Leider ist es mir aus zeitlichen Gründen nicht mehr möglich, die Beiträge zu den Themes und Plugins aktuell zu halten, bzw. neue Inhalte zu schreiben…
Brizy Builder Button Element
Die Größe einstellen
Über das Hand-Symbol können wir die Größe einstellen. Es gibt drei Voreinstellungen, S, M und L. Und wir können eigene Pixelwerte für die Breite und Höhe eingeben.
In diesen Einstellungen können wir auch wählen, ob der Button farblich gefüllt ist, nur einen Rahmen hat oder nur als Text-Link dargestellt wird. Weiterhin kann der Border-Radius eingestellt werden, also die Rundung der Ecken.
Der Rahmen ist auf 2px vor eingestellt und kann auch individuell bestimmt werden.

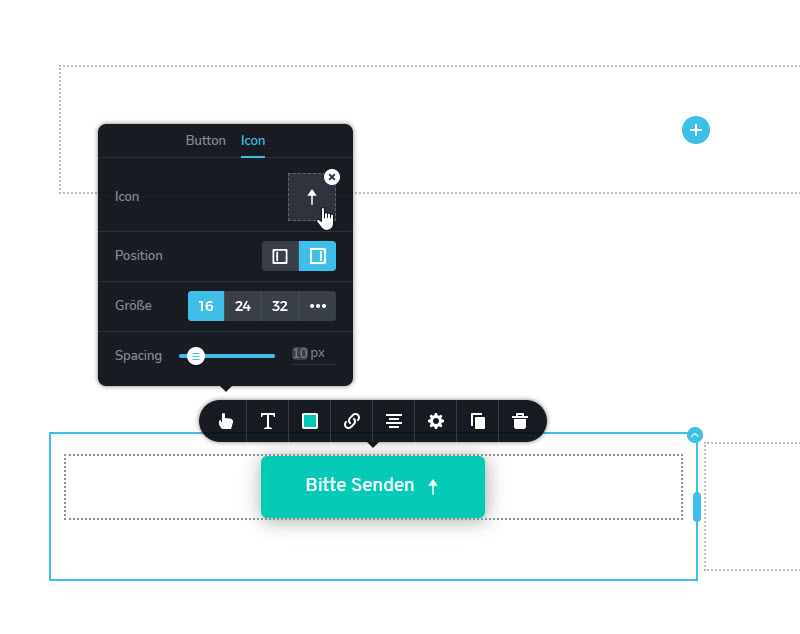
Icon Einstellungen
Die Icon Optionen befinden sich im Tab neben „Button“. Wir können das Icon löschen oder durch klick auf das Icon ein anderes auswählen. Das Icon kann rechts oder links von der Schrift platziert werden. Es gibt drei Größenvorgaben und wir können über die drei Punkte neben den Größen eine individuelle Pixelzahl eingeben. Spacing ist der Abstand zu dem Text.

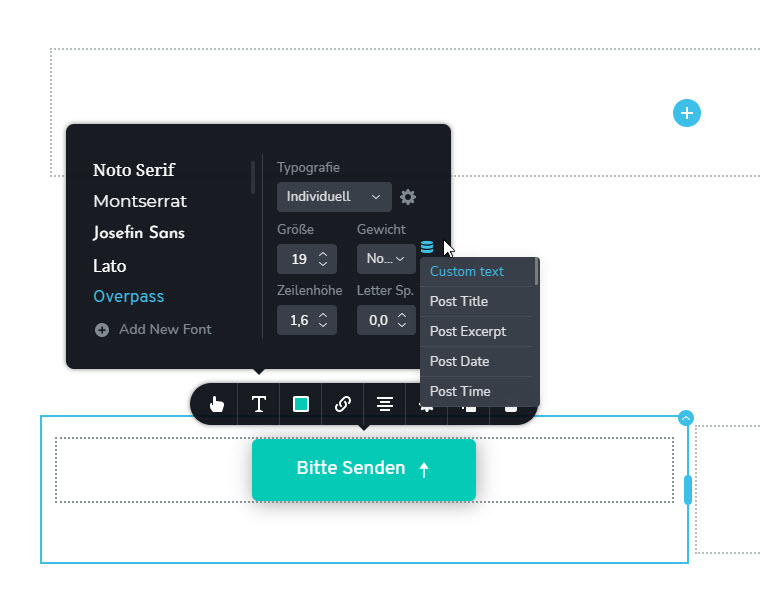
Die Schrift-Einstellungen
Die nächste Einstellung betrifft die Schrift. Hier können wir die Schriftart, Größe und Gewichtung eingeben sowie die Zeilenhöhe und den Buchstabenabstand. In der Pro Version haben wir noch die Möglichkeit dynamische Textinhalte, wie z.B. den Post Titel einzugeben.

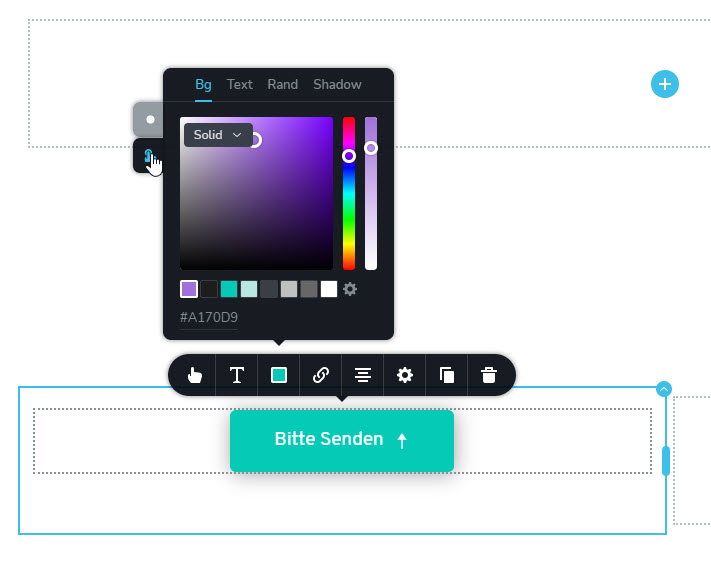
Die Farben
In den Farbeinstellungen können wir den Hintergrund, den Text, den Rahmen und einen Schatten farblich festlegen. Dieses jeweils für den normalen Zustand und für den Hover-Effekt. Also dann, wenn wir mit der Maus drüber gehen. Möchten wir den Schatten wieder löschen, ziehen wir den rechten senkrechten Farbregler ganz nach unten…


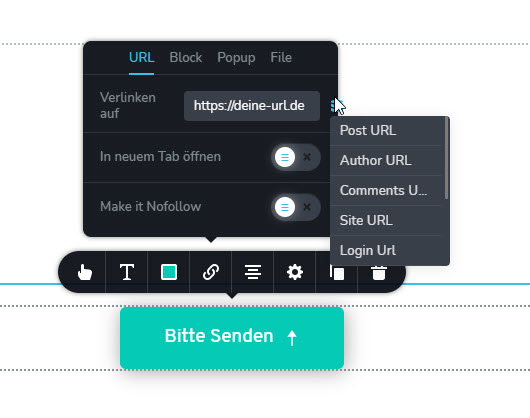
Die Link Einstellungen
Wir können eine URL einfügen und dabei wählen, ob ein neues Fenster geöffnet werden soll und dem Link eine No-Follow Kennung geben. Das bedeutet, das Suchmaschinen diesen Link nicht folgen. Auch hier können wir in der Pro Version einen dynamischen Inhalt als Link wählen. Zum Beispiel den Link zu einem erstellten Beitrag.
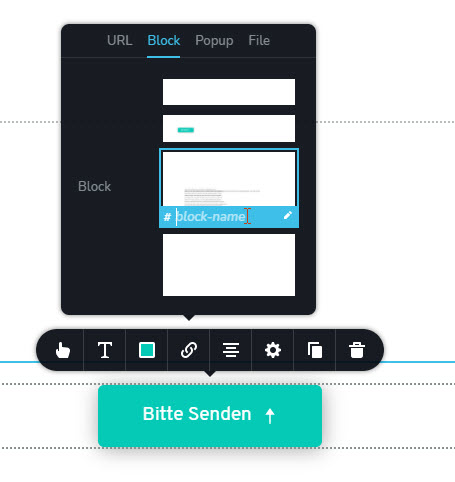
Unter „Block“ können wir auf eine Sektion auf unserer Seite verlinken. Dazu müssen wir der Sektion unter „#block-name“ einen Namen geben.
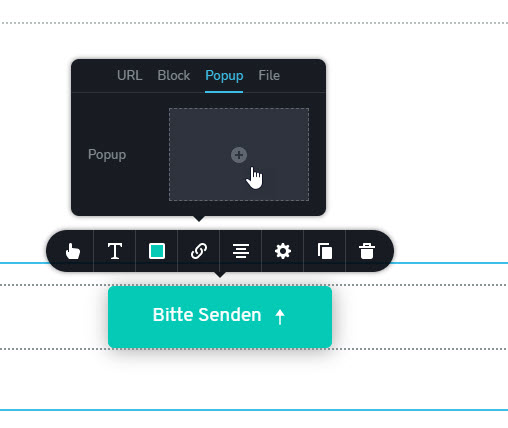
In „Popup“ können wir auf ein Popup verlinken. Entweder wir erstellen ein neues oder wählen eines aus unseren gespeicherten.
Mit „File“ können wir auf eine Datei in der Mediathek verlinken, die dann angezeigt wird. Zum Beispiel eine PDF oder ein Bild. In Brizy Cloud können wir an dieser Stelle eine Datei hochladen.



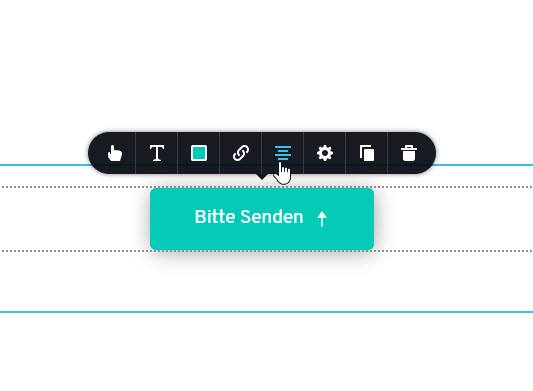
Die Ausrichtung
Über das Symbol Anordnung wird der Button rechts, links oder mittig ausgerichtet.

Erweiterte Einstellungen
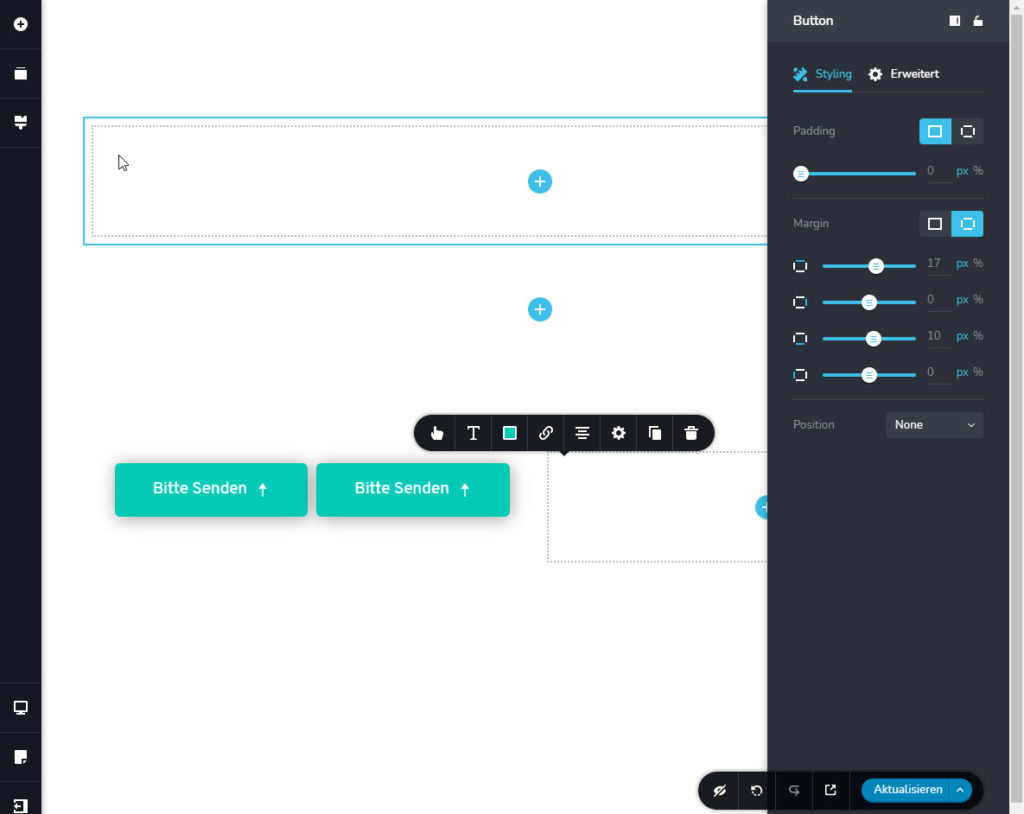
Unter „Styling“ haben wir die bei Brizy üblichen Padding- und Margin-Werte. Padding ist der Abstand vom Button zu seinem Container, in dem er liegt. Margin ist der Abstand vom Container nach außen.
Und wir können hier die Position des Button festlegen. Mit „Absolut“ kann den Button überall fest positioniert werden. „Fixed“ orientiert sich am Bildschirm.

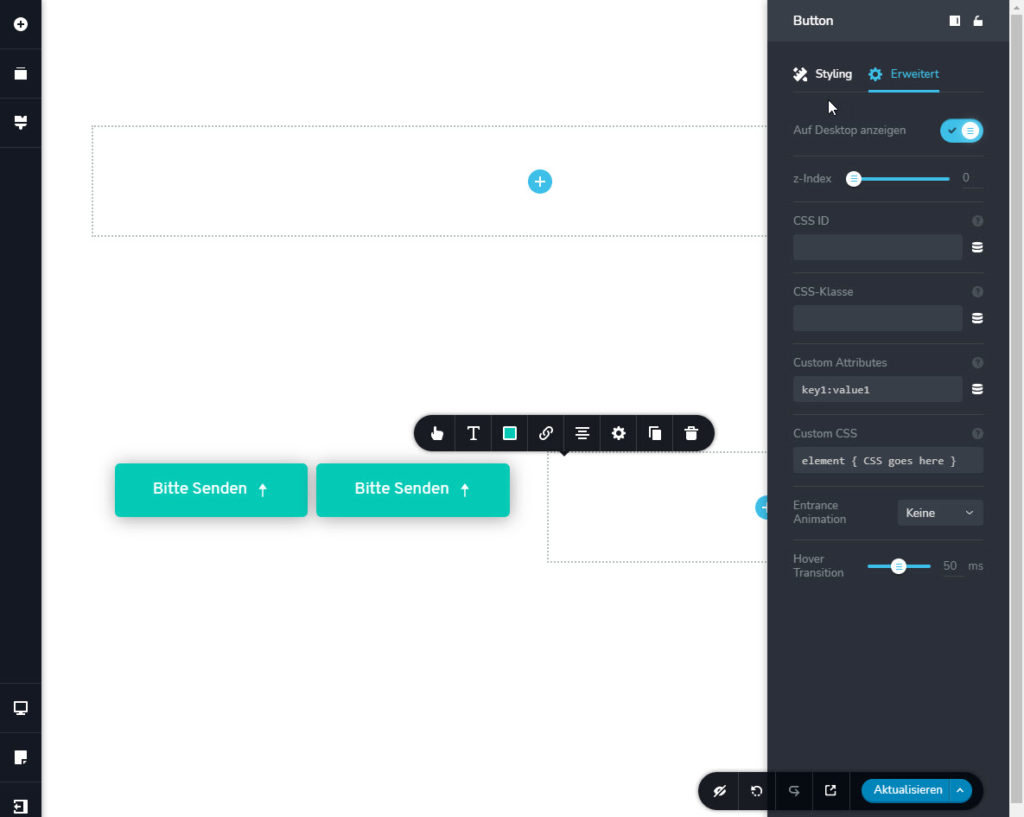
Unter „Erweitert“ können wir wählen, ob wir den Button in der Desktop-Ansicht sehen möchten oder nicht. Wir können den Z-Index bestimmen. Je höher der Wert, desto weiter oben liegt das Element in der „Tiefen-Hierarchie“. Ist sinnvoll bei der Positionierung Absolut und Fixed, da sich dabei Elemente überlappen können.
Wir können unserem Element noch eine ID, eine CSS Klasse und ein Attribut geben. Unter Custom CSS (nur Pro) können wir, mit der vergeben Klasse eigenen CSS Code eingeben.
Unter „Entrance Animation“ finden wir eine Vielzahl an Animationen, wie z.B. ein sanftes reingleiten von Links…

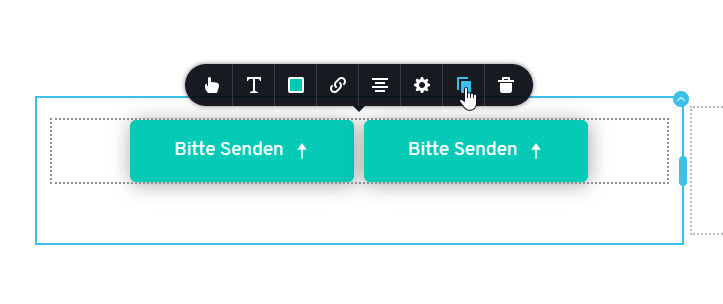
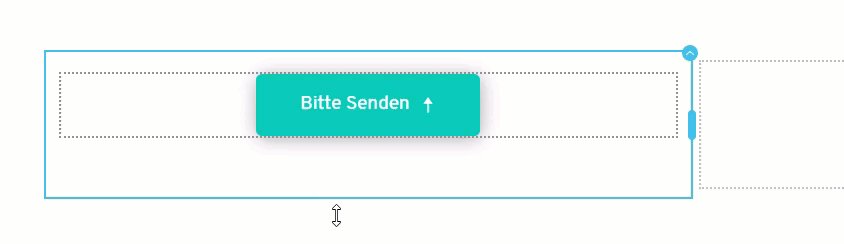
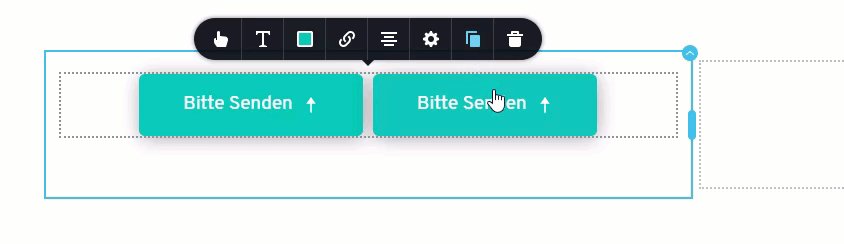
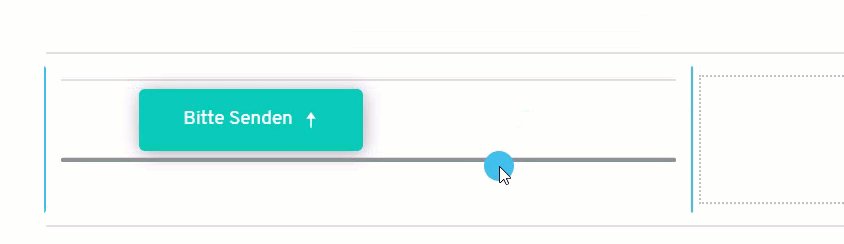
Den Button duplizieren oder löschen
Mit dem Kopieren-Symbol wird der Button dupliziert und mit dem Löschen Symbol eine Instanz gelöscht. Der Button selbst wird in seinen Container dupliziert und per „Flex“ nebeneinander ausgerichtet. Möchtest du einen weiteren Button darunter, kannst du einen per „Drag and Drop“ aus dem Container ziehen und darunter positionieren.