Lange habe ich bei umfangreichen Anpassungen auf Child Themes gesetzt. Der Nachteil bei Child Themes ist, dass man ein Programm braucht, um die Funktionen einzufügen und um CSS zu schreiben. Und FTP und wenn dann ein Kunde selber etwas Code einfügen möchte, muss er auch wieder diese Dateien bearbeiten und entsprechende Apps haben…
Wesentlich einfacher (auch wenn es ein Plugin mehr ist…) geht es mit einem guten Code Snippet Manager.
Es gibt einen ganzen Haufen Custom Code Plugins, mein Favorit dabei ist WPCodeBox.
WPCodeBox
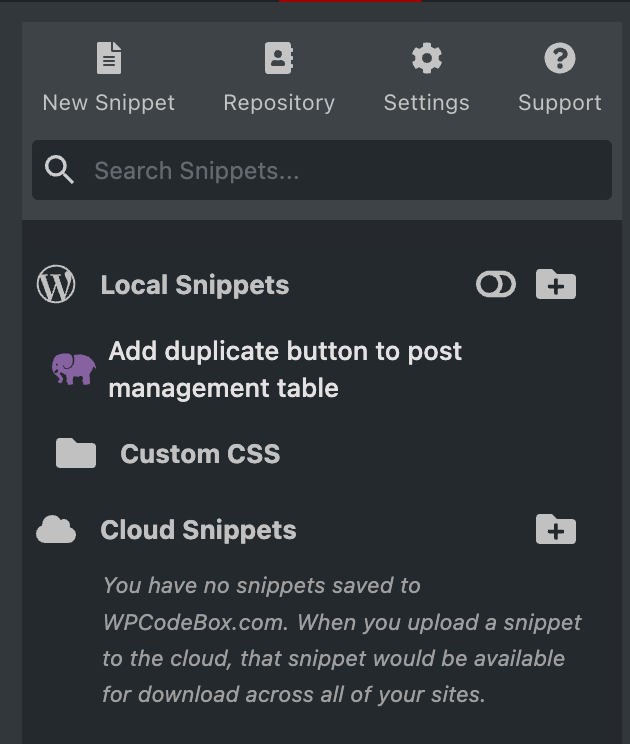
Das Plugin hat von Haus aus eine Anzahl von Code Snippets dabei. Unter anderem Snippets um Posts und Seiten zu duplizieren, den WP Wartungsmodus aktivieren, Anpassungen für den Beaver Builder und Oxygen und vieles mehr…
Dazu kommt das Plugin mit einer Preview Funktion und einer Cloud, um Snippets global zu speichern. Auch die Code-Vielfalt ist super…

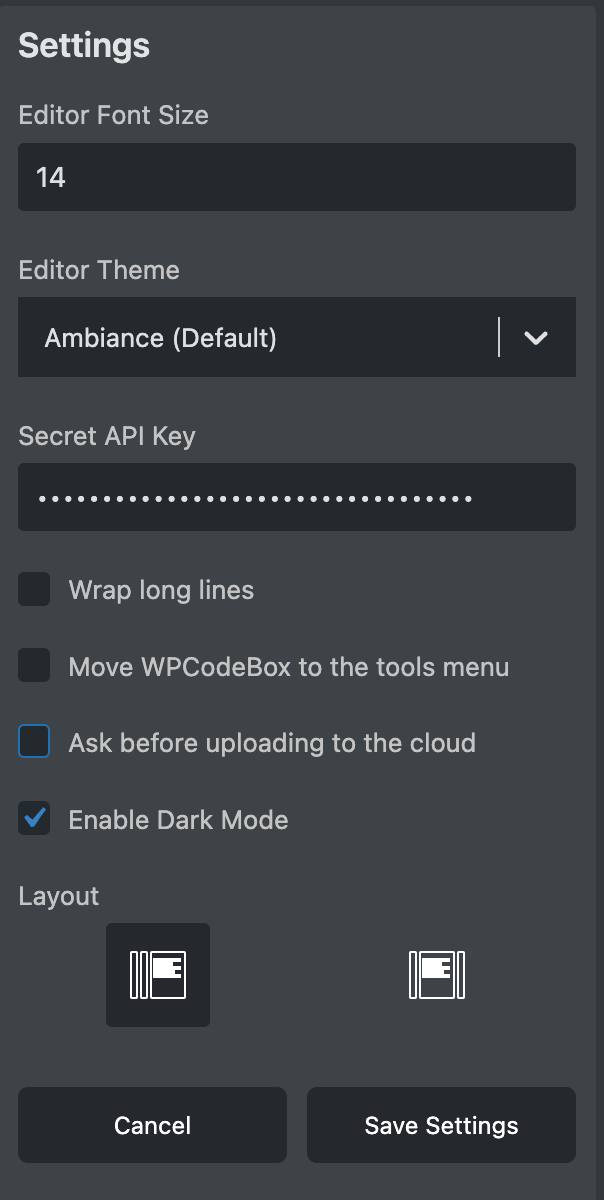
Die Einstellungen
In den Settings können wir die Oberfläche einstellen. Schriftgröße im Editor, Layout, Hell- und Dunkelmodus…

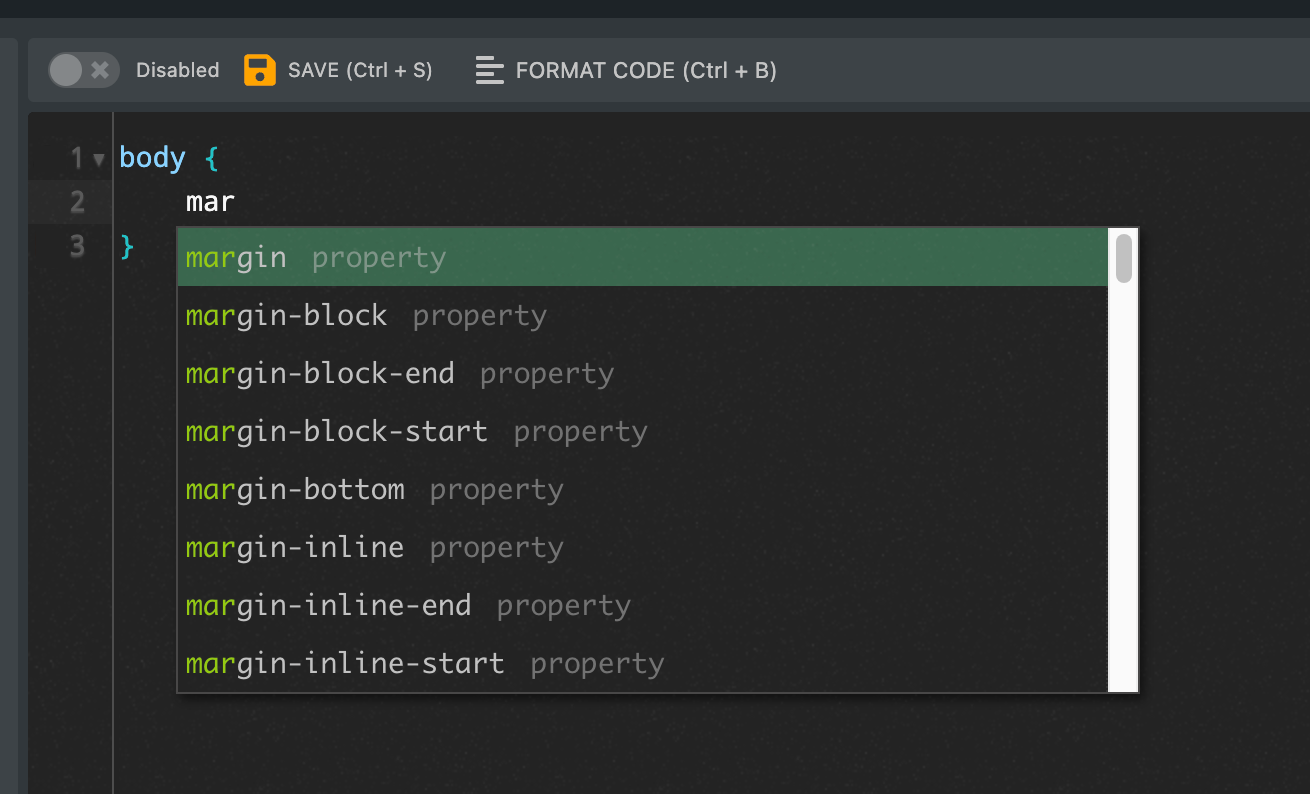
Der Code
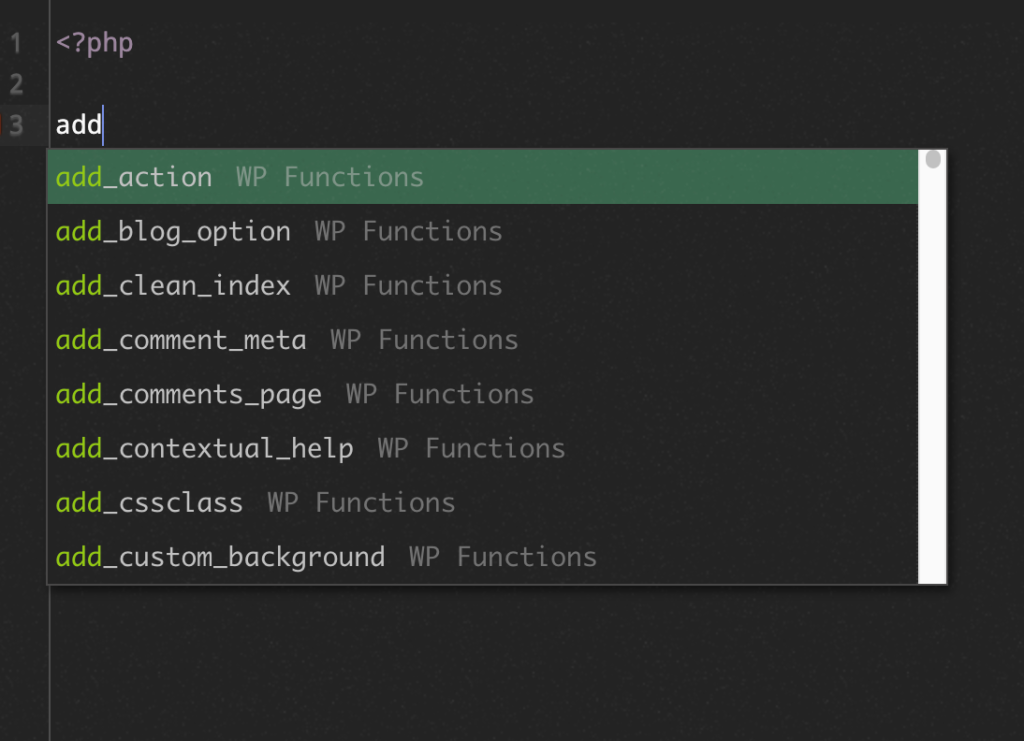
WPCodeBoxe hat eine Code-Vervollständigung. Folgende sind einsetzbar
- PHP
- HTML
- CSS / auch externe Dateien
- SCSS
- LESS
- JavaScript / auch externe Dateien
- Plain Text


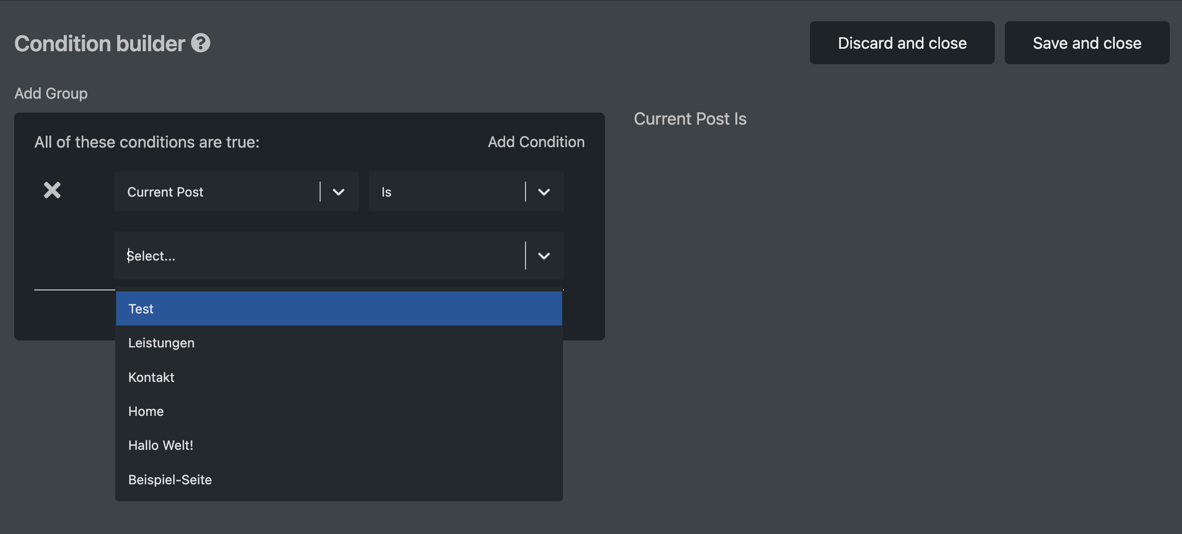
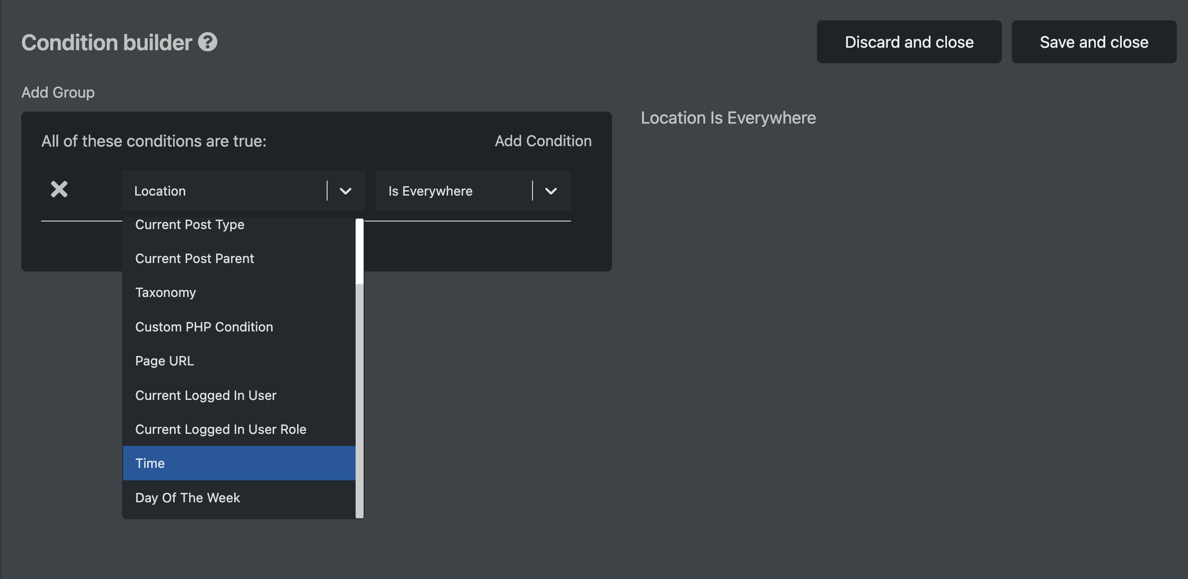
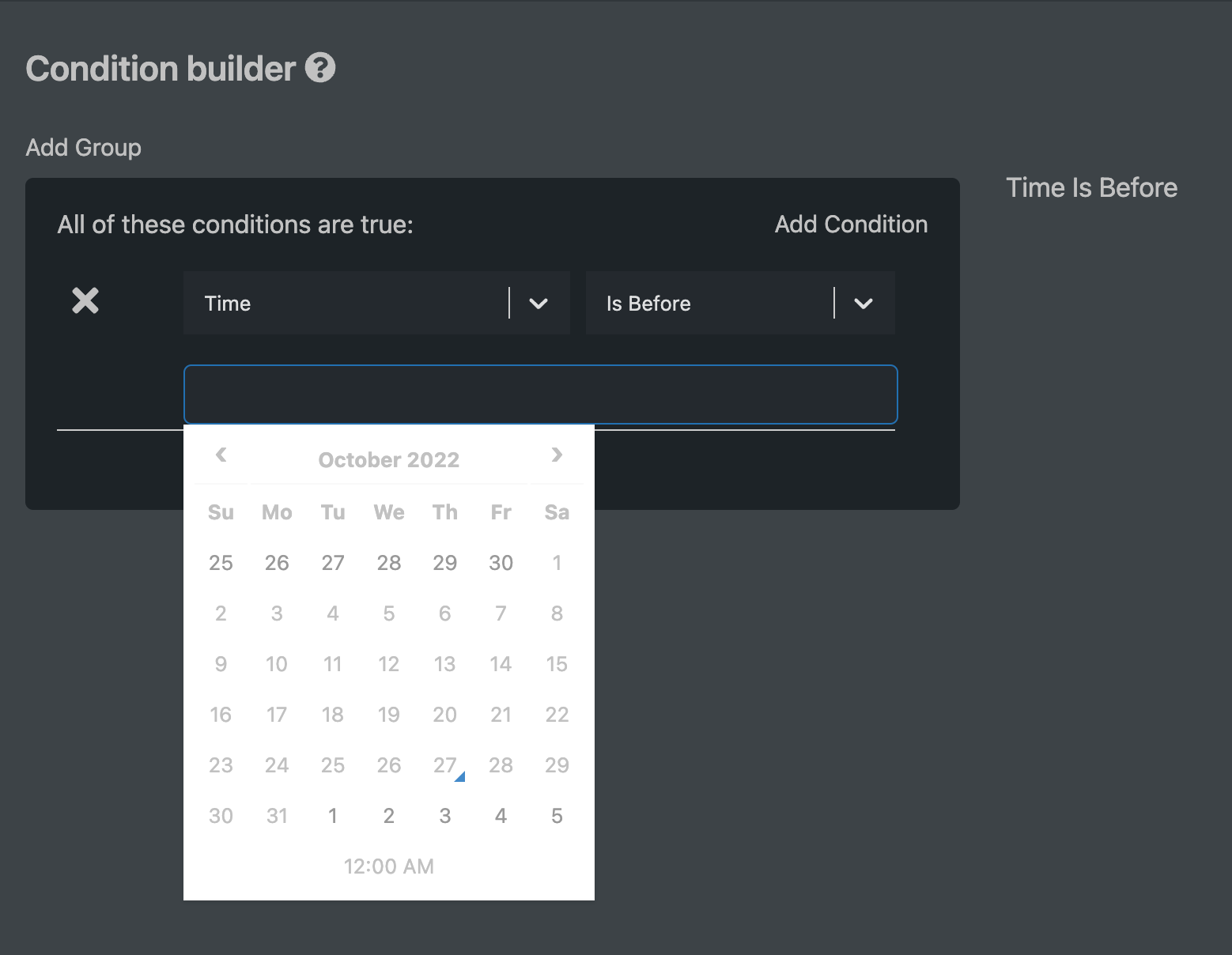
Condition Builder
Wo und wann unser Skript laufen soll, können wir mit einem Condition Builder einstellen. Hiermit haben wir viele Möglichkeiten das Wo und Wann zu bestimmen.



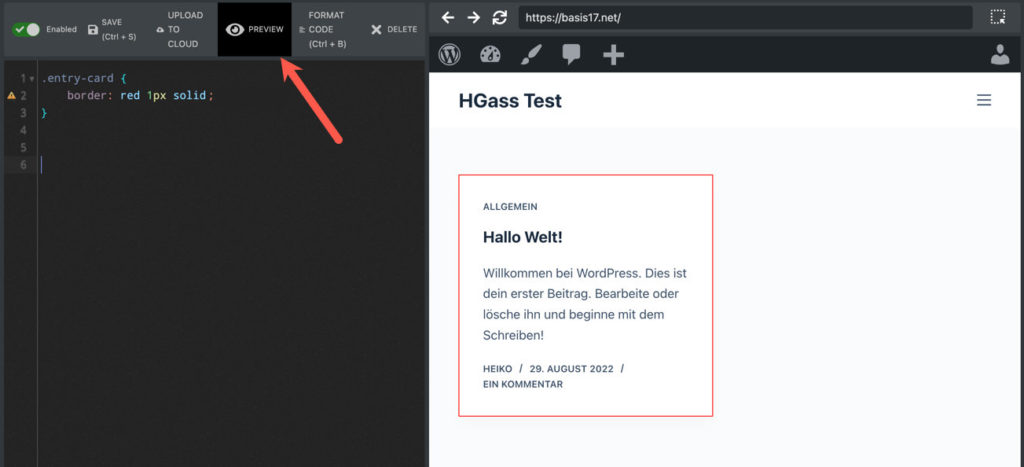
Preview
Der Editor hat eine eingebaute Preview, so können Änderungen gleich im Fenster gesehen werden.

Cloud Funktion
Unseren Code können wir in eine Account gebundene Cloud legen und so auf anderen Websites nutzen.

Mögliche Fehler
Einen fehlerhaften Code erkennt das Plugin meist und deaktiviert das Snippet. Wenn nicht, können wir trotzdem auf das Plugin zugreifen.
Weiteres
- Der WPCodeBox-Editor schlägt WordPress-Aktionen, Hooks oder Filter basierend auf dem Kontext im Editor vor. Siehe Bild…
- Snippets aus der WP Adminbar einsetzbar.
- Per API im Account Verwaltung von Kundenwebsites möglich.
- 30 Tage Geld zurück ohne Fragen.

Auf der Roadmap
- Chrome Erweiterung um externe Code Snippets in WPCodeBox zu speichern.
- WordPress Plugins aus dem eigenem Code erstellen.
- Code Beschränkungen für Kunden.
- …
Support
Auf der Website gibt es eine englische Dokumentation, die Möglichkeit per Mail-Formular und es gibt eine Facebook Gruppe. Auch eine umfangreiche Roadmap lässt sich aufrufen.
Preise
Das Plugin gibt es nur kostenpflichtig als Lifetime-Lizenz.
1 Domain 39$, mit der Beschränkung von 20 Snippets.
5 Domains 79$ ohne Beschränkungen.
Unbegrenzte Domains 149$ ohne Beschränkungen.
Nach einer Einführungsphase wird WPCodeBox zu einem jährlichen Abonnementmodell wechseln. Aktuelle Benutzer haben aber Zugriff auf alle Funktionen als lebenslanges Angebot.
Mein Erleben…
Bei einigen Websites reichen mir die gegebenen Möglichkeiten nicht und ich muss Funktionen anpassen und auch oft viel eigenes CSS hinzufügen. Mit einem Snippet Plugin wie WPCodeBox habe ich einen viel besseren Workflow und weniger Arbeitsschritte. Das Anlegen eines Child Themes fällt weg und alles was da dran hängt, und auch für meine Kunden wird es wesentlich einfacher. Klar, es ist ein weiteres Plugin, aber ein sehr nützliches…
Gerade bei vielen Websites empfinde ich WPCodeBox als eine enorme Arbeitserleichterung und natürlich kommt dann auch die Cloud richtig zum Tragen. Das Plugin gibt mir die Möglichkeit alle notwendigen Fragmente zu integrieren und bietet tolle Optionen für das Einbinden. Zum Beispiel wollte ich vor kurzem für einen Kunden etwas CSS im Backend bei einem Plugin anwenden, geht…
* Gekennzeichnete Links in diesem Beitrag sind Affiliate- / Werbelinks. Das heißt, wenn du auf den Link klickst und das Produkt kaufst, erhalte ich eine Provision. Für dich ändert sich der Preis natürlich nicht. Du hilfst mir, diesen Blog zu betreiben und wir beide helfen das Produkt zu vertreiben und zu verbessern.
Danke!

