Ein „Back To Top“ Button macht dann Sinn, wenn eine Webseite länger ist und der Header nicht Sticky. D.h. der Header, bzw. die Navigation bleibt nicht stehen, wenn wir die Seite runterscrollen. Mit einem „Back To Top“ Button können wir per Klick wieder nach oben zur Navigation gelangen.
Hier im Block findet du auch diese Funktion.
Hier folgen zwei Varianten des Buttons. Einmal permanent sichtbar und ohne Javascript und ein Button, der sich erst nach einem bestimmten Scroll-Abstand einblendet.
Weiches Scrollen
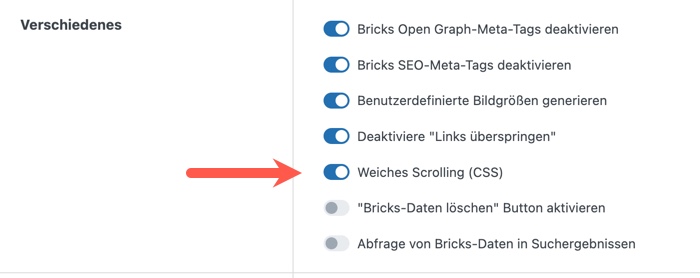
Zuerst sorge ich für ein sanftes Scrollen. In den Bricks Einstellungen im Tab „Allgemeines“ aktiviere ich unter „Verschiedenes“ den Regler „Weiches Scrolling (CSS)“. Dann gleitet bei Klick die Seite nach oben…

Bricks fügt dabei der Website diesen CSS Code zu:
html {
scroll-behavior: smooth;
}1. Variante „Back To Top“ Button ohne Javascript
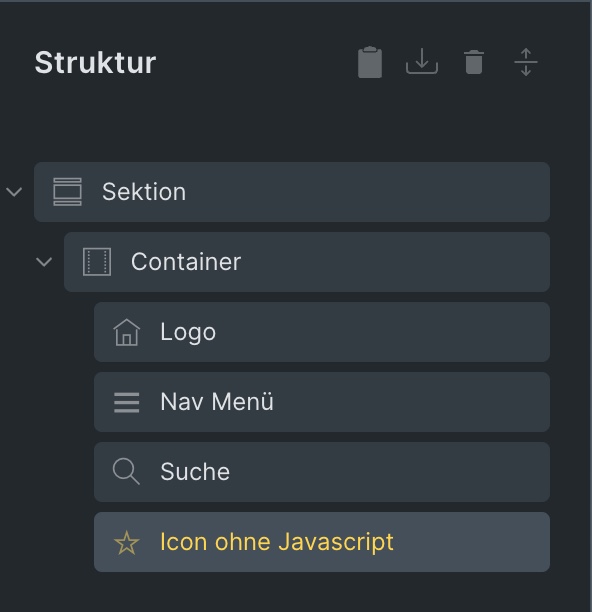
Da unser Button auf jeder Seite der Website zu sehen sein soll, legen wir diesen in den Header.

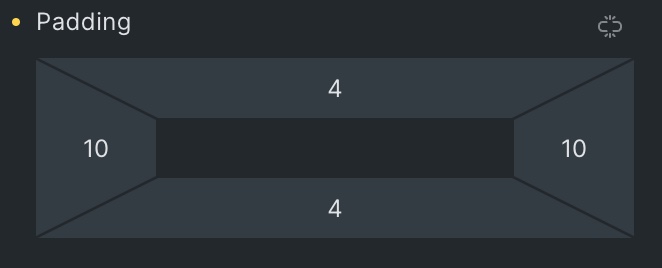
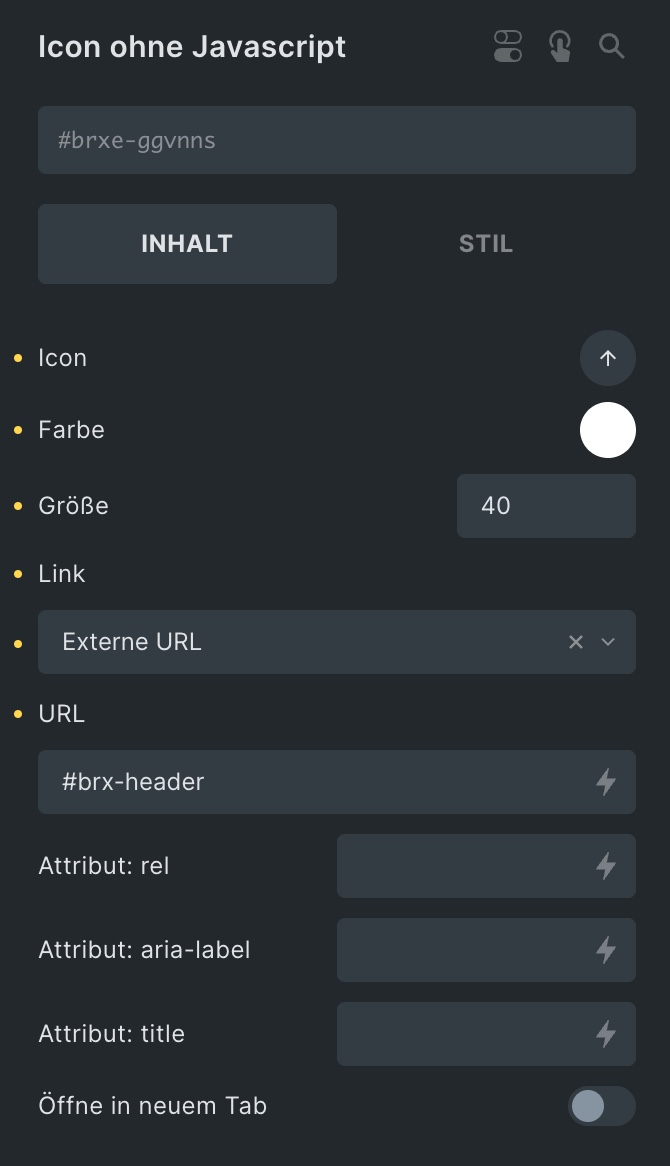
Ich füge am Ende des Headers ein Icon Element ein und weise dem eine Hintergrundfarbe, etwas Padding und ein wenig runde Ecken zu.

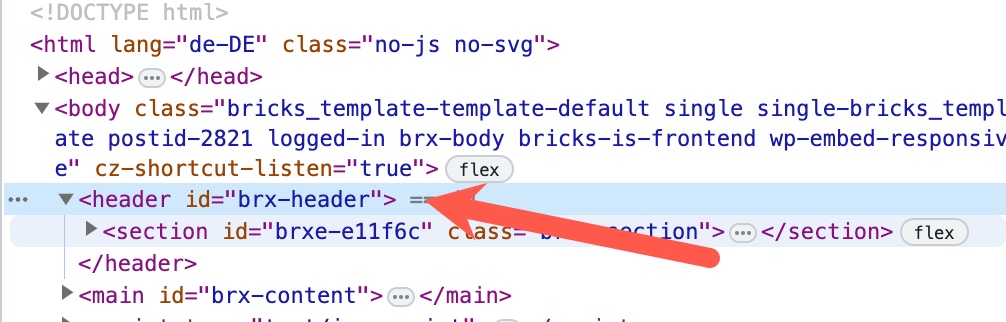
Als Link wähle ich „Externe URL und im Feld „URL“ gebe ich die ID #brx-header vom Header ein. Somit verlinkt das Icon auf den Kopfbereich der Website. Ich könnte dem Header genauso gut eine eigene ID zuweisen und diese nutzen…


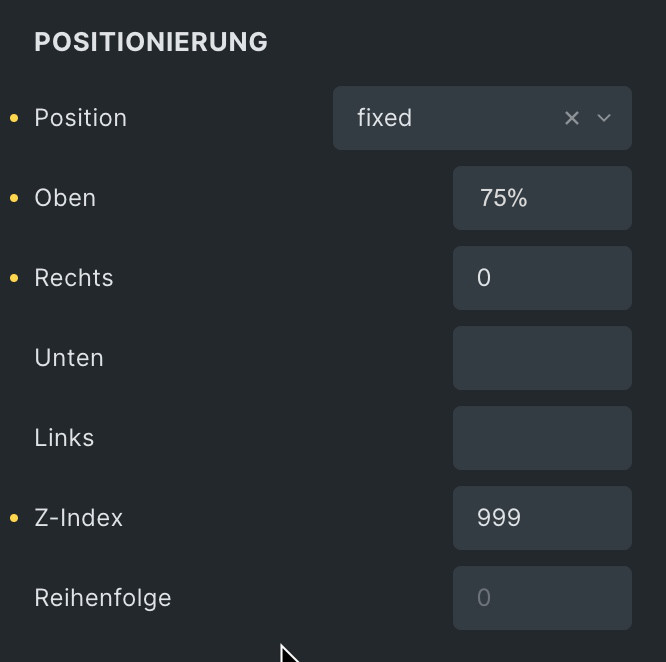
Nun möchte ich, dass der Button am rechten Rand im unteren Bereich der Seite „klebt“. Hierfür gebe ich dem Icon die Position „fixed“ und trage bei „Oben“ 75% ein und bei „Rechts“ 0. Somit ist das Icon, unser Button rechts unten ausgerichtet. Wähle die Werte für deine Site passend… In der zweiten Variante habe ich eine andere Positionierung gewählt.
Zur Sicherheit gebe ich dem Icon einen hohen Z-Indes Wert. Damit bleibt der Button immer an einer oberen Position und wird nicht von anderen Elementen verdeckt. Der Button sollte nun funktionieren.

2. Variante „Back To Top“ Button mit Javascript
Bei dieser Variante ist der Button nur im unteren Bereich der Seite sichtbar und wird ausgeblendet, wenn wir im oberen Bereich sind.
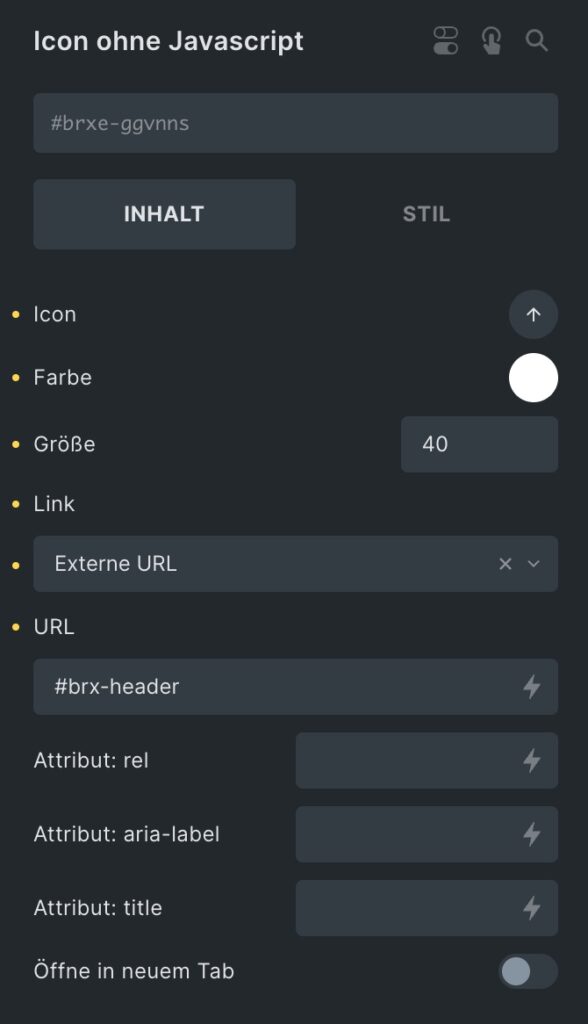
Als Button füge ich ebenfalls ein Icon am Ende des Headers ein und style dieses wie gewünscht.

Als Link gebe ich wieder meine Header ID #brx-header ein.

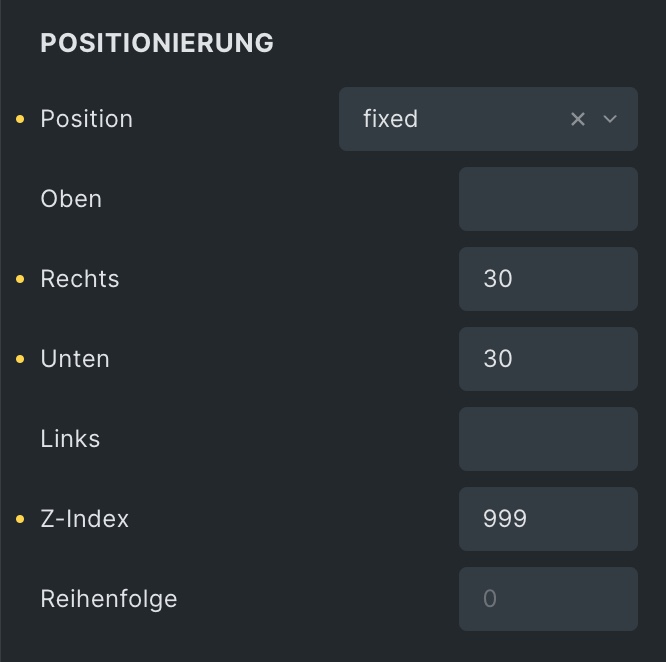
Der Button soll nun unten rechts am Fenster sitzen. Auch hier ist die Position „fixed“, bei „Rechts“ und bei „Unten“ gebe ich einen Wert von 30. Das heißt, der Button sitzt auf der Seite unten rechts mit einem Abstand zum Fenster mit jeweils 30px.
Und auch hier wieder vergebe ich einen hohen Z-Index Wert.

Der Button funktioniert jetzt, bleibt aber immer sichtbar, auch wenn ich oben auf der Seite bin. Damit der Button erst ab einem bestimmten Scroll-Abstand sichtbar wird, nutzen wir etwas Javascript.
Damit das Javascript unseren Button ansprechen kann, brauchen wir eine ID. Ich vergebe hier unter „CSS“ eine eigene #back-to-top. Du kannst sie nennen, wie du möchtest. Der Name der ID muss sich nur nachher im Javascript wiederfinden. Und kein anderes Element der Webseite sollte diese ID haben…

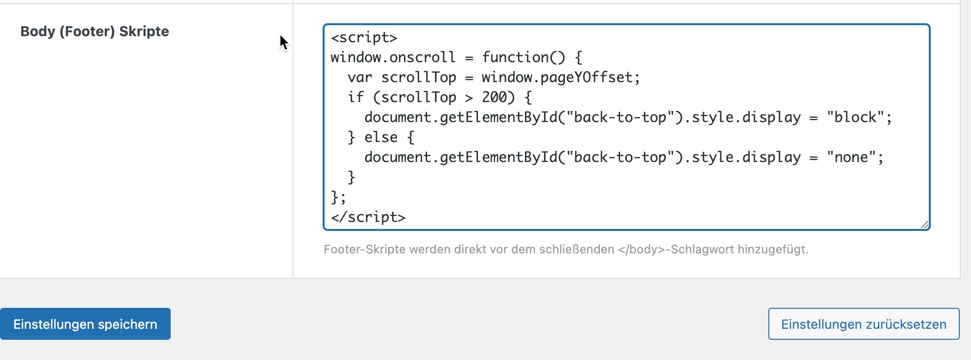
Der Javascript Code
- Die Funktion
window.onscrollwird aufgerufen, wenn der Benutzer die Seite scrollt. - Die Variable
scrollTopenthält die Anzahl der Pixel, um die der Benutzer gescrollt hat. - Wenn
scrollTopmehr als 200 ist, wird der Button mit dem ID#back-to-topangezeigt. Den Wert kannst du dir anpassen… - Andernfalls wird der Button ausgeblendet.
getElementById("back-to-top")spricht das Element mit der ID#back-to-topan. Mit „block“ und „none“ wird der Button ein und ausgeblendet. Arbeitest du mit einer anderen ID, ändere hier die Eingaben in den beiden Zeilen.
<script>
window.onscroll = function() {
var scrollTop = window.pageYOffset;
if (scrollTop > 200) {
document.getElementById("back-to-top").style.display = "block";
} else {
document.getElementById("back-to-top").style.display = "none";
}
};
</script>Den Code fügen wir in den Bricks Einstellungen unter „Benutzerdefinierter Code“ unten bei „Body (Footer) Skripte“ ein. Wenn wir in Bricks benutzerdefinierten Code in den Grundeinstellungen eingeben, wird dieser auf der gesamten Website ausgeführt. Geben wir Code in den Seiteneinstellungen der einzelnen Seite ein, wird dieser nur dort ausgeführt.

Fixierte Header
Fixierten Header sind immer sichtbar und der Button funktioniert so nicht. Möchten wir mit einem fixierten Header arbeiten und auch den Back To Top Button nutzen, können wir als Link-Url in den jeweiligen Buttons einfach ein „#“ schreiben, ohne „“.
Das #-Präfix in einem Link sagt dem Browser, dass der Link zur angegebenen ID auf der Seite scrollen soll. Wenn keine ID angegeben ist, scrollt der Browser zum Anfang der Seite.
Ich finde es generell einfach besser, eine Benennung zu verwenden, wenn du zu einem bestimmten Element auf einer Seite scrollen möchtest. Dies macht den Code verständlicher und einfacher zu warten.
Bei IDs, also #meinebenennung ist es wichtig, darauf zu achten, dass jede ID nur einmal auf einer Webseite vorkommt.
