Ab Version 1.8 bietet der Bricks Builder ein Menü Builder. Das heißt, wir können in die Navigation Elemente und Inhalte einfügen.

Der Aufbau des Mega Menüs
Ich habe hier einen einfachen Header mit einer Section und einem Logo vorbereitet.

Damit wir mit verschiedenen Inhalten arbeiten können, fügen wir das Element „Navigation (Nestbar)“ ein. Dieses Element beinhaltet die Navigationslinks, Dropdowns und die Umschalter. Möchten wir das mobile Menü extra gestalten, brauchen wir noch das Element „Offcanvas“. Ohne diesem übernimmt Bricks die gebaute „Hauptnavigation“ für die mobile Ansicht.
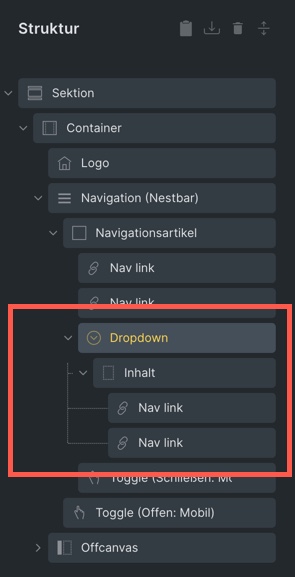
In der Navigation ist auch schon ein Dropdown für Unterseiten angelegt. Dieses nutzen wir für das Mega Menü. Ich dupliziere mir das Dropdown Element und lösche die beiden „Nav links“ raus.
Zur besseren Ansicht weise ich hier dem Element „Inhalt“ eine Hintergrundfarbe zu.


Die Breite bestimmen
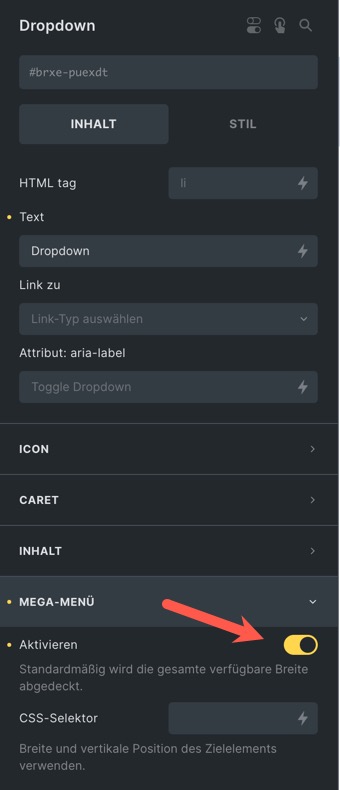
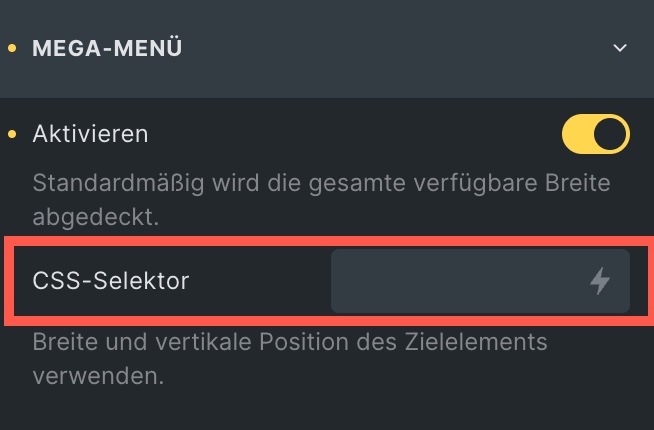
Damit ich das Mega Menü erstellen kann, aktiviere ich bei ausgewähltem „Dropdown“ links im Panel den Bereich „Mega-Menü“.

Bricks ändert hierbei die Breite vom „Inhalt“ auf gesamt 100%.
Möchte ich eine bestimmte Breite für den Inhalt im Mega Menü kann ich einen Container in das Element „Inhalt“ einfügen und diesem meine gewünschte Breite geben oder etwas eleganter einen CSS Selektor mit meiner gewünschten Breite in das Feld „CSS Selektor“ schreiben.

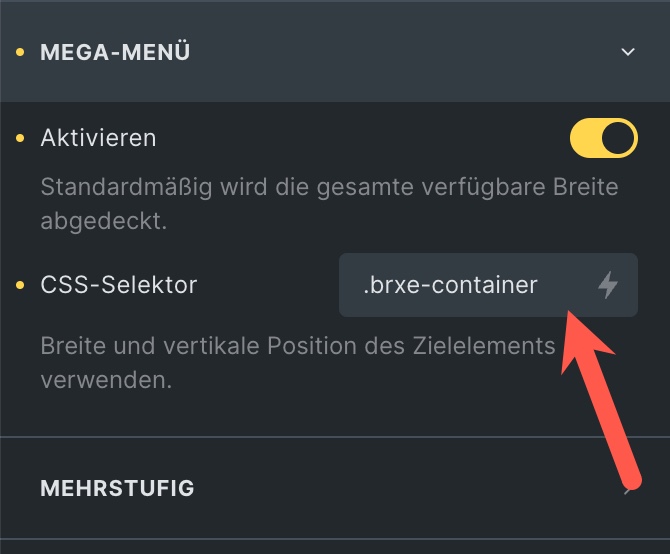
Mein Mega Menü soll die Breite des Seiteninhaltes haben. Die liegt standardmäßig in Bricks bei 1100px. Der „Container“ in einer „Section“ hat diese Breite. Die CSS Klasse des Containers heißt .brxe-container. Dieses gebe ich mit Punkt (.brxe-container) ein, bei einer ID mit #… Der Container „Inhalt“ übernimmt nun den Wert. Genauso kann ich auch eine andere Klasse oder ID nutzen, die eine Breite hat.

Das Stylen
Jetzt kann ich das Element „Inhalt noch etwas stylen und dann die Inhalte einfügen. Ich weise dem Element 20px Padding, einen Schatten und Rundungen zu und ändere den Hintergrund auf Weiß. Oben noch etwas Margin, dann klebt das Mega Menü nicht so sehr an der Navigation.
Inhalte einfügen
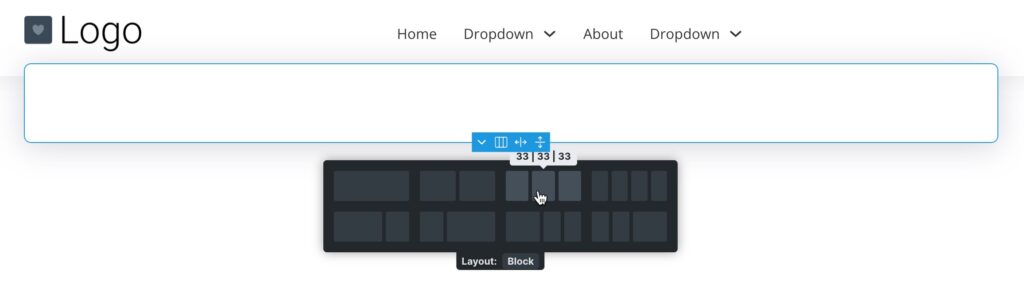
Über die „Layout“ Option im Element „Inhalt“ füge ich 3 Spalten ein. Arbeite ich bei einer gewünschten Breite mit einem eigens eingesetzten Container, würde ich die Spalten dort einfügen

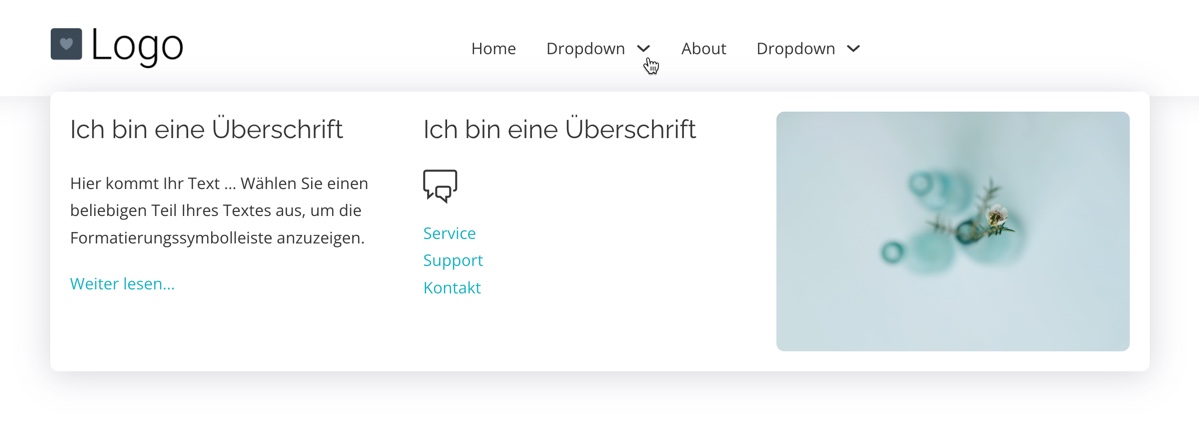
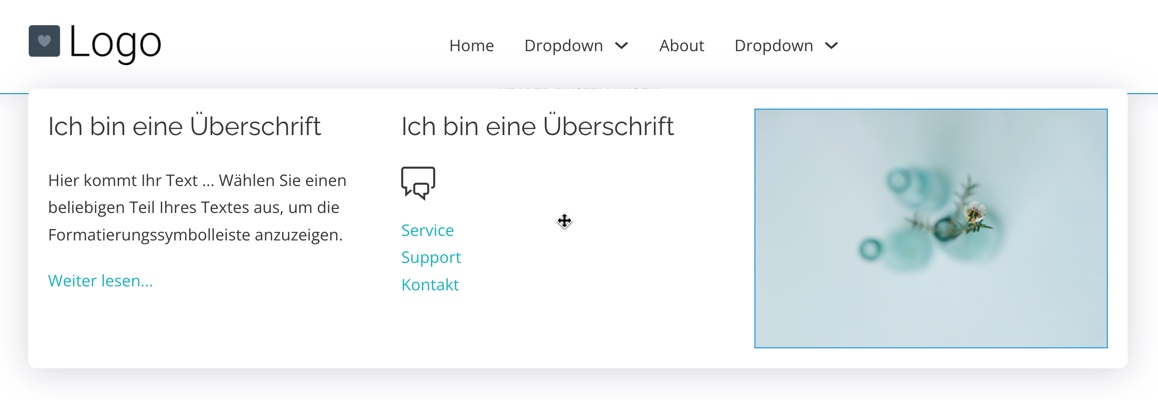
Jetzt fülle ich die Spalten mit Inhalten. Hier im Beispiel in der ersten eine Überschrift und etwas Text mit einem Link, in der zweiten Spalte eine Überschrift und ein Menü aus dem WordPress Backend und ein Icon. In der dritten ein Bild.

Das mobile Menü
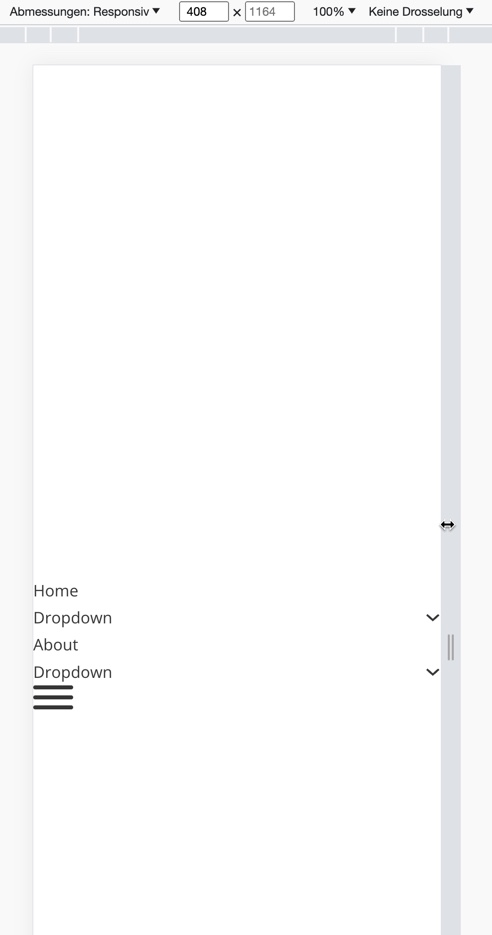
Arbeite ich ohne dem Element „Offcanvas“, legt Bricks die erstellten Inhalte in das mobile Menü. Hier müssten wir einiges nacharbeiten.

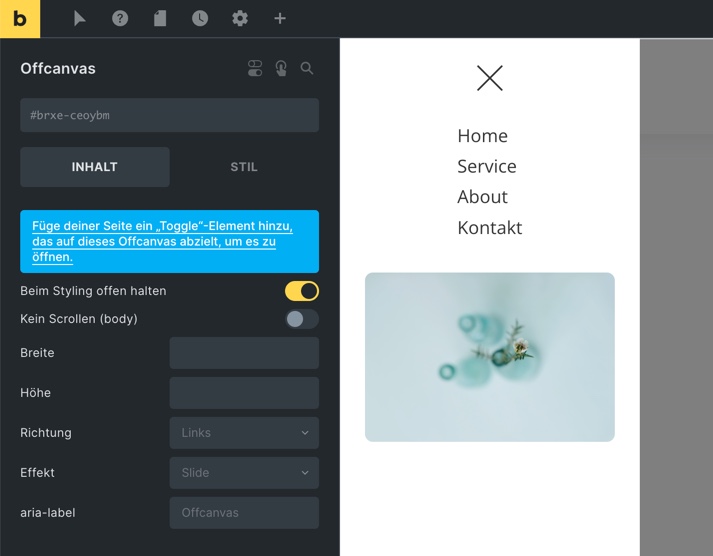
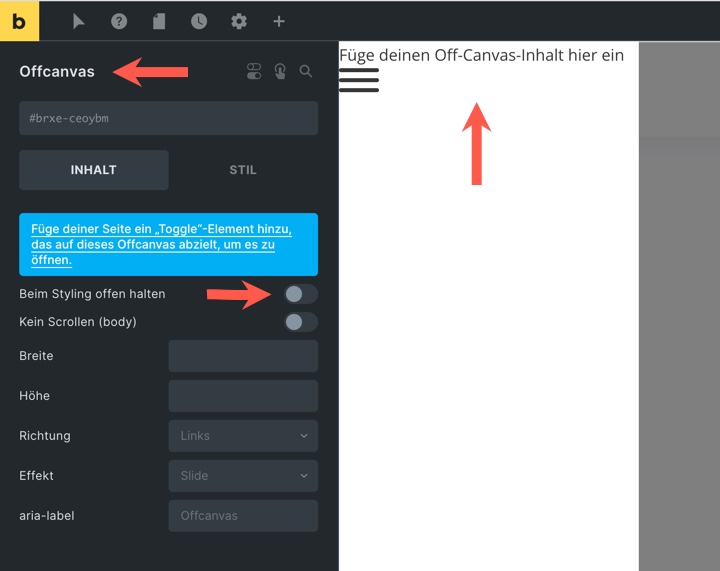
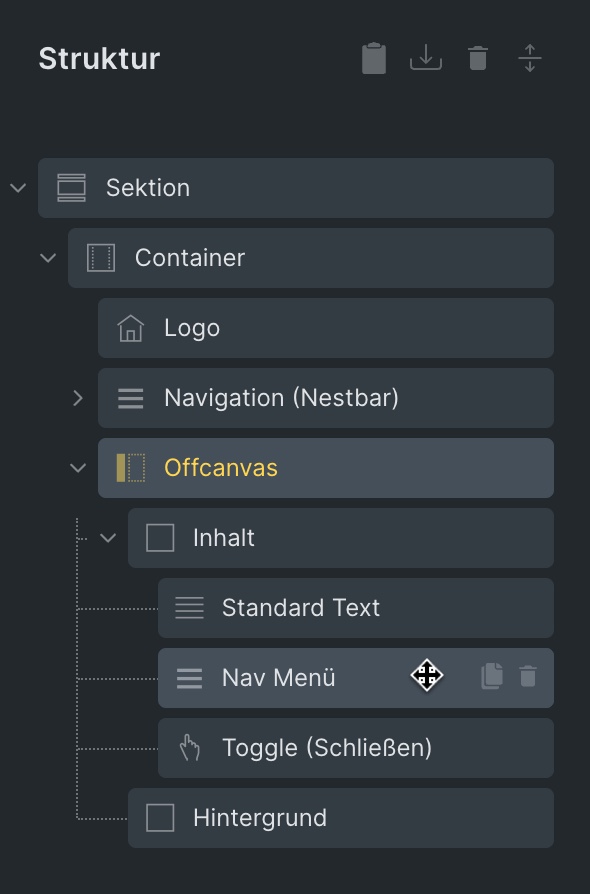
Einfacher geht es mit dem „Offcanvas“, hier können wir ein individuelles mobiles Menü erstellen. Bricks stellte dann die Inhalte aus dem „Offcanvas“ Element als mobile Navigation dar.

Wir fügen die gewünschten Elemente ein, wie z.B. ein individuelles Menü, Icons usw.… Hilfreich ist die Einstellung „Beim Styling offen halten“.


So könnte es dann aussehen…