Blocksy bietet Shortcodes für individuelle Blogseiten. So können wir zum Beispiel auf einer Seite mit verschiedenen Elementen arbeiten. Statische Inhalten gemischt mit dynamischen Blog-Elementen. Die Startseite hier im Blog ist so aufgebaut.
Mit dem Block „Shortcode“ können wir an beliebiger Stelle einer Seite unsere Beiträge einfügen. Die Blogstruktur und das Layout und das Design der Karten werden dabei so dargestellt, wie es wir im Customizer unter „Inhaltstypen“ „Blog-Beiträge“ eingestellt haben. Ich bevorzuge diese Methode im Gegensatz zu den WordPress Blöcke / Widgets. Dort muss man meist mit viel eigenem CSS nacharbeiten.
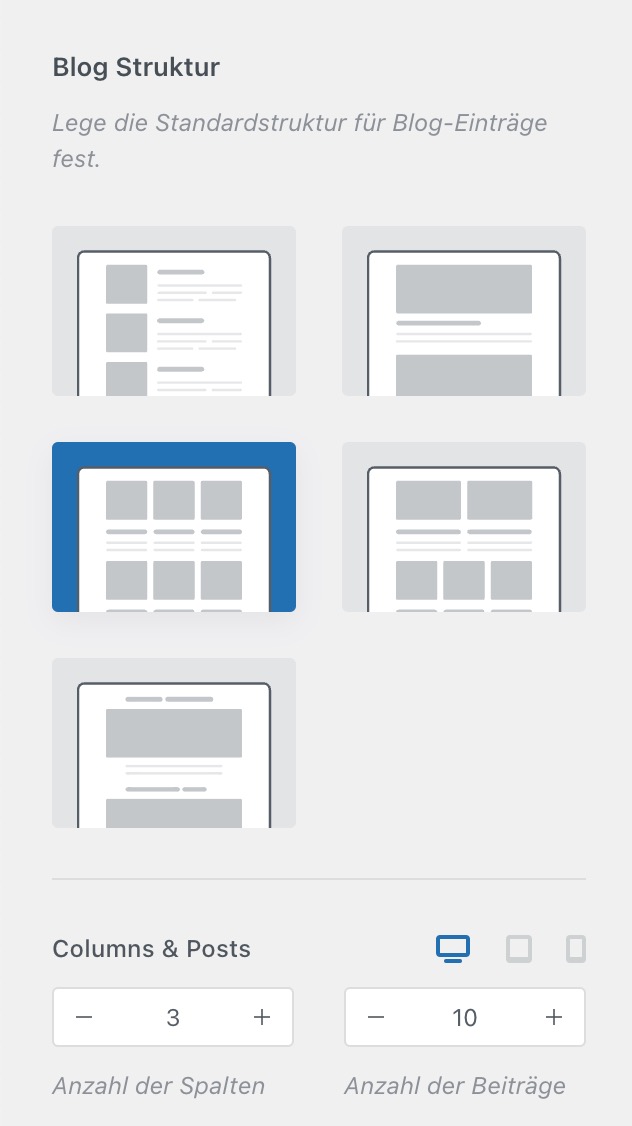
Im Customizer finden wir 5 Blog-Layouts: Simple, Klassisch, Raster, Erweitertes Raster und Gutenberg.

Der Shortcode bietet folgende Möglichkeiten
blocksy_posts– ist der Standardwert, das Beiträge angezeigt werden. Muss immer gesetzt sein. Ohne Kategorie (term_ids,exclude_term_ids) oder einzelne Beiträge (post_ids) werden alle angezeigt.limit– die Anzahl der angezeigten Posts. Wert: Zahl. Standardwert ist 5.order_by– Sortierreihenfolge. Werte:post_date,comment_count,rand,title,modified… Mehr findest du in den WP Dokus https://developer.wordpress.org/reference/classes/wp_query/#order-orderby-parametersorder– absteigend oder aufsteigend. Werte:DESC,ASC. Standardwert istDESCterm_ids– die gewünschte Kategorie / Schlagwort. Wert: IDs (Komma getrennt)exclude_term_ids– auszuschließende Kategorie / Schlagwort. Wert: IDs (Komma getrennt)post_ids– einzelne Beiträge. Wert: IDs (Komma getrennt)has_pagination– Pagination / „weitere Seiten“ anzeigen. Werte:yes,no. Standardwert istyesignore_sticky_posts– Sichtbarkeit des angehefteten Beitrags. Werte:yes,no. Standardwert istyes(„ignore“ – also nicht angezeigt)view– zeigt die Karten als Archiv oder Slider. Werte:slider,archive. Standardwert istarchiveno_results– wenn kein Beitrag vorhanden ist, „404 Template“ oder „nichts“. Werte:404,skip. Standardwert ist404filtering– zeigt einen Filter für Taxonomien an. Muss im Customizer aktiviert unter „Blog-Beiträge“ sein. Werte:yes,no. Standardwert istnoclass– eine eigene CSS Klasse hinzufügen. Wert:deine_klasse
Die Creativ Themes Dokumentation auf englisch und mehr zum Slider findest du hier https://creativethemes.com/blocksy/docs/developers-general-developers/blocksy-posts-shortcode/
Der Aufbau eines Shortcodes
Die eckigen Klammern sind wichtig. Beim Term folgt das = und die Inhalte in den „“ ohne Leerstellen. Wenn ein Term nicht gesetzt ist, greift der jeweilige Standardwert.
Beispiele:
Beiträge der Kategorie mit der ID 26, max. 3 Stück, keine weiteren Seiten:
[blocksy_posts term_ids="26" limit="3" has_pagination="no"]Alle Beiträge außer den Kategorien mit den Ids 10 und 25, max. 6 Stück, sortiert nach Datum (absteigend, da Standardwert) und weitere Seiten:
[blocksy_posts exclude_term_ids="10,25" limit="6" orderby="post_date" has_pagination="yes"]Eckige Klammer schreiben
Mac „Option“ + „5“, bzw. „6“
Windows „Alt Gr“ + „5“, bzw. „6“
IDs finden
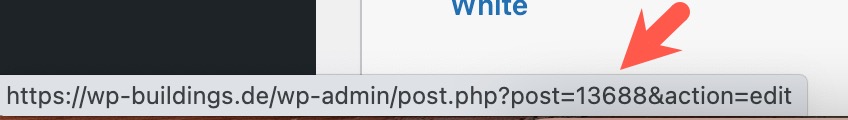
Die ID der Kategorien findest du in der URL wenn du auf „Kategorie bearbeiten“ gehst und in der Kategorie-Liste unten am Rand, wenn du mit der Maus über den Titel fährst.
Die ID der Beiträge findest du ebenfalls in der URL wenn du auf „Beitrag bearbeiten“ gehst und in der Beitrags-Liste unten am Rand, wenn du mit der Maus über den Titel fährst.


Spalten Anzahl
Die Anzahl der Spalten ergibt sich aus der Einstellungen im Customizer. Haben wir im Bereich Blog zum Beispiel 3 Spalten eingestellt, wird diese Darstellung genommen.

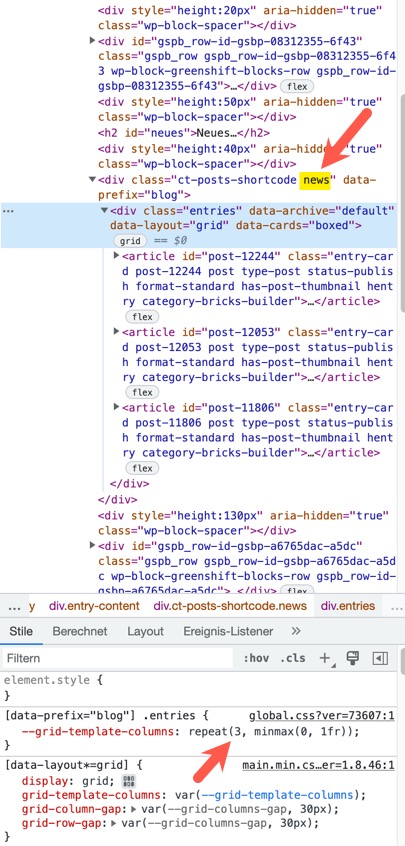
Möchte ich die Spalten ändern, muss ich mit CSS arbeiten. Die entsprechende Regel ist
[data-prefix="blog"] .entries {
--grid-template-columns: repeat(3, minmax(0, 1fr));
}Die 3 steht für die Anzahl der Spalten. Möchte ich nun 2 oder auch 4, ändere ich die Zahl entsprechend:
.entries {
--grid-template-columns: repeat(2, minmax(0, 1fr));
}Damit ich sicher bin, dass diese Änderung nur an meiner gewünschten Stelle angezeigt wird, können wir dem Shortcode eine CSS Klasse gegeben.
Beispiel „news“
[blocksy_posts limit="3" has_pagination="no" exclude_term_ids="100,106" class="news"]Der übergeordnete Container hat nun die Klasse zugewiesen bekommen.

Der CSS Code wäre dann
.news .entries {
--grid-template-columns: repeat(2, minmax(0, 1fr));
}Jetzt fehlt noch für die mobile Ansicht das Umschalten auf eine Spalte. Die 2 wird durch eine 1 ersetzt. Arbeitest du mit mehr als zwei / drei Spalten, kannst du auch eher umschalten, z.B. bei (max-width: 999px) erstmal auf 2, dann auf 1…
@media (max-width: 689px) {
.news .entries {
--grid-template-columns: repeat(1, minmax(0, 1fr));
}
}Den gesamte CSS Code kann im Customizer unter „Zusätzliches CSS“ einfügen oder in einem Child Theme in der style.css. Vielleicht nutzt du auch ein Plugin für zusätzlichen Code…
.news .entries {
--grid-template-columns: repeat(2, minmax(0, 1fr));
}
@media (max-width: 689px) {
.news .entries {
--grid-template-columns: repeat(1, minmax(0, 1fr));
}
}