Bis das Thema „Google Fonts werden mit YouTube geladen“ zufriedenstellend gelöst ist, binde ich keine Videos über YouTube direkt ein.
Link zum Beitrags-Video https://www.youtube.com/watch?v=FyrI4qrRCVg
Im Bricks Builder können wir globale CSS Klassen erstellen und zuweisen. Dieses bietet sich bei wiederkehrenden Bereichen und Elementen an. Haben wir zum Beispiel mehrere Heros auf verschiedenen Seiten, können wir einen einheitlichen Hintergrund, mit Rändern und Schatten erzeugen.
Wir brauchen einen erstellten Stil nicht übertragen, sondern weisen diesen einfach allen gewünschten Inhalten zu. Auch können wir eine erstellte Regel schnell ändern oder kopieren, auf eine andere Klasse übertragen und Bereiche anpassen. Eine Klasse wird benannt, gestylt und dann einem, bzw. mehreren Elementen zugeordnet. So wie hier im Beispiel der Cards…

Die Elemente – Icon Boxen
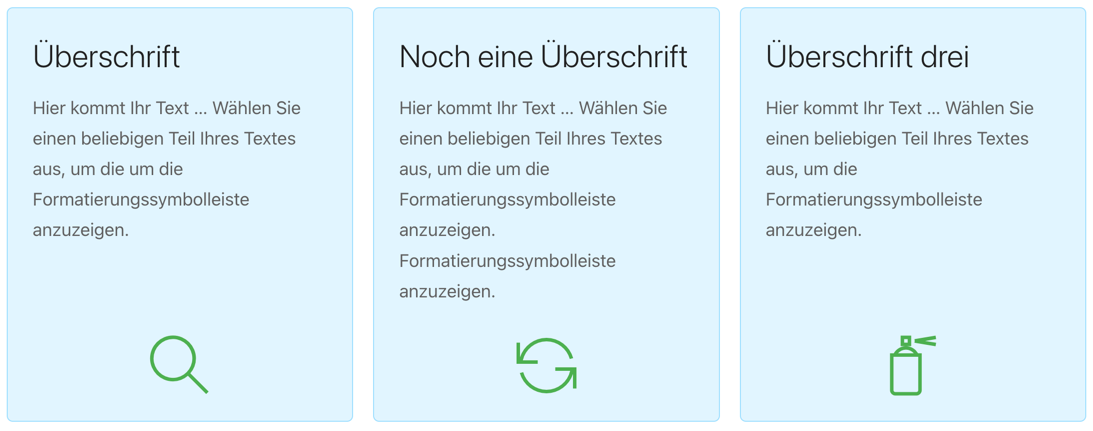
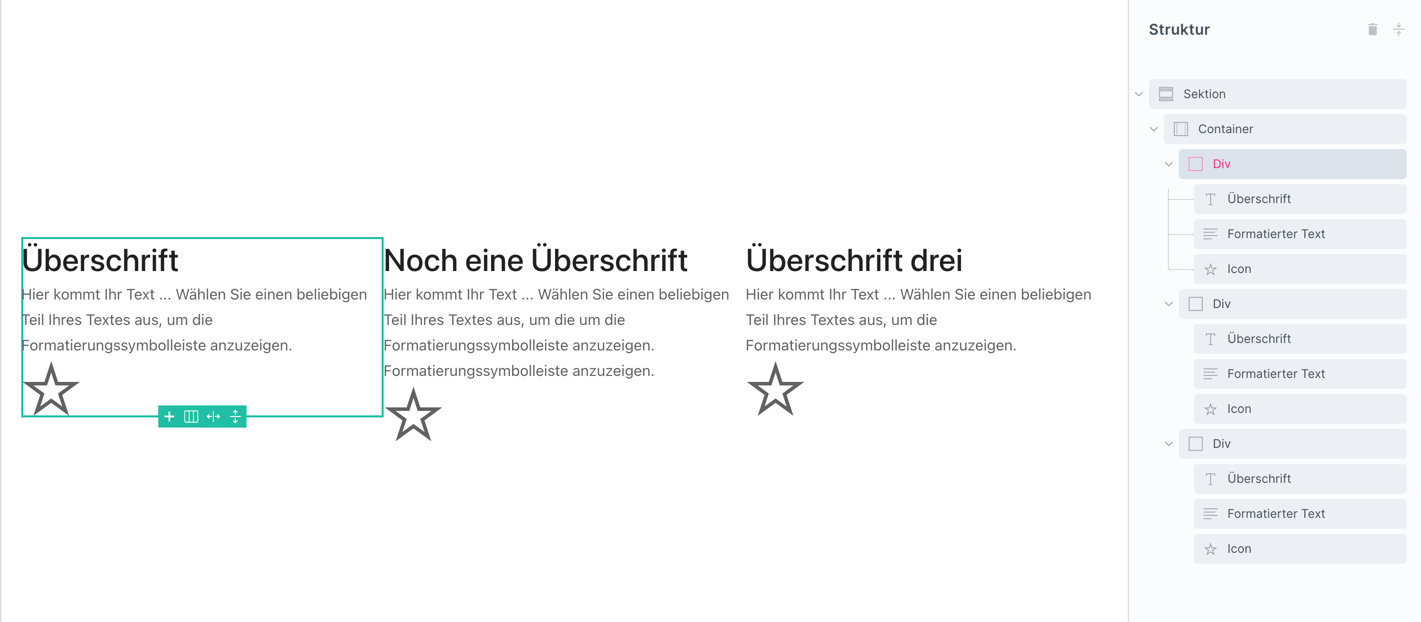
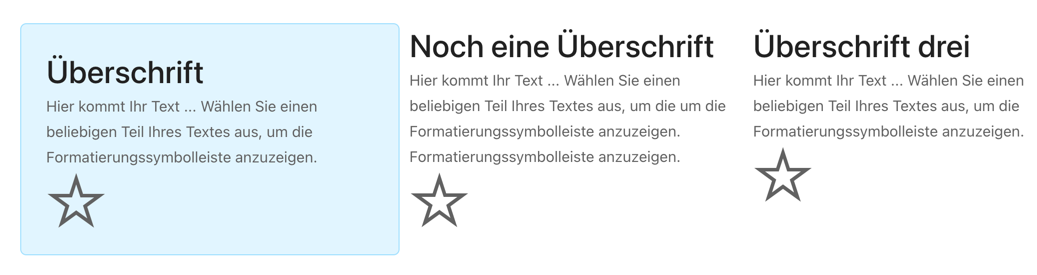
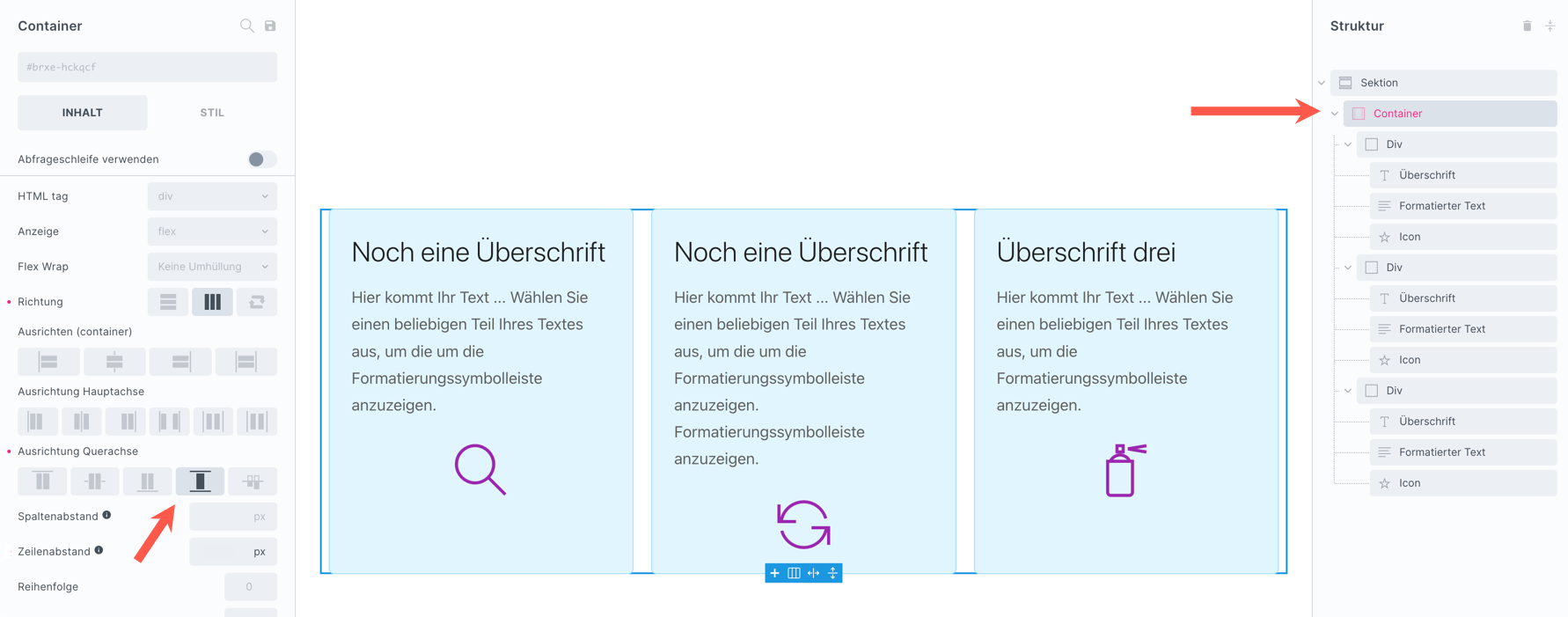
Im Beispiel habe ich drei Spalten mit je einem Div, einer Überschrift, einem Text und einem Icon erstellt.

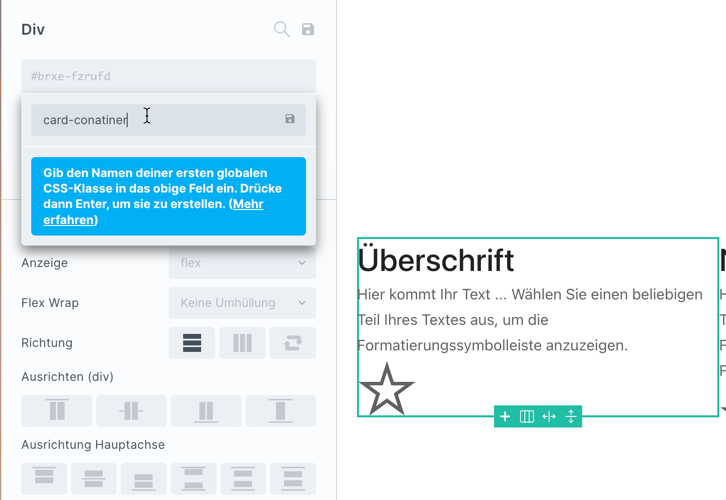
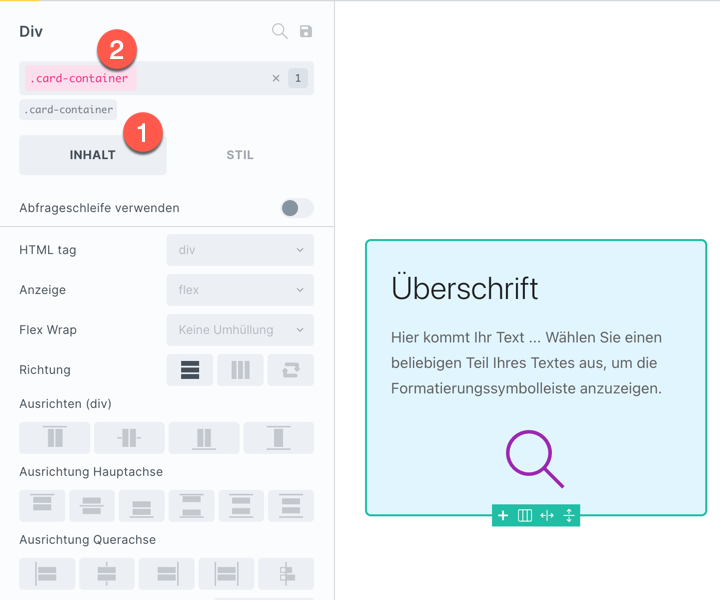
Ich beginne mit dem Div, das die 3 Inhalte umschließt und weise diesem meine individuelle CSS Klasse zu „card-container“. Die Klassennamen vergebe ich so, dass sie für mich schlüssig und verständlich sind. Im linken Panel befindet sich oben unter dem Elementnamen ein Eingabefeld. In diesem Feld steht standardmäßig die Element-ID. Klicke ich hier rein, kann ich meine Klasse (ohne Punkt) eingeben.

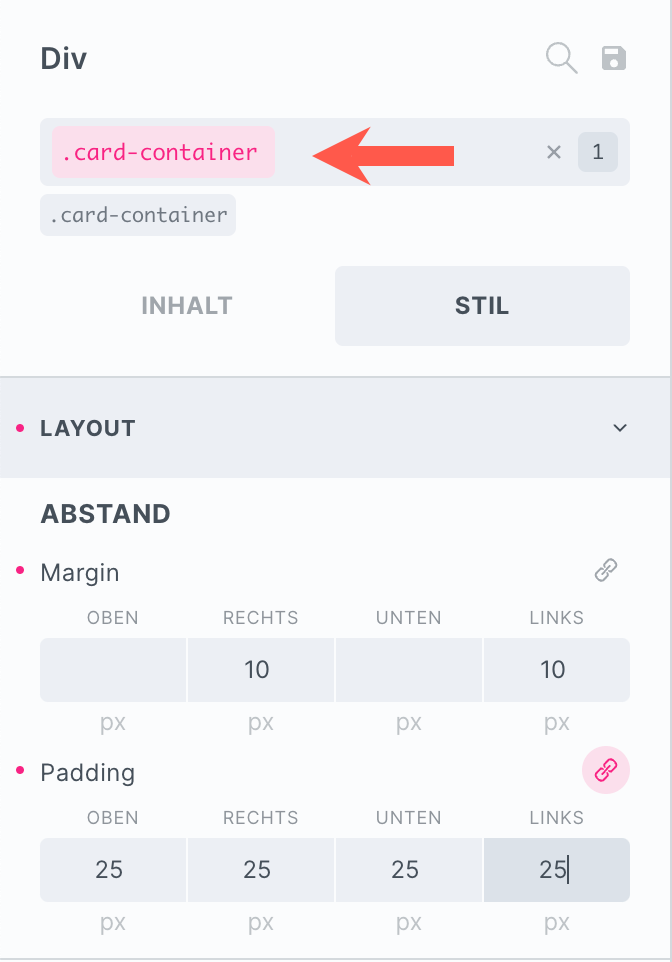
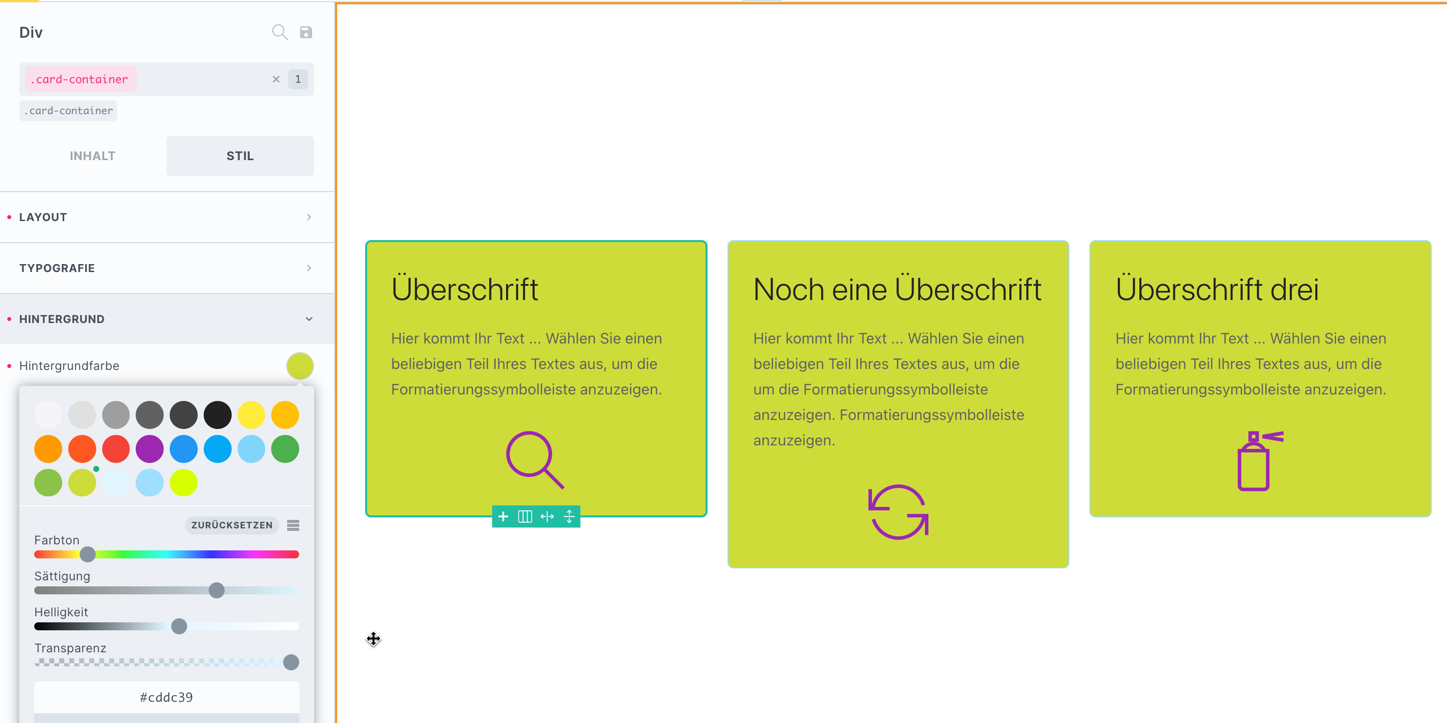
Jetzt, mit aktiver Klasse beginne ich mit dem Stylen und füge rechts und links einen Abstand / Margin von 10px ein, füttere gesamt mit Padding je 25px auf. Das Div bekommt noch eine Hintergrundfarbe, einen dunkleren Rahmen von 1px und einen Box-Radius von 6px. Wenn wir das Div anklicken sehen wir im Panel Elemente die zugewiesenen Klassen.


Ich wähle das mittlere Div aus und klicke in das CSS Eingabefeld, es erscheint meine zuvor eingegebene „card-container“ CSS Klasse. Diese klicke ich an und die Spezifikationen werden angewandt. Das Ganze folgt dann noch im dritten Div…

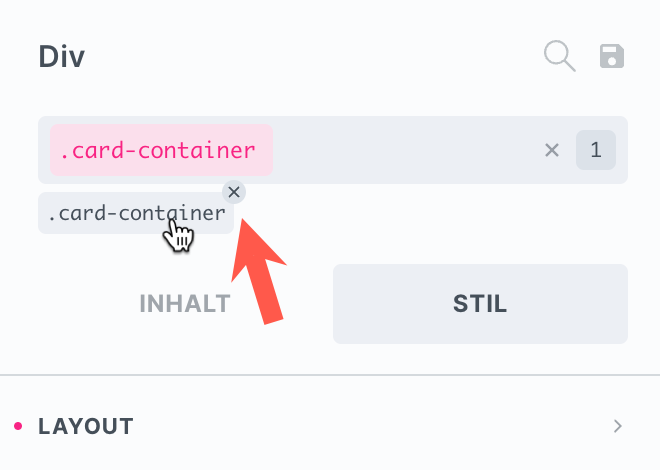
Eine zugewiesene Klasse kann genauso gut wieder entfernt werden, dafür klicken wir mit der Maus auf die Klasse und klicken das kleine „X“.

Die Überschriften
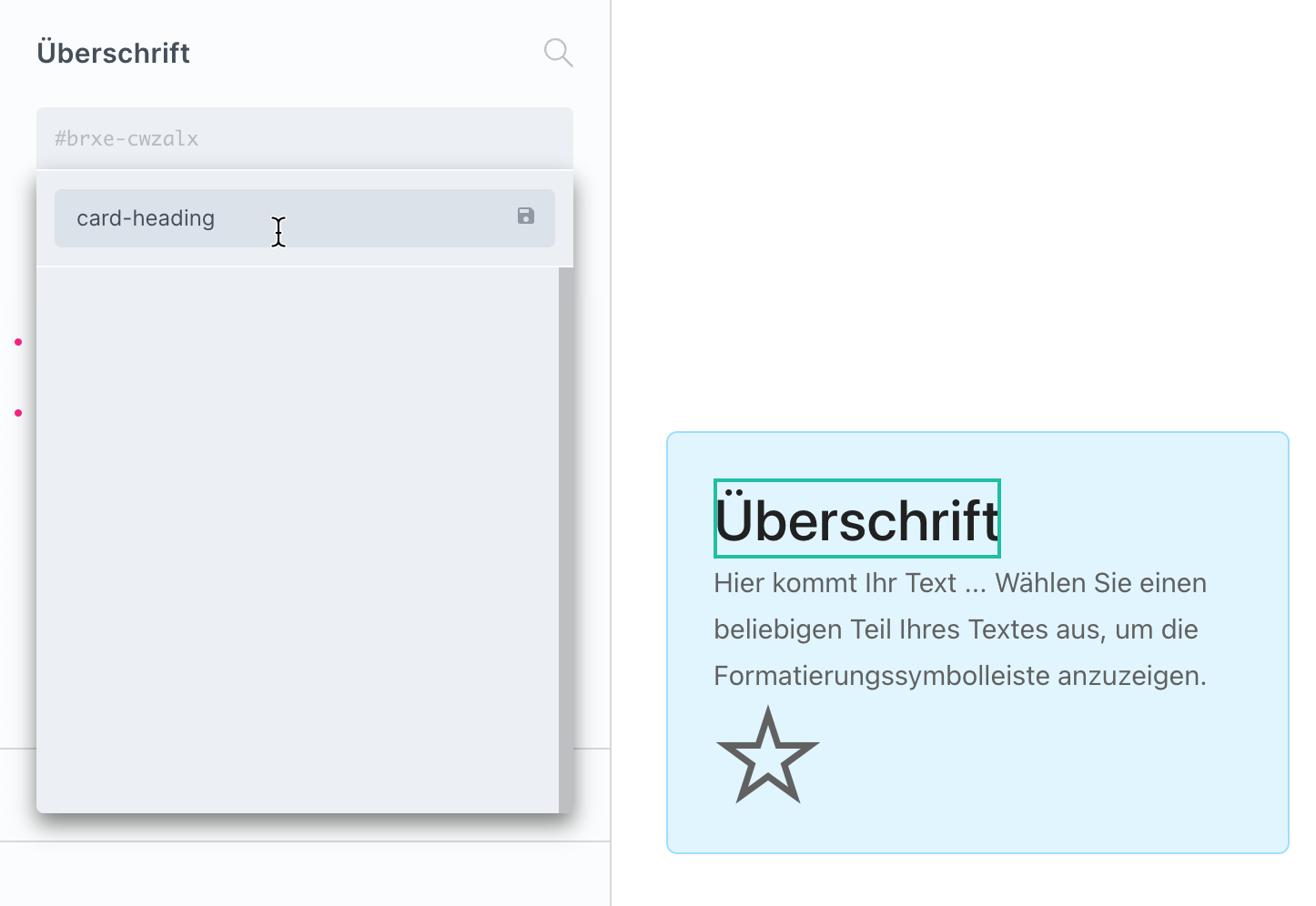
Nun kommen die Überschriften dran. Ich klicke die erste Überschrift an und gebe im Eingabefeld wieder meine neue Klasse ein „card-heading“. 15px Margin unten und die Schriftstäre setze ich auf 300. Dieses Klasse weisen ich den beiden anderen Überschriften nun auch zu.

Der Text
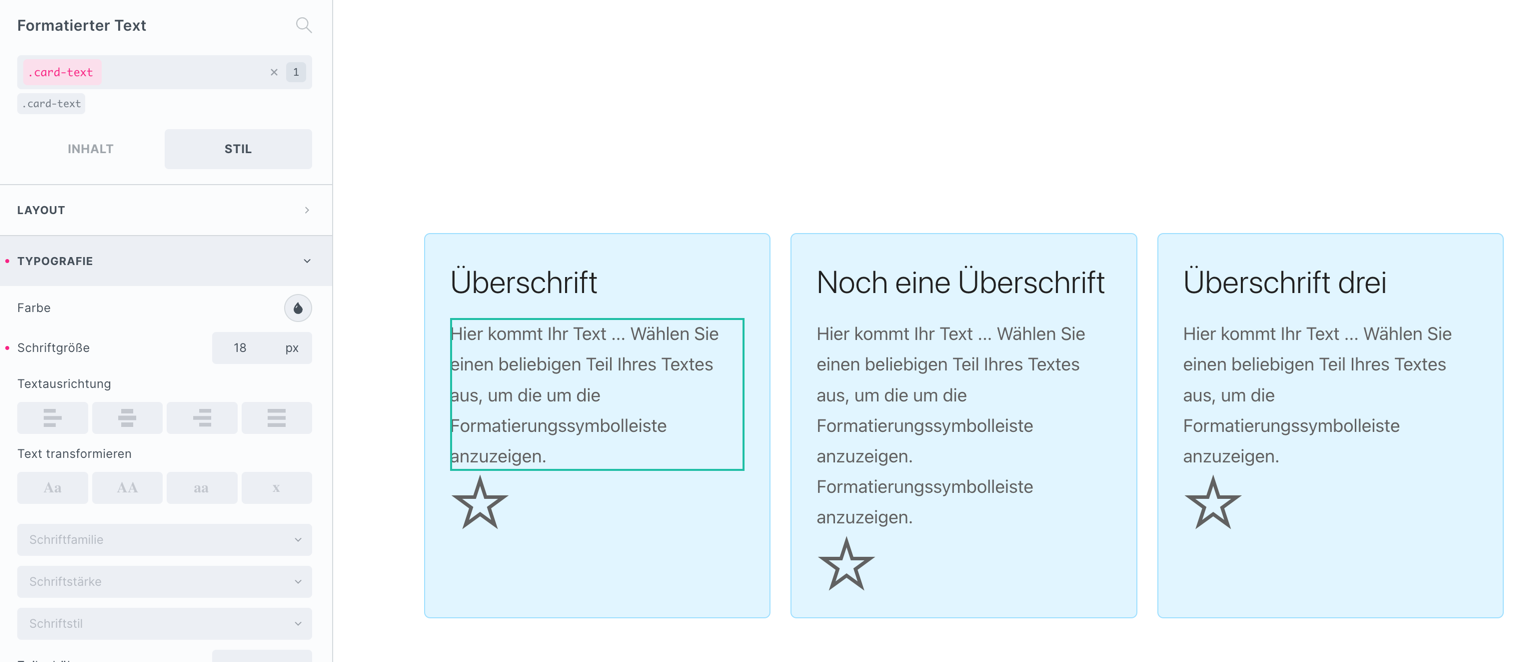
Dem Texte gebe ich die „card-text“ Klasse und erhöhe die Schriftgröße auf 18px und weise die Klasse den anderen Texten zu…

Die Icons
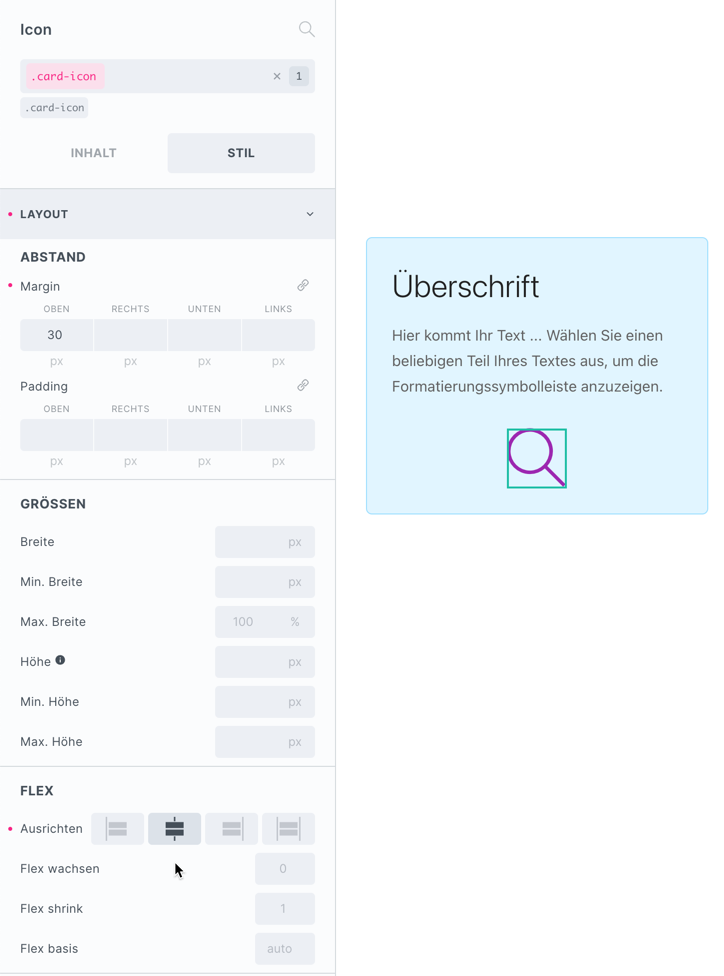
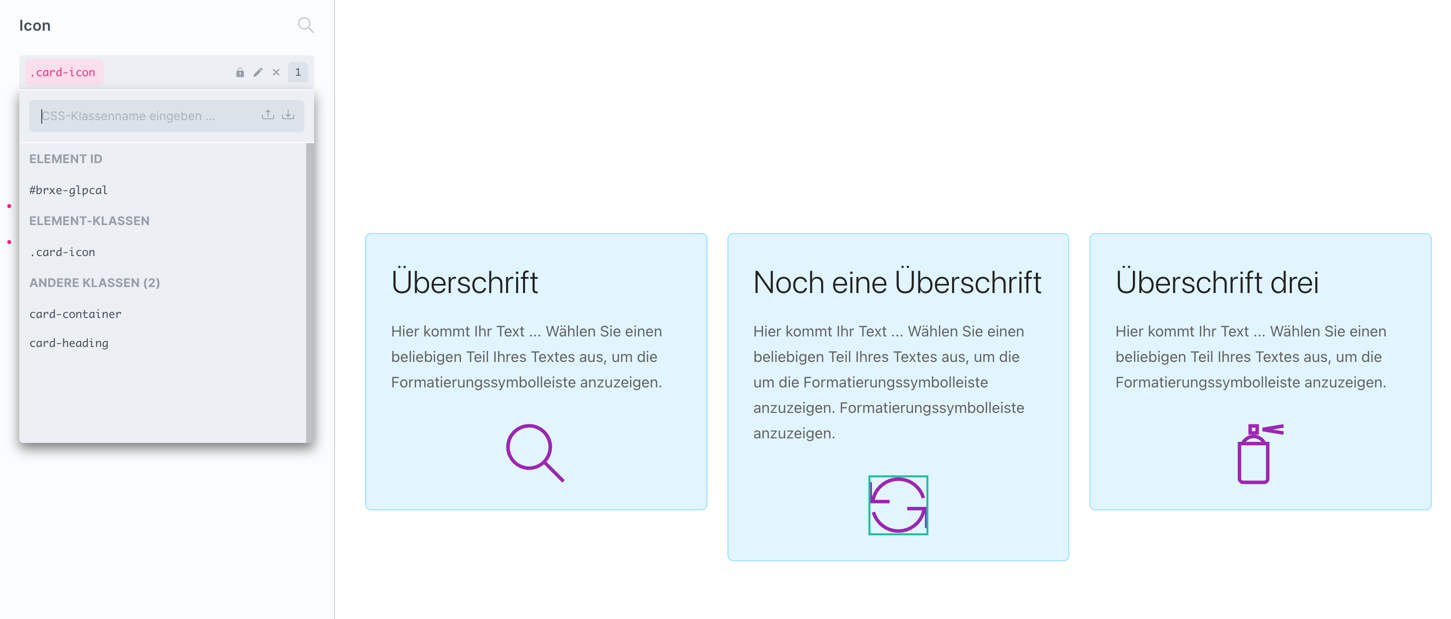
Ich wähle ein Icon an und gebe ihm die Klasse „card-icon“. Ich gebe dem Icon eine Farbe, einen oberen Abstand von 30px und zentriere es. Ich wähle die beiden weiteren Icons an und weise ihnen die CSS Klasse zu. Die Icons kann ich übrigens, ohne von der Klasse beeinflusst zu werden austauschen.

Das Eingabefeld
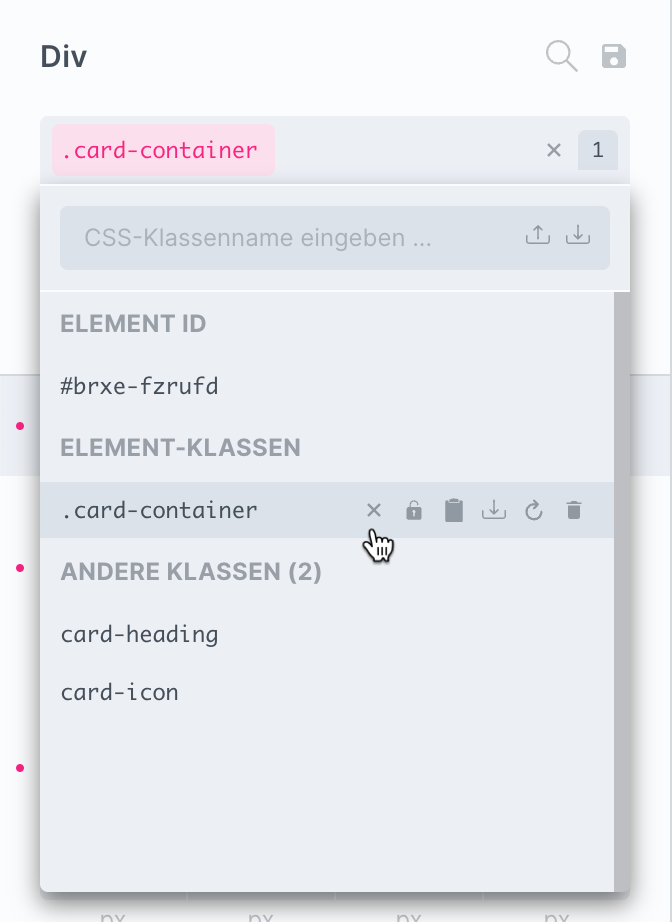
Das globale Klassen Eingabefeld zeigt uns oben die ID des jeweiligen Elementes und darunter die angewandte CSS Klasse und alle weiteren selbst erstellten Klassen.

Klicke ich ein Element an, sehe ich die zugewiesen Klasse 1 und ob sie gerade in der Bearbeitung aktiv ist 2.

Bin ich in der aktiven Bearbeitung 2 kann ich z.B. den Hintergrund ändern und die neue Farbe überträgt sich sofort an alle Elemente mit dieser Klasse.

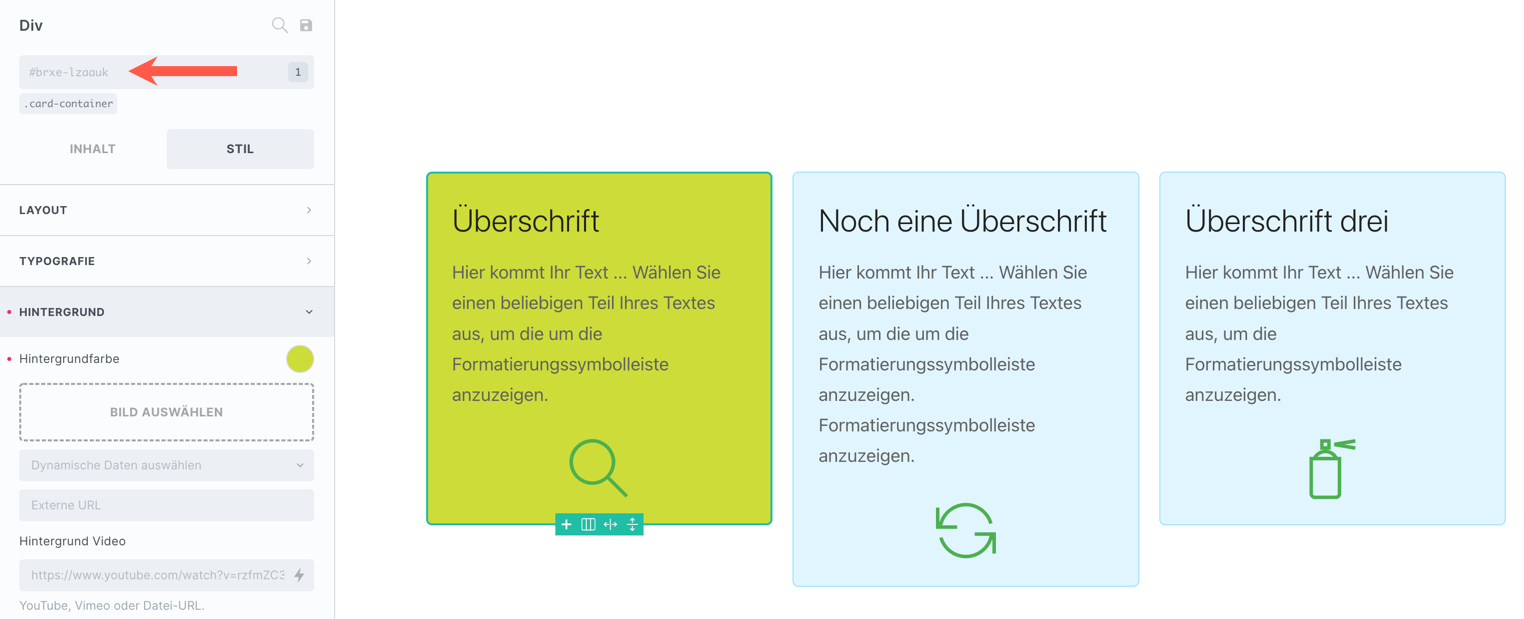
Möchte ich jetzt aber gerne ein Element anders haben, wähle ich oben aus dem Eingabefeld die original ID aus und bearbeite den Hintergrund. Es greift die Hintergrund CSS Regel für die ID.

CSS Eingabefeld Optionen
- Klasse mit x entfernen.
- Per Schloss können die Stile gesperrt werden und sind nicht mehr zu bearbeiten.
- Mit dem Stift können wir umbenennen.
- Das Klemmbrett kopiert die Stile.
- Per Einfügen-Pfeil die Stile in einer anderen Klasse übertragen.
- Per Kreis die Stile wieder zurücksetzen.
- Per Mülleimer die Stile löschen.

Die Boxen mit gleicher Höhe
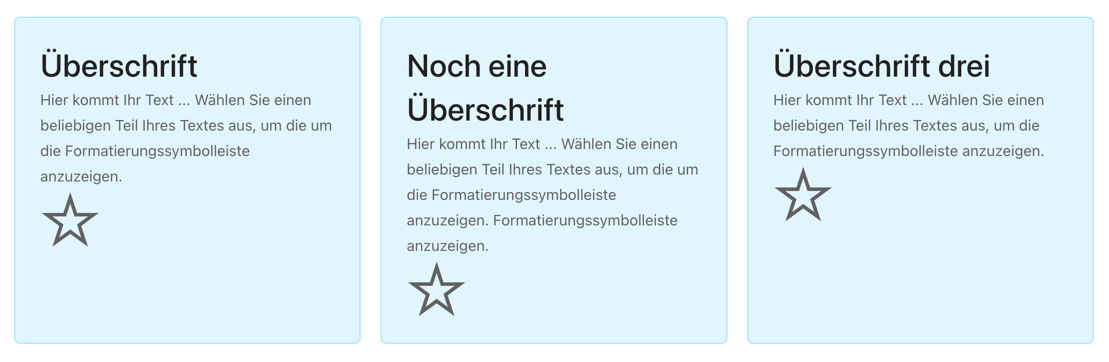
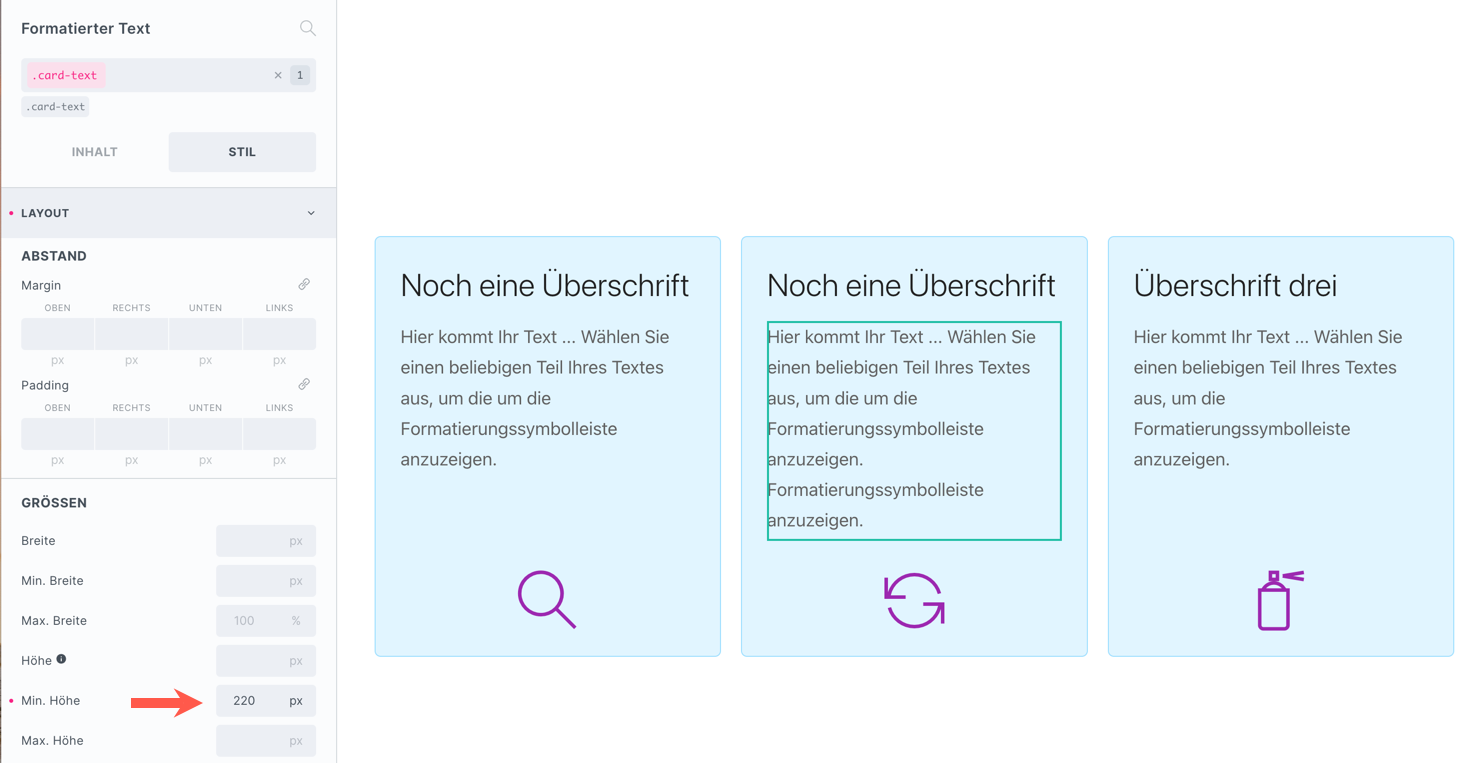
Wir könnten nun noch die Boxen auf die gleiche Höhe bringen. Da gibt es verschiedene Wege. Hier findest du zwei Möglichkeiten… Um Divs zu sparen wähle ich den längsten Text aus und achte darauf, dass die Klasse „card-text“ aktiv ist. Im Panel Stil in Layout gebe ich eine Min. Höhe von ca. 220px ein. Mit dem Wert müsst ihr etwas spielen. Sind die anderen Textelemente noch mit ihrer Klasse aktiv, sollten alle Boxen nun die gleiche Höhe haben.

Gegebenenfalls müssen wir in den mobilen Ansichten nacharbeiten und den Wert anpassen. Dabei immer darauf achten, dass die Klasse aktiv ist.
Ein anderen Weg ist, mit einem zusätzlichen Div zu arbeiten. Ich wähle zuerst den Container aus, indem die drei Divs mit den Inhalten liegen und gehe im Panel Inhalt auf „Ausrichtung Querachse“ „Strecken“.

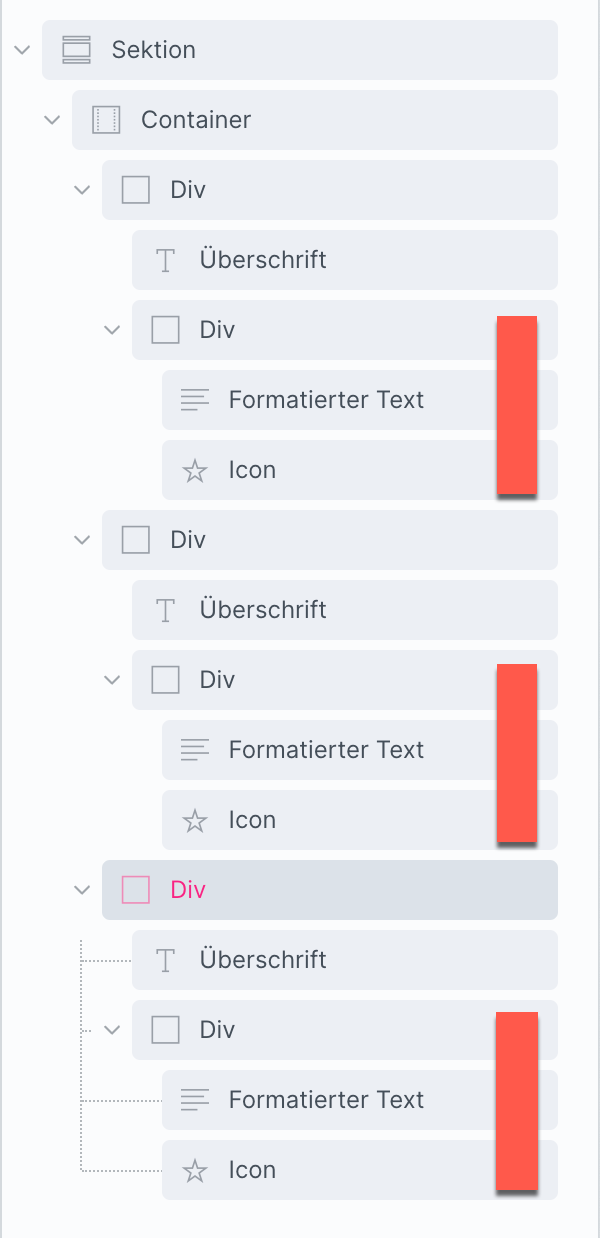
Dann füge ich in das Div mit meinen Inhalten ein weiteres Div ein und schiebe den Text und das Icon in dieses neue Div.

Ich wähle das Div aus und gebe ihm die Klasse „card-inner-container“. Diesem gebe ich nun eine Höhe von 100%.

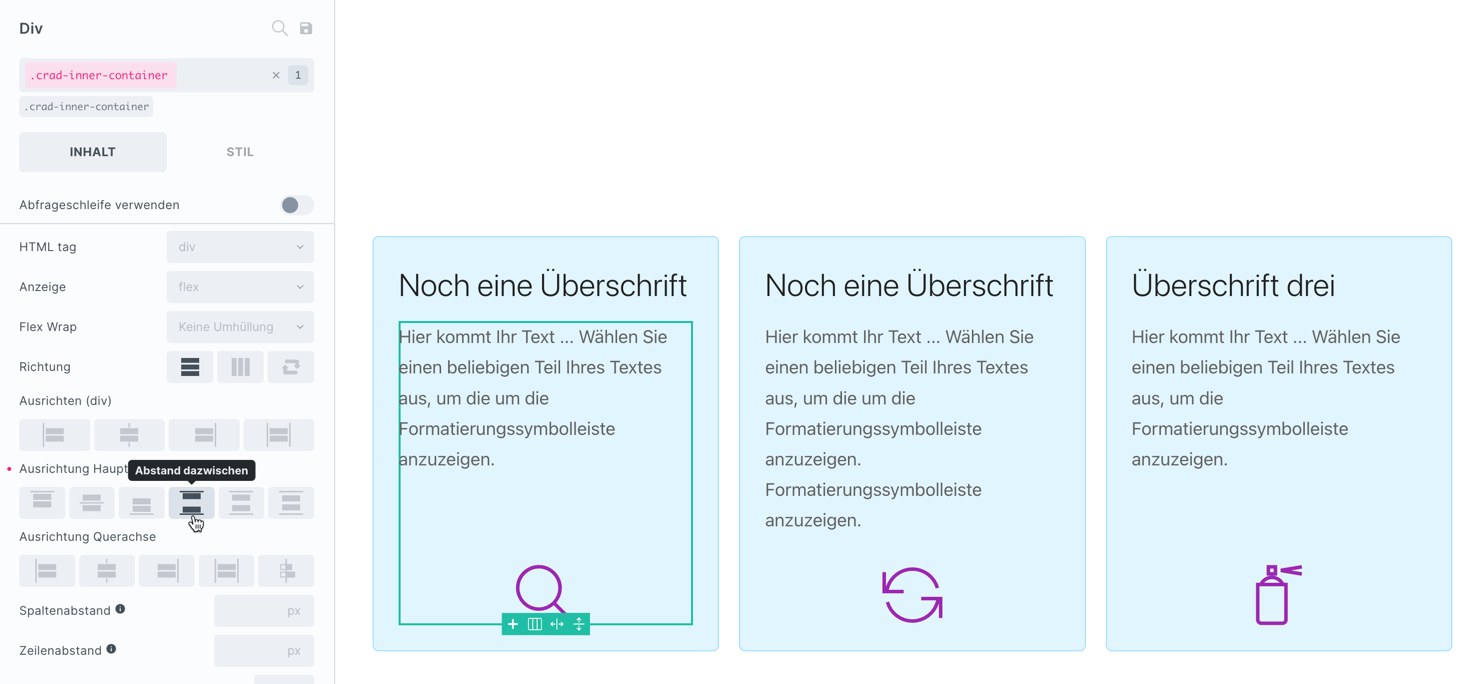
Die Klasse gebe ich an alle drei inneren Divs und gehe in den Tab „Inhalt“ auf „Ausrichtung Hauptachse“ und wähle „Abstand dazwischen“. Die Höhe der Boxen richtet sich nun dank Flexbox nach dem längsten Text und die Icons werden am unteren Rand platziert während der Text oben bleibt.

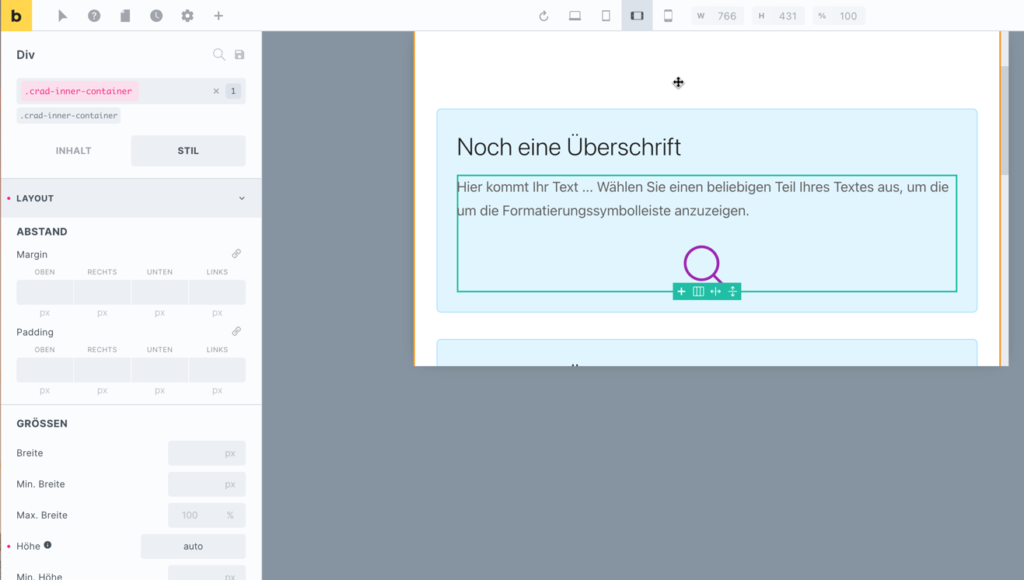
Auch hier müssen wir in der mobilen Ansicht nacharbeiten. Dafür reicht es aber, in der „Mobile landscape“ Ansicht den inneren Div anzuwählen und bei aktiver „card-inner-container“ die Höhe auf „Auto“ zu setzen.

Ach ja, der einfachste Weg wäre, die Textlänge einfach anzugleichen 🙂

