Ab Version 1.6 finden sich die Animationen im Bereich „Interaktionen“.
Bis das Thema „Google Fonts werden mit YouTube geladen“ zufriedenstellend gelöst ist, binde ich keine Videos über YouTube direkt ein.
Link zum Beitrags-Video https://youtu.be/hRP4hk9TbBo
Interaktionen
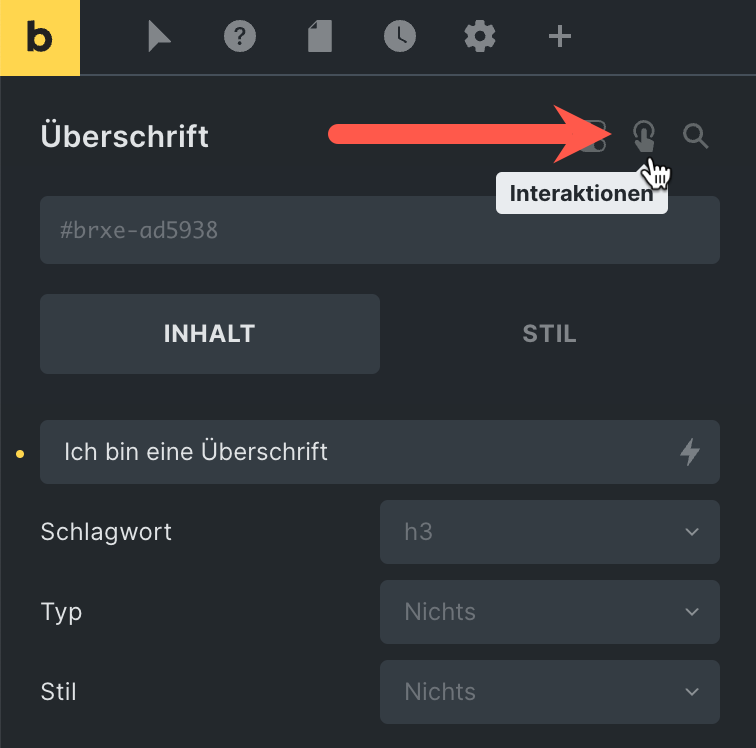
Wir wählen unser gewünschtes Element aus, hier eine Überschrift und klicken auf „Interaktionen“ und „Hinzufügen“.

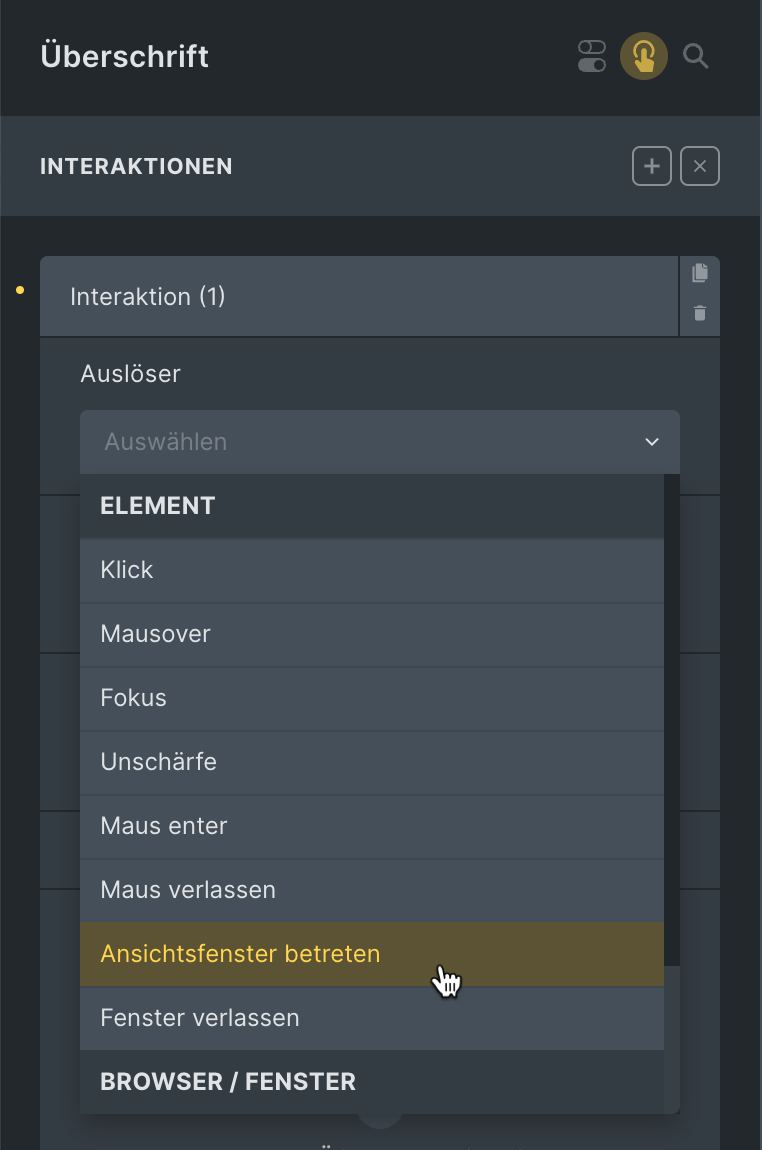
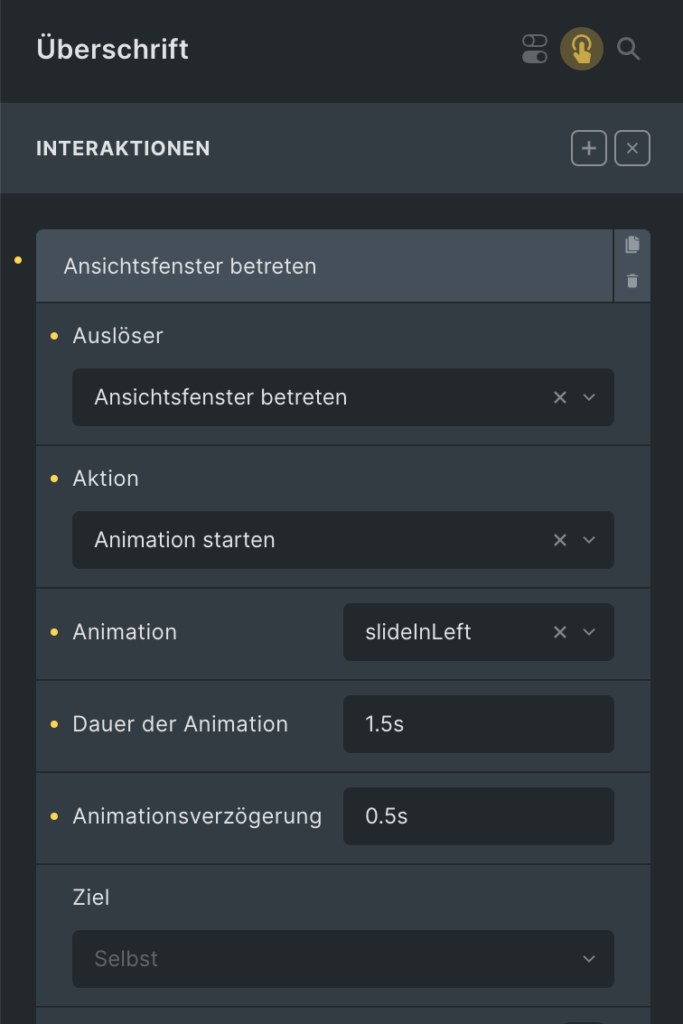
Auslöser
Als erstes müssen wir einen Auslöser definieren. Hier können wir „Ansichtsfenster betreten“ wählen oder ein Stück weiter unten „Inhalt geladen“. „Ansichtsfenster betreten“ bedeutet, wenn wir auf den sichtbaren Teil der Seite kommen. „Inhalt geladen“ wäre, wenn die Seite geladen ist.

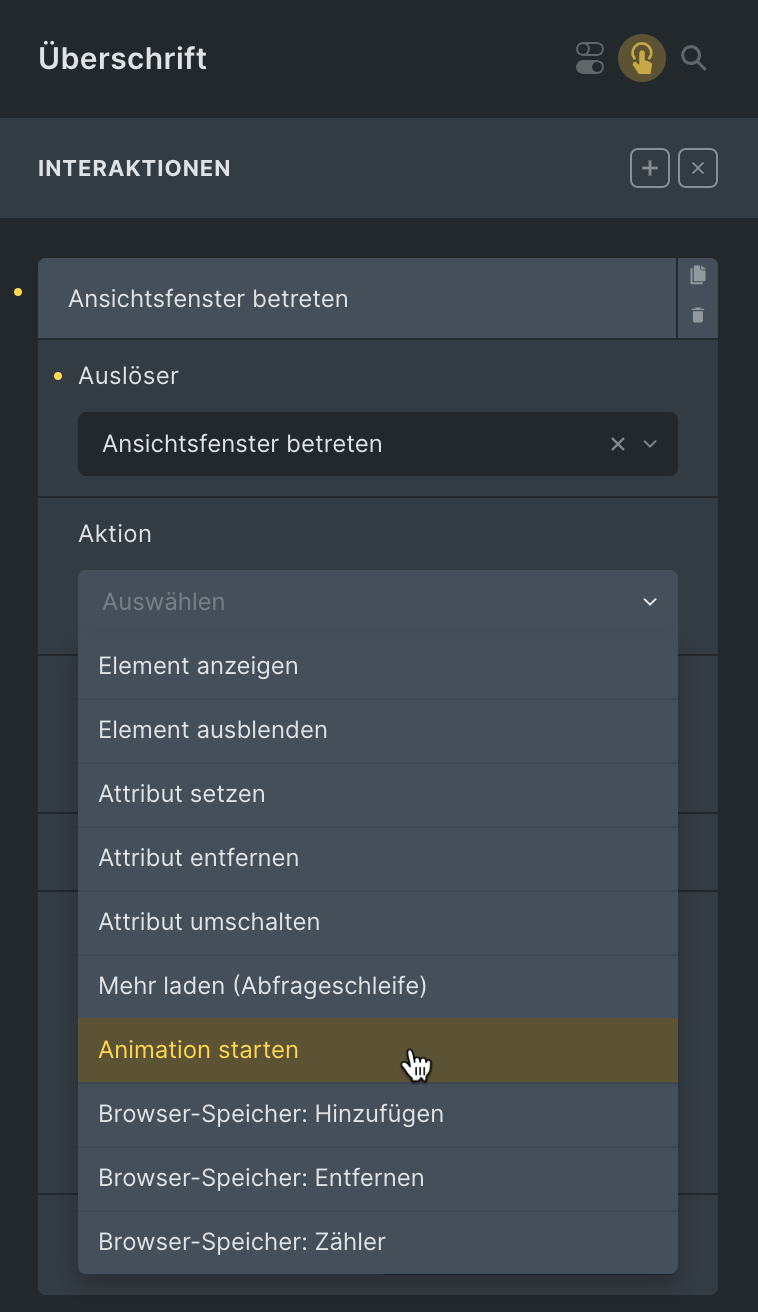
Aktion
Als nächstes brauchen wir ein „Aktion“, hier wählen wir „Animation starten“.

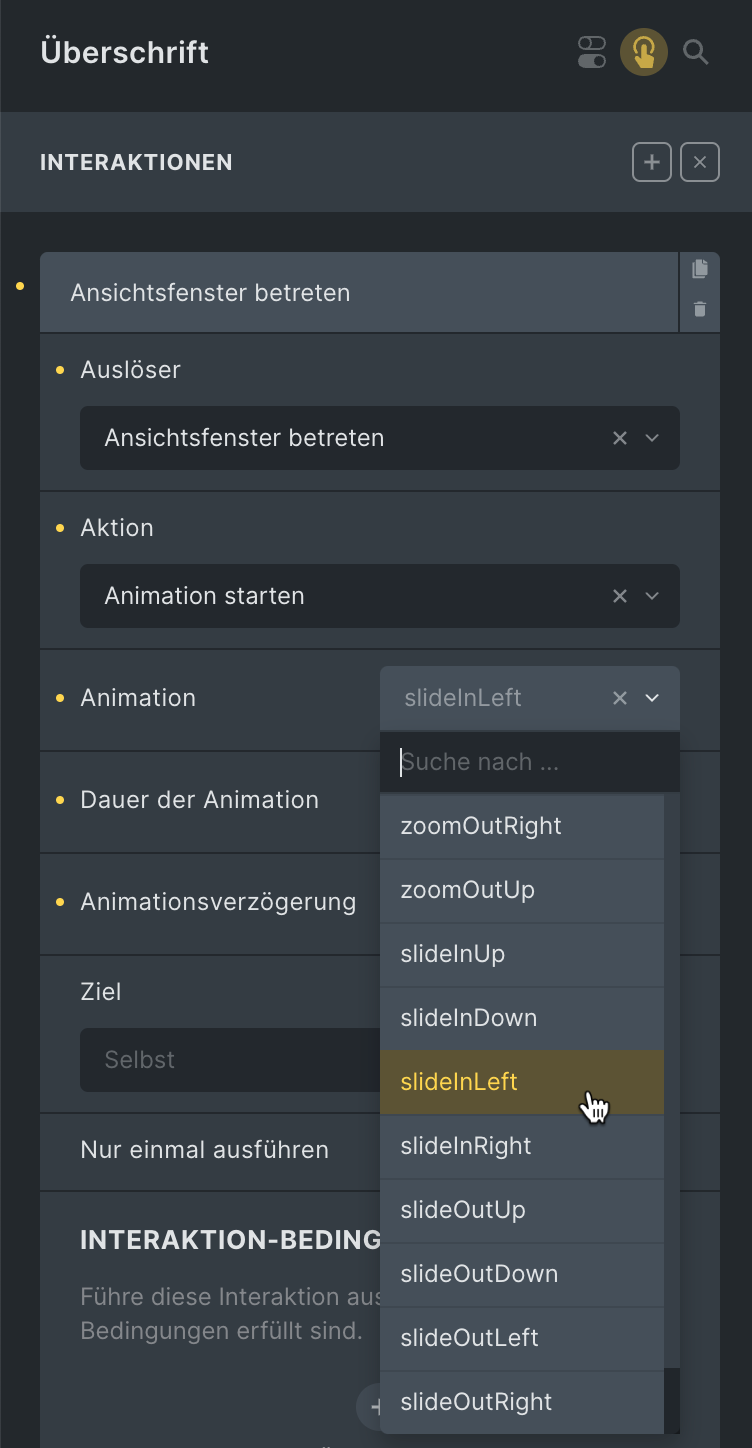
Animation
Dadurch bekommen wir weitere Optionen. Unter „Animation“ suchen wir unsere gewünschte, z.B. „slideInLeft“. Hierbei gleitet die Überschrift von links ein.

Weitere Optionen
Dann können wir noch die Dauer der Animation einstellen. Die Zeit wird in Sekunden eingetragen, für eine Sekunde schreiben wir 1s, für anderthalb Sekunden 1.5s. Dies mit Punkt und nicht mit einem Komma.

Der nächste Punkt ist die Animationsverzögerung, ab wann die Animation beginnt. 0 wäre sofort, 2s wäre zwei Sekunden nach Laden / Betreten der Seite. Auch hier schreiben wir bei Bedarf wieder mit „Punkt“.
„Ziel“ können wir so belassen. „Selbst“ ist ja voreingestellt…
Die Animation wird nun jeweils nach Betreten, bzw. Neuladen abgespielt.


