Dieser Artikel ist mit Brizy Pro entstanden. Alle Informationen sind aber genauso für Brizy Free gültig.
Einleitung / Begriffe
Alle Elemente, wie Text, Bilder usw. liegen in Containern, quasi in Kästen. Diese Container bestehen aus HTML Elementen wie „section“, „div“, „h1“, „span“ usw. Das sind im Grunde genommen Rechtecke, in denen die Inhalte liegen.
- Padding ist der innere Abstand in einem Container zu seinem Rand. Also z.B. vom Text zur Kante, zum Rahmen.
- Margin ist der äußere Abstand vom Container / Rahmen zum nächsten Objekt.
- Border ist der mögliche Rahmen um einen Container. Hierfür kann eine Farbe, eine Stärke und die Art der Linie definiert werden.
- Shadow ist ein Schatten für die Elemente.
Es folgen ein paar Grundlagen und dann zwei Beispiele
Abstände
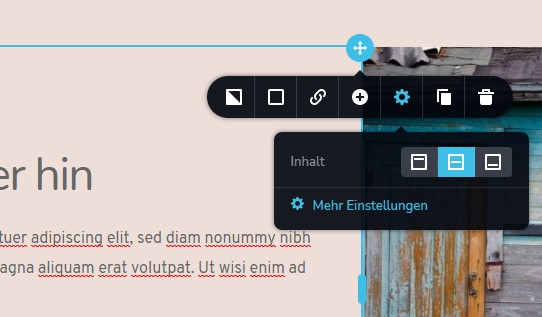
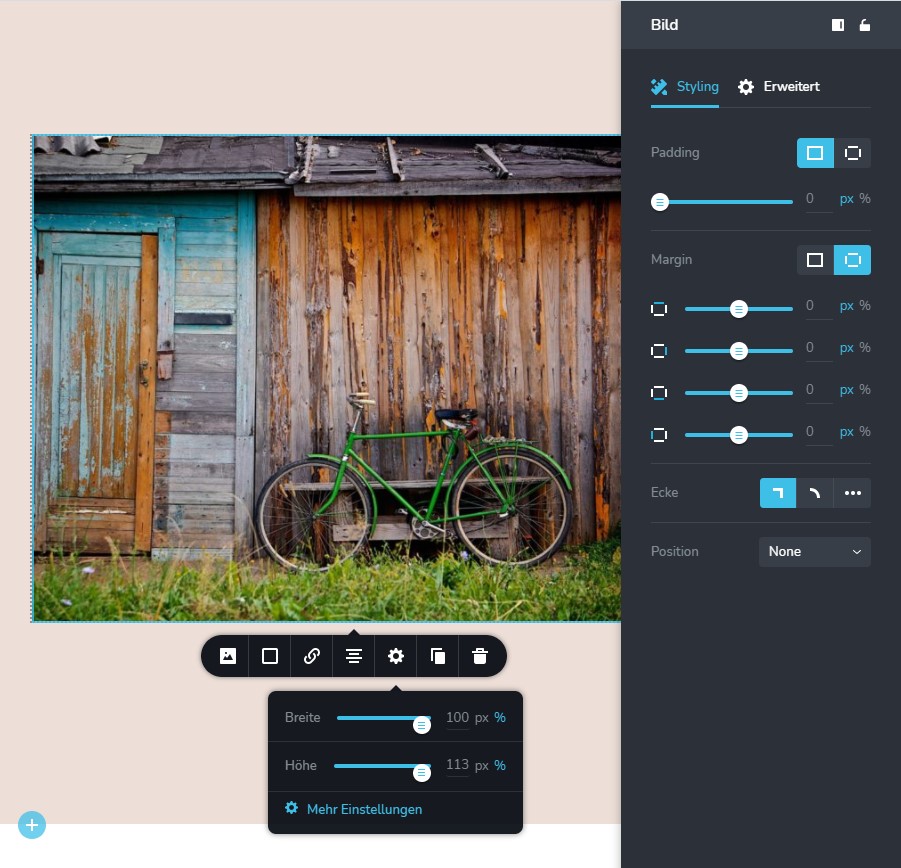
Abstände können wir bei den Elementen in den Einstellungen finden. Wenn wir ein Element anklicken, bzw. auf den „Berabeitungspunkt“ klicken, taucht unter anderem ein „Zahnrad“ auf.

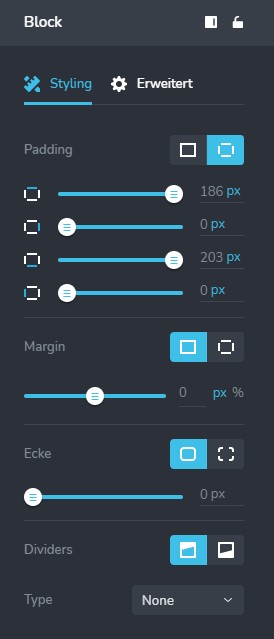
Unter „Mehr Einstellungen“ kommen wir zu dem Tab „Styling“. Hier können wir mit Padding und Margin die Abstände regeln. Hier haben wir zwei Wahlmöglichkeiten. Alle Seiten gesamt einen Wert und einen Wert für jede Seite. Diese Einstellungen haben wir so gut wie in jedem Element.

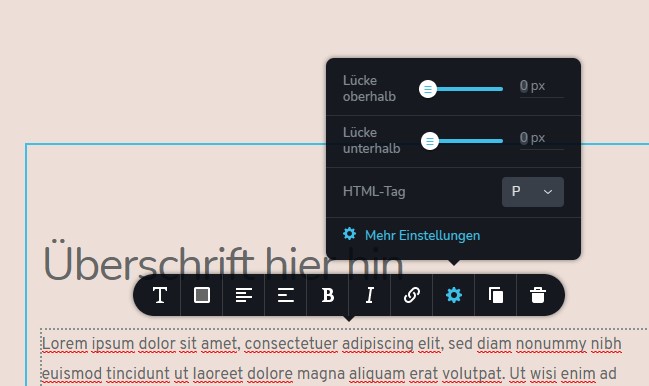
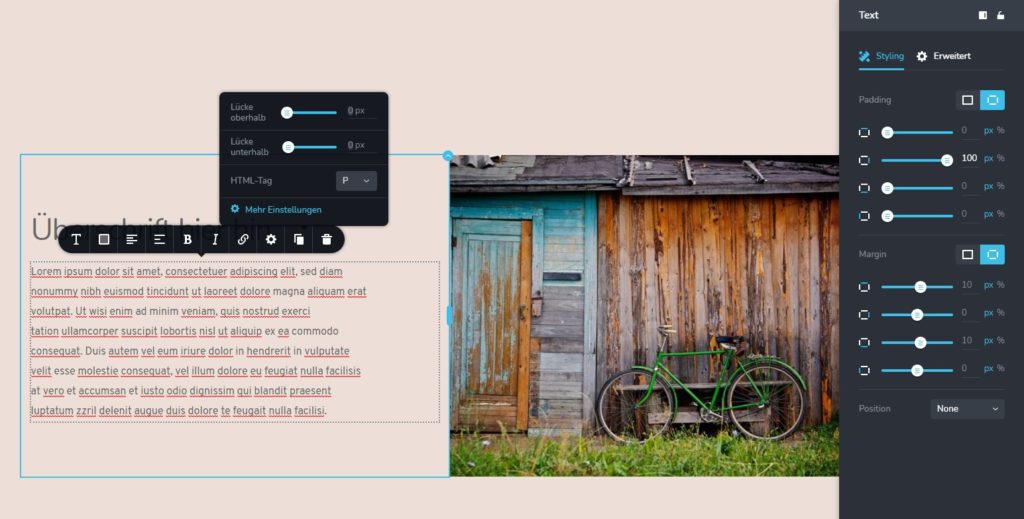
Lücke oberhalb und unterhalb
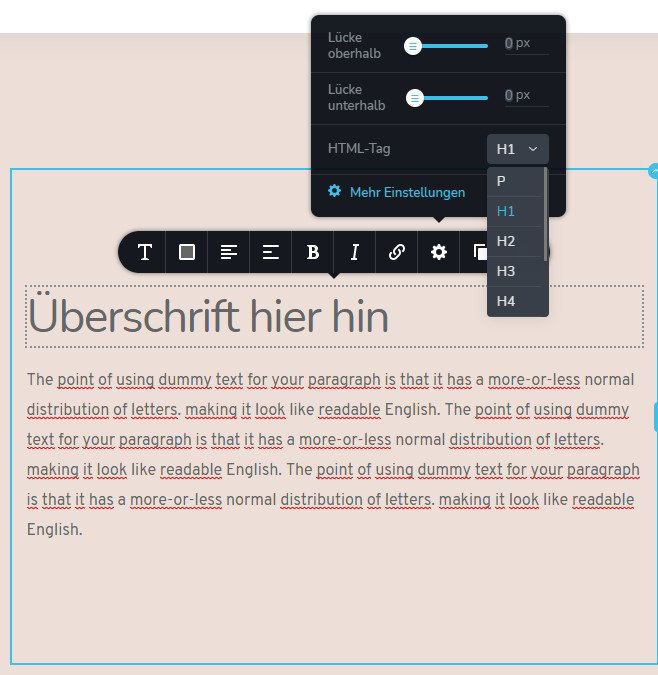
In dem Textelement finden wir im „Zahnrad“ noch die Möglichkeit „Lücke oberhalb und unterhalb“ einzustellen. Der Container bekommt hierbei ein „Margin“ oberhalb bzw. unterhalb.

Section / Block
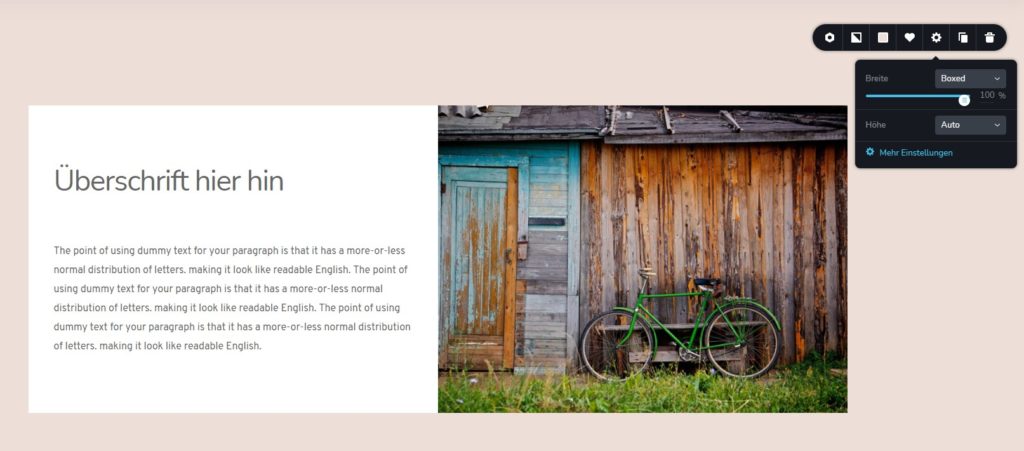
In der Section finden wir die Einstellungen für die Breite, „Boxed“ oder „Voll“. „Boxed“ passt sich der Breite des vor eingestellten Layouts des Themes an und hat im Brizy Layout eine maximale breite von 1170 Pixel. „Voll“ füllt 100% der Fensterbreite. Eine Section wird dann eingefügt, wenn wir „NEUEN BLOCK HINZUFÜGEN“ auswählen.

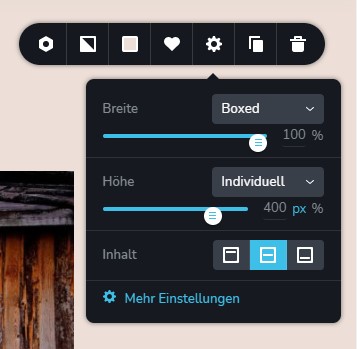
Die Höhe kann auf „Auto“ eingestellt werden. Sie richtet sich dann nach den Inhalten. Unter „Individuell“ kann die Höhe mit Pixel oder Prozent eingestellt werden. Der Inhalt kann vertikal ausgerichtet werden. „Volle Höhe“ ist ein Wert (vh – view height) der sich nach der Bildschirmhöhe des User richtet. 100vh ist volle Höhe, 50vh ist die halbe Höhe usw…

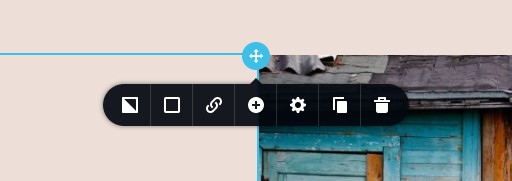
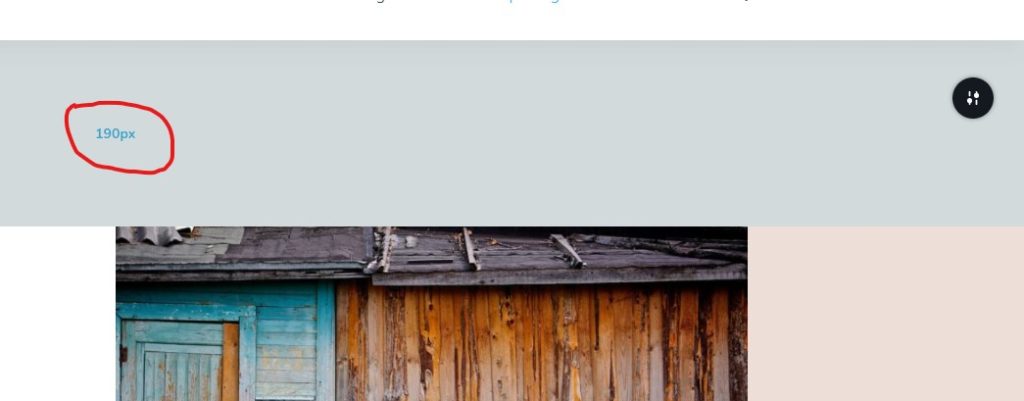
Der Abstand, das Padding in einer Section oben und unten kann auch per „Maus-ziehen“ eingestellt werden. Die Maus wird im oberem und unterem Teil der Section zu einem Doppelpfeil. Damit kann man den Abstand „ziehen“…

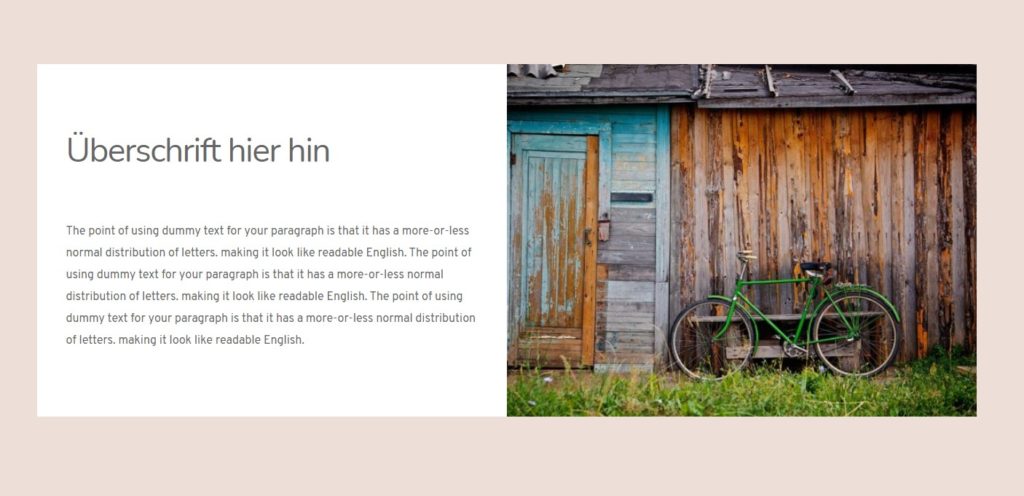
Beispiel Text neben Bild
Für das Beispiel füge ich eine eigene Section ein, keinen vorgefertigten Block.

In die Section ziehe ich ein Spalten-Element. Brizy legt mir nun zwei Spalten in einer Section an.

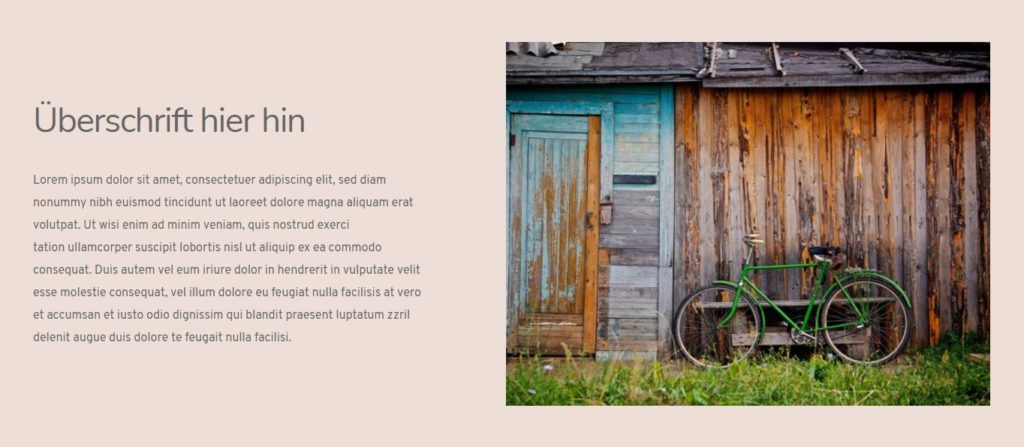
Die rechte fülle ich mit einem Foto, in die linke ziehe ich zwei Text-Elemente. Das erste Text-Element wird eine Überschrift. Hierfür wende ich eine h1 Formatierung an und ändere den HTML Tag in „h1“. Für die Suchmaschinen ist es wichtig das eine Überschrift nicht nur dementsprechend aussieht, sondern auch im HTML die richtige Auszeichnung bekommt. Für eine Überschrift den h1, h2, h3 usw. Tag.
In den Einstellungen für die Spalte habe ich eine vertikal mittige Ausrichtung gewählt. Möglich ist hier „oben bündig“, „mittig“ und „unten bündig“.

Der Text „klebt“ mir nun zu dicht am Bild. Ich habe zwei Möglichkeiten dies zu ändern.

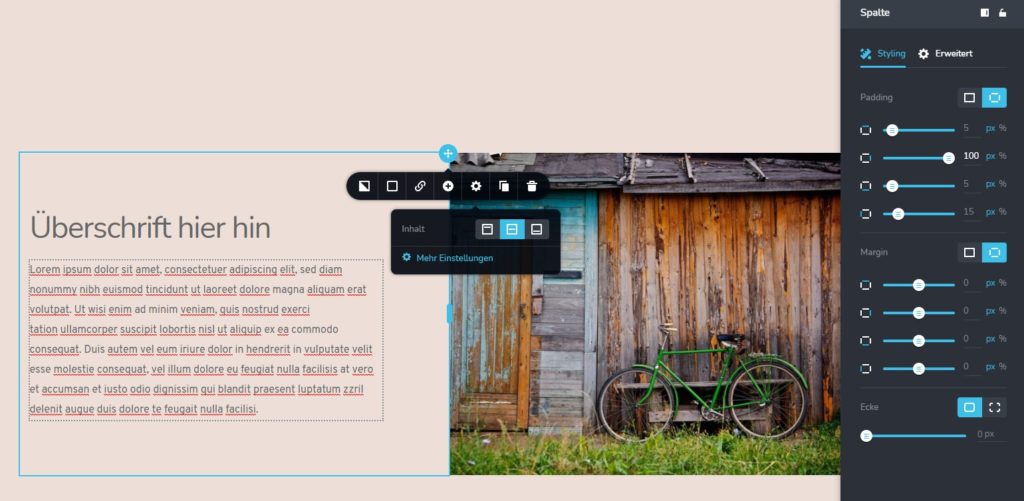
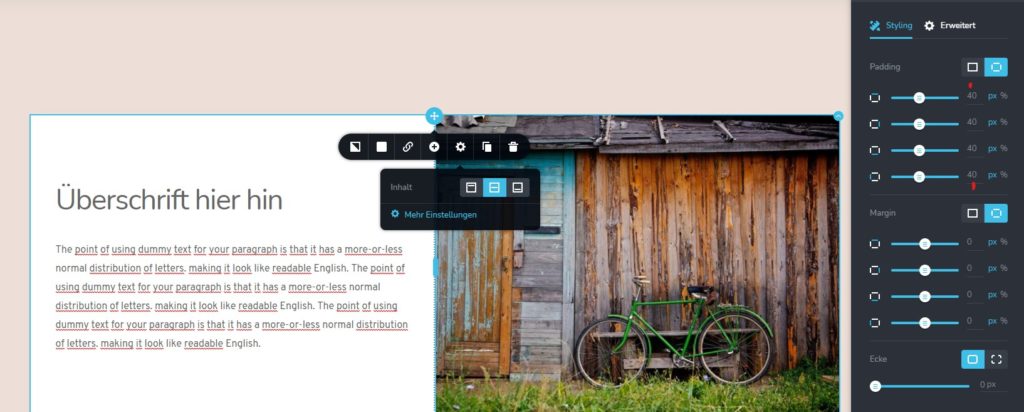
Über die Einstellungen der Spalte, blauer Rahmen rechts oben der kleine runde „Button“. Dann Zahnrad und „Mehr Einstellungen“. Nun kann ich im Bereich „Padding“ die am Bild liegende Seite bearbeiten. Hier die rechte Seite. Der Standardwert von Brizy ist 15 px. D.h. 15 Pixel Abstand zum äußerem Rand. Diesen Wert setze ich auf 100px. Jetzt habe rechts vom Text Luft zum Bild. Da ich in der Spalte bin, bekommen alle Elemente hier den gleichen Abstand zum Nachbarelement.

Möchte ich nur ein einzelnes Element in der Spalte ansprechen, z. B. den Text, kann ich dieses direkt anklicken und über die Einstelllungen den Abstand wie oben beschrieben eingeben.

So kann ich unter „Mehr Einstellungen“ alle Abstände vertikal und horizontal einstellen. Ich bevorzuge es immer etwas „luftig“ und mit genügend Raum zu den anderen Elementen, damit das Auge nicht überfordert wird…
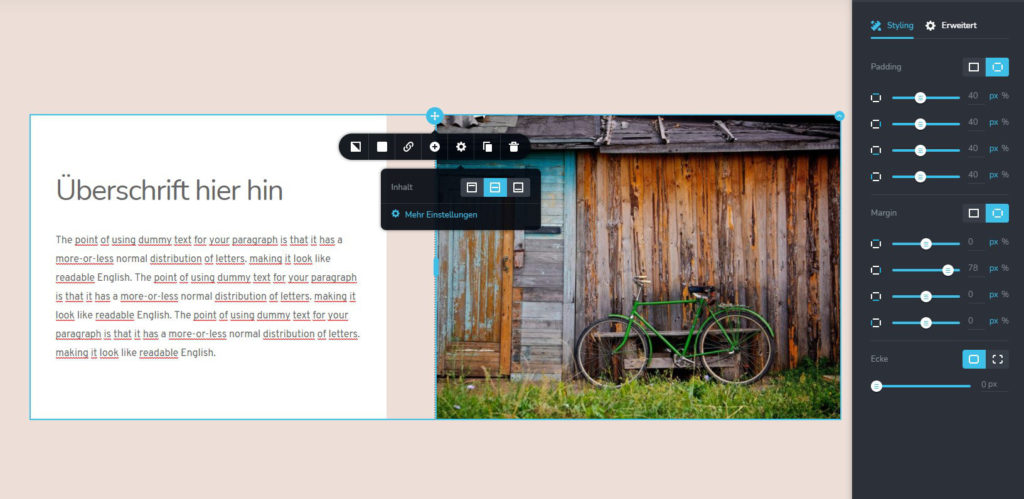
Beispiel Text mit Hintergrund neben Bild
Ein weiteres Beispiel ist ein Text, farblich hinterlegt und wieder ein Bild rechts.

Hier habe ich der Spalte mit dem Text eine Hintergrundfarbe gegeben und diese gleichmäßig mit Padding aufgefüllt.

Würde ich hierbei mit „Margin“ arbeiten, hätte ich auch eine Lücke zum Bild, dieses aber vom Containerrand zum Bildrand.

Wichtig ist hierbei zu schauen, ob bei der Bild-Spalte Padding und Margin auf Null sind. Dann schließt das Bild mit dem Text Container gleichmäßig ab.

Mobile Ansicht
Die Auswirkung auf die mobilen Ansichten können wir unter „Mobile Ansicht“ für Tablets und Smartphones überprüfen.

Gegebenenfalls müssen wir die Padding-Werte hier dann noch anpassen. In diesem Fall würde ich bei beiden Textelementen rechts und links ca. 15px Padding einstellen.