Bis das Thema „Google Fonts werden mit YouTube geladen“ zufriedenstellend gelöst ist, binde ich keine Videos über YouTube direkt ein.
Link zum Beitrags-Video https://www.youtube.com/watch?v=8S-HUzoVMJo
Hover-Effekte für Elemente in Bricks
Wir können im Bricks Builder den Hover Effekt nicht im Element selber definieren, für die Hover Zustände gibt es einen eigenen Tab.
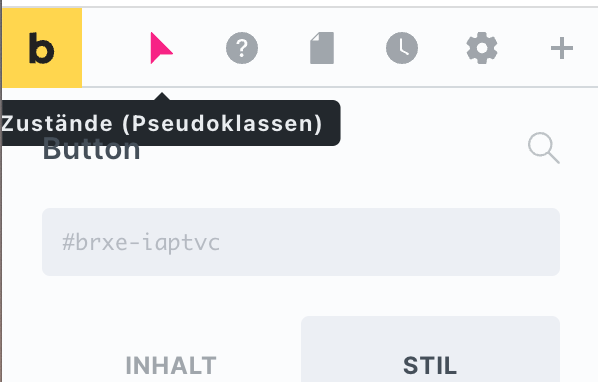
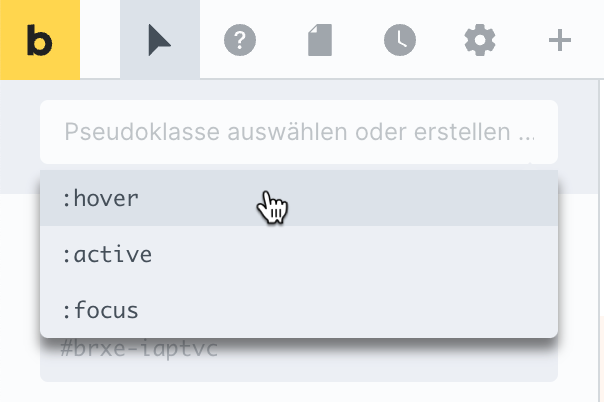
Im Beispiel habe ich einen Button eigefügt und markiere ihn. Dann gehe ich oben Links auf den Tab „Zustände“. Ich klicke in das Feld „Pseudoklasse auswählen oder erstellen und wähle „:hover“ aus. Es erscheint nun rechts am Feld das Wort „:hover“.
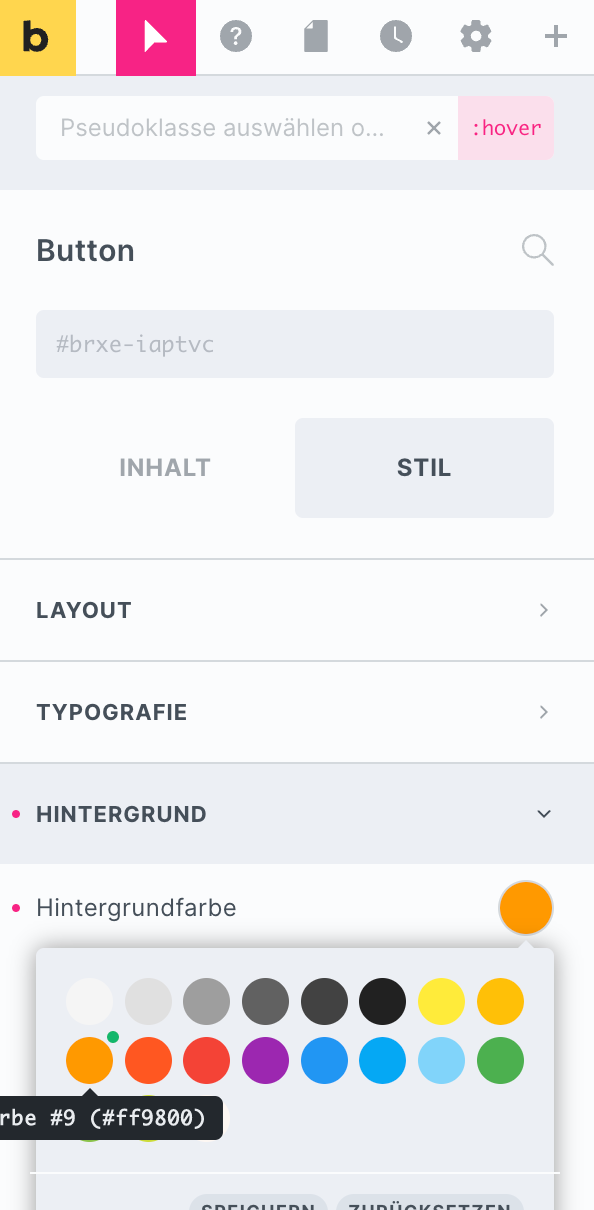
Im Tab „Stil“ „Hintergrund“ und wähle ich meine gewünschte Farbe aus und ggf. noch eine andere Farbe der Schrift.

Wenn ich alle Hover Einstellungen getätigt habe, speichere ich und deaktiviere den Hover Modus über den Tab „Zustände“ oben. Sonst finden alle weiteren Arbeiten für den Hover-Zustand statt.
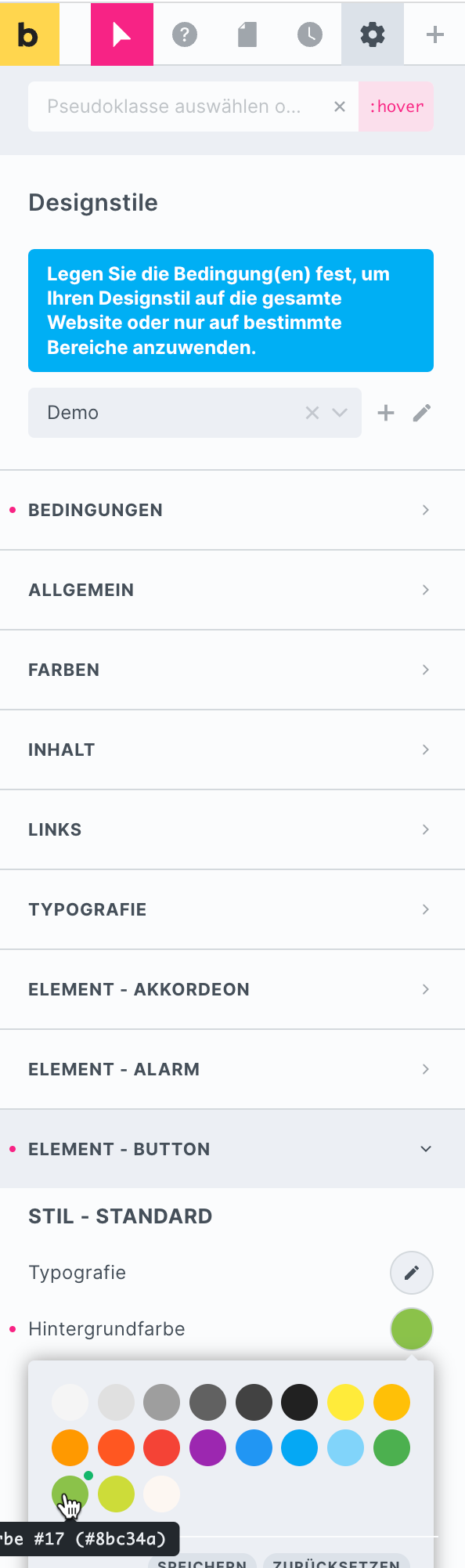
Hover-Effekt für Designstile in Bricks
Genauso kann ich den Hover Effekt für Designstile global anwenden. Ich gehe in den Tab „Einstellungen“ und dann auf „Designstile“. Wenn noch kein Designstil erstellt ist, lege ich einen an, weise diesen den gewünschten Seiten zu. Nun aktiviere ich wieder den Tab „Zustände“ und wähle das Element, welches ich einen Hover Zustand zuweisen möchte. Hier beim „Element Button“ „Hintergrundfarbe“ auswählen, speichern und den Tab „Zustände“ deaktivieren.

Auf diese Weise können wir allen gewünschten Elementen einen Hover-Zustand zuweisen. Entweder im Element / Text oder im globalen Designstil.
Wichtig ist es, den Hover-Zustand nach dem Einstellen wieder zu deaktivieren.