Leider ist es mir aus zeitlichen Gründen nicht mehr möglich, die Beiträge zu den Themes und Plugins aktuell zu halten, bzw. neue Inhalte zu schreiben…
Bricks Builder – Anker Link zur gleichen Seite
Ein „Anker-Link“ ermöglicht es, innerhalb einer Seite zu bestimmten Stellen oder Abschnitten zu springen, ohne die gesamte Seite neu laden zu müssen. Anker-Links werden häufig verwendet, um Benutzer zu bestimmten Abschnitten einer Website zu navigieren, z. B. mit einem Inhaltsverzeichnis, zu einem FAQ-Bereich oder zu einem Kontaktformular.
Ein Anker-Link wird über die ID eines Elementes (#das-element) angesteuert. Eine ID (Identifier) weist einem HTML Tag einen Namen zu, ähnlich wie eine Klasse (.meine-klasse). Eine bestimmte ID darf pro Seite nur einmal vergeben, während gleiche Klassen für mehrere Elemente angewendet werden können.
<div id=“hier-meine-benennung“>Inhalt</div>
Um zu dem <div id=“hier-meine-benennung“>Inhalt</div> zu springen, lege ich ein Link mit #hier-meine-benennung“ an.
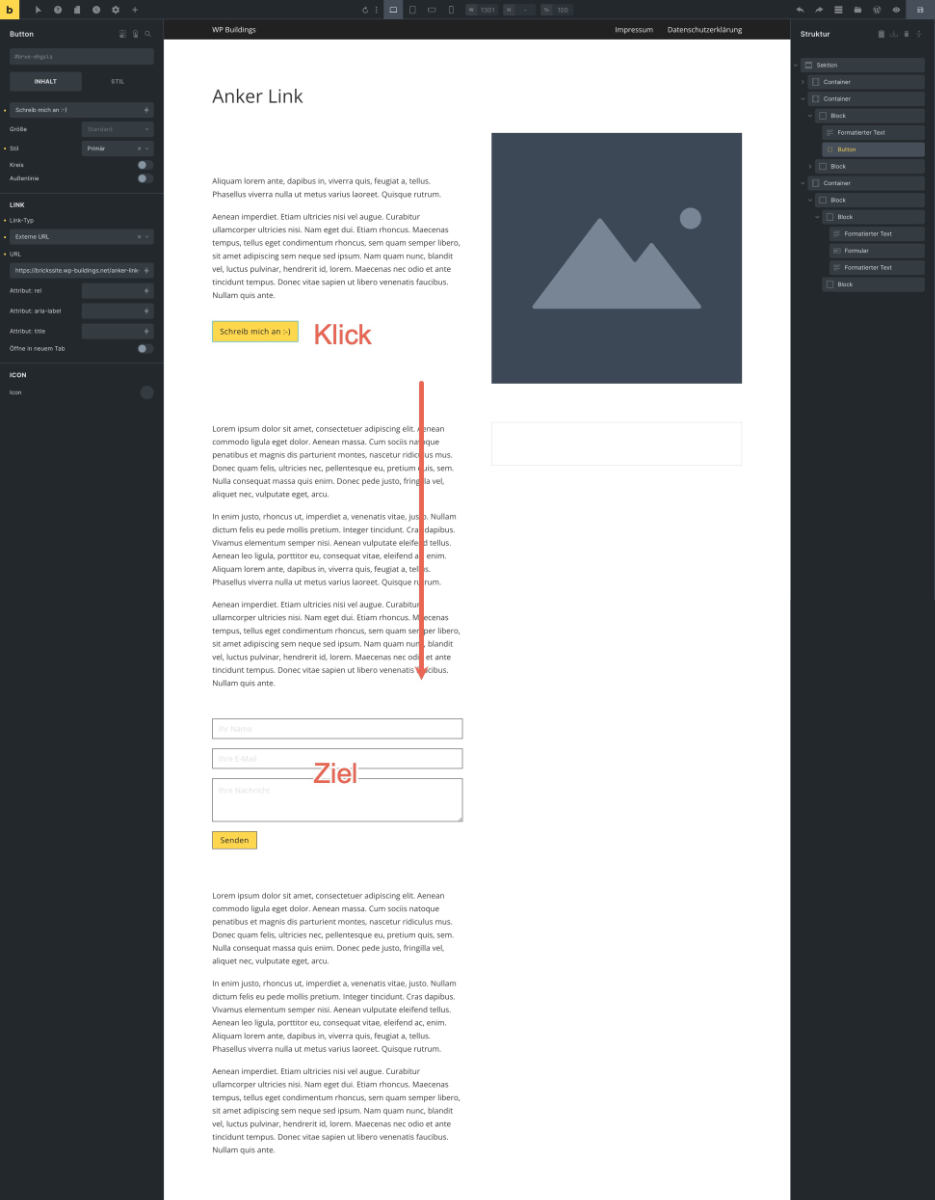
Im Beispiel ist ein Button oben auf der Seite und das Ziel-Element ist ein Formular unten auf der Seite.

Die ID
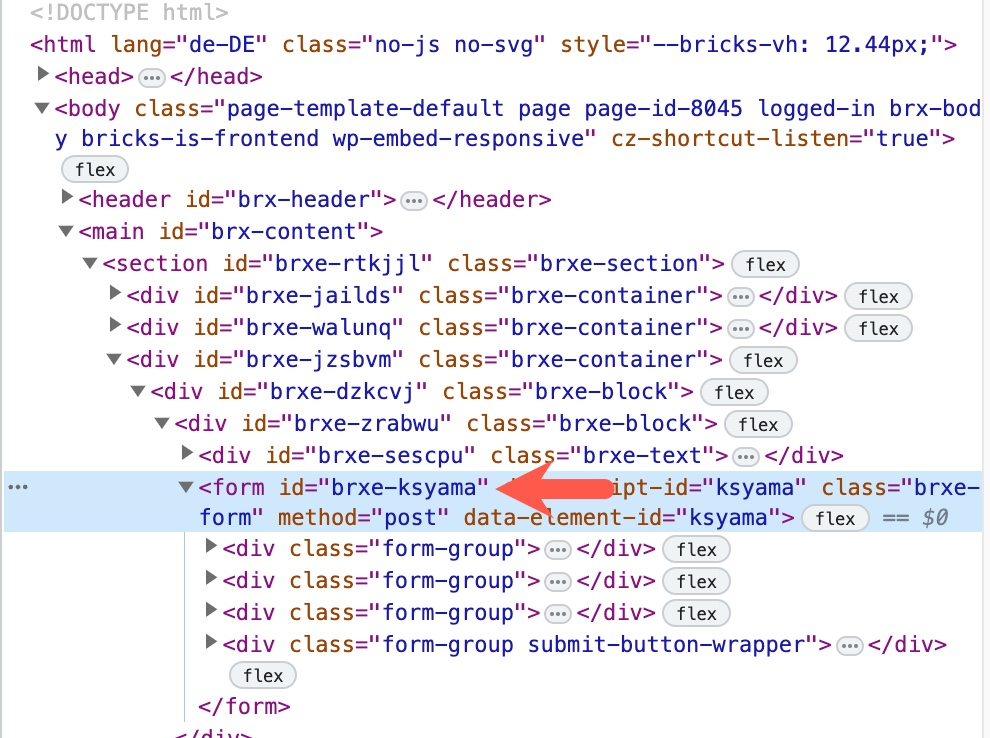
Bei Klick auf dem Button wollen wir zum Formular. Dafür brauchen wir die iD des Ziels. Wir könnten die gegebene nutzen. Diese finden wir mit den Entwicklertools im Browser auslesen (Browser Shortcuts F12, ggf. mit fn oder macOS command + i / Windows strg + i).

Wir können genauso gut eine eigene ID vergeben. Im angewähltem Formular unter „Stil“ „CSS“ „CSS ID“.

Der Button
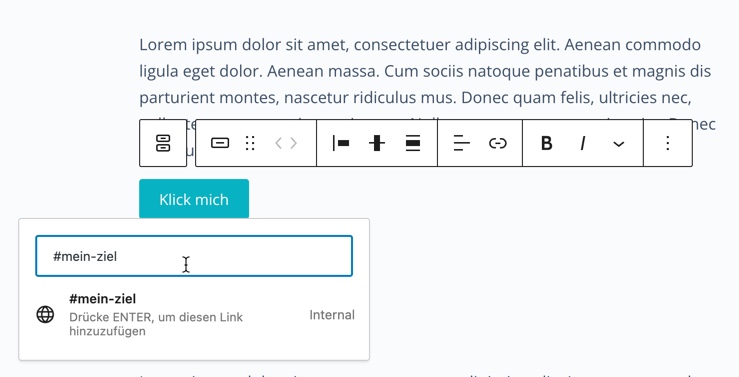
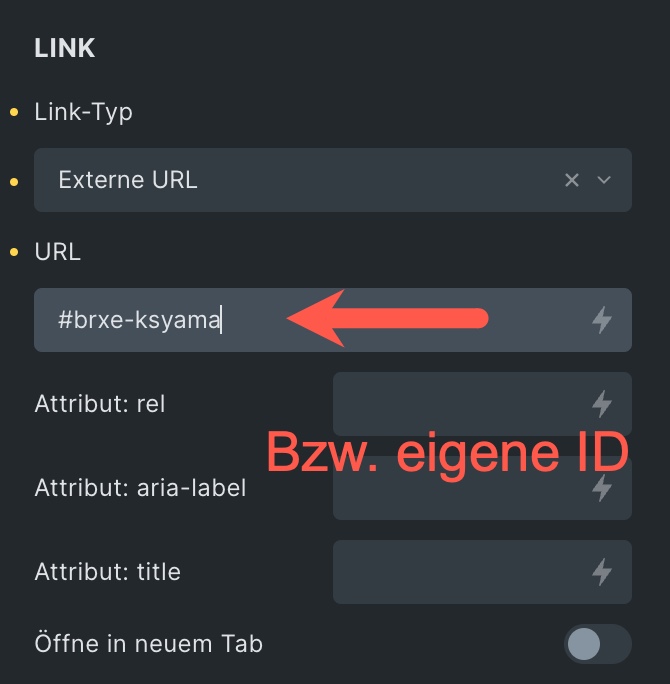
Im Button wählen wir „Link“ „Link-Typ“ Externe URL“ aus und geben dort unsere ID mit # davor ein.


Weiches Scrollen
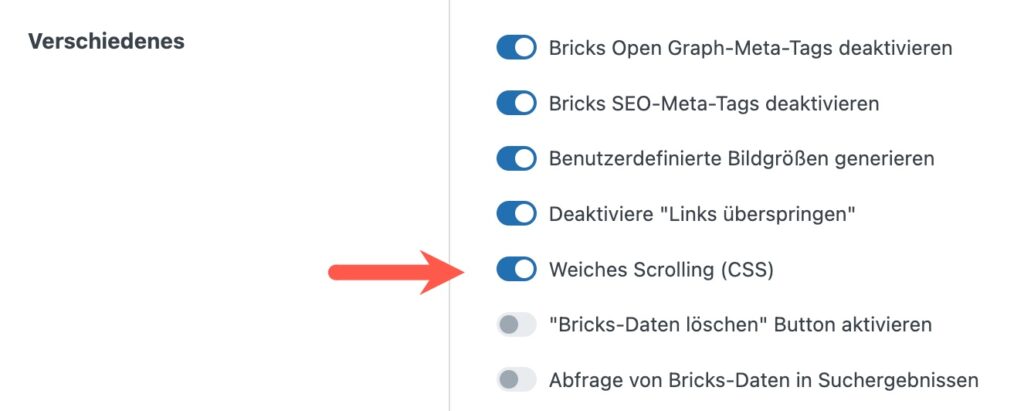
Beim Klick auf den Button springt die Seite nun zum Formular. Etwas eleganter gleitet die Seite zum Ziel, wenn wir in den Bricks Einstellungen unter „Allgemein“ „Verschiedenes“ „Weiches Scrollen“ aktivieren.

Anker Link auf einer anderen Seite
Es ist auch möglich, Anker-Links zu verwenden, um zu Ankerpunkten auf anderen Webseiten zu springen. In diesem Fall würde die URL im href-Attribut die vollständige Webadresse und den Ankerpunkt enthalten, z.B. https://meine-domain.de/andere-zielseite/#meine-id lauten.
Dies sollte so auch bei anderen Page Buildern funktionieren und natürlich im WordPress Gutenberg Editor. In Bricks und in WordPress / Gutenberg geht es auf jeden Fall mit und ohne dem / zwischen der URL und der Ziel ID, andere-zielseite/#meine-id und andere-zielseite#meine-id