Der Customizer von Blocksy ist ein mächtiges Werkzeug und beinhaltet viele Optionen. Wir werden uns hier etwas durch seine Menüs hangeln.
Wir können Elemente direkt im Fenster anklicken und kommen dann zu den Optionen. Immer wenn neben der Beschreibung ein kleiner Kreis mit Pfeil erscheint, können wir einen Standardwert wieder herstellen.
Das Layout der Website
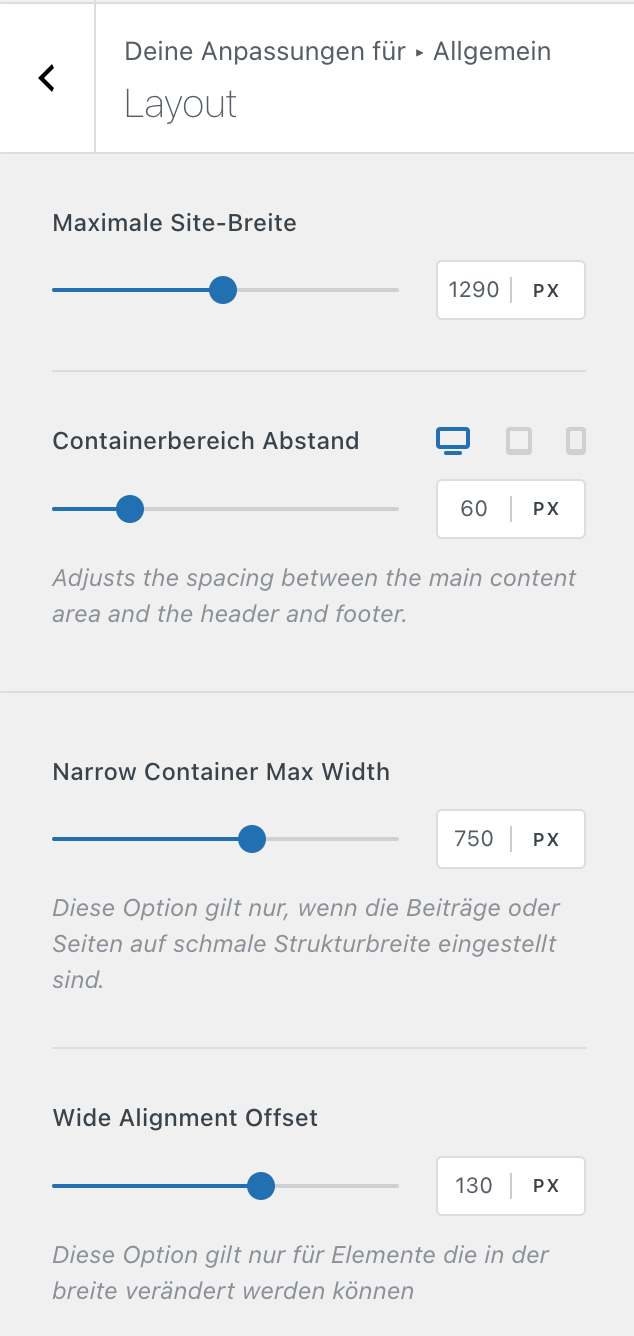
Unter „Allgemeine Optionen“ „Allgemein“ zu „Layout“ finden wir die generelle Breite und können diese wie gewünscht einstellen.

Containerbereich Abstand (Padding) – ist der Abstand vom Inhalt zum Header und unten zum Footer. Diesen Abstand können wir im Customizer unter „Seiten“ generell deaktivieren. Siehe unten…
Ebenfalls unter „Allgemeine Optionen“ „Allgemein“ Layout“ finden wir:
- Narrow Container Max Width – greift dann, wenn wir in den Seiteneinstellungen „Schmale Breite“ gewählt haben.
- Wide Alignment Offset – bezieht sich auf Gutenberg Blöcke, deren Breite eventuell nicht zum Container Layout passen, darüber hinausragen usw.
Layout der Inhaltsseiten – Seiteneinstellungen
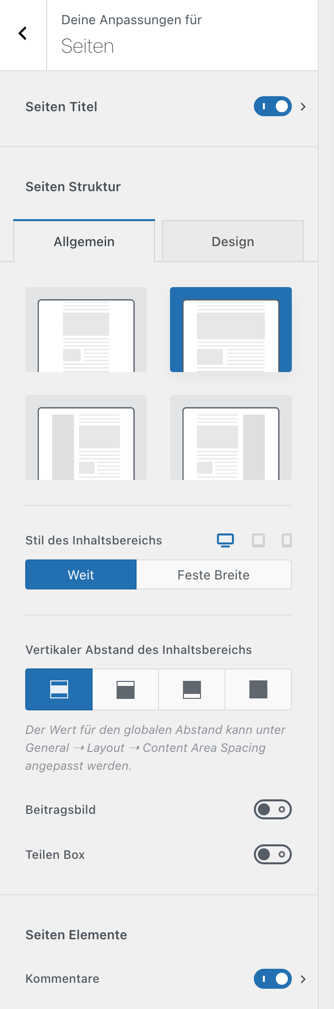
Unter „Seiten“ können wir das Layout der Inhaltsseiten einstellen. Wir können den Seitentitel einblenden / ausblenden. Über den Pfeil am Schieberegler bekommen wir noch einige Detailoptionen.
Seitenstruktur – wir haben vier Layouts und können auch wieder die Weite bestimmen.

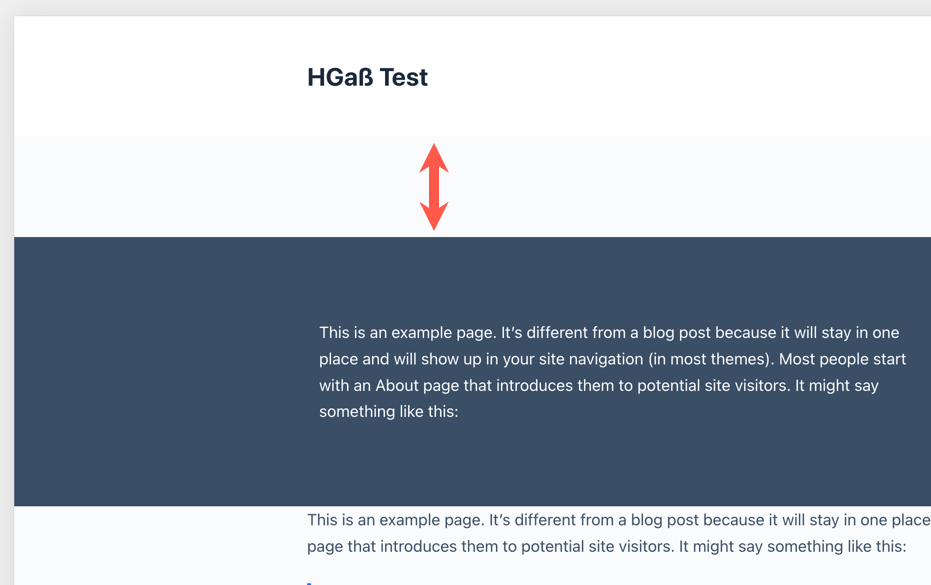
Vertikaler Abstand des Inhaltsbereichs (Padding) – Das ist der obere und untere Abstand zum Kopf- und Fußbereich. Mit dem deaktivierten vertikalen Abstand, können wir zum Beispiel mit einer Sektion beginnen, die einen farbigen Hintergrund hat und sich über die gesamte Breite verteilt.

Somit haben wir ein Grundgerüst der Inhaltsseiten zusammen.
Jeder Beitrag und jede Seite kann individuell in den jeweiligen Beitrags- bzw. Seiteneinstellung angepasst werden.
Header
Header und Footer lassen sich wunderbar im jeweiligen Builder zusammenklicken.
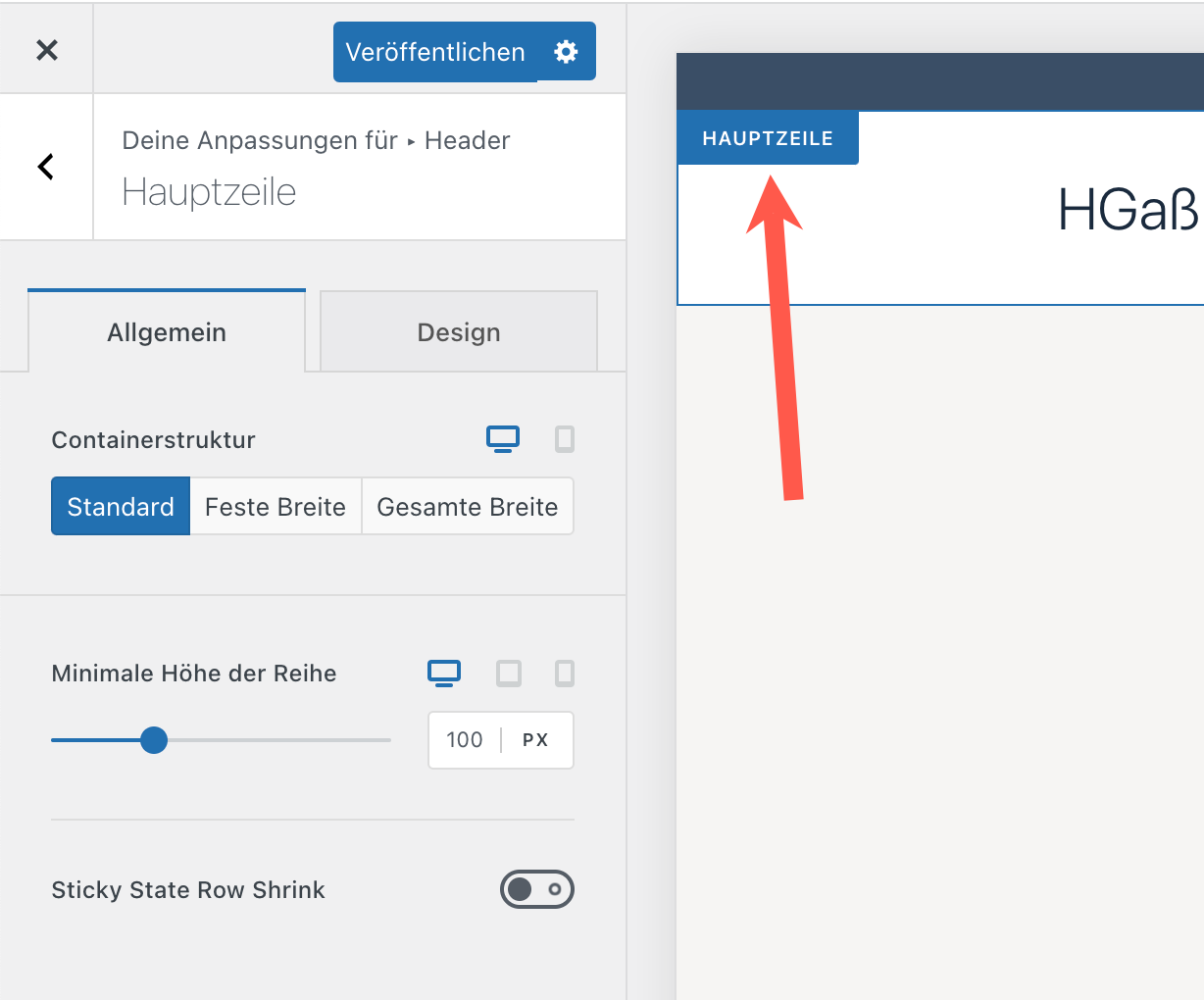
Die Höhe des Headers können wir durch Anklicken Im Customizer ändern.

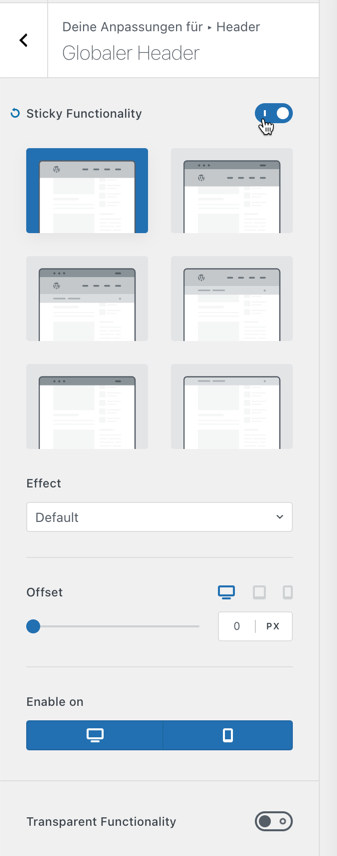
Die Sticky Funktion ist etwas versteckt und bedarf das Plugin Blocksy Companion, erst dann wird die Option sichtbar.
„Header“ dann zu „Kopfzeilen (Headers)“ zu „Globaler Header“. Hier finden wir die Sticky Optionen.

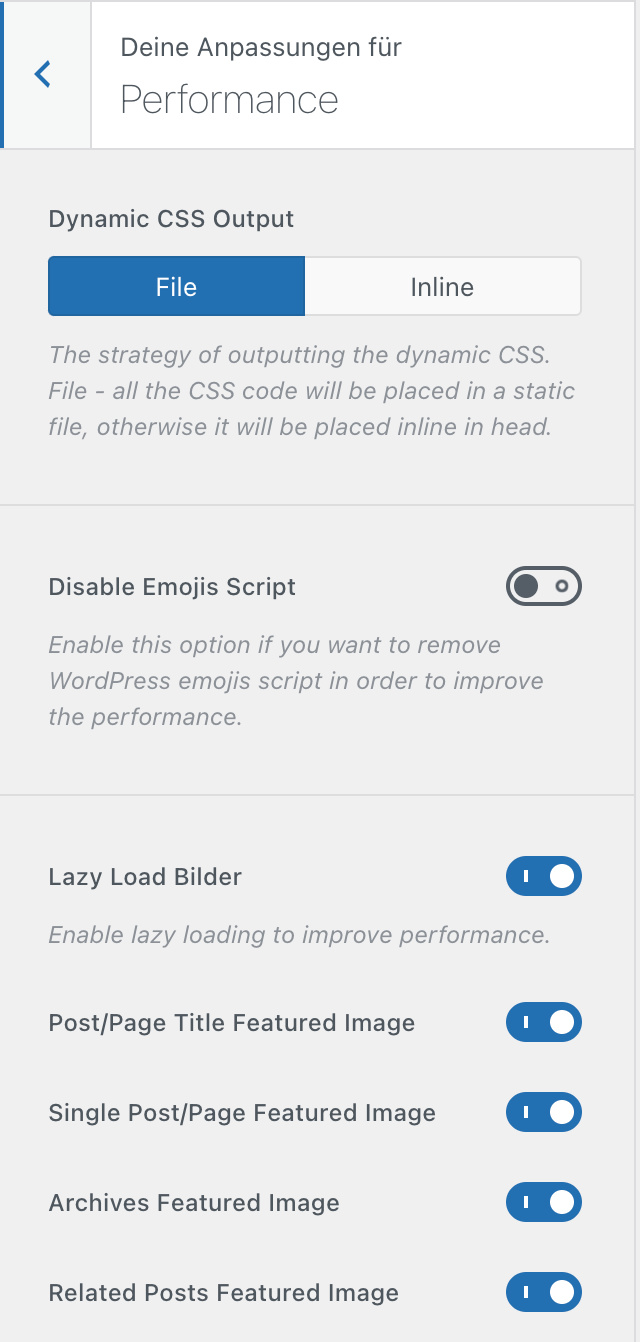
Performance
- Wir können entscheiden, ob CSS in einer Datei oder inline im Code ausgegeben wird. Ich bevorzuge als Datei / File.
- Wir können die Emojis abschalten.
- Lazy Load aktivieren / deaktivieren. Mit Lazy Load werden Bilder erst bei Bedarf geladen.

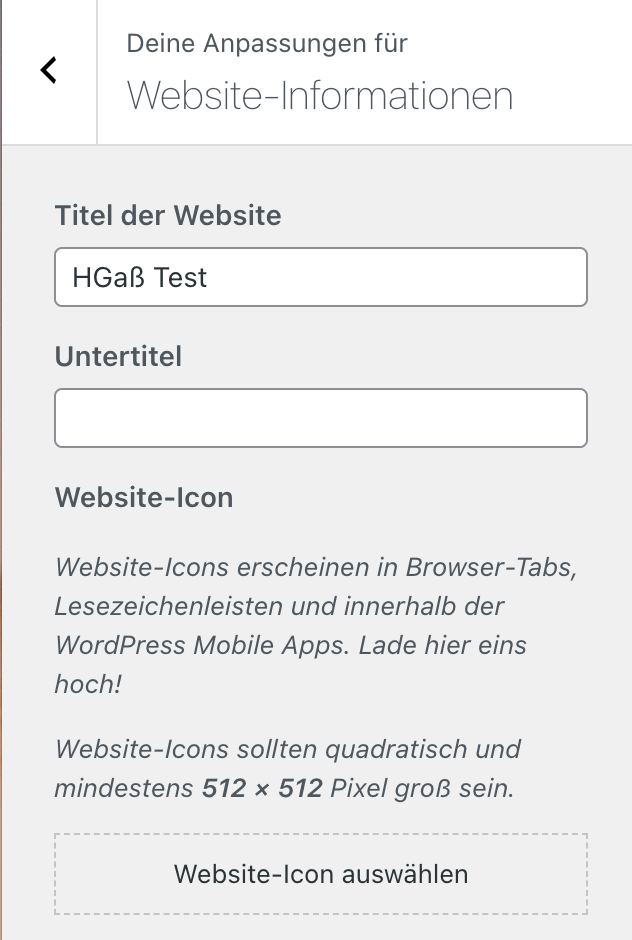
Website Informationen
Hier geben wir den Titel und ggf. den Untertitel der Website. Zudem können wir hier unser Favicon hochladen.

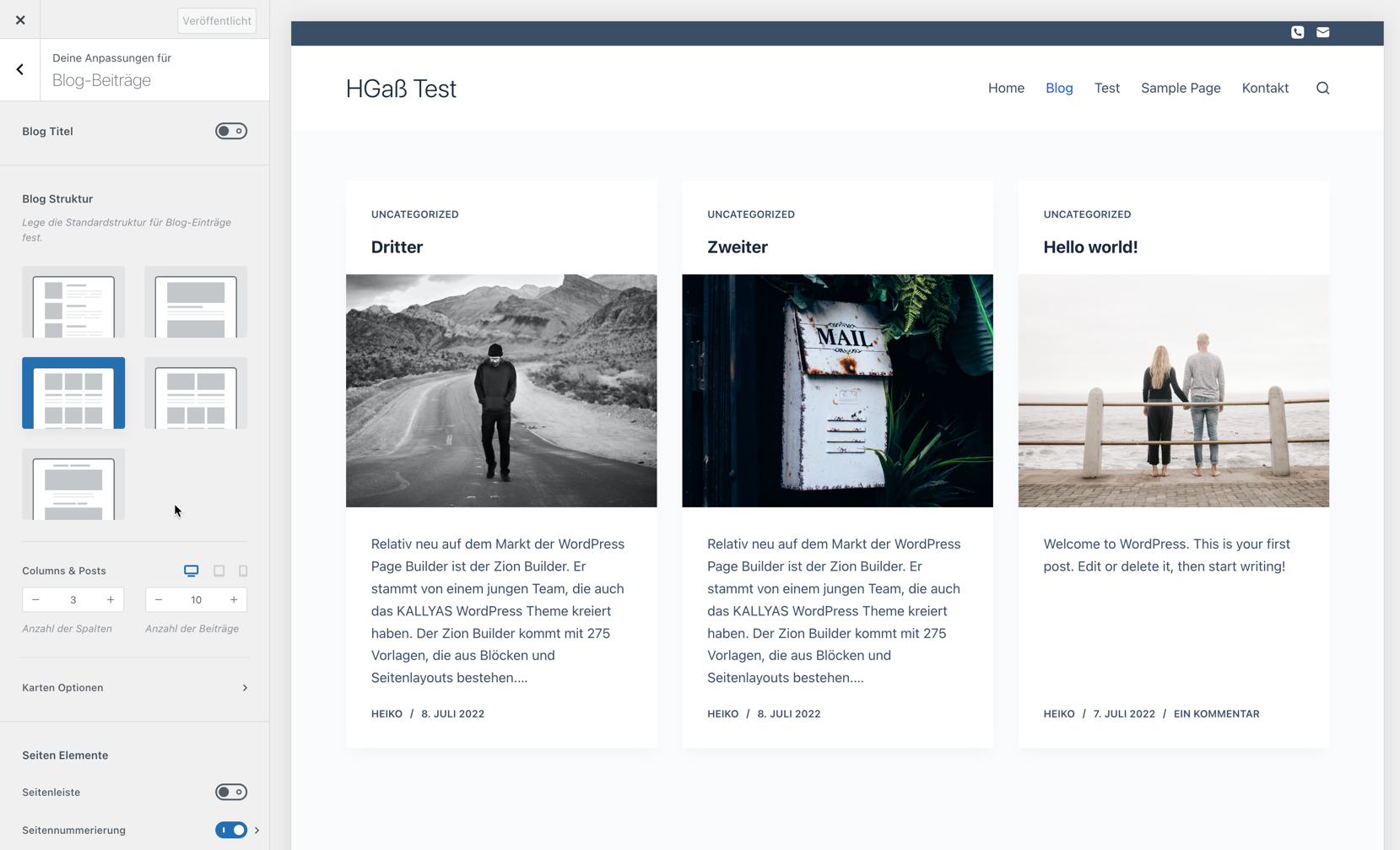
Nun können wir auf Wunsch auch Blog-Seiten und Archive anpassen. Die Layouts sind ansprechend und die Gestaltung der Blog-Karten ist umfangreich.

Sonstiges im Blocksy Theme
Allgemein / Schaltflächen, Brotkrümelnavigation und Formelemente. Hier stylen wir die Buttons, die Breadcrumb Navigation und Formularelemente.
Farben und Typografie sprechen auch für sich und sind selbsterklärend.
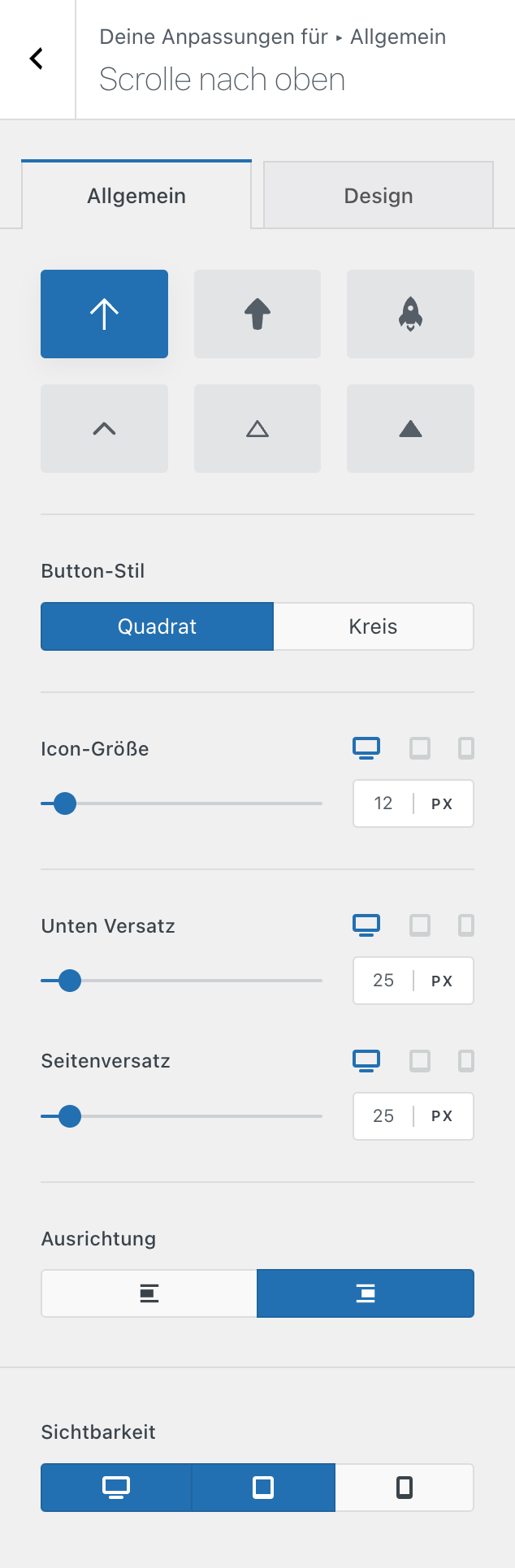
Unter „Allgemeine Optionen“ „Allgemein“ finden wir noch einen „Scroll to top Button“, ebenfalls mit vielen Optionen.

Blocksy Free kann Google Fonts leider nicht lokal laden. Um datenschutzkonform zu bleiben, empfehle ich die Schriften handisch einzubinden oder ein Plugin zu nutzen. Das einfachste ist dafür wahrscheinlich OMGF…, es erkennt automatisch Webfonts auf der Seite und bindet sie ein.
Zum Hauptartikel Blocks Theme
* Gekennzeichnete Links in diesem Beitrag sind Affiliate- / Werbelinks. Das heißt, wenn du auf den Link klickst und das Produkt kaufst, erhalte ich eine Provision. Für dich ändert sich der Preis natürlich nicht. Du hilfst mir, diesen Blog zu betreiben und wir beide helfen das Produkt zu vertreiben und zu verbessern.
Danke!
