Greenshift ist Block Plugin für WordPress und sorgt mit intelligentem Laden seiner Inhalte für eine schnelle und saubere Website. Greenshift lädt nichts, was nicht auf der Seite verwenden wird. Jeder Block hat unabhängige Assets…
Greenshift Versionen
Greenshift bietet eine Free und 3 Pro Versionen an. Dabei werden verschiedene Blöcke gestaffelt. Die Blöcke in der Free Version sind in den Möglichkeiten nicht eingeschränkt, die Pro Versionen bieten nur zusätzliche Blöcke und Animationen.
Plugin Einstellungen
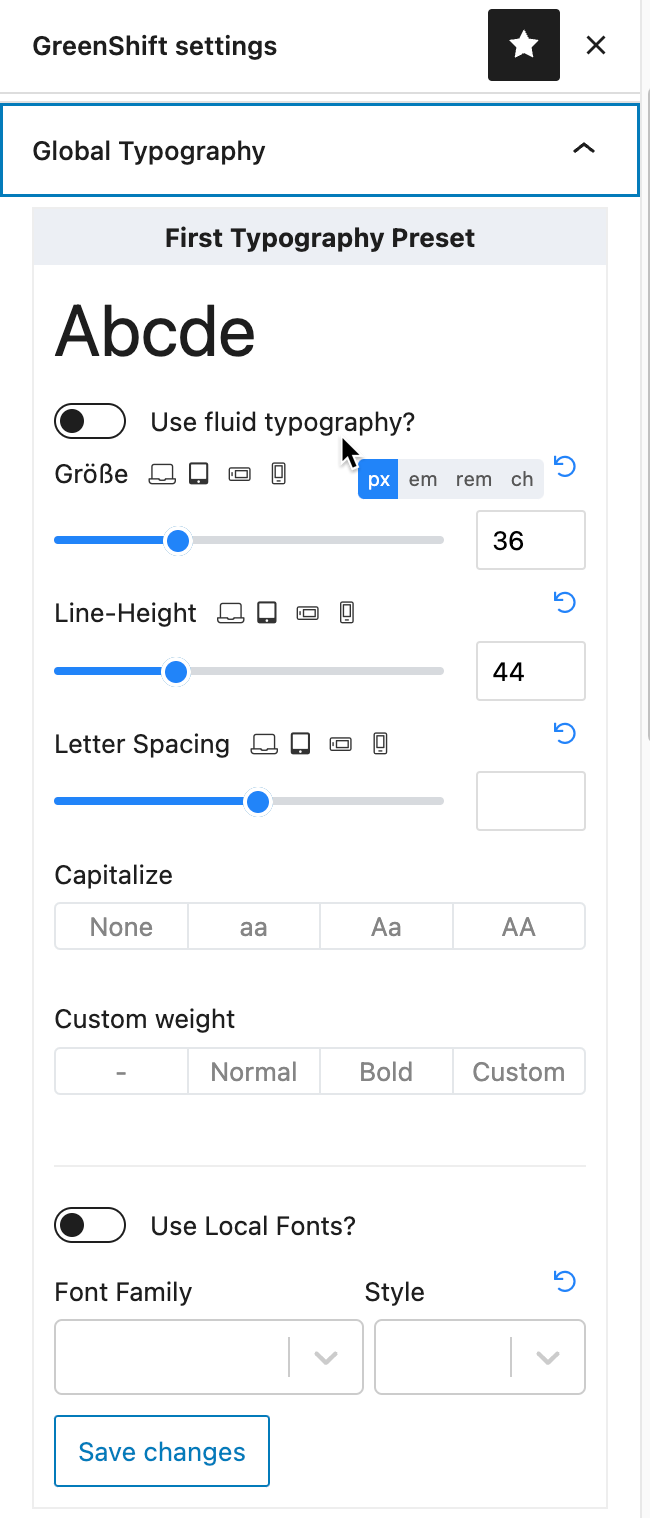
In den Einstellungen können wir Google Fonts lokal laden. Wir können wählen, ob das CSS im Head, in einer Datei oder direkt im Block gespeichert wird. Weiterhin können wir die Breakpoints anpassen und für den Content-Container eine generelle Breite festlegen. Hier könnten wir dann die entsprechende Breite des Themes übernehmen…
Was gibt es noch in den Einstellungen, es gibt eine „Startseite“ mit Links zu Tutorials, wir können über ein Supportformular Kontakt mit den Entwicklern aufnehmen und uns werden weiteren die Pro Add-ons für Greenshift angezeigt.
Neu im Backend ist auch der Tab „Reusable Templates / Wiederverwendbare Vorlagen“. Finde ich eine gute Idee, da deren Bedienung so einfacher wird, als über eine Seite oder einen Beitrag zu gehen. Die Vorlagen werden uns vom Plugin dann auch als Shortcode angeboten. So können wir zum Beispiel in einem Page Builder wie Elementor, Bricks usw. einsetzen.
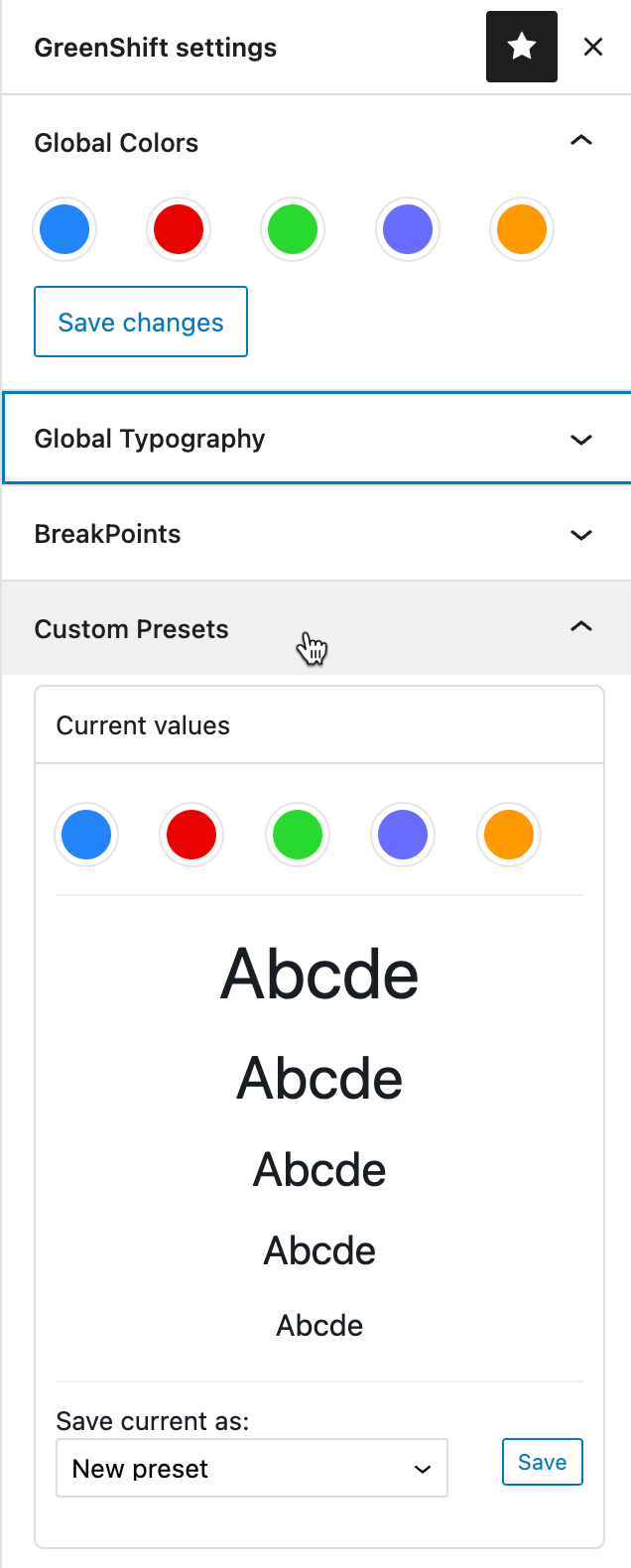
Im Theme definierte Farben und Schriftarten werden übernommen. Greenshift selbst bietet auch die Möglichkeit für Typo und Farben eigene Presets anzulegen.
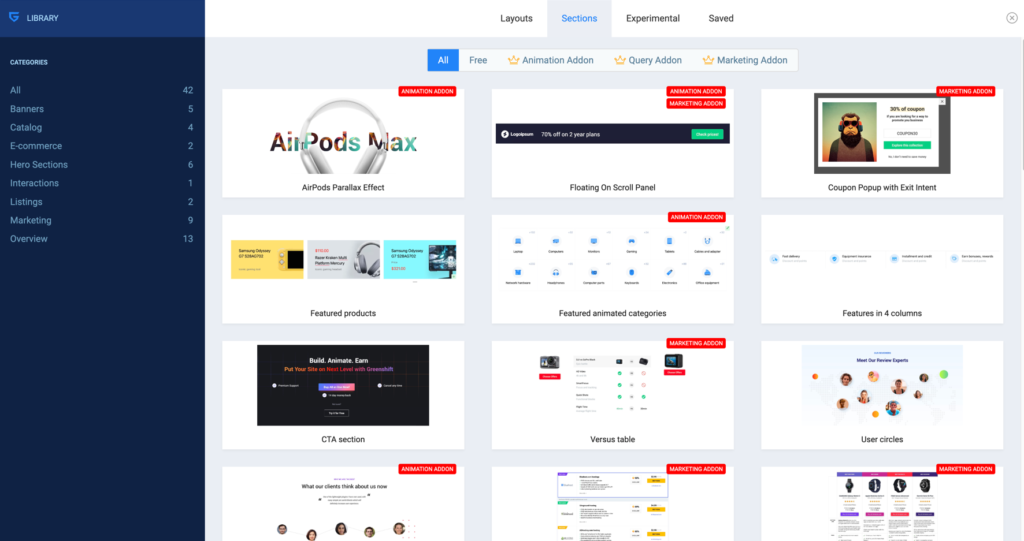
Unter Greenshift Helpers finden wir ein paar vorgefertigte Layouts. Einige brauchen dann weitere Blöcke, die als Add-on erhältlich sind.

Blöcke
Eins der wichtigsten Elemente beim Aufbau einer Seite ist der Inhalte umfassende Container, wie eine Sektion und deren inneren Spalten, Zeilen usw. Greenshift gibt uns hier ein paar voreingestellte Container. So können wir Sektionen mit Spalten und Zeilen anlegen und mit Flexbox und Grid arbeiten.
Die Free Version enthält folgende Blöcke
Container Blöcke
- Container – der HTML Tag lässt sich einstellen
- CSS Grid Container – der HTML Tag lässt sich einstellen
- FlexBox – der HTML Tag lässt sich einstellen
- Row
- Section
Inhalts-Blöcke
- Flipbox 3d – bei Hover Wendung um 180 Grad
- Advanced Heading
- Heading with Circle Number
- Advanced Text
- Advanced List
- Icon Box
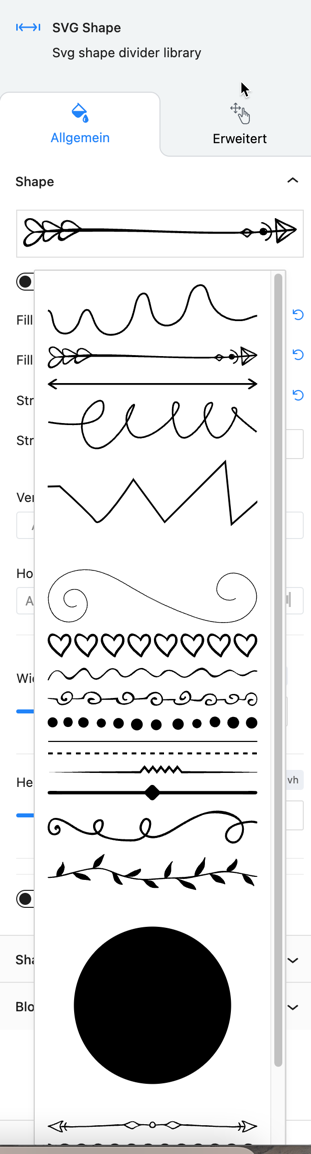
- SVG Shape
- SVG Text Path
- Image
- Info Box
- Colored Title Box
- Accordion
- Table of Content
- Silder / Carousel
- Advanced Tabs
- Progress Bar
- Content Toggler
- Video Box – auch als Popup
- Counter
- Countdown
- Button
- Sliding Panel / Popup Trigger
- 3D Model Viewer – zeigt glTF-Dateien
- Social Share
Jeder Block hat im sekundären Einstellungen-Tab die gleichen Optionen.
- Animation
- CSS Transform
- Position
- Responsive and Custom CSS
- Erweitert – zusätzliche CSS Klassen.
SVG Shapes

Maskierter Text

Container mit Overlay Hover Effekt mit einem Verlauf

Die Add-ons der Pro Versionen
Query Dynamic Add-on
- Advanced Listings – erstellt Listen aus Beiträgen und Produkten.
- Query Patterns – erstellt Blog-Seiten / Inhalte in verschiedenen Layouts.
- Taxonomy Archive – Listet mit verschiedenen Layouts Kategorien / Tags.
- Thumbs / Hot Counter – wie ein „Like-Button“ mit Daumen rauf / runter.
- Whichlist – Wunschliste
- Meta Getter – zeigt Werte wie benutzerdefinierte Felder, lokale Woocommerce-Attribute, globale WooCommerce Attribute, Attributverknüpfungen, Autoreninfos, Taxonomie und Taxonomie-Links.
- Visibility Conditions – Anzeige eines Inhalt-Blocks bei bestimmten Bedingungen, z.B. bei Kategorie, Tag, Posttype, Include, exclude und mehr.
- Login Popup
- Archive Builder – legt ein Blog-Inhalt an, das bestehende Theme Layouts von Kategorien, Tags usw. überschreibt.
Animation Addon
- Lottie Smart Loader – Lottie Files laden.
- Image Sequencer – aus Videos extrahierte Bilder z.B. als Scroll-Animation nutzen. https://greenshiftwp.com/image-sequencer/
- Animation Container – komplexe Animationen und Transformationen.
- Flip State – Container, die sich beim Scrollen an bestimmten Stellen positionieren.
- Blob Maker – animierte Formen und Maskierungen für Bilder.
- Pin Scroll – pinnt ein Objekt beim Scrollen.
- Flip Filters – sortierbare Inhalte
- Reveal Slide Effect – deckt einen Container mit einer Animation auf.
- Mouse Shift Effect – Objekte bewegeben sich mit der Mausgeste.
- Parallax Effect – vertikale / horizontale Verschiebung von Elementen beim Scrollen.
- Mouse Follow Cursor Effect – ein z.B. Kreis folgt der Maus.
SEO Addon
- Offer Box – Angebote darstellen.
- Comparison Table Block – Vergleichstabelle.
- How to Block – Erklärungen / Tutorials erstellen. Mit HowTo SEO Schema.
- Event Box – Events darstellen. Mit SEO Schema.
- Popup Button – Popup ausgelöst durch einen Button.
- Review Box – Rezension Box.
- Score Box – Produktbewertung.
- Fast Image Slider
- Compact Listings – für z.B. Produktlisten / Dienstleistungen usw.
- Listing Builder – wie Compact Listings, nur komplexer.
- WooCommerce Box – fügt WooCommerce Produkte in Posts ein.
- WooCommerce Listing – Produktlisten.
- Hotspot – setzt Tooltips, alle Blöcke sind als Inhalt möglich.
- Link Hidder – erzeugt im Quelltext versteckte Links
Ein paar Beispiele
Compact Listing
Review Box – selbstberechnend
- Faktor 1
- Faktor 2
- Faktor 3
- Faktor 1
- Faktor 2
Event Box

Hotspot per Hover und Klick

Überschrift
Absatz Text usw.
Chart Add-on
- Erzeugt dynamische Diagramme
DSGVO
Das Greenshift-Plugin sammelt keine Besucherdaten und setzt keine Cookies. Es gibt zwei Blöcke, die Wunschliste und der „Daumen rauf Zähler“, welche die IP-Adresse des Besuchers mit zufälligem Hash in der Datenbank speichern.
Preise
Design Pack
- Query Add-on und listings
- Animation Add-on
- Animated Section Library
- Premium Support
1 Site – 39.99$ jährl.
5 Sites – 49.99$ jährl.
Unlimited – 69.99$ jährl.
1 Site – 109.99$ Lifetime
5 Sites – $139.99$ Lifetime
Unlimited – $199.99$ Lifetime
SEO Pack
- Query Add-on und Listings
- SEO und Marketing Add-on
- Link Hidder und statistic Add-on
- Premium Support
1 Site – 49.99$ jährl.
5 Sites – 79.99$ jährl.
Unlimited – $89.99$ jährl.
1 Site – $139.99$ Lifetime
5 Sites – 199.99$ Lifetime
Unlimited – 299.99$ Lifetime
All in One
Alle zukünftigen Add-ons
Design and SEO pack
+ Chart Add-on
+ kommendes Woo Add-on
Premium Support
1 Site – $59.99$ jährl.
5 Sites – $89.99/year$ jährl.
Unlimited – $99.99$ jährl.
1 Site – $159.99$ Lifetime
5 Sites – $219.99$ Lifetime
Unlimited – $399.99$ Lifetime
* Gekennzeichnete Links in diesem Beitrag sind Affiliate- / Werbelinks. Das heißt, wenn du auf den Link klickst und das Produkt kaufst, erhalte ich eine Provision. Für dich ändert sich der Preis natürlich nicht. Du hilfst mir, diesen Blog zu betreiben und wir beide helfen das Produkt zu vertreiben und zu verbessern.
Danke!