Scroll Snap
Scroll Snap ist eine Funktion, die beim Scrollen auf z.B. einzelne Sektionen bezogen ist. Wir scrollen und die Sektion gleitet ins Bild und „schnappt“ oben am Browser ein. Im offiziellen Bricks Video dazu werden als Beispiele die Website whereispoland.com und tesla.com aufgeführt. Bei tesla.com tritt der Effekt bei mir nicht auf…
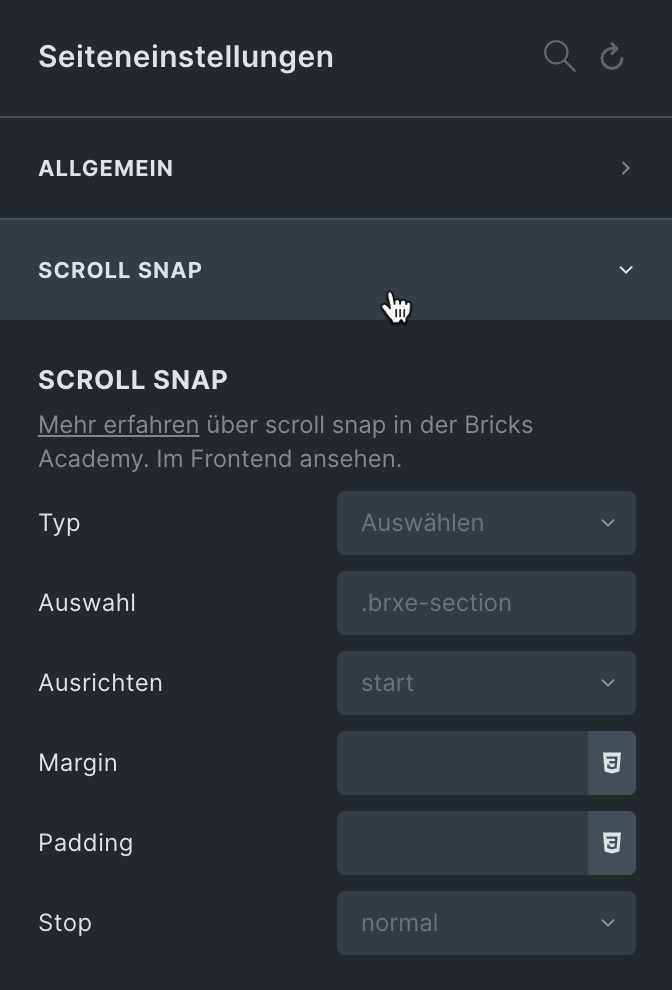
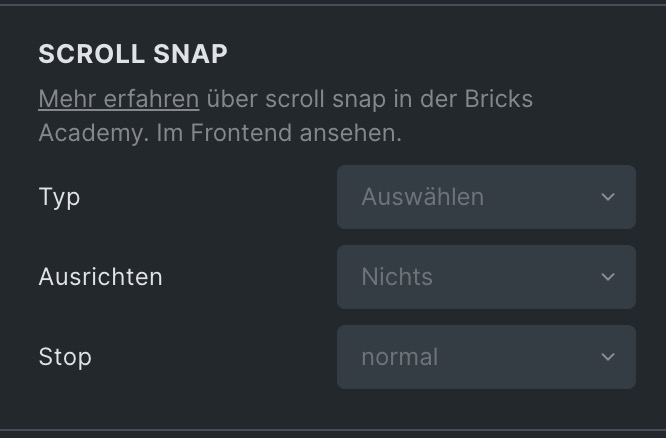
Scroll Snap können wir auf Sektionen und auch auf innere Container anwenden. Der Effekt kann horizontal und vertikal eingestellt werden.
Der Link zum Bricks Video
https://www.youtube.com/watch?v=LoKCda8uDNw&t=10s
Die Einstellungen finden wir unter „Seiteneinstellungen“ und im Panel „Stil“. Ein Blogartikel zu Scroll Snap folgt…
Wartungsmodus
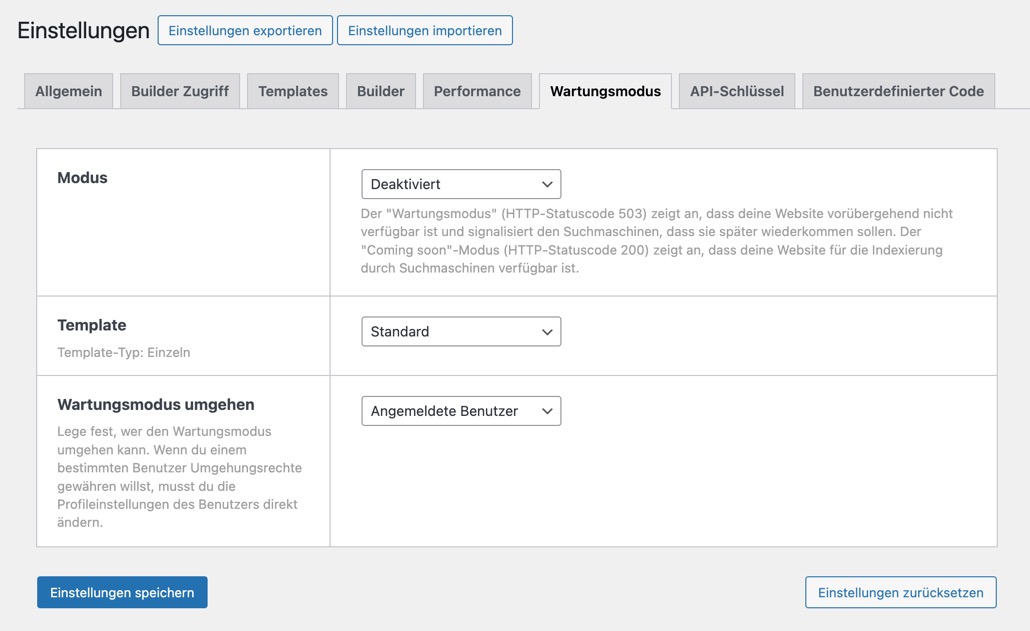
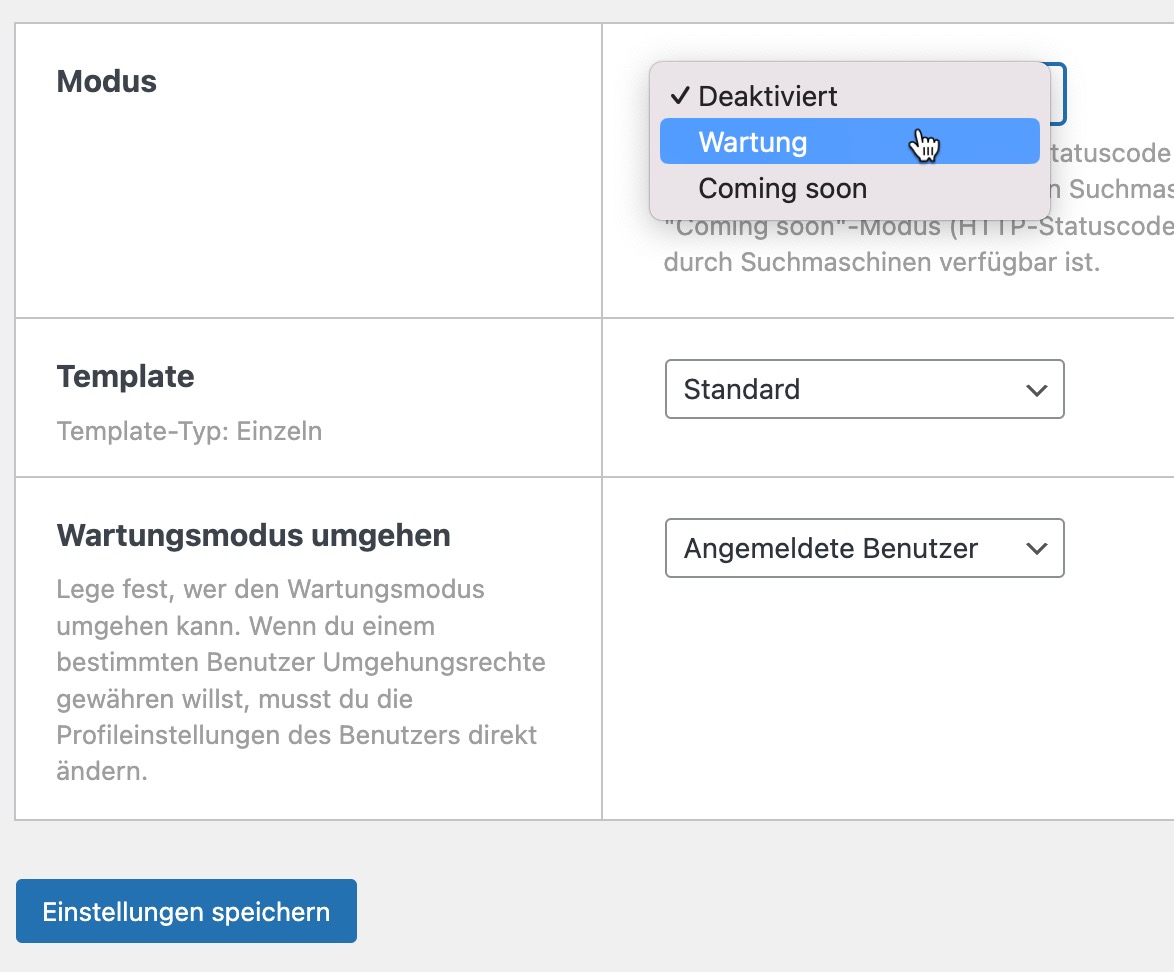
Bricks hat einen Wartungsmodus bekommen. Bei Bedarf brauchen wir hierfür kein zusätzliches Plugin mehr… Zur Auswahl haben wir „Wartung“ und „Coming soon“. Der „Coming soon“ Modus gibt an, dass die Website für die Indexierung durch Suchmaschinen möglich ist. Ein dafür angelegtes Template lässt sich anwählen und wir können User-Rollen vom Wartungsmodus ausschließen.


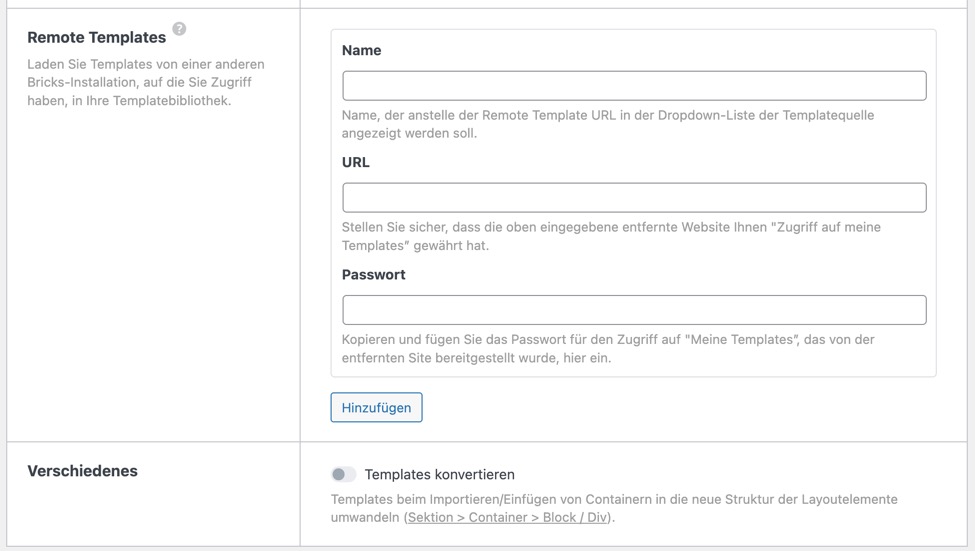
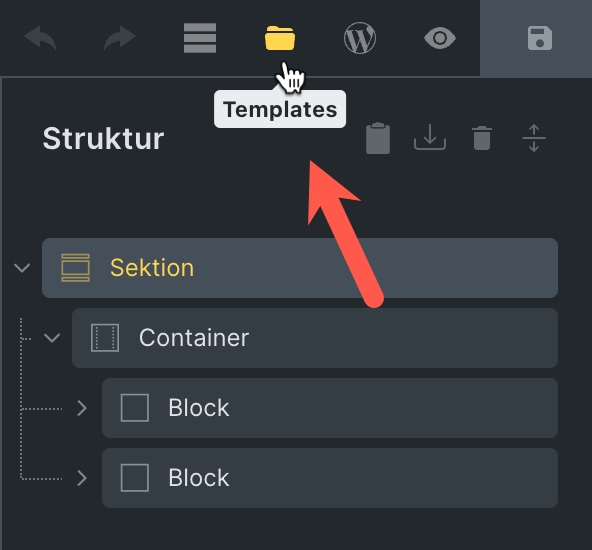
Templates
In den Bricks Einstellungen unter „Templates“ können wir nun mehrere URLs zu Websites mit Bricks Templates eingeben. Die Templates werden dann im Template Panel im Builder angezeigt.


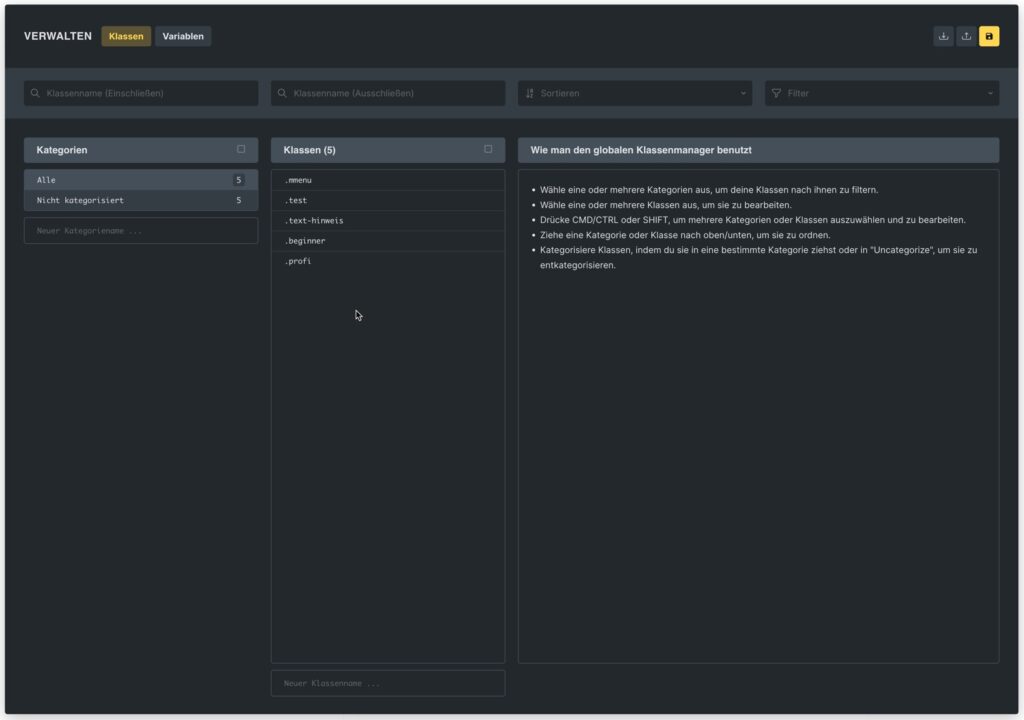
Globaler Klassenmanager
Im globalen Klassenmanager finden wir unsere globalen CSS Klassen und können diesen verwalten.

Siehe auch Beitrag zu globalen Klassen.
https://wp-buildings.de/bricks-builder-css-klassen-global-anwenden
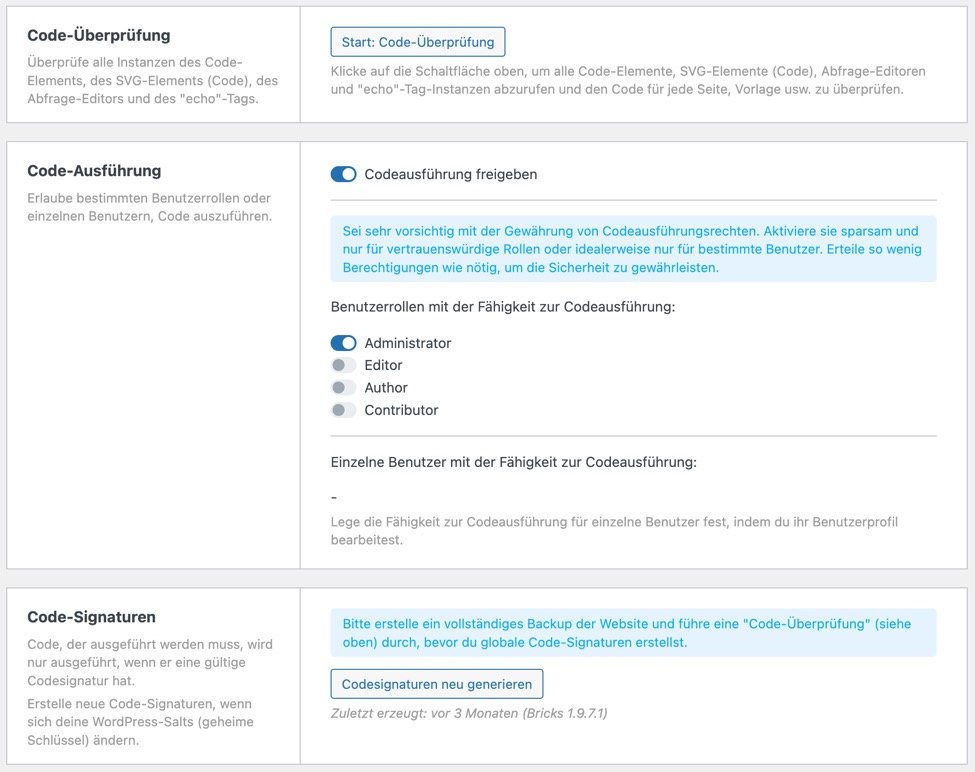
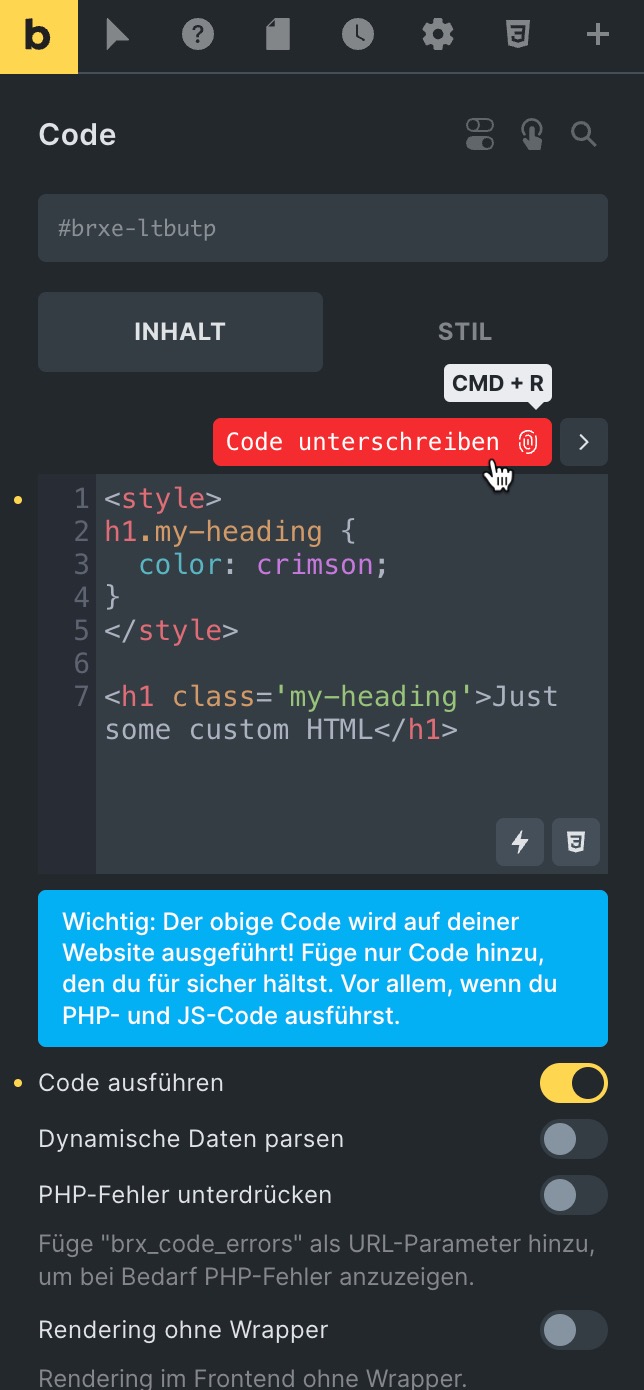
Code Ausführung
Um das Anwenden von eigenen Code sicherer zu machen, wurde eine Code Überprüfung und eine Code Signatur implementiert. Unseren eigenen Code müssen wir dann im Dialog bestätigen.


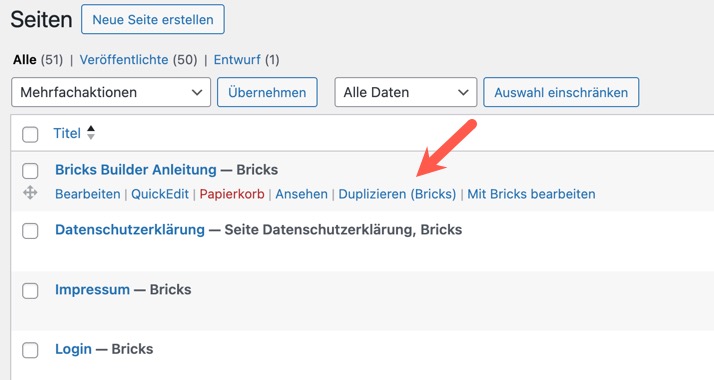
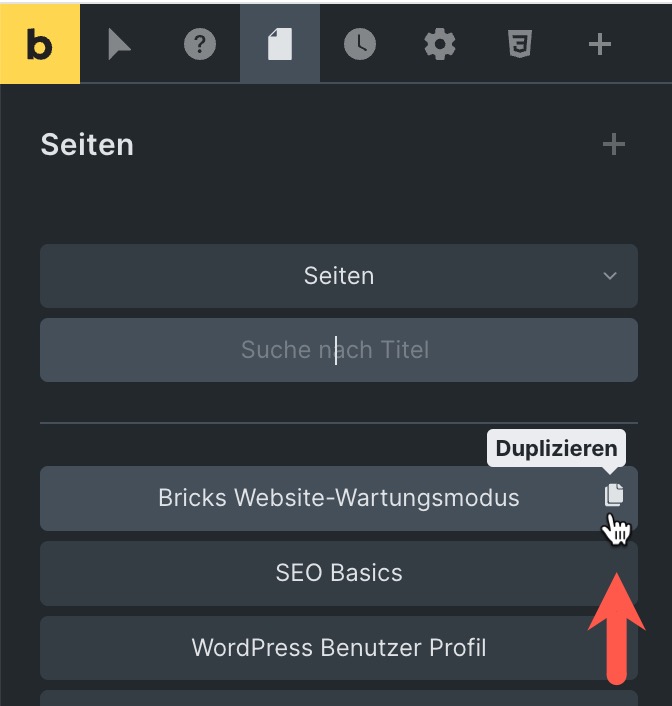
Seiten und Templates duplizieren
Seiten und Templates können per Klick dupliziert werden. Kann sehr nützlich sein…


Weiterhin
- Es gibt neue Funktionen zum Sortieren, Filtern und Live-Suchen von Abfragen.
- Der gelbe Punkt, der Eingaben in den Einstellungen zeigt, ist auch an übergeordneten Bereichen zu finden.