Ein Einstieg und Grund-Setup zum Erstellen einer Website in Brizy Cloud.
Das Backend
Unten links finden wie den Zugang zum WordPress Backend, Tastaturbefehle für die Bedienung des Brizy-Backends, ein Link zu der Dokumentation (englisch) und zur Brizy Website.

Darüber die Auswahl für die jeweiligen Ansichten, Desktop, Tablet und Mobile.

Es folgt das „Styling“ Panel für die globalen Schriftarten und Farben.

Dann das Panel „Reorder Blocks“, hier können wir die einzelnen Sektionen neu anordnen.
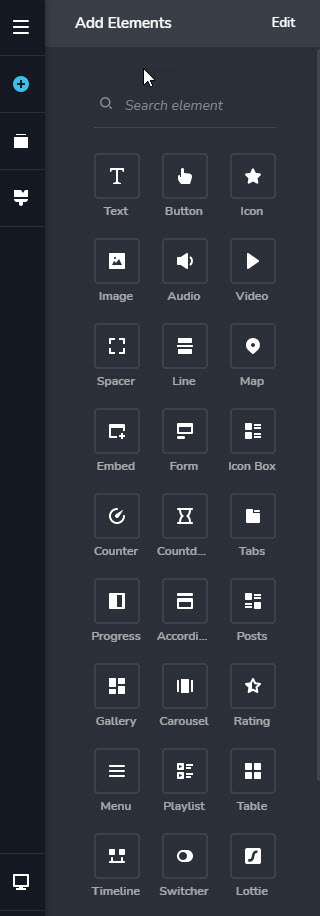
„Add Elements“ ist das Panel, um Inhaltselemente auf die Website zu ziehen.

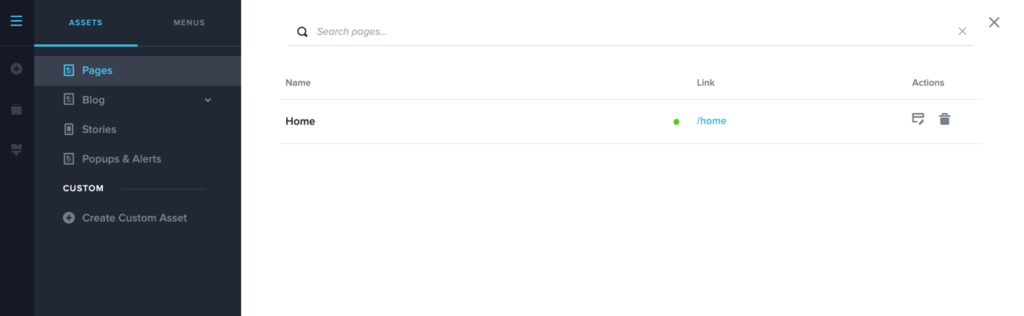
Assets & Menus
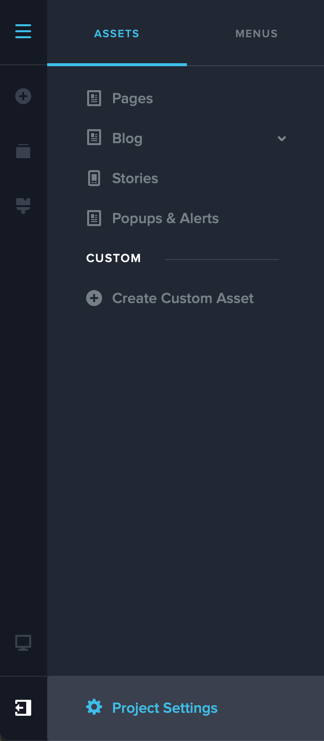
Das obere Panel Assets ist das Verwaltungspanel für das CMS Brizy Cloud. Hier können wir
- Seiten anlegen.
- Blog Kategorien erstellen.
- Blog-Artikel schreiben.
- Web Stories anlegen.
- Popups erstellen.
- Custom Assets erstellen, damit können wir den Blog um eigene Felder ergänzen.

Der Punkt „Menus“ öffnet ein das Menü-Fenster. Hier können wir unsere Navigationen anlegen. Mehr dazu weiter unten…

Project Settings
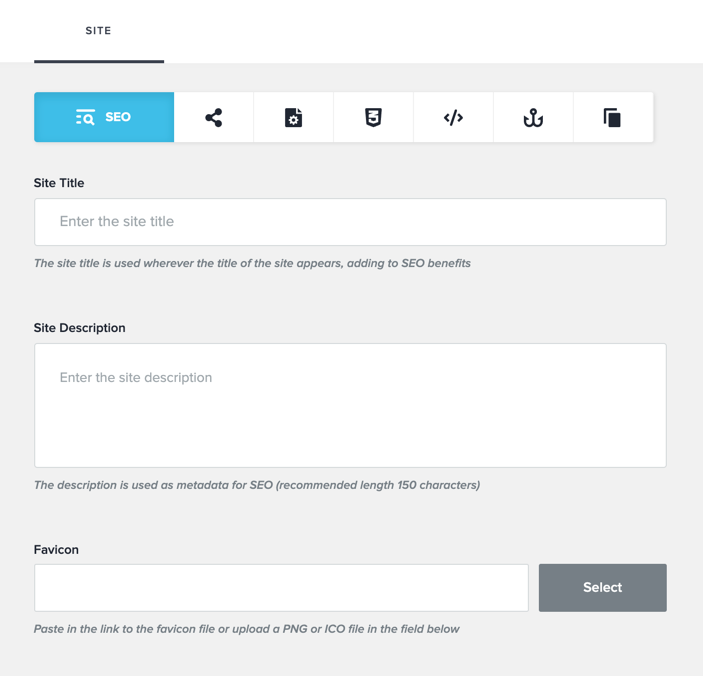
- Site Settings, der globalen Title und Description Tag für die Website und der Favicon Upload. Das Favicon ist das kleine Icon, welches im Browser-Tab und in den abgespeicherten Lesezeichen zu sehen ist. Favicon = Favourite-Icon.
- Social Sharing, beim Teilen der Seiten in sozialen Netzwerken, verwendet Brizy Cloud diesen Inhalt, um ihn in Links anzuzeigen.
- System Seiten können hier angelegt werden. Wartungsarbeiten, Cooming soon, Page Not Found, Passwortgeschützte Seiten, Passwort-Seite zurücksetzen.
- Custom CSS, wir können eigenen CSS Code eingeben.
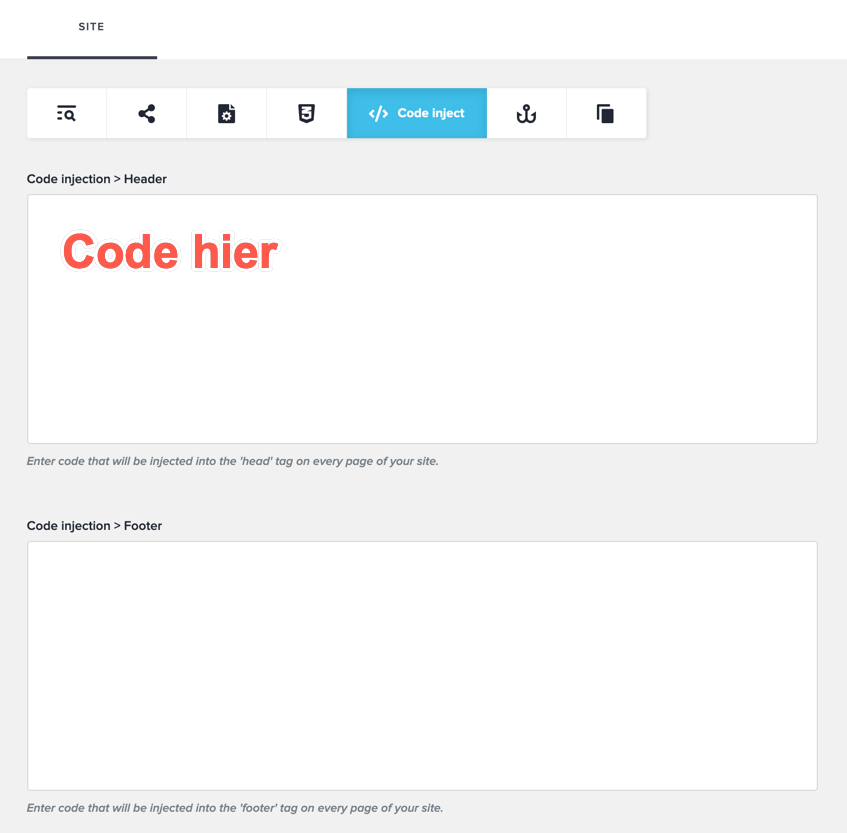
- Code Injection, wir können eigenen Code, z.B. Java Script in den Head Bereich und in den Footer Bereich der Website eingeben.
- Webhooks anlegen. Webhooks bieten die Möglichkeit, Server miteinander kommunizieren zu lassen. Dieses kann bei unterschiedlichen Webservices zum Nutzen kommen, eine Art „Universalschnittstelle“ zwischen Diensten, Apps usw.
- Redirects, wir können Weiterleitungsregeln hinzufügen.

Ein Website Projekt beginnen
Das HTML Sprach-Attribut
Brizy Cloud gibt Webseiten standardmäßig mit dem HTML Sprachattribut <html lang="en-US"> im Quelltext aus. Für Deutschland wäre <html lang="de-DE"> sinnvoll. Das HTML Attribut „lang“ ist nützlich für die Browser, um zu wissen, in welcher Sprache die Website ist. Z.B. für die Sprachfilter der Suchmaschinen, Übersetzungsdienste, Screenreader usw.
Noch ist eine entsprechende Einstellung im Brizy Cloud Backend nicht integriert, aber auf der ToDo-Liste der Entwickler.
Dieses HTML Attribut für die deutsche Sprache einzubauen ist empfehlenswert, aber nicht zwingend notwendig.
Hierfür kopieren wir diesen JavaScript Code in den globalen Header Bereich unserer Website
<script>
const html = document.querySelector("html");
if (html) {
html.setAttribute("lang", "de");
}
</script>
Der Seitenaufbau
Nun erstelle ich die zukünftige Seitenstruktur. Zumindest grob… Mit angelegten und veröffentlichen Seiten kann ich dann später besser die Navigationsmenüs einsetzen.
Unter „CMS“ „Pages“ kann ich meine Seiten anlegen. Hierbei ist schon die Seite „Home“ als Entwurf vor angelegt.

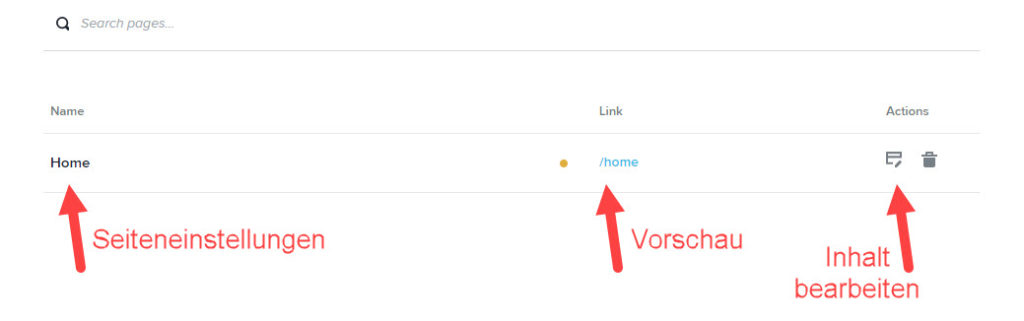
Durch Klick auf den Namen „Home“ bekomme ich Zugang zum Page Title, zum Meta Tag Description und zum Permalink. Der Permalink sollte bei der Startseite nicht geändert werden, bzw. wenn dann in „index“.
Der Link /home öffnet eine Vorschau und über das „Edit“ Symbol unter „Actions“ können wir den Seiteninhalt berabeiten.

Neue Seiten
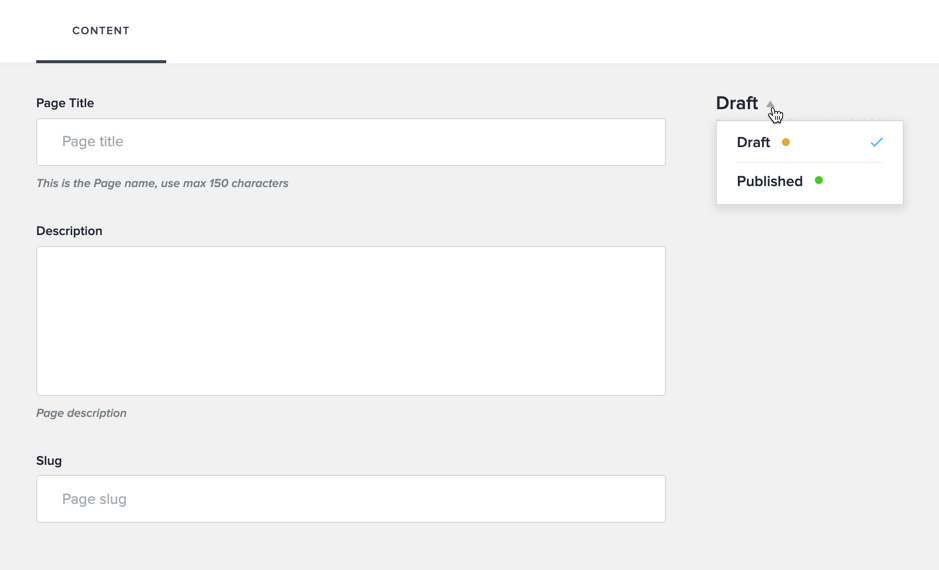
Mit „Add New Page“ legen wir eine neue Seite an.
- Page Title ist der Name unserer Seite und der Title Tag. Dieser sollte unter SEO Richtlinien genutzt werden.
- Description ist der Description Tag und auch diesen sollten wir nutzen.
- Slug ist die URL unserer Seite, nutze sie ebenfalls für SEO.

Nach dem Anlegen und Veröffentlichen sind zwei weitere Tabs für die Seite sichtbar. SEO und Social. Unter SEO haben wir eine Vorschau der Suchergebnisse und können noch einmal bei Bedarf den title Tag und den Description Tag ändern / eingeben.
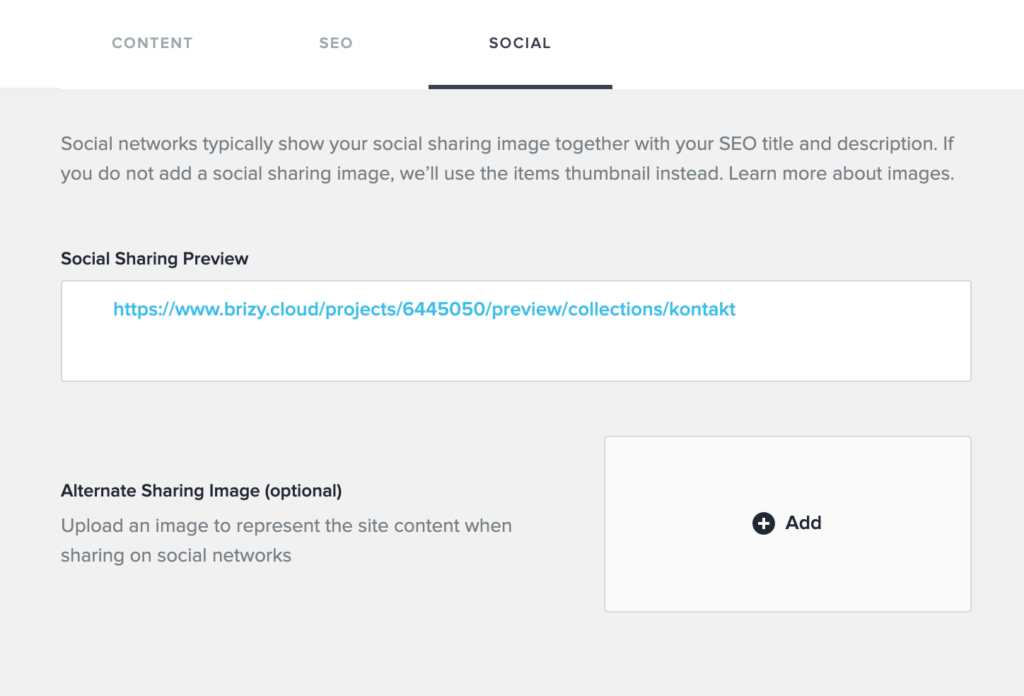
Unter Social können wir ein Bild für die sozialen Netzwerke eingeben.

Ein Beitrag zu den Meta-Tags und SEO findest du hier
In diesem Beispiel habe ich die Seiten Home, Leistungen, About und Kontakt für die Hauptnavigation und die Seiten Datenschutz, Impressum für die Navigation im Footer angelegt. Alle Seiten sollten auf „Published“ stehen, erst dann kann ich diese einem Menü hinzufügen.
Navigationsmenü erstellen
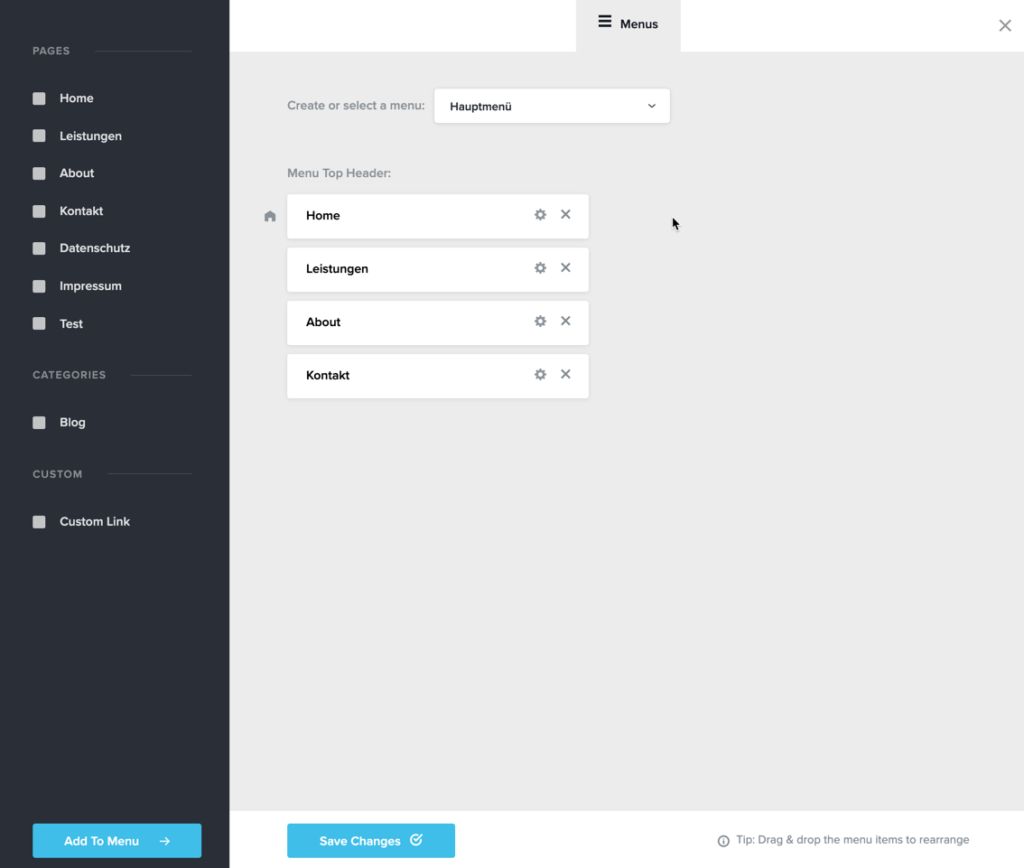
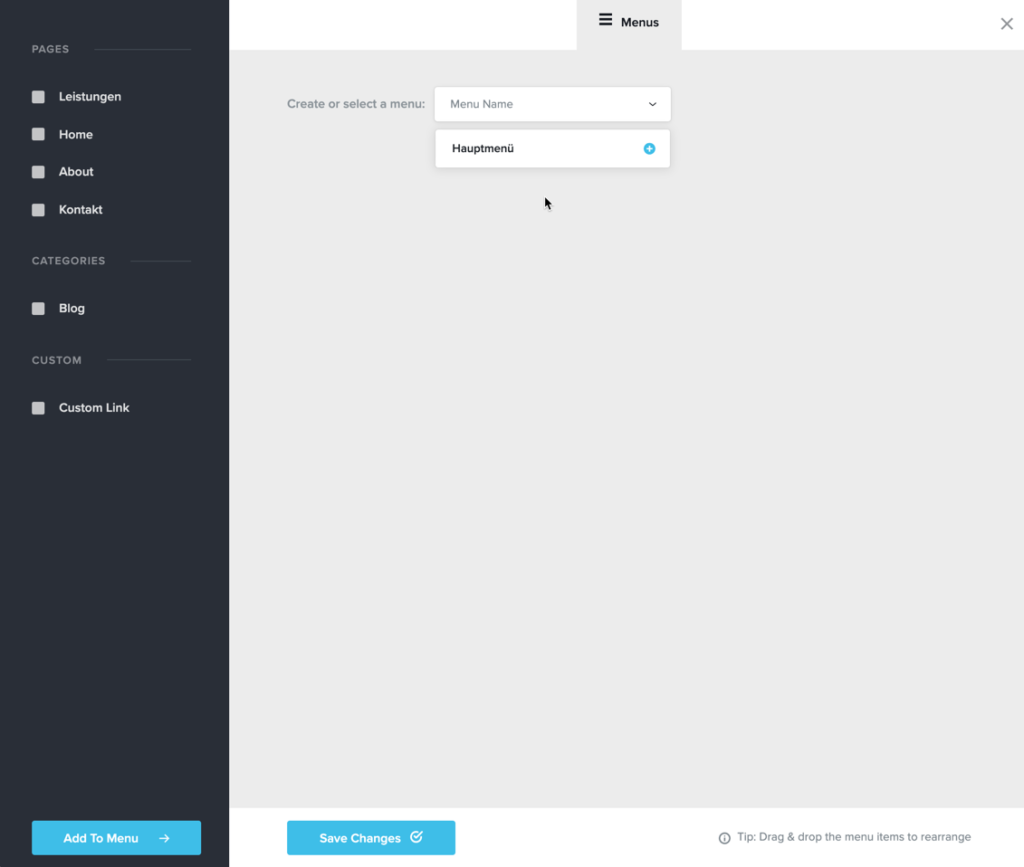
Die Menüeinstellungen rufen wir unter „Assets“ Project Settings“ auf. „Create or select a menu:“, einen Namen eingeben, das kleine blaue „Plus“ Symbol und das neue Menü anklicken.

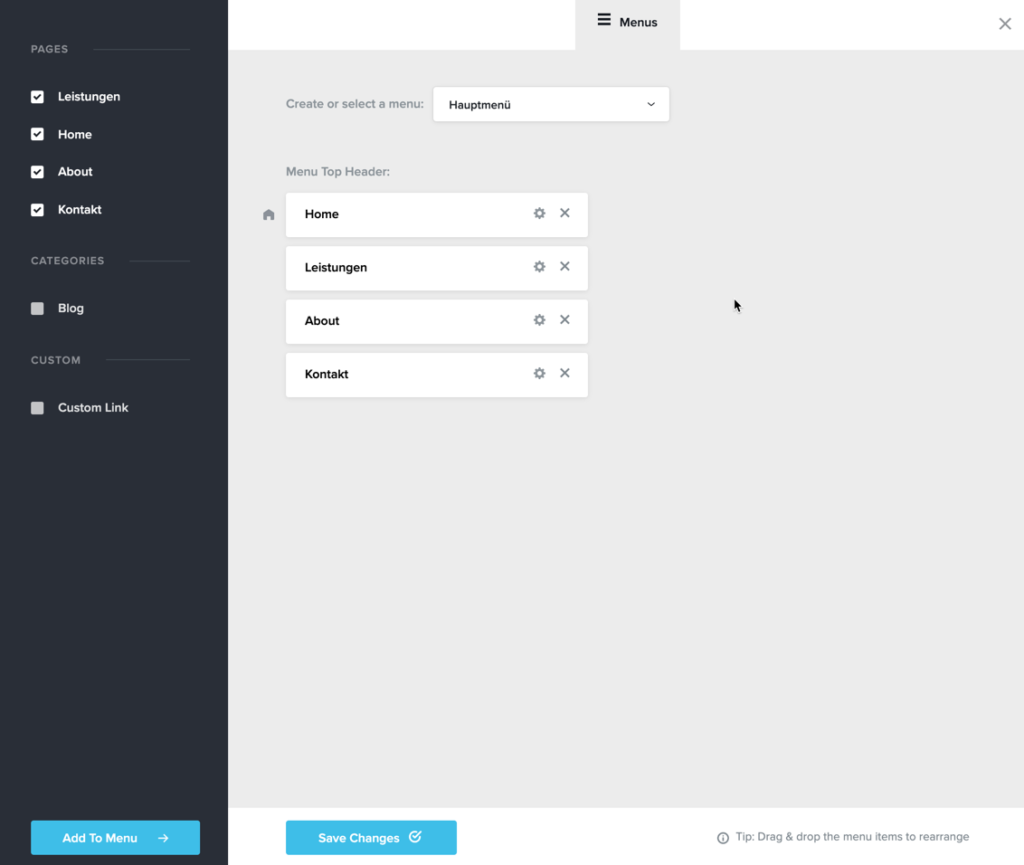
Auf der linken Seite haben wir dann unsere angelegten Seiten, die Blog Kategorien, bzw. die schon angelegte Kategorie Blog und die Möglichkeit einen eigenen Link zu bestimmen.
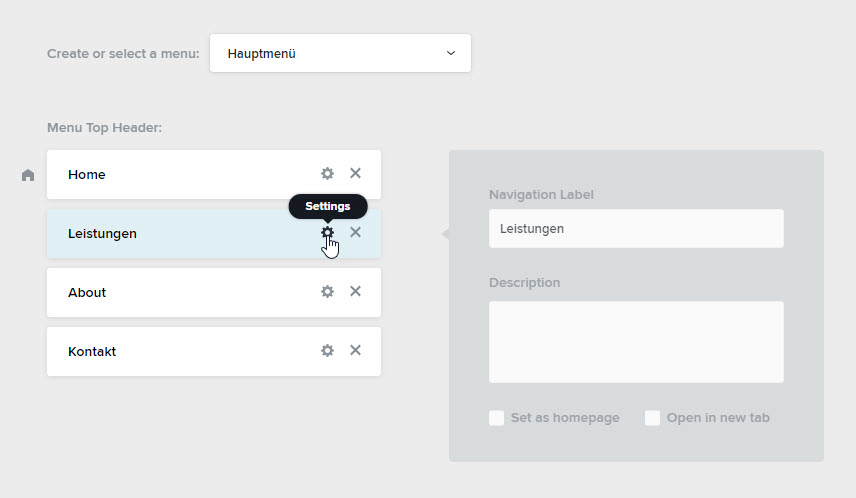
Wir haken unsere gewünschten Seiten an und klicken unten auf Add To Menu. Wir können den Menüpunkt mit Drag & Drop verschieben, ihn löschen und über „Settings“ Einstellungen vornehmen. Z.B. im neuen Tab öffnen, als Startseite verwenden und mehr.


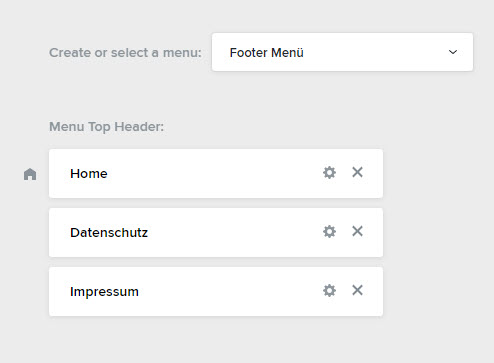
Unten speichern wir das ganze und legen genauso eine Navigation mit den Seiten für den Footer an.

Nun können wir mit dem Aufbau der einzelnen Seiten beginnen…
Weiterführende Beiträge zum Seitenaufbau und Blog folgen…
