Einleitung
Brizy hat globale Einstellungen für Farben und Schriften. Man spart sich einen Haufen Arbeit, wenn man zu Beginn hier einmal Grund reinbringt.
Wenn ich zum Teil das WordPress Theme für bestimmte Teile der Website nutze, übertrage ich die Schriftarten und grundlegende Farben in Brizy.
Farben anpassen
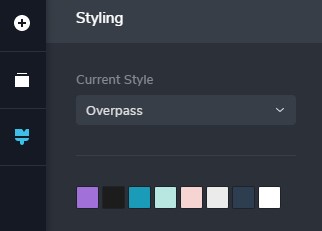
Brizy hat in der linken Seite das Panel “Styling” für globale Farben und Schriften. Bei den Farben ist das zweite Farbfeld von rechts die Textfarbe, mit der Brizy standardmäßig Textelemente einfügt. Das dritte Textfeld von links ist das Feld für Buttons und Links. Diese beiden Felder stelle ich mir als erstes ein. Alle weiteren Farbfelder können frei “gehandelt” werden.
Vorgefertigte Blöcke, die Ihr hinzufügt übernehmen den “Current Style”, bei ganzen Layouts könnt ihr den “Style” ersetzen lassen.

Schriften anpassen
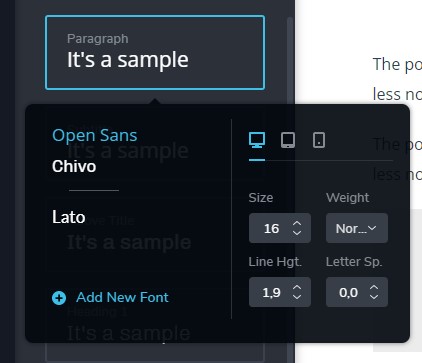
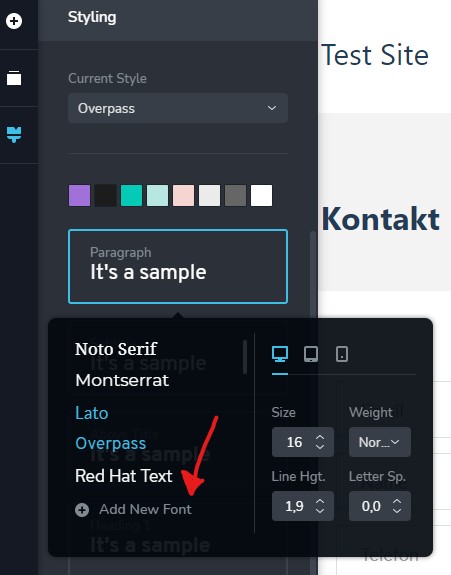
Grundsätzlich lädt Brizy einige Google Webfont Schriften, je nach “Current Style” wie z.B. Overpass, Magazin, Graceful, Ashen usw. Hier gebe ich in meinem “Style” die benötigten Schriftarten ein. Klicke ein beliebiges Set an, wie z.B. “Paragraph”, dann auf “Add New Font”, wähle Google Fonts oder bei Pro “Upload” aus. Bei Google Font kann ich dann meine gewünschte Schrift eingeben und Brizy fügt diese mit ein. Bei “Upload” kann ich eigene Schriften in das System hochladen, die Brizy dann einbindet.

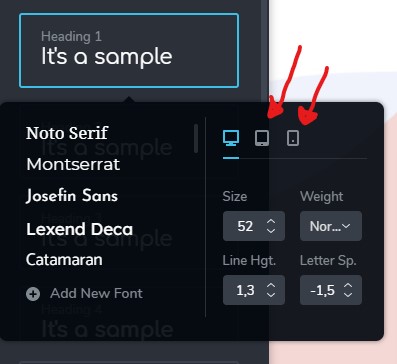
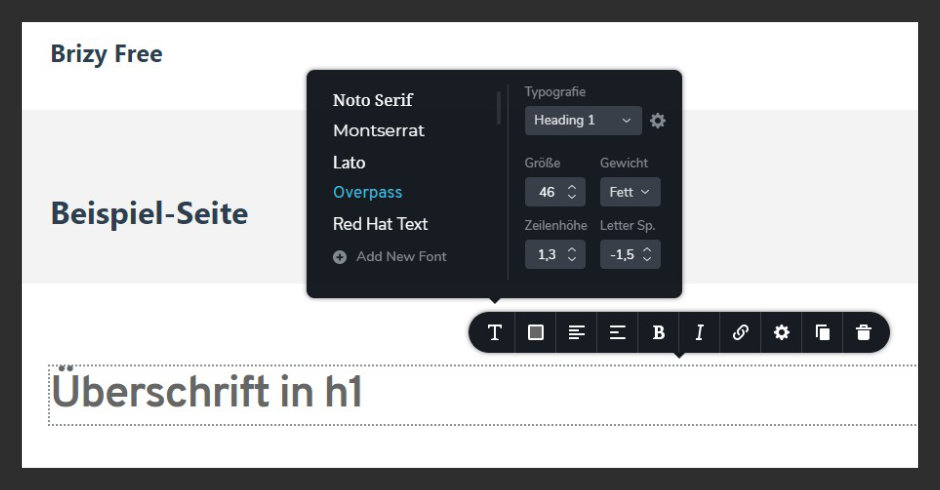
In den jeweiligen Schriften-Stilen, wie “Paragraph”, “Subtitle”, “Heading 1″, Heading 2” usw. stelle ich mir dann alle Parameter ein. Größe der Schrift, Dicke, Zeilenhöhe und Abstand der Buchstaben. Und zwar für alle Ansichten: Desktop, Tablet und Mobile. Brizy hat in den Grundeinstellungen zum Beispiel die Überschriften in der mobile Ansicht “fett” und wesentlich kleiner eingestellt. Für mich passen diese nicht immer so richtig und man spart sich viel Geklicke, wenn dieses gleich am Anfang richtig definiert wird.

Der richtige HTML Tag
Das “Styling” Panel definiert nur das Aussehen der einzelnen Text-Möglichkeiten wie Absatz, Überschriften, Subtitle usw. Wenn man in Brizy ein Textelement auf die Seite zieht und für seinen Text ein Format, wie “H1” anklickt, bekommt das Textelement nur diese Formatierung – das Aussehen, aber nicht den HTML Tag “h1”. Es bleibt der Tag “p” (paragraph) für Absatz.
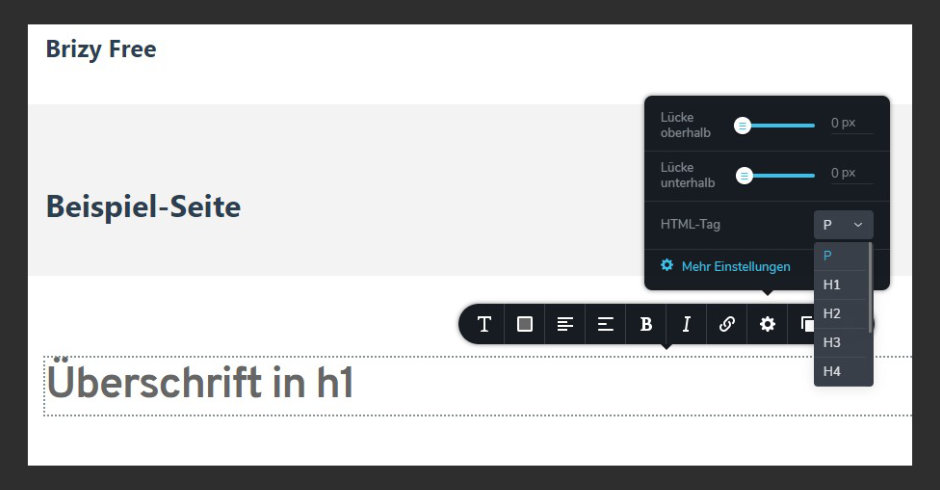
Weise ich einem Textelement die Formatierung einer Überschrift zu, kann ich Bearbeitungs-Menü über “Einstellungen” den entsprechenden HTML Tag auswählen.
Für SEO ist es wichtig, Überschriften in den HTML-Tags h1 bis h6 zu definieren.

Hier kannst du den entsprechenden HTML Tag zuweisen:

Nicht benötigte Schriften deinstallieren
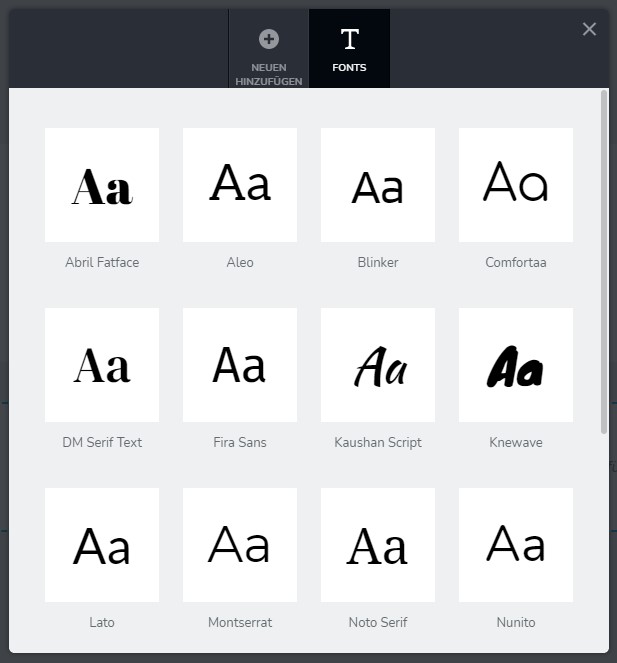
Brizy lädt zwar nur die wirklich genutzten Schriftarten in den Browser, trotzdem deinstalliere ich nicht benötigte Schriften. Schon allein wegen der besserer Übersicht…

Bei “Add New Font” gibt es oben im Tab “Neu hinzufügen” und “Fonts”. In Fonts kann ich nicht genutzte löschen. Das spart Ladezeiten. Die Schriftart “Lato” lässt sich nicht entfernen, sie wird von Brizy selber genutzt. Ihr braucht dieses nur in eurem genutzten “Style”, wie zum Beispiel “Overpass” machen. Geht mit der Maus auf die Schriften und es erscheint ein “Mülleimer” Symbol…