Im Bricks Builder können wir globale Designstile erstellen. Wir wählen eine Seite aus und starten den Bricks Builder.
Ich nutze hier die Bricks 1.5 Beta, da sie recht bald veröffentlicht wird. Neu finden wir im Element-Panel eine „Sektion mit innerem zentriertem Container (Div)“ und das „Div Element“. Im Strukturpanel sind einige Optionen nur noch per Rechtsklick möglich. Ich hoffe, das wird final wieder anders… 🙂
In Bricks selber nutze ich den Builder-Modus „Hell“, ändern können wir dies in den Bricks Plugin Einstellungen unter „Builder“.
Bis das Thema „Google Fonts werden mit YouTube geladen“ zufriedenstellend gelöst ist, binde ich keine Videos über YouTube direkt ein.
Link zum Beitrags-Video https://www.youtube.com/watch?v=FyrI4qrRCVg
Designstile
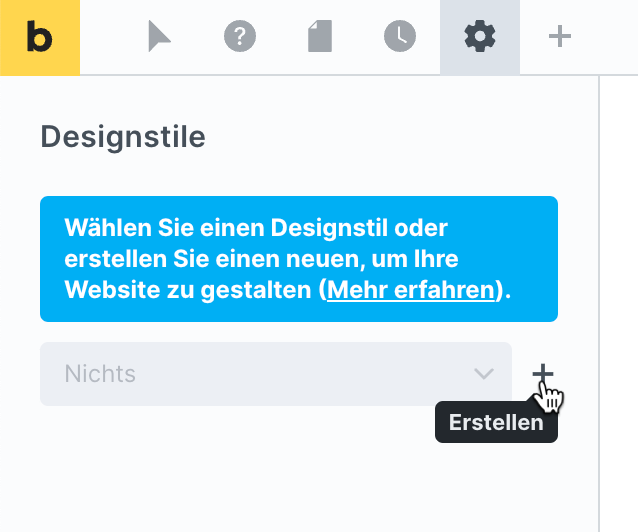
In der Einstellungen finden wir den Tab „Designstile“. Hier legen wir über „Erstellen“ eine neuen an und benennen ihn wie gewünscht.
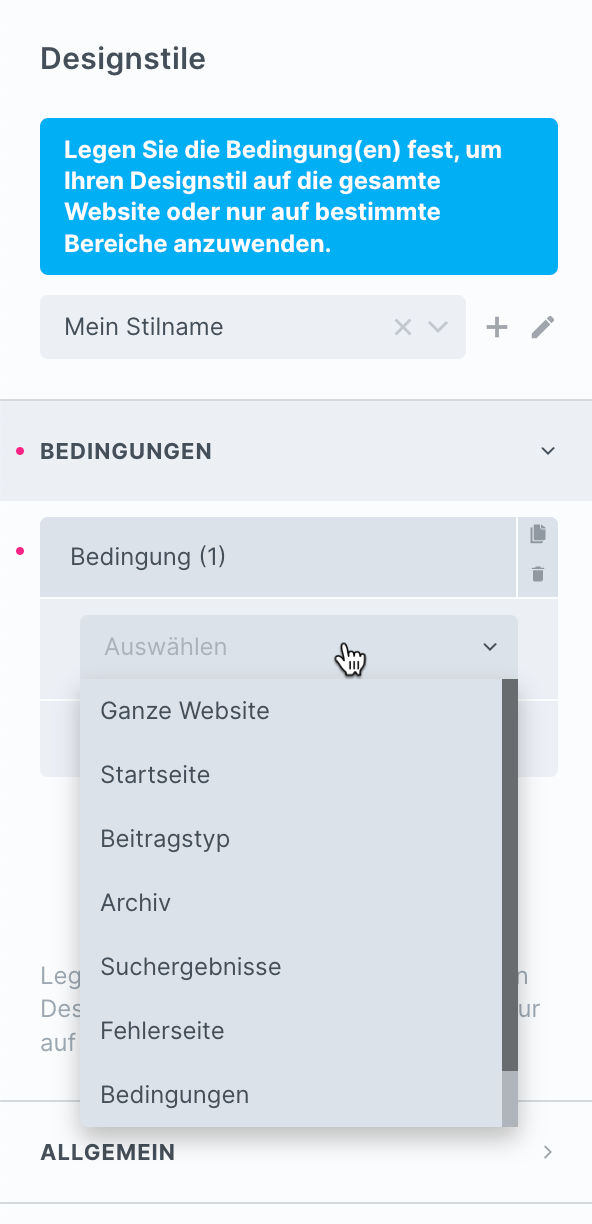
Unter „Bedingungen“ weisen wir den erstellten Stil den gewünschten Seiten unserer Website zu. Speichern nicht vergessen.

Inhaltselemente bearbeiten
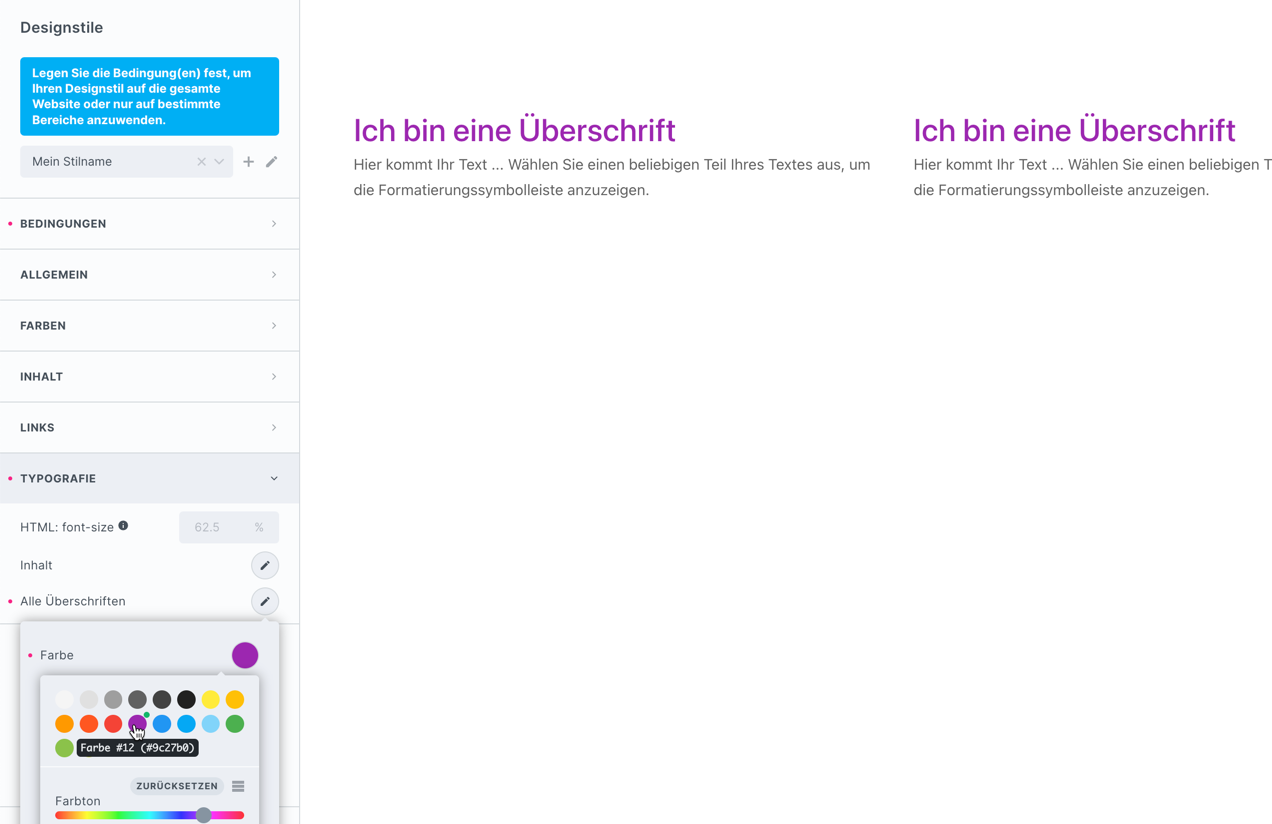
Im Tab „Designstile“ finden wir nun alle Inhaltselemente aus Bricks und haben die Möglichkeit diese zu stylen.
Dabei sollten wir im Tab „Designstile“ bleiben, wenn wir zwischendurch auf ein Inhaltselement auf der Seite klicken, sind wir aus dem Designstil raus und bearbeiten nur noch das einzelne Element.
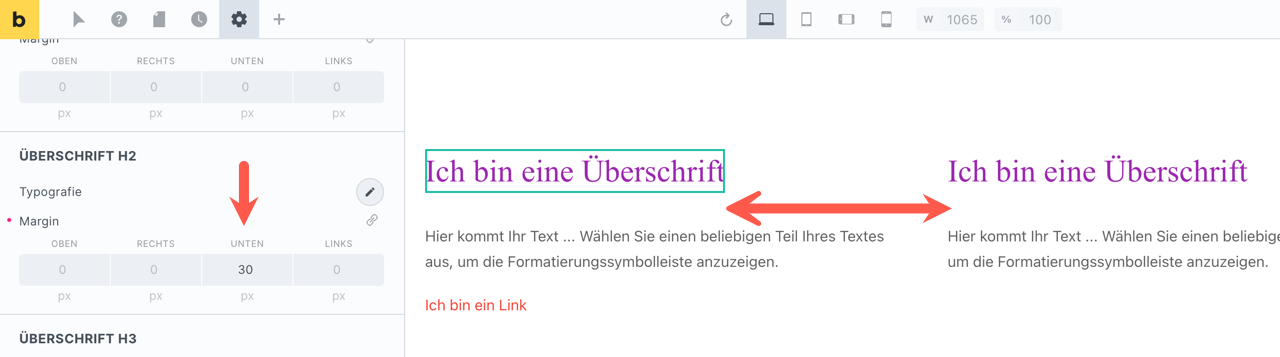
Ich habe hier zwei Inhalte angelegt und wenn wir zum Beispiel die Überschriften stylen, überträgt sich die Änderung unmittelbar auf die Elemente. Einmal die Farbe und einen Abstand unten…


Nun können wir nach und nach die gewünschten Elemente bearbeiten.
Eigene Farbpalette
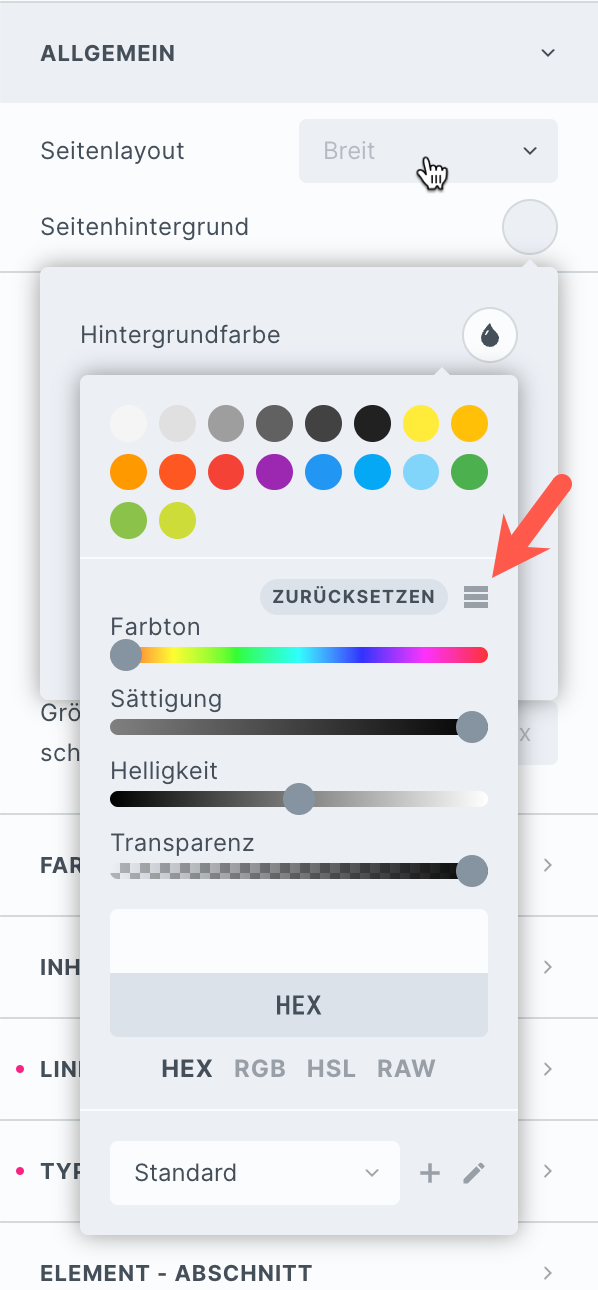
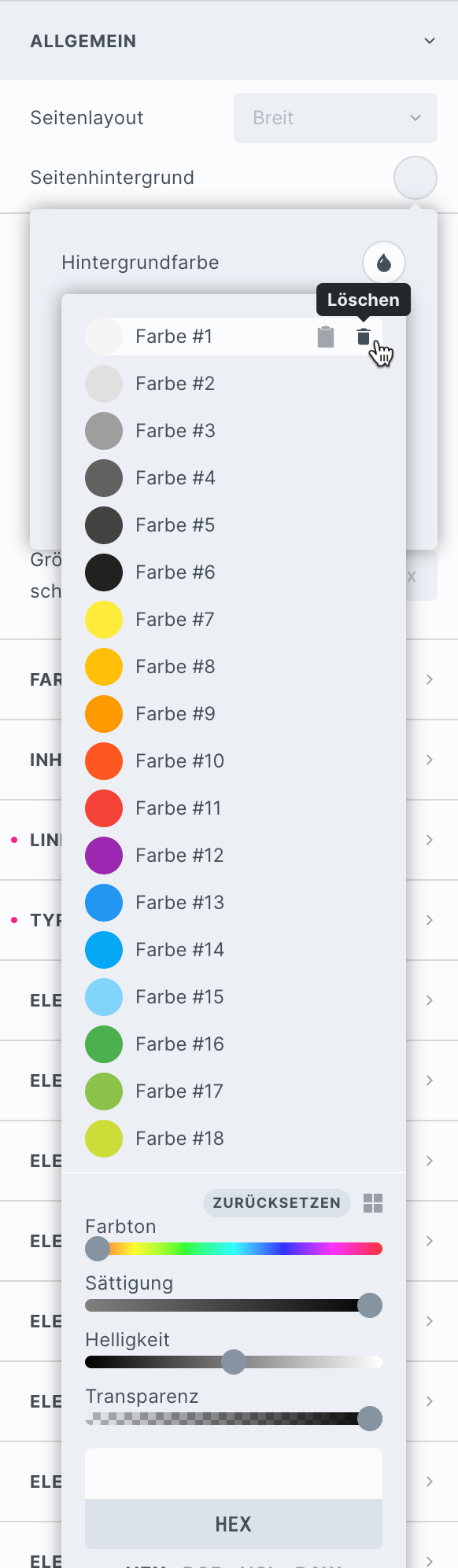
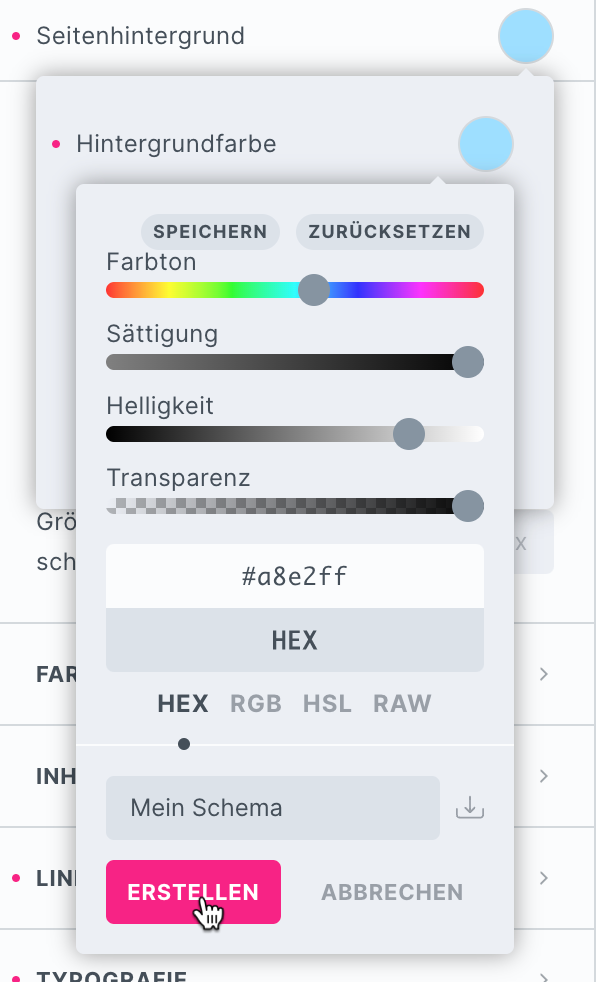
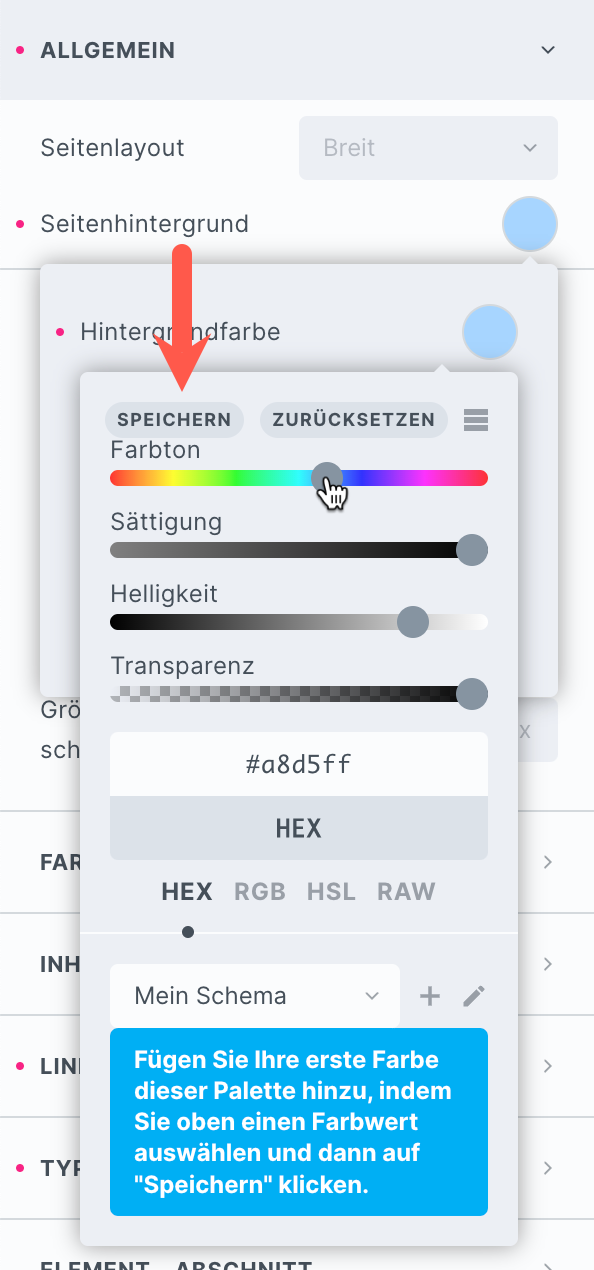
Wir können auch eine eigene Farbpalette erstellen. Wir öffnen irgendwo im „Designstile Tab“ den Farbwähler, hier im Seitenhintergrund und finden eine „Standard“ Palette. Die können wir anpassen und einzelne Farben hinzufügen und speichern oder löschen.
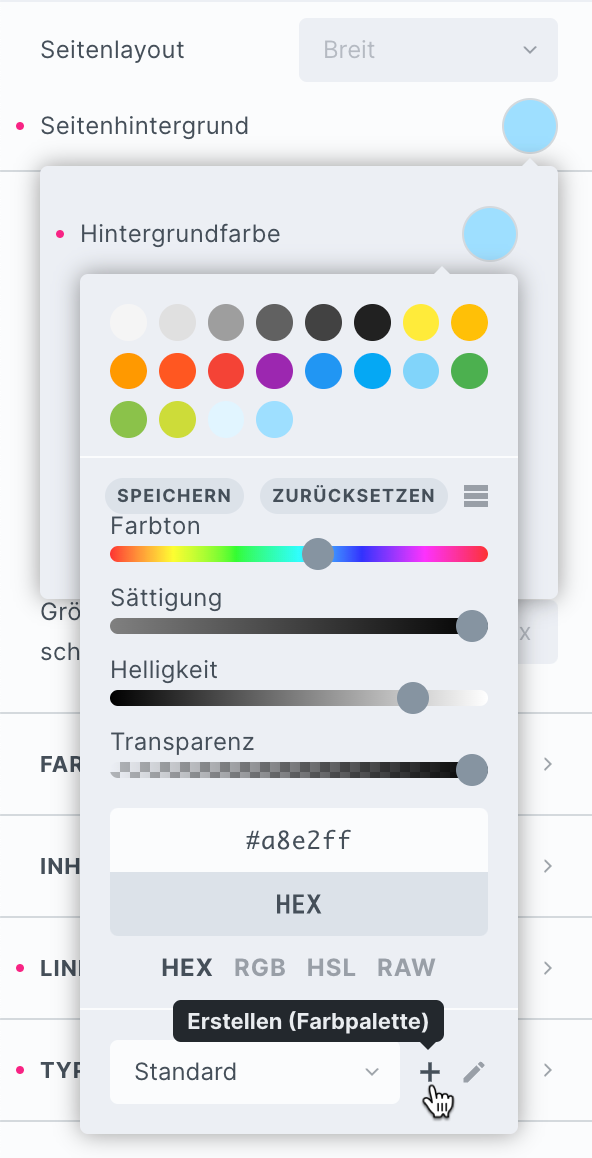
Wir können uns aber auch eine eigene Palette zulegen. Über das kleine „Plus-symbol“ lässt sich eine neue erstellen. Wir geben wieder einen eigenen Namen ein und klicken auf „Erstellen“. Per Schieberegler oder per Eingabe legen wir neue Farben an. Speichern nicht vergessen.

Hover-Effekt
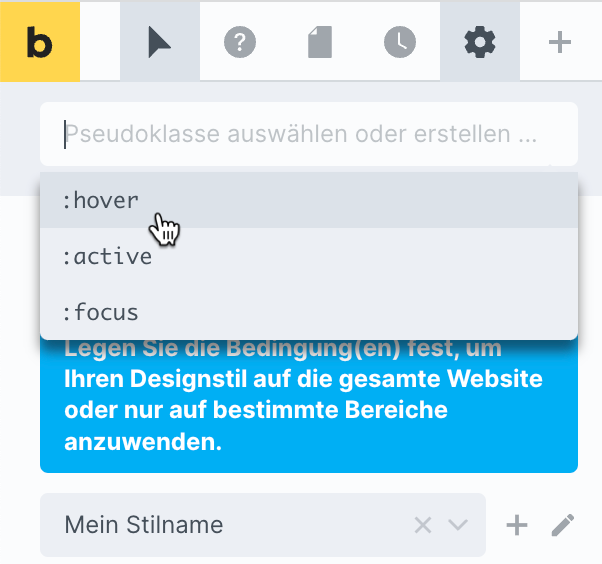
Hover-Effekte lassen sich im Bricks Builder über den Tab „Zustände (Pseudoklassen)“ definieren. Wir gehen aus dem Tab „Designstile“ auf den Tab „Zustände“ und klicken in das Feld „Pseudoklasse auswählen oder erstellen…“ und wählen „:hover“ an.
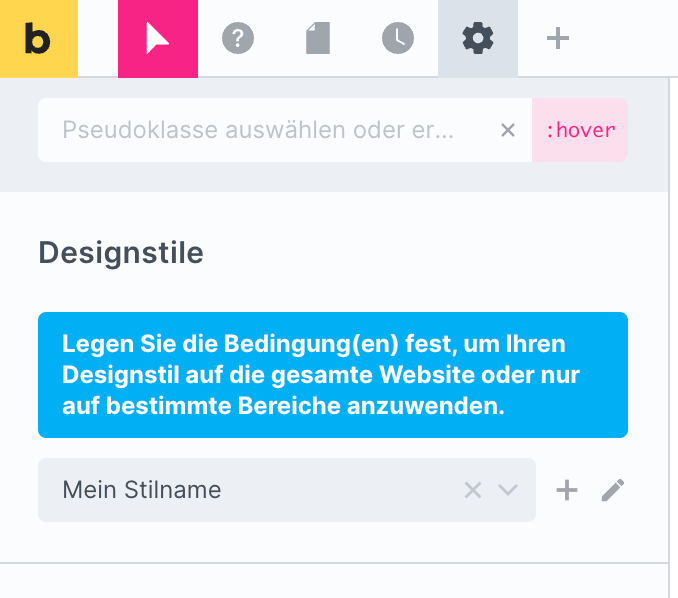
Nun ist der Tab „Zustände“ farblich hinterlegt und im Eingabefeld darunter ist „:hover“ aktiv. Wir können nun unser Element bearbeiten. Zum Beispiel bei „Links“ die Farbe oder einen Unterstrich, Hintergrundfarbe usw. einstellen.
Bitte nicht vergessen, den Zustand oben im Tab wieder zu deaktivieren. Wir arbeiten sonst immer weiter im aktiven „Hover-Zustand“…