Neu seit Version 1.8.5 ist das Zufügen von alternativen Bildern für mobile Ansichten und die Möglichkeit, dem Bild eine Form zu geben.
Am Anfang gleich die zwei neuen Features…
Mobile Versionen
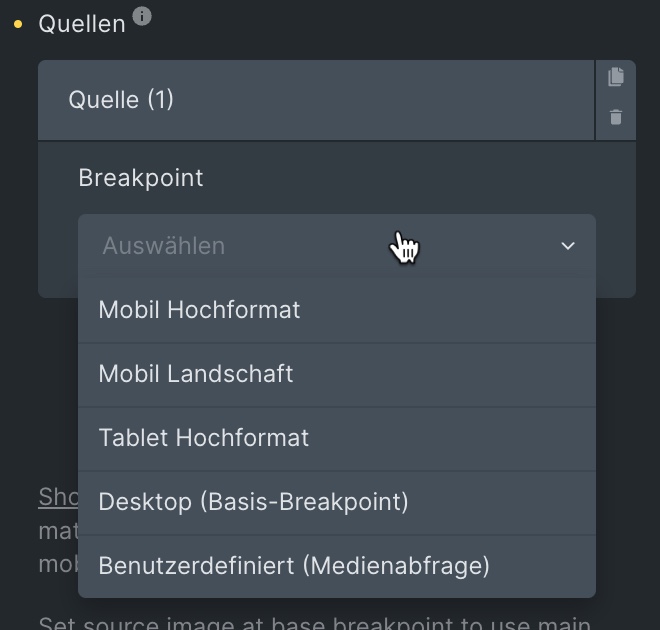
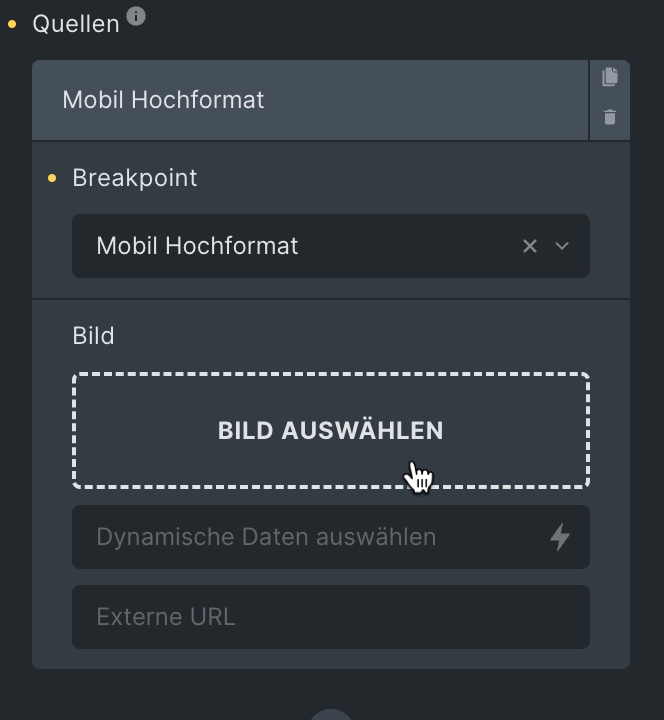
Unter „Hinzufügen Quellen“ können wir alternative Bilder für die mobilen Ansichten einstellen. Das spart u.U. eine Menge anpassen und gefrickel. Je nach Breakpoint, wird dann das entsprechend hochgeladene Bild gezeigt.
Aus Bricks übersetzter Hinweis:
Zeigen Sie unterschiedliche Bilder pro Haltepunkt an. Ordnung ist wichtig. Beginnen Sie am kleinsten Haltepunkt. Wenn Sie Mobile-First verwenden, beginnen Sie am größten Haltepunkt. Legen Sie das Quellbild am Basis-Haltepunkt fest, um das Hauptbild als Fallback-Bild zu verwenden.
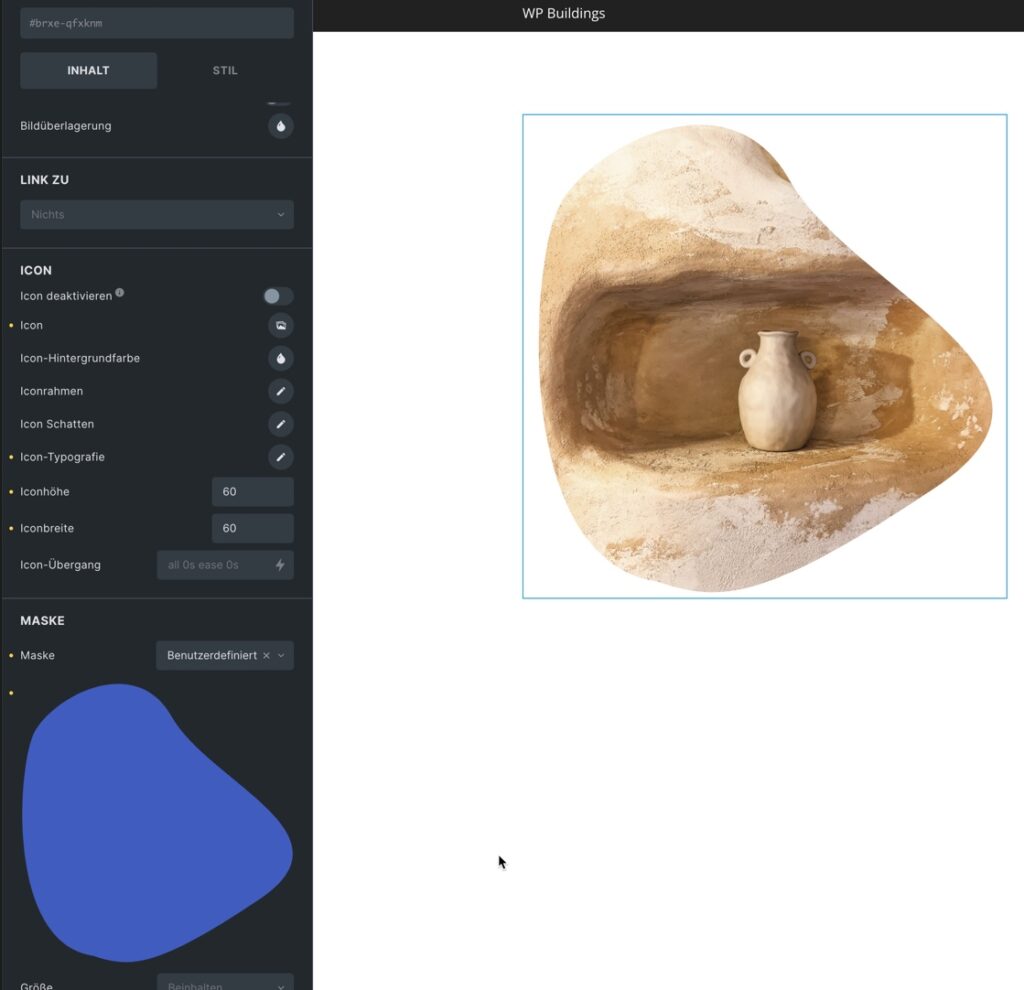
Maske
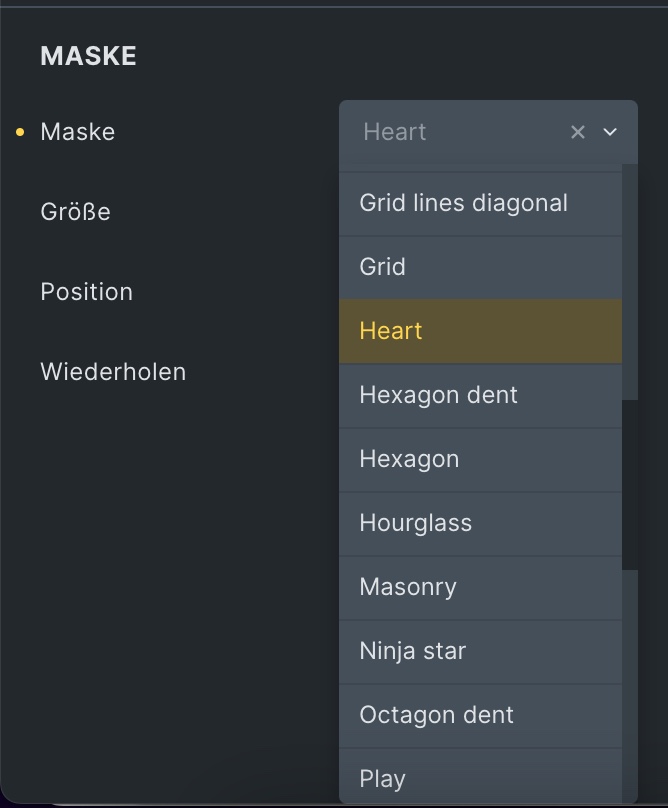
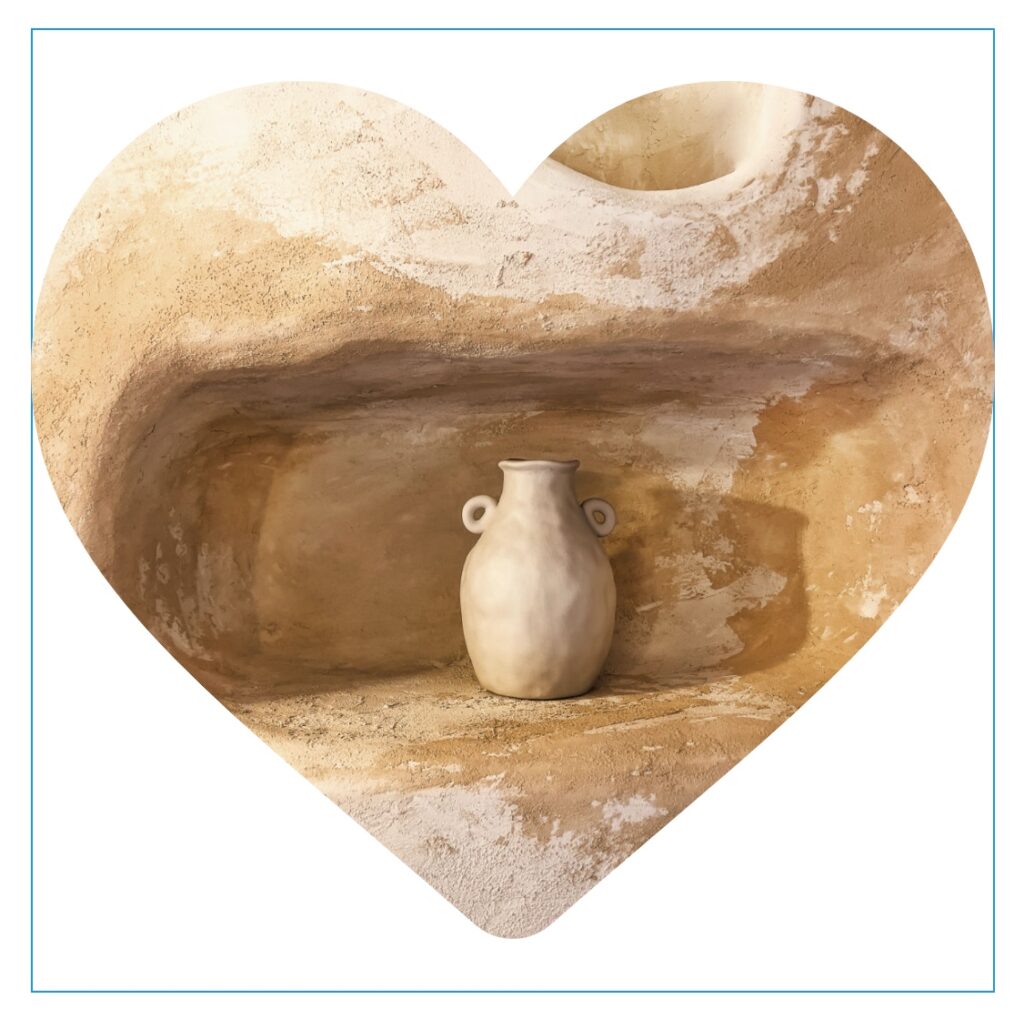
Seit 1.8.5 neu dabei und ein schönes Feature. Wir können eine SVG Grafik als Maske über unser Bild legen und so viele Formen darstellen. Es gibt viele vorgefertigte Elemente und wir können eine eigene SVG Datei hochladen. Diese sollte einen transparenten Hintergrund haben. Die Form selbst kann farbig sein…



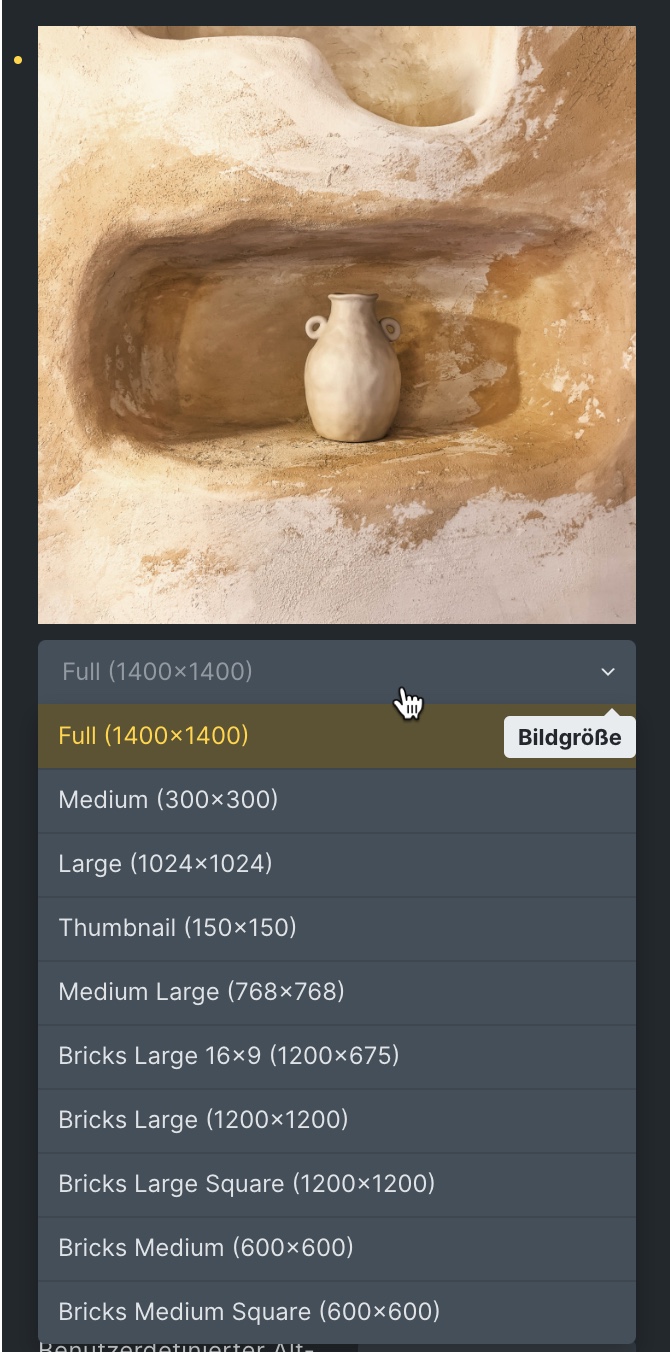
Auflösung und HTML Tag
Wir können die Auflösung des Bilder einstellen, den HTML Tag um das Bild img herum vergeben. Standard ist picture.


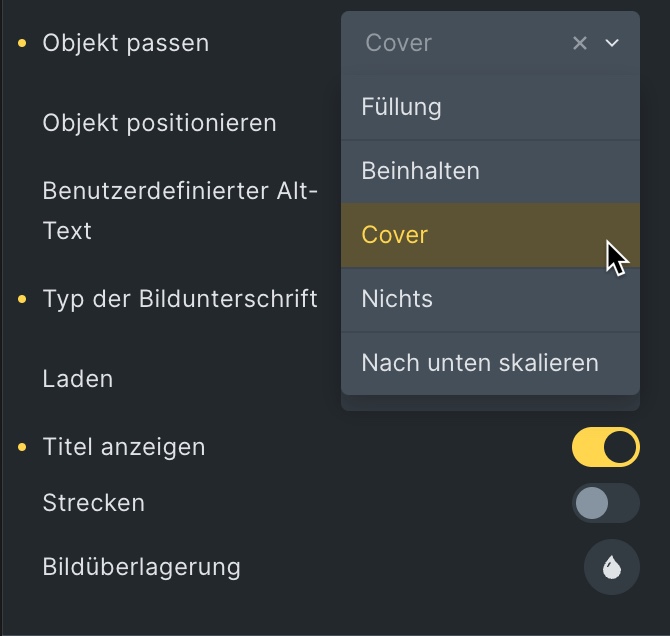
Objekt passen und positionieren
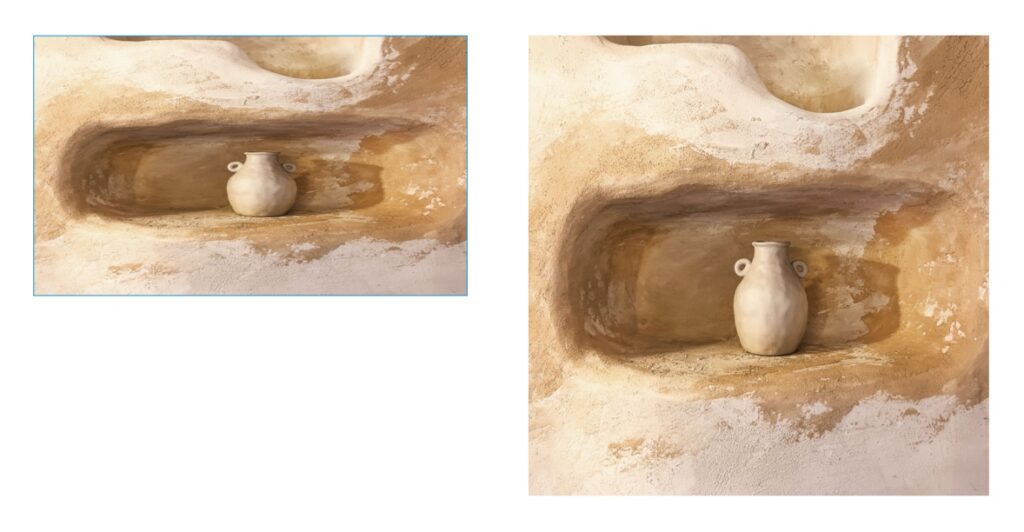
Hier können wir Sichtbarkeit und ggf. Bildausschnitte einstellen. Wir können uns hier eine Menge Bildbearbeitung in etwa Programmen sparen. Möchten wir z.B. mehrere Bilder im gleichen Seitenverhältnis darstellen und haben unterschiedliche Bildformate, können wir mit „Objekt passen“ arbeiten. Normal werden zum Beispiel quadratische Bilder in einem Rechteck verzerrt dargestellt.
Mit „Cover“ behält das Bild sein Seitenverhältnis und füllt die vorgegebene Dimension aus. Das Bild wird passend zugeschnitten.


Mit „Objekt positionieren“ können wir den gewünschten Ausschnitt festlegen. Der erste Wert bestimmt die Position horizontal, der zweite Wert vertikal. Je nach Format, greift ein Wert mehr.
Weitere Werte:
- Füllung – das Bild füllt die Fläche komplett. Verzerrt ggf.
- Beinhalten – Das Bild wird so skaliert, dass es in die Maße passt und sein Seitenverhältnis behält.
- Nichts – Die Größe des Bildes wird nicht geändert.
- Nach unten skalieren – das Bild passt sich dem kleinsten Maß an und bleibt im Verhältnis.

Benutzerdefinierter Alt-Text und Bildunterschrift
Wir können einen benutzerdefinierten Alt-Text eingeben und den Typ der Bildunterschrift wählen.

Laden
Wir können für dieses Bild bestimmen, ob wir „lazy“ oder „eager“ laden. Beim „Lazy Loading“ werden das Bild erst dann geladen, wenn der User in den Bereich kommt. Beim „Eager Loading“ wird das Bild und ggf. zugehörige Scripte sofort geladen, damit auch alle Funktionen zur Verfügung stehen.
Titel anzeigen
Dies fügt dem HTML das „Title Attribut“ zu. Der Titel wird nicht im Frontend angezeigt. title="Mein Bildtitel"
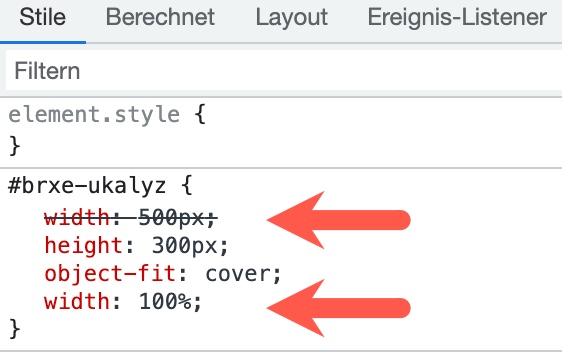
Strecken
Strecken ändert eine eingegebene Breite zu 100%.

Bildüberlagerung.
Hier können wir ein farbiges Overlay erstellen.

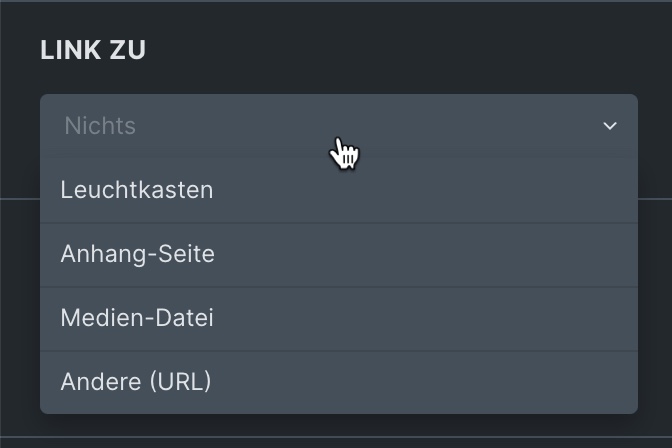
Link zu
Hier können wir eine Lightbox aktivieren, zum Bild direkt verlinken, zur verwendeten Datei inkl. Pfad vereinen oder einen URL-Link eingeben.

Icon
Wenn wir einen Link nutzen, können wir ein Icon auf das Bild legen.