Blocksy ist ein schnelles und sehr anpassbares WordPress Theme. Blocksy gibt es als Free und Pro Version, wobei die freie Version schon sehr viel Funktionen mitbringt.
Blocksy Free
Blocksy ist schnell, das Theme lädt bestimmte Skripte erst bei Bedarf. Blocksy ist Gutenberg und WooCommerce ready und natürlich responsive. Änderungen im Customizer werden in Echtzeit umgesetzt.
Blocksy arbeitet gut mit Pagebuildern, wie Brizy, Beaver Builder, Elementor und auch Gutenberg zusammen.
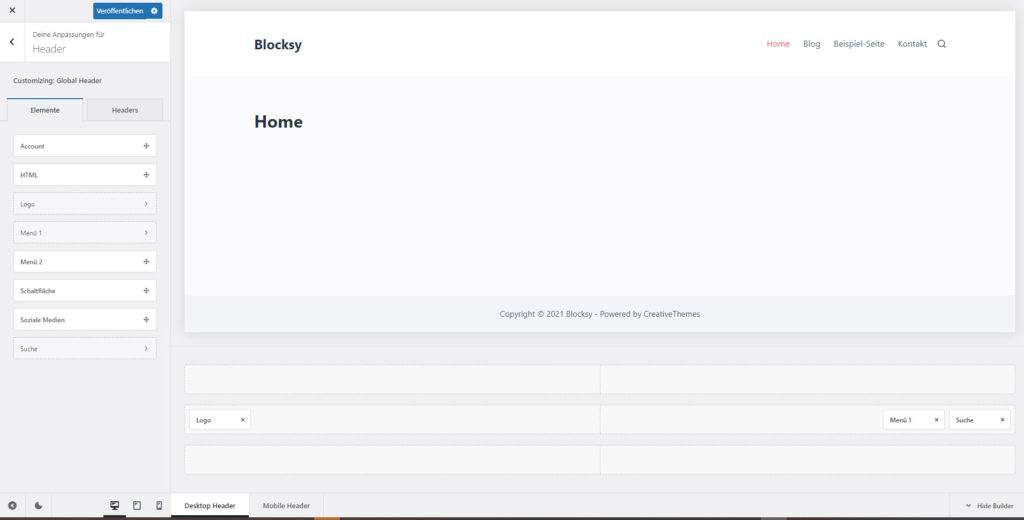
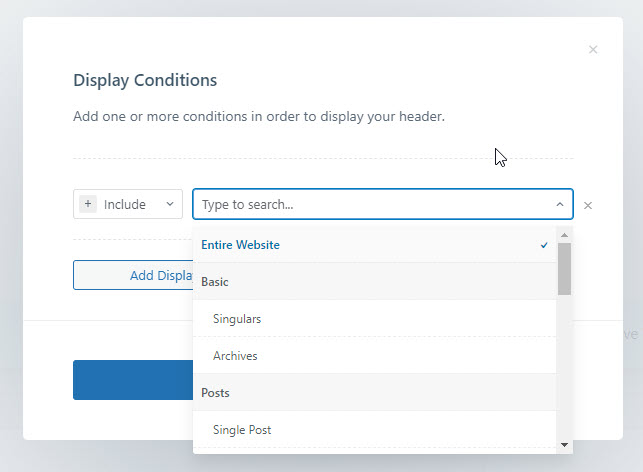
Mit dem eigenen Header-Builder lassen sich komplexe Kopfzeilen schnell erstellen. Die meisten Elemente haben Untermenüs, in denen weitere Einstellungen zu finden sind.
Die Suche zeigt schon bei der Eingabe Ergebnisse an.
Der Customizer
Allgemein
- Globale Farben in 15 vordefinierten anpassbaren Farb-Paletten
- Button und Formular Styles
- Breadcrumb Navigation
- Diverse Layout Einstellungen
- Standard Web Schriftarten und Google Webfonts
Header Builder
- 9 Header Elemente, weitere folgen
- Dreizeiliger Header möglich
- Elemente positionierbar
- Sticky Header, in Verbindung mit dem Plugin Blocksy Companion
- Transparenter Header

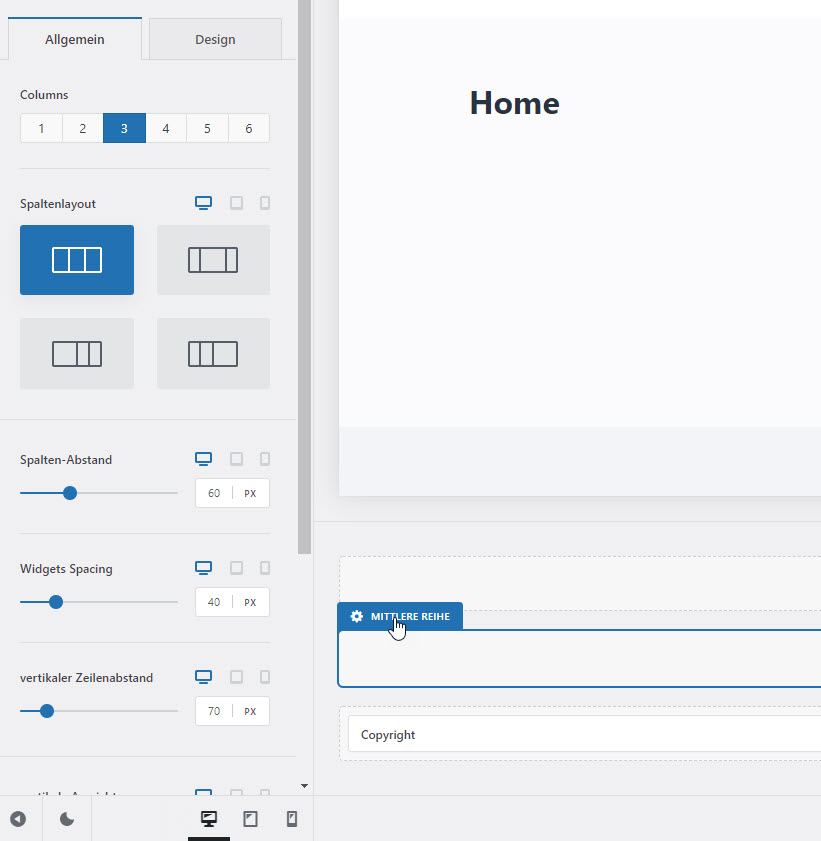
Footer Builder
- Dreizeiliger Footer möglich
- Elemente positionierbar
- 6 Widget Bereiche

Blog
- Layout / Design anpassen.
- Anpassen von Blog- , Kategorie und Archivseiten
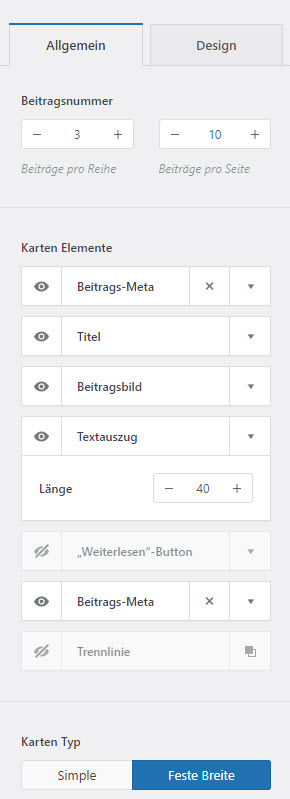
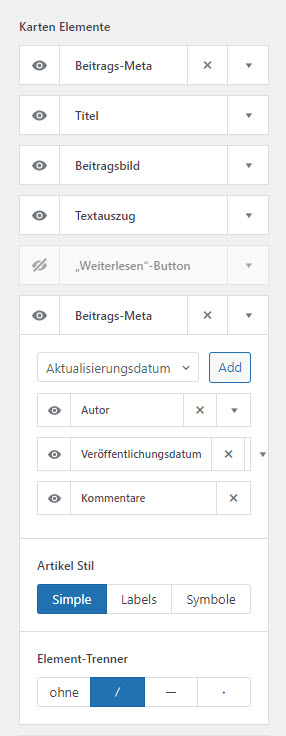
- Umfangreiche Detailanpassungen der Kartenelemente. So kann die Reihenfolge der Elemente, wie Datum, Beitragsbild, Titellink usw. geändert werden. Oder wir können die Textlänge des Textauszuges bestimmen
Beiträge
- Layout / Design anpassen
- Beitragselemente anpassen, wie Beitragsbild ein- ausblenden, Schlagwörter, Teilenbox anpassbar, Beitragsnavigation anpassbar, Autorenbox ein- ausblenden, Ähnliche Beiträge und Kommentare anpassbar


Seiten
- Seiten-, Autorenseiten- und Suchseitenlayout anpassbar

Seitenleiste
- Layout / Design anpassen.
- Position änderbar bei der mobilen Ansicht
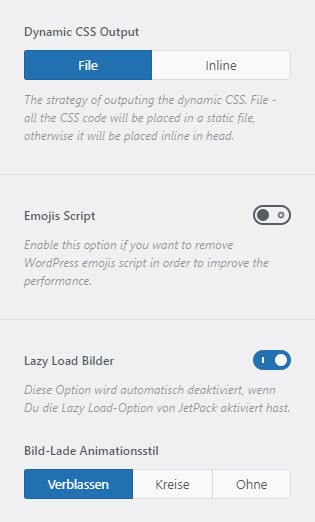
Performance Einstellungen
- Dynamic CSS Output
- Emojis Script aktivieren / deaktivieren
- Lazy Load Bilder aktivieren / deaktivieren

WooCommerce Integration
Produkte und Archivseiten ebenso anpassbar wie Blogelemente
Weiteres
- Scroll to Top Button
- Sehr viele Soziale Netzwerk Konten können eingestellt werden.
- Alle Elemente und Anpassungen sind auch für mobile Ansichten möglich.
- Customizer ein- / ausblenden und Dark Mode möglich.
- Import / Export der Customizer Einstellungen
- Die Designanpassungen umfassen in einigen Elementen Farben, Farbverläufe und Hintergrundbilder.

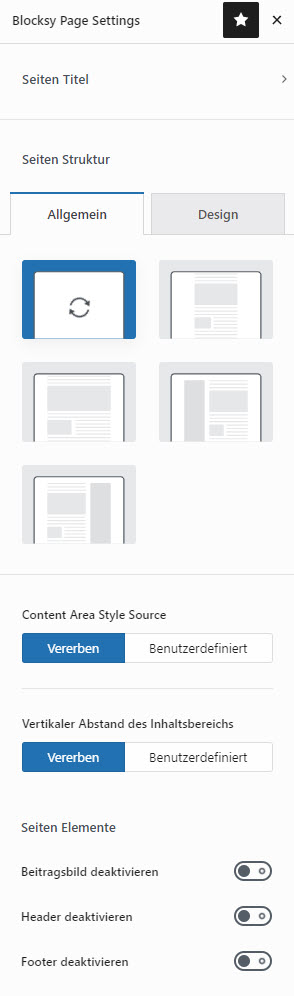
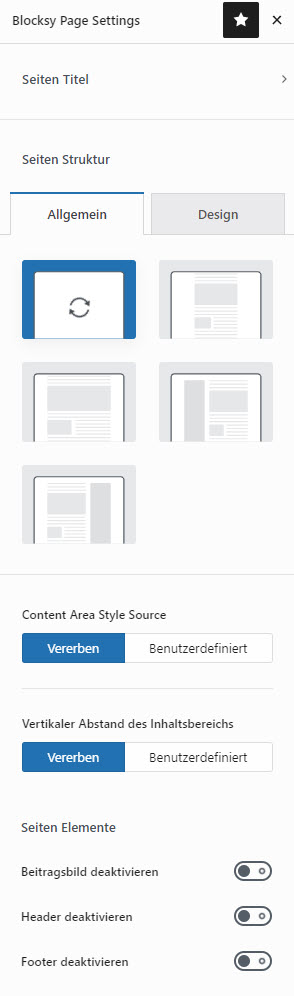
Seiten- und Beitragseigenschaften
Die Seiten und Beiträge können auch individuell im Layout bearbeitet werden. So kann eine Seitenleiste rechts oder links eingeblendet werden, Abstände anpassen und die Inhaltsbreite ändern, entsprechend den globalen Vorgaben aus dem Customizer.
Wenn man den Header und Footer ausblendet sind somit z.B. schnell Landingpages möglich.

Blocksy Companion
Blocksy bietet mit dem Plugin Blocksy Companion weitere Funktionen. Kurz nach der Installation des Themes wird auf das Plugin hingewiesen.
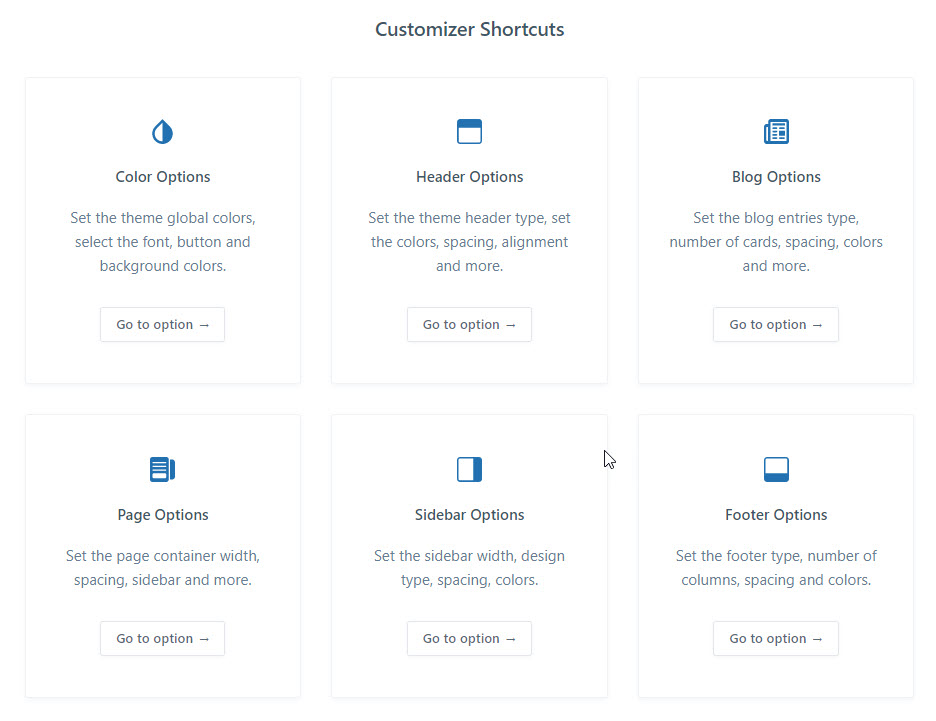
Blocksy Companion bietet im ersten Tab einen Schnellzugriff zu einigen Customizer Funktionen.

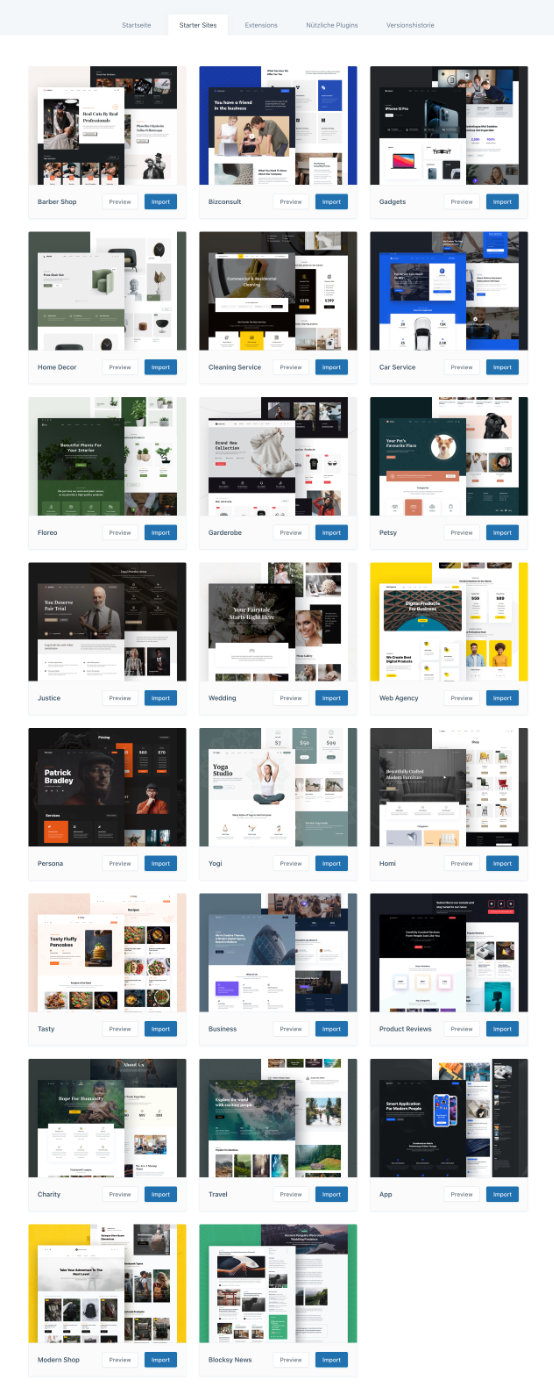
Starter Sites
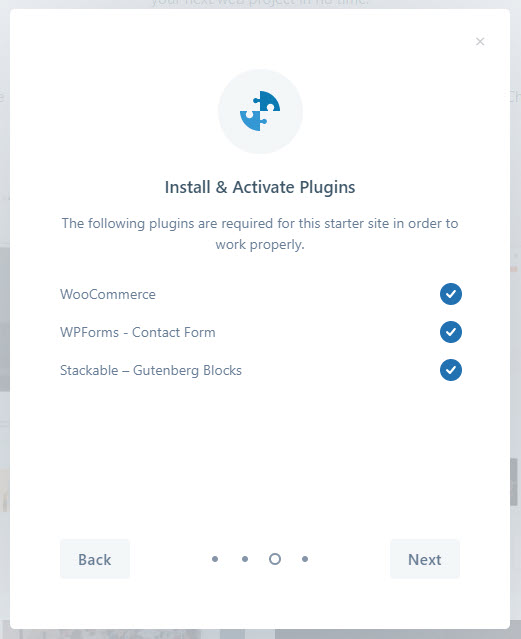
Im zweiten Tab finden wir einige moderne schicke Starter Sites, die sich komplett installieren lassen. Um diese Designs importieren zu können, brauchen wir in den meisten Fällen zusätzliche Plugins, wie z.B. den Pagebuilder Brizy oder Elementor. Oder Plugins, wie WPForms… Wir werden gefragt und können die Plugins und den Content an- und abwählen.

Um die Starter Sites darstellen zu können, ist es dann schon sinnvoll die benötigten Plugins zu installieren. Blocksy übernimmt das dann für uns…

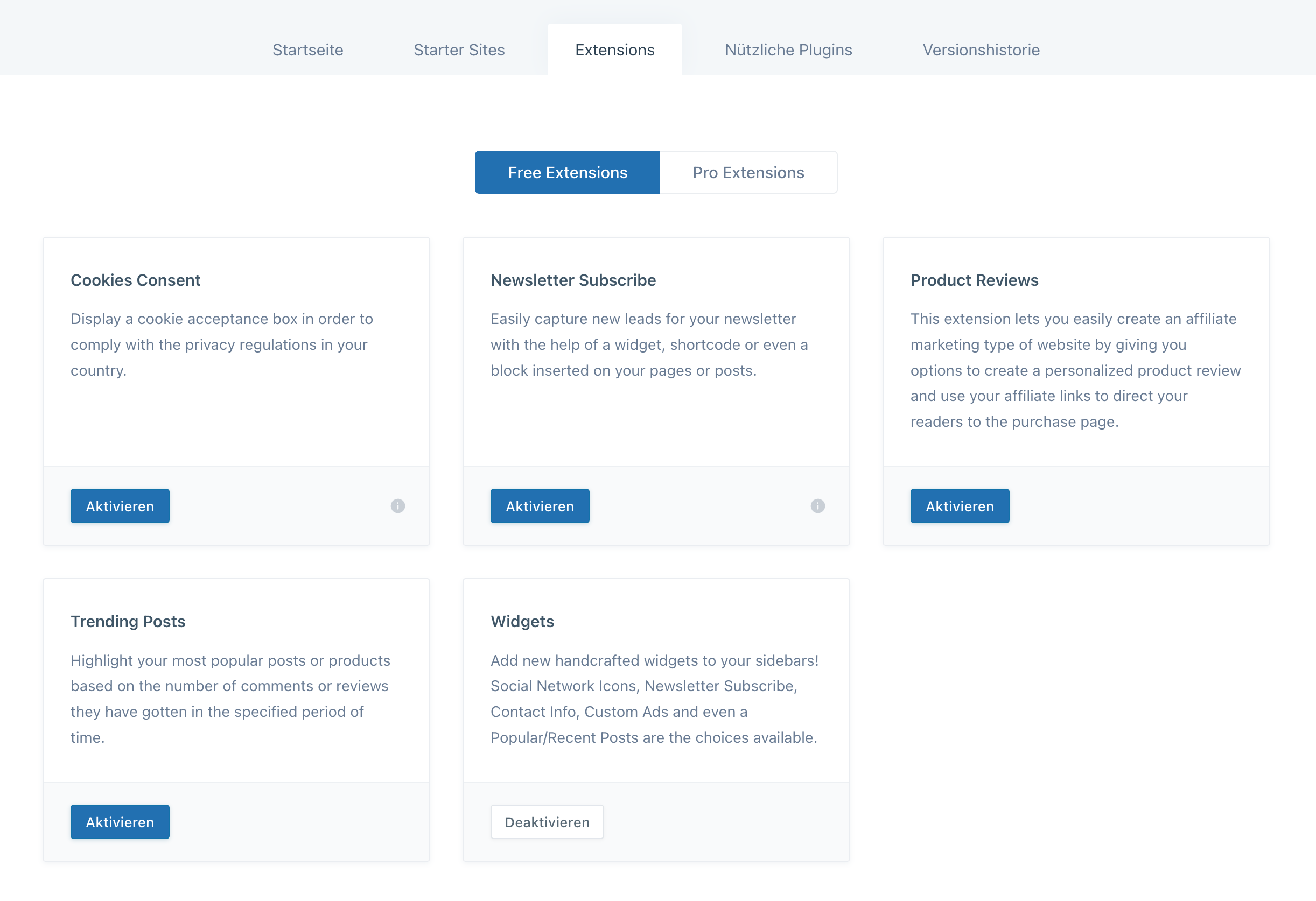
Erweiterungen
Im Tab Extensions finden wir ein kleines Cookie Banner ohne Opt-in. Dieser Cookie Hinweis ist damit nur für technisch notwendige Cookies nutzbar. Den Text können wir im Customizer anpassen.
Es gibt hier auch eine Mailchimb Einbindung und den Post Type Produkt Reviews. Ein benutzerdefinierter Beitragstyp, der speziell für die Erstellung von Produktbewertungen entwickelt wurde.
Die Trending Posts zeigen unten auf der Website eine Trendliste mit Posts, Produkten oder benutzerdefinierten Posttypen an. Siehe hier über dem Footer…
Sehr nützlich finde ich einige Widgets. Es gibt beliebte / aktuelle Beiträge, Advertisement, Kontaktinfos, Mailchimp-Abonnement, Social Media Symbole und mehr. Mit den Kontaktinfos und den Social Media Symbolen lassen sich schön die entsprechenden Infos mit Icons darstellen.

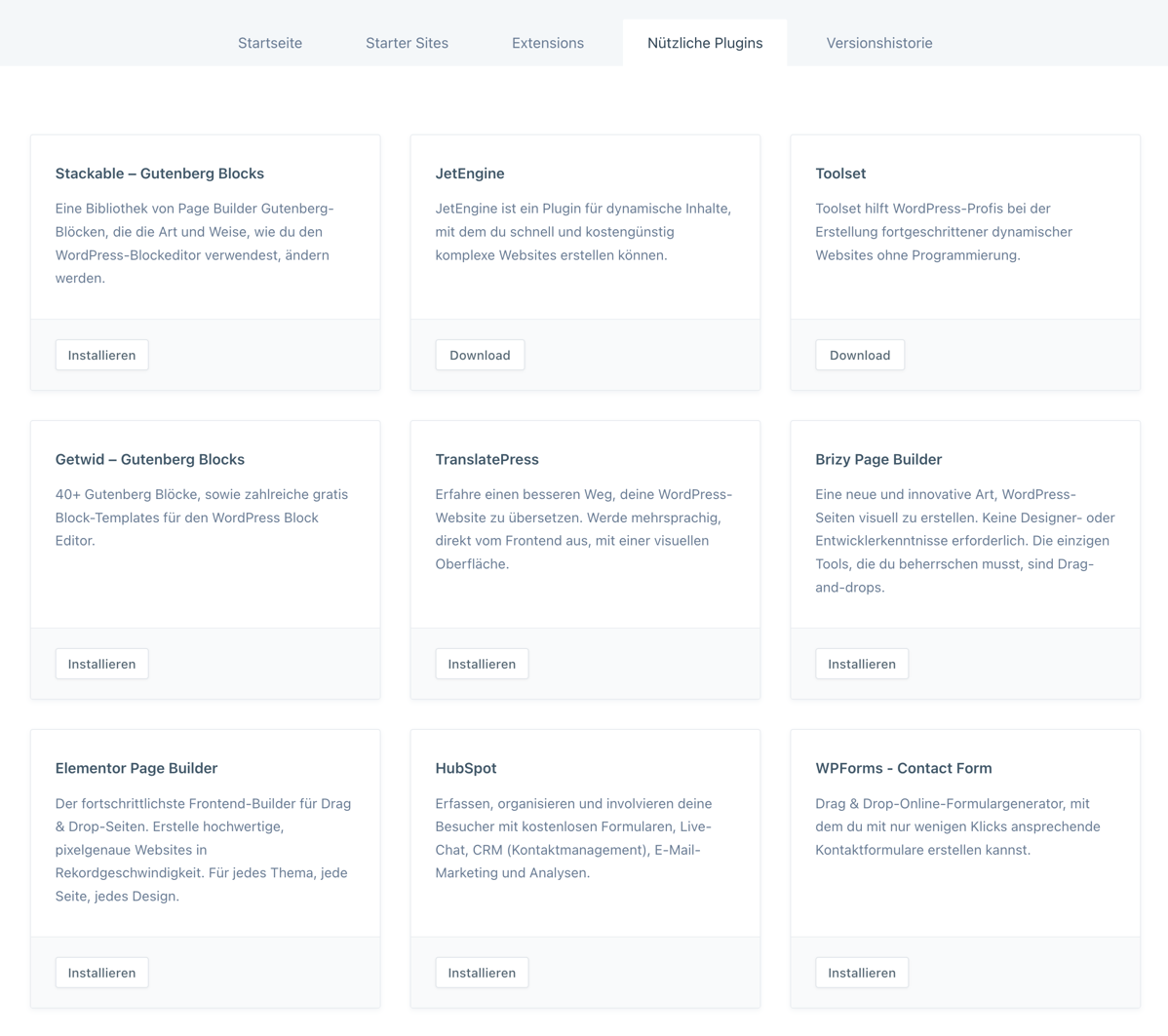
Nützliche Plugins
Im Tab Nützliche Plugins können wir Plugins installieren, wie die Pagebuilder Brizy und Elementor (jeweils in der Free Version), zwei Gutenberg Blöcke Plugins, eine HubSpot CRM Anbindung und das Formular Plugin WPForms.
Elementor und Brizy sind zwei relativ intuitive Pagebuilder, mit denen sich auch in der Free Version gut Inhalte kreieren und designen lassen. Wer gerne mit dem Gutenberg Block-Editor arbeitet, kann sich Getwid oder Stackable installieren. Beides sind gute und umfangreiche Plugins, die eigene Gutenberg Blöcke mit erweiterten Funktionen mitbringen.

Das Plugin Blocksy Companion ist übrigens auch notwendig um die Sticky Funktion des Headers zu nutzen.
Child Theme
Die Entwickler stellen auf der Website ein Child Theme zur Verfügung. Bitte achte auf die Dokumentation…
Ein Child Theme ist dann sinnvoll, wenn du z.B. viel eigenes CSS schreiben und deine Website mit Funktionen über die function.php erweitern möchtest.
Blocksy Pro
Die Pro Version wird durch das Plugin Blocksy Companion Pro aktiviert. Das Plugin findest du nach dem Kauf zum Download in deinem Account.
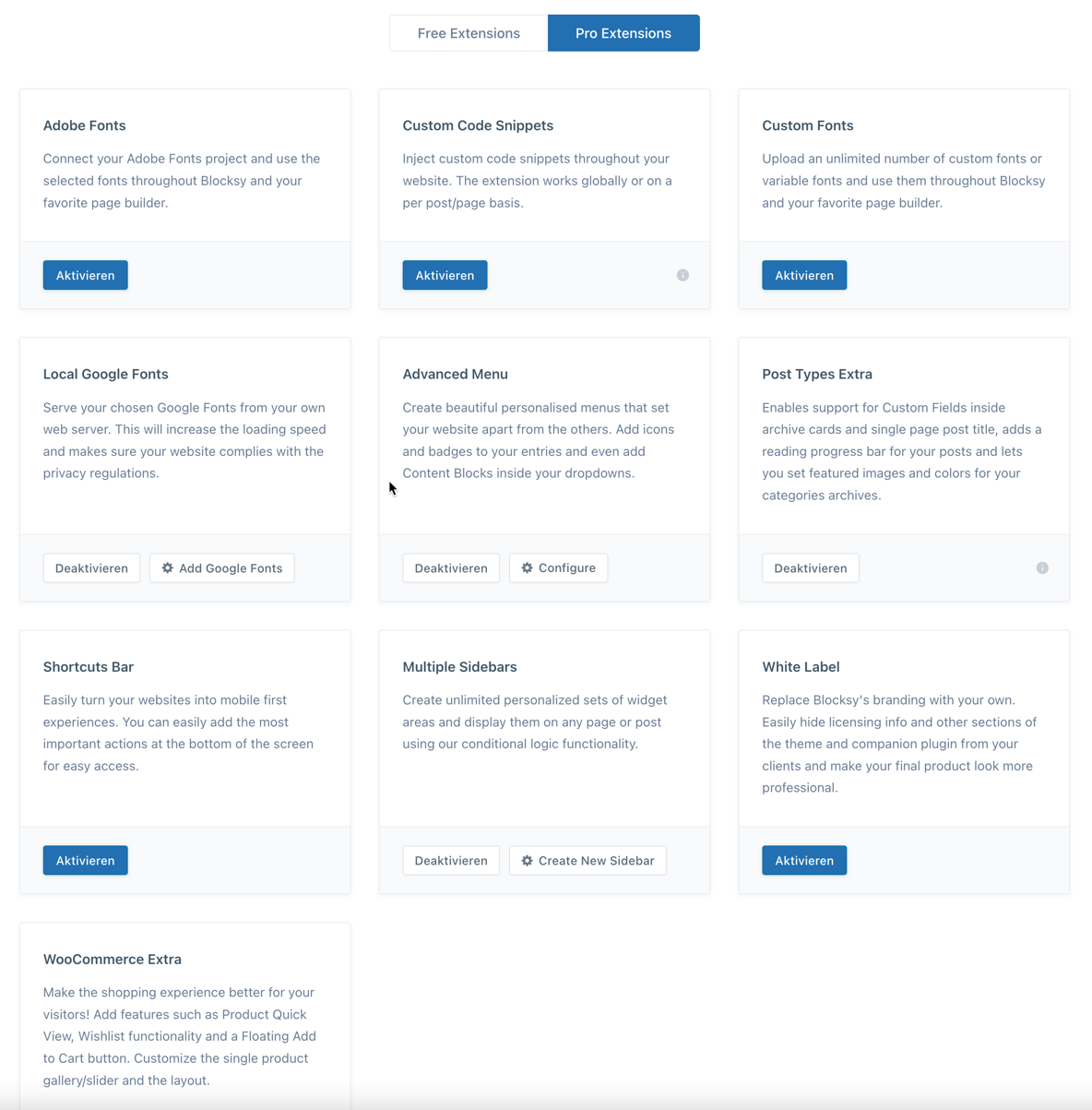
Erweiterter Header- und Footer-Builder
- Unbegrenzt viele Header / Footer können erstellt und einzelnen Seiten, Beiträgen, Kategorien und anderen Taxonomien zugewiesen werden.
- Einige Elemente im Header / Footer können per Klick dupliziert werden.
- Zusätzliche Elemente, wie Kontaktinfos, Teiler, Hamburger Menü, Widget Bereiche, Sprachwechsler und Searchbox.

Typografie
- Einbindung von Adobe Typekit Fonts
- Eigene Schriftarten hochladen.
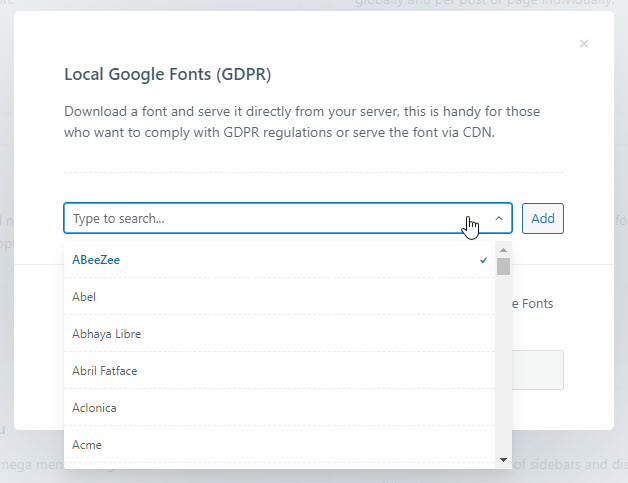
- Google Fonts einfach per Klick lokal installieren

Menüs
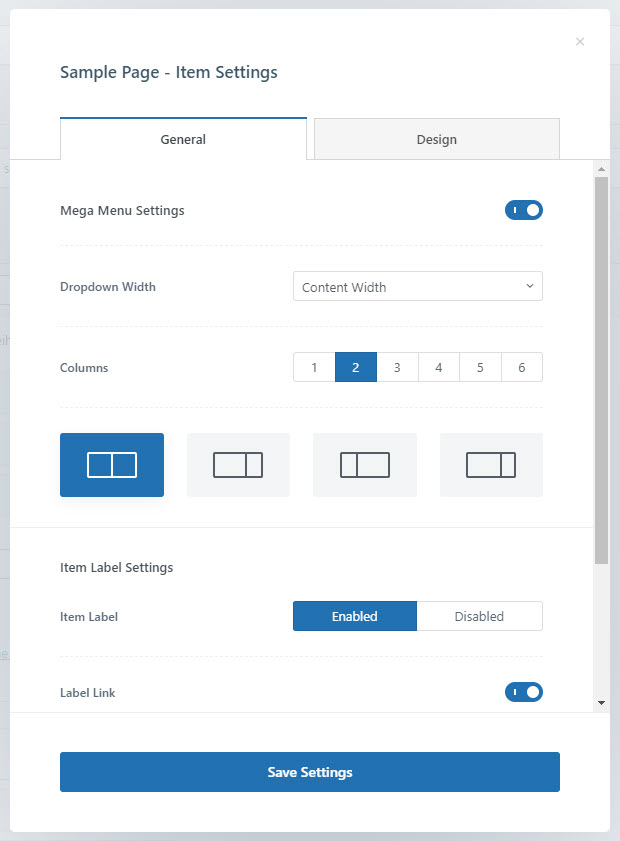
- Advanced Menüs, Mega-Menüs und Icons in der Navigation. Im Mega Menü können Content Hooks als Inhalte geladen werden. Mehr zu Content Hooks weiter unten.
- Labels im Menü, z.B. ein „Neu“ Hinweis

Weiteres
- Color Mode Switch – Dark Mode für das Frontend.
- Unbegrenzt Seitenleisten mit individueller Positionierung.
- WooCommerce Extras, Floating Cart und Produkt Schnellansicht. Verschiedene Produktlayouts, Galerie-Slider, Produktfilter im Off-Canvas Menü positionierbar, Off-Canvas Warenkorb.
- Mit Shortcodes für dynamische Inhalte können Beiträge individuell auf benutzerdefinierten Seiten ausgegeben werden. Weitere Information findest du hier https://creativethemes.com/blocksy/docs/developers/blocksy-posts-shortcode/

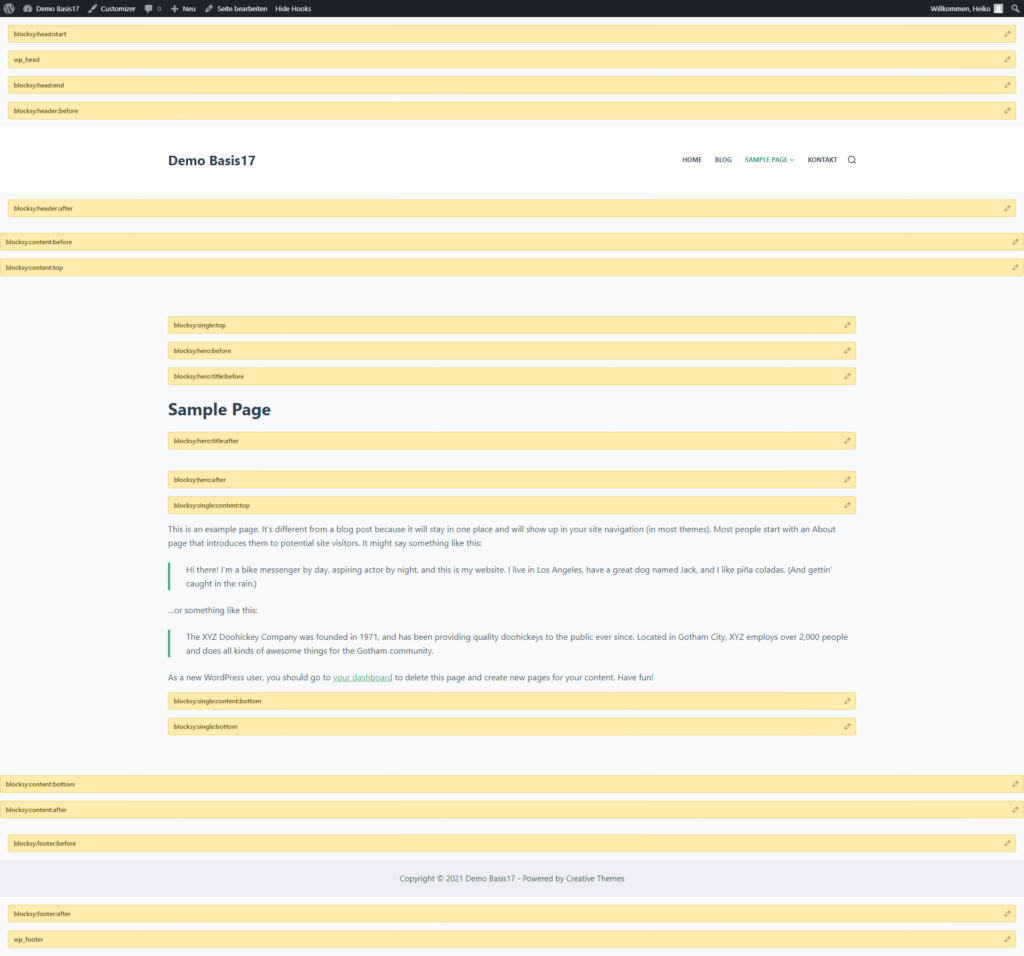
Content Blocks (Hooks)
Blocksy bietet mit den Content Hooks die Möglichkeit eigene Inhaltsbereiche im Layout zu kreieren. Über die Adminbar / Werkzeugleiste im Frontend können wir die Positionen der Bereiche einblenden und von dort ein Bereichselement anlegen. Im Backend finden wir die Content Hooks unter Blocksy – Content Blocks.
Diese Bereiche können dann mit einem Pagebuilder oder den Gutenberg Blöcken bearbeitet werden. Die Bereiche lassen sich sehr individuell bestimmten Seiten, Beiträgen, Kategorien usw. zuordnen und sogar zeitlich steuern. Dieses gibt uns so gut wie unbegrenzte Möglichkeiten Layouts zu erstellen.

Custom Code Snippets
Eigenes CSS / JavaScript lässt sich global und genauso für Seite, bzw. Beitrag einzeln einfügen. Global im Customizer, einzeln in den jeweiligen Seiten bzw. Beiträgen.

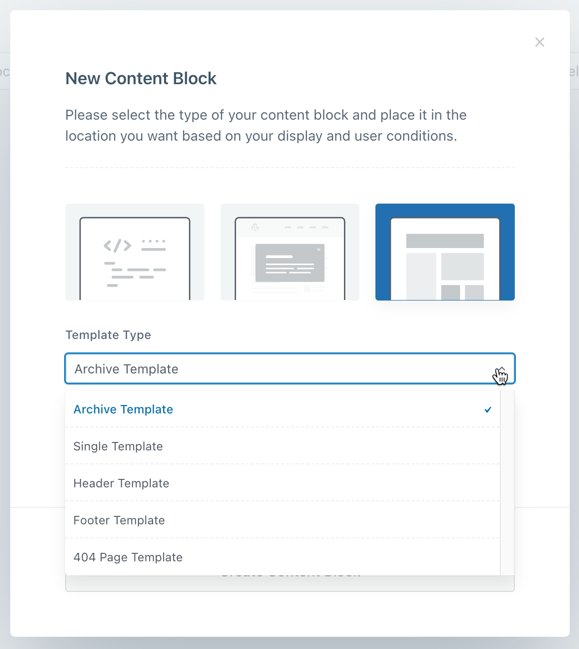
Custom Templates
Mit Blocksy Pro kannst du über die Content Blocks Popups und individuelle Templates für einzelne Beiträge und auch für Blog-Seiten erstellen.

White Label Funktion
Du kannst das Theme und das Blocksy Companion Plugin mit deinem eigenen Firmennamen versehen.
Blocksy Preise
Creative Themes bieten Blocksy als Jahrespreis Lizenz und als Lifetime Lizenz für eine, für 5 und für unendlich viele Websites an.
Jährliche Lizenz
- 1 Website 69 $
- 10 Websites 99 $
- Unbegrenzte Websites 149 $
Lebenslange Lizenz
- 1 Website 199 $
- 10 Websites 299 $
- Unbegrenzte Websites 499 $
Die Entwickler bieten eine 14 Tage Geld-zurück-Garantie an.
Hier findest du die Preise und auch eine Vergleichstabelle von Free und Pro
Support
Bis auf zweimal Mailkontakt mit den Entwicklern habe ich keine Erfahrungen mit dem technischen Support. Mein Mailkontakt bezog sich auf den Kauf und auf das Affiliate Programm. Der Kontakt war sehr freundlich und zuvorkommend.
Creativ Theme bietet ein Ticketsystem auf der Website und eine Facebookgruppe. Die Entwickler sind in der Facebookgruppe aktiv am helfen…
Mein Fazit
Egal ob in der Free oder Pro Version, Blocksy ist für mich ein sehr gutes Theme. Es ist schlank und bietet doch sehr viele Einstellungen. Ob im Einsatz als Theme für einen Blog oder für eine Unternehmens-Website. Mit Blocksy lassen sich für mich sehr viele Situationen umsetzen und Anforderungen erfüllen.
Die Funktionen und Möglichkeiten sprechen für sich und ich kann nur empfehlen, Blocksy einfach als Test in der Free Version zu installieren und damit herum zu experimentieren. In der Tiefe finden sich sehr viele Einstellungen und Möglichkeiten der Individualisierung.
Schon allein, was Blocksy in der Free Version an Möglichkeiten bietet, ist mehr als manches Premium / Pro Theme beinhaltet.
Und was ich sehr angenehm finde, weder das Theme noch das Plugin „schreien“ nach „Kaufe Pro“… Ich mag ein klares Backend, in dem kein „Marktplatz-Gehabe“ aufdringlich nervt.
Blocksy an sich ist dabei kein Pagebuilder, sondern gibt uns ein Theme, mit dem wir ein wirklich umfangreiches und modernes Grundgerüst für unsere Website bekommen. Mit den vorgeschlagenen Starter Site und den empfohlenen Plugins hast du aber die Möglichkeit eine komplette Website zu erstellen.
Dieser Blog nutzt übrigens Blocksy Pro.
* Einige der Links in diesem Beitrag sind Affiliate-Links. Das heißt, wenn du auf den Link klickst und das Theme kaufst, erhalte ich eine Provision. Für dich ändert sich der Preis natürlich nicht. Du hilfst mir, diesen Blog zu betreiben und wir beide helfen Blocksy zu vertreiben und zu verbessern.
Danke!