Ein Header mit einer oberen Info-Zeile soll bei Sticky nur die Zeile mit der Navigation anzeigen… Das lässt sich gut mit etwas CSS umsetzen.

Bis das Thema „Google Fonts werden mit YouTube geladen“ zufriedenstellend gelöst ist, binde ich keine Videos über YouTube direkt ein.
Link zum Beitrags-Video https://www.youtube.com/watch?v=fEdNUiSmRhg
Aufbau Header
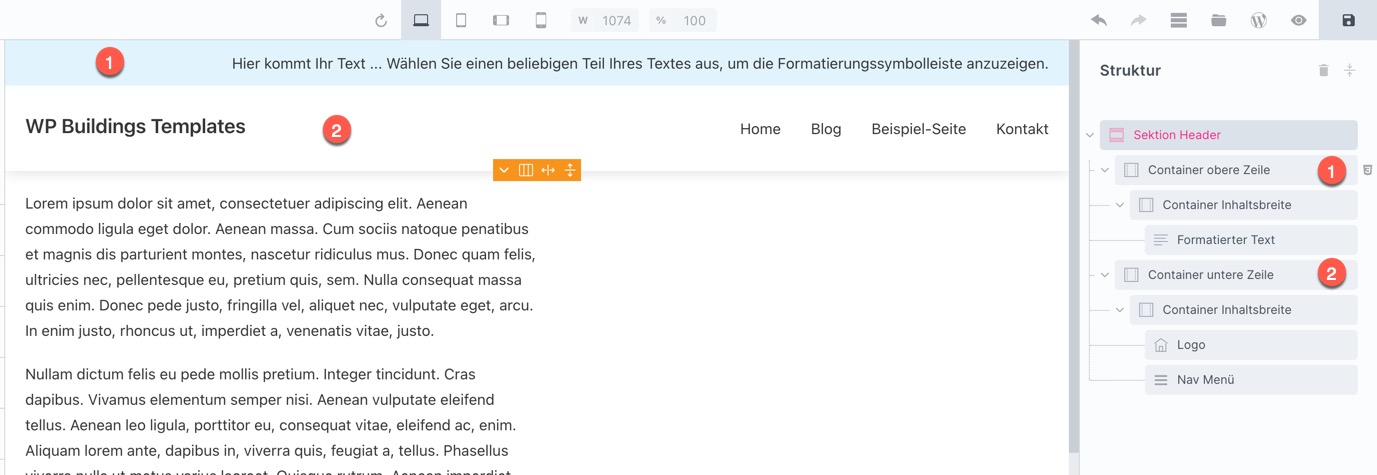
Ich erstelle den zweizeiligen Header mit einer Sektion und füge zwei Container ein. Diese setze ich unter „Inhalt“ „Ausrichten“ auf „Strecken“. Dadurch können beide Zeilen zum Beispiel eine unterschiedliche Hintergrundfarbe über die gesamte Breite haben…
In diese Container füge ich jeweils einen weiteren Container und belassen den in den Standardwerten. Dieser Container sollte jetzt Inhaltsbreite haben. In diese Container können wir unsere Inhalte fügen. In der ersten Zeile z.B. einen Infotext oder Kontaktdaten. Ich habe hier den Fülltext gelassen.
In der zweiten Zeile füge ich ein Logo und die Navigation ein. Dem übergeordneten Container gebe ich eine horizontale Richtung und die Inhalte verteile ich links und rechts mit Abstand dazwischen auf „Ausrichtung Hauptachse“.

Nun habe ich eine Sektion mit zwei Zeilen. In jeder Zeile sind zwei Container mit den jeweiligen Inhalten. Der Sektion habe ich noch einen Schatten gegeben, dann hebt sich der Header beim Scrollen besser ab…

CSS Klasse zuweisen
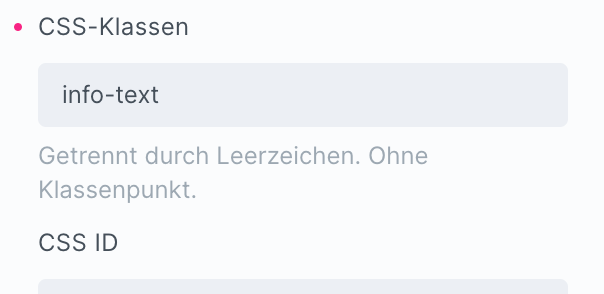
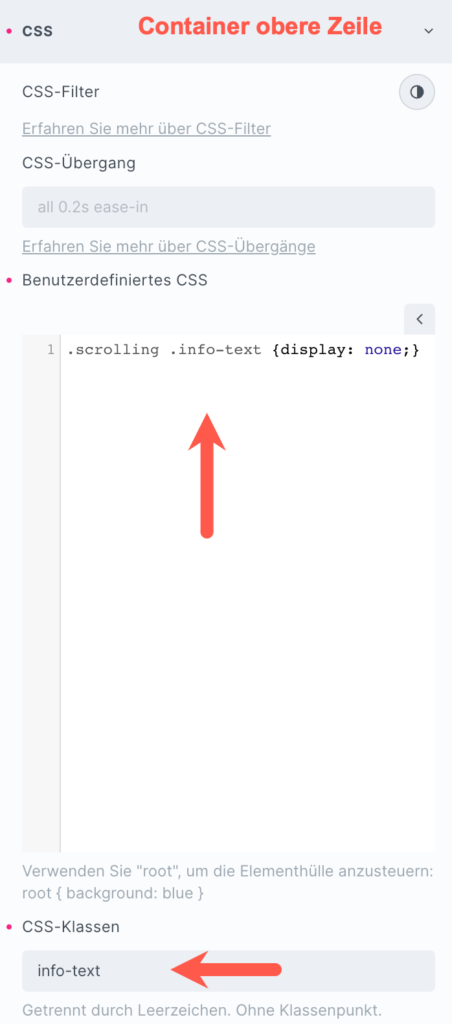
Der obere Container (den wir ausblenden wollen) bekommt nun unter „Stil“ „CSS“ eine eigene CSS Klasse. Hier „info-text“…

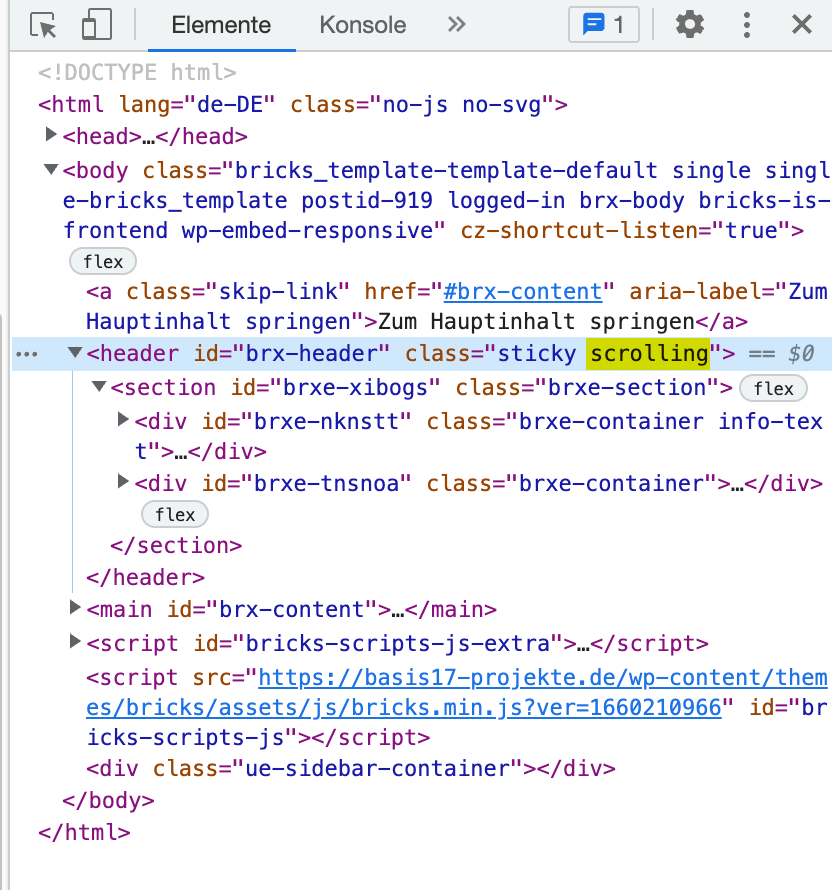
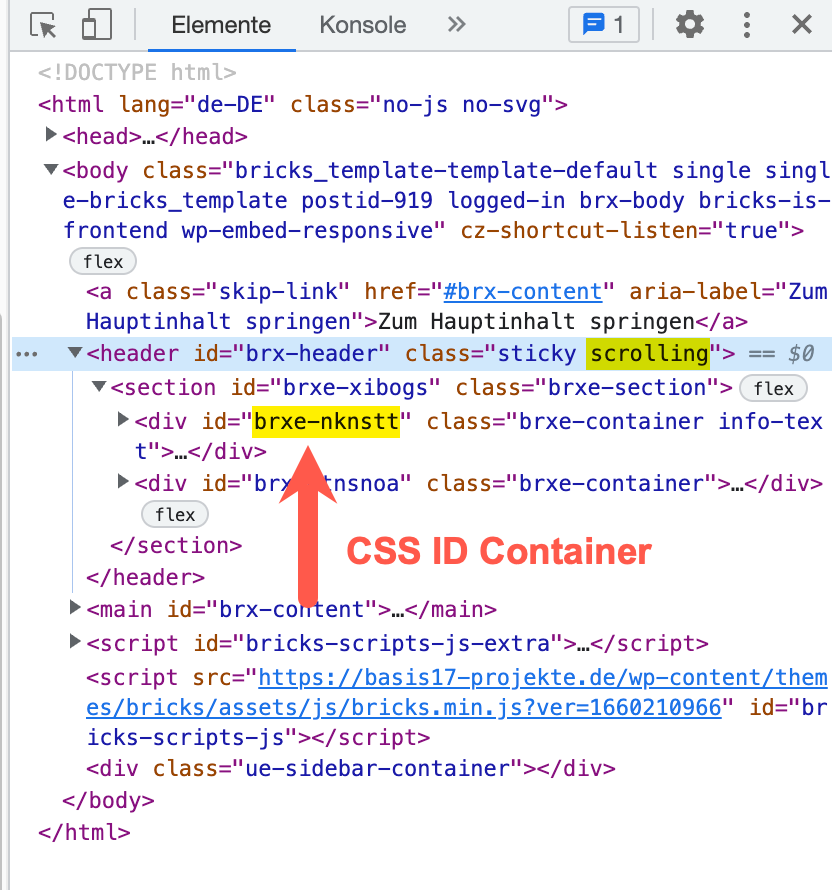
Alternativ können wir auch die bestehende ID des entsprechenden Containers nutzen. Dann brauchen wir keine eigene Klasse eingeben. Hierbei wäre es „brxe-nknstt“. Siehe im Screenshot der Developers Tools unten. Die ID wird bei dir anders sein…
Fixierter Header
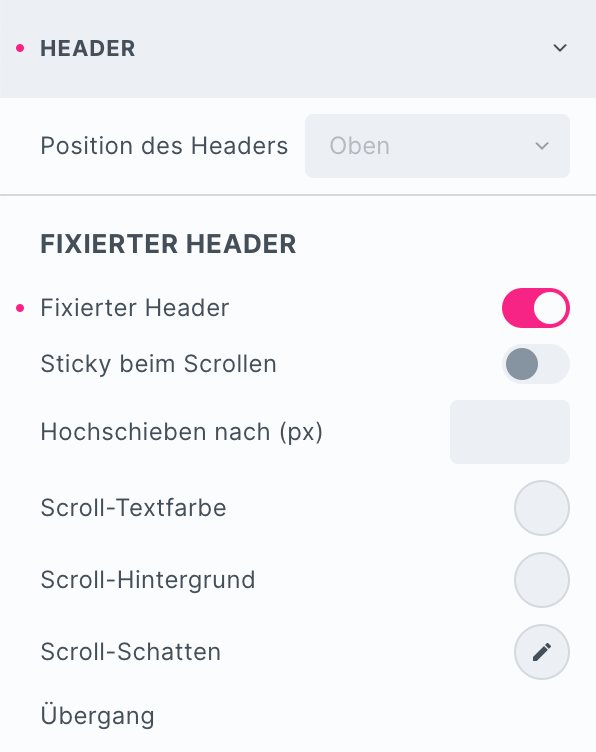
In der Header Einstellung stelle ich den Header auf „Fixierter Header“. Das heißt, beim Scrollen der Seite bleibt der Header am Bildschirmrand stehen.

Dabei Bricks gibt dem Header automatisch die CSS Klasse „sticky“ und das entsprechende CSS, welches den Header fixiert.
Scrollen wir nun, bekommt der Header noch die Klasse „scrolling“ dazu. Mit der Klasse „scrolling“ können wir mit eigenem CSS die obere Zeile beim Scrollen ausblenden.

Benutzerdefiniertes CSS
Ich wähle den Container „obere Zeile“ an und gehe im „Style“ Tab auf „CSS“ und „Benutzerdefiniertes CSS“. Dort gebe ich folgenden CSS Code ein:
.scrolling .info-text {display: none;}
Alternativ mit der ID
.scrolling #brxe-nknstt {display: none;}
.scrolling spricht das Element wenn gescrollt wird an. .info-text (alternativ die ID) spricht unsere obere Zeile an und display: none; blendet diese dann aus. Das ganze funktioniert auch mit der Header Einstellung „Sticky beim Scrollen“.

In Bricks können wir die Elemente im Code Eingabefeld auch mit „root“ ansprechen. Das funktioniert bei mir nicht, wenn ich davor noch mit einem Selektor arbeite. Also in diesem Fall .scrolling
