Dieser Beitrag bezieht sich auf das Theme Blocksy Pro.
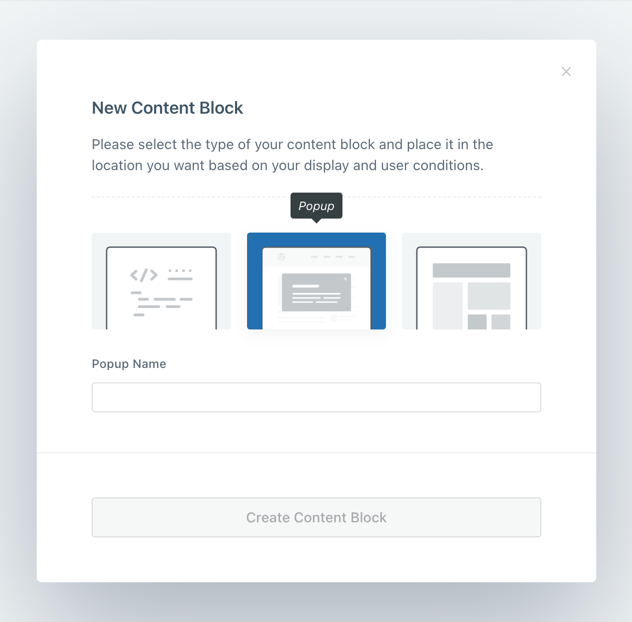
In Blocks y Pro können wir einfach und schnell Popups erstellen. Im Blocksy Companion Menü finden wir “Content Blocks”. Über “Add New” wählen wir den Block in der Mitte für das Popup. Wir vergeben einen Namen und klicken auf “Create Content Block”

Die Inhalte
Es öffnet die normale Seiten- / Beitragsansicht. Wir können gleich mit den Inhalten beginnen. Die Breite bestimmen wir nicht über ein Blockelement wie Spalte, Container, Gruppe oder Ähnliches. Die Breite können wir in den Popup Optionen einstellen.
Wir füllen das Popup mit dem gewünschten Inhalten. Wir haben hier alle Möglichkeiten, wie in den Seiten und Beiträgen zur Auswahl, bzw. wie in unserer Installation. Ob Newsletter Anmeldung oder einfach nur ein Hinweis auf einen neuen Beitrag usw…

Die Popup Einstellungen General
In der Seitenspalte rechts unter “Blocksy Seiten-Einstellungen” können wir unter „General“ die Bedingungen festlegen und unter „Design“ das Popup stylen.
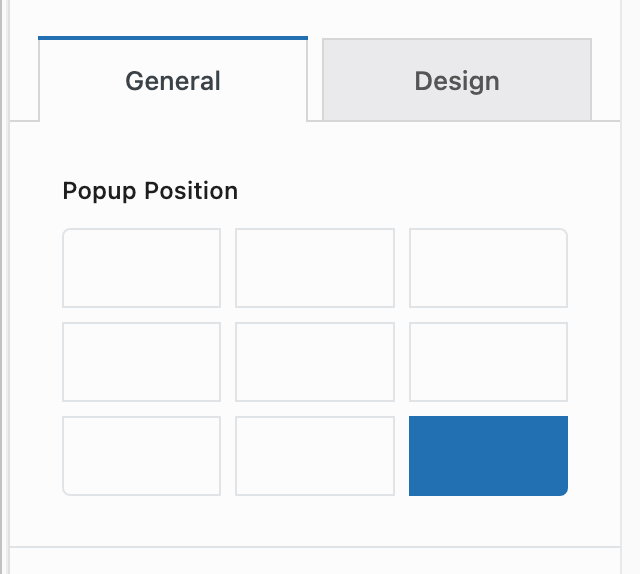
Popup Position
Hier legen wir die Position fest, an der es erscheinen soll.

Popup Size
Legt die Größe fest. Die Werte sind Small, Medium, Large und Custom. Medium entspricht 600px und unter “Custom Size” können wir eigene Werte eingeben.

Popup Animation
Hier können wir eine Animation beim Laden einstellen.

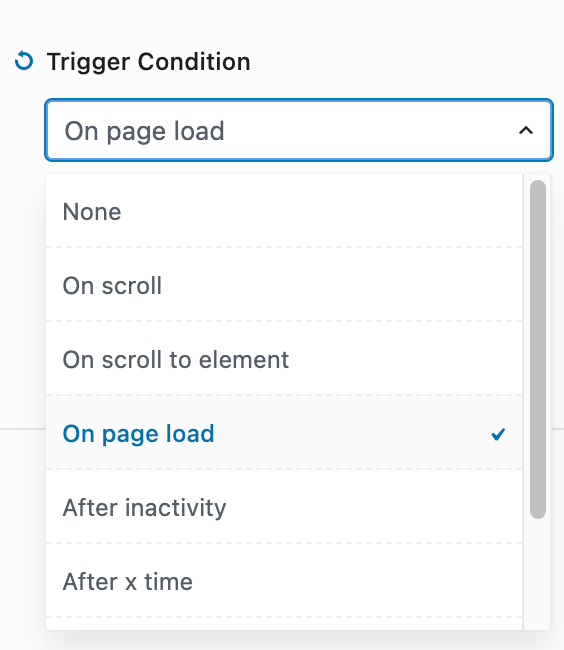
Trigger Condition
Hier stellen wir ein, wann das Popup erscheint.
- None – erscheint nicht
- On scroll – beim Scrollen, wir können wählen, ob runter oder hoch. Auch eine Scroll-Distanz können wir eingeben.
- On scroll to element – bei einem bestimmten Block erscheint das Popup. Wir müssen hier eine CSS Klasse eingeben. Entweder eine vorhandene oder wir erstellen eine.
- On page load – wenn die Seite geladen wird.
- Inactivity Time – bei Inaktivität, Zeitangabe in Sekunden.
- After X Time – nach einer bestimmten Zeit, Zeitangabe in Sekunden.
- After X Pages – nach Anzahl besuchter Seiten.
- On page exit intent – wenn der User die Seite verlassen möchte.

Trigger Popup Only Once
Das Popup erscheint nur einmal. Beim Schließen des Popups wird es für den aktuellen Besucher nicht mehr angezeigt. Das “Close Icon” können wir unter „Design“ einstellen.
Display Conditions
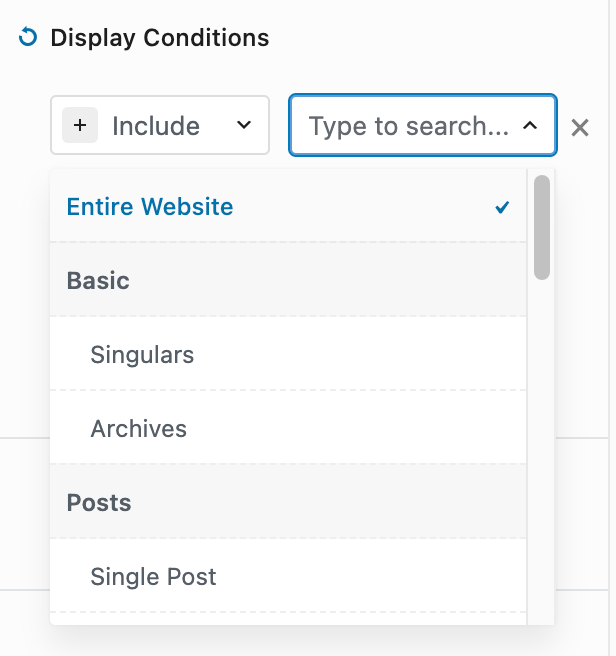
Wo wird unser Popup angezeigt. Ganze Website, einzelne Seiten, einzelne Beiträge, Beiträge, die zu einer Kategorien gehören, spezifische Seiten, wie Blog, 404, Startseite uvm.
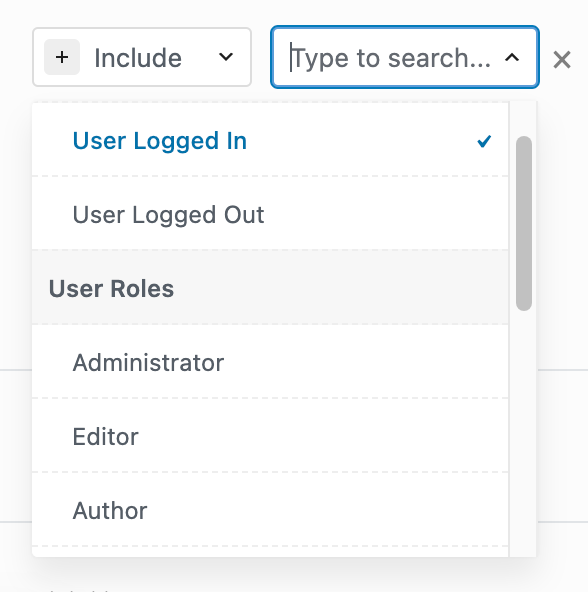
Auch über das Userverhalten kann die Anzeige gesteuert werden. Eingeloggte User, nach Rollen usw.
Die Eingaben können einschließen oder ausschließen. Mehrere Eingaben sind möglich.
Expiration Date/Time
Über welchen Zeitraum soll das Popup angezeigt werden. Eingabe über Datum.

Visibility
Anzeige steuern für Desktop, Tablet und / oder SmartPhone.
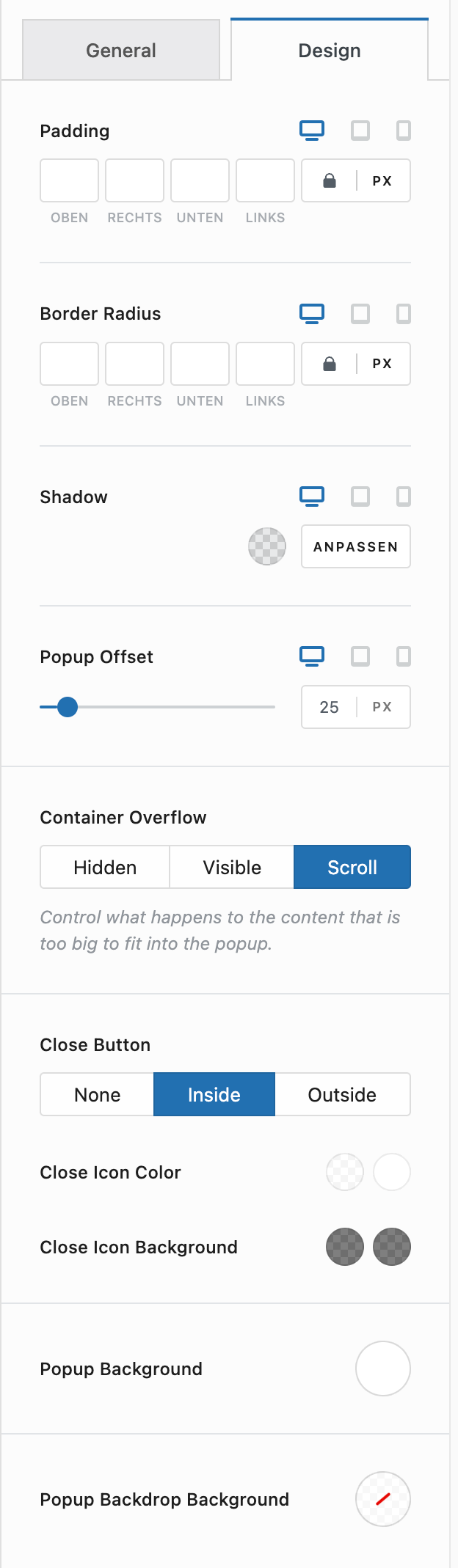
Die Popup Einstellungen Design
Padding
Bestimmt den inneren Abstand zum Content.

Border Radius
Wir können dem Popup runde Ecken geben.
Shadow
Definiert einen Schatten.
Popup Offset
Definiert einen Versatz in Pixeln. Der Versatz bezieht sich auf den Abstand zum Browserfenster.
Container Overflow
Wenn das Popup klein halten möchten, aber viel Content haben, erscheint ein Scroll-Balken.

Close Button
Zeigt einen Schließ-Button an und wo. Dazu das Farbstyling.
Popup Background
Die Hintergrundfarbe des Popups.
Popup Backdrop Background
Die Hintergrundfarbe des Popups Layers.