Ein einfacher Header mit einem Logo, einer Navigation und einem Button.
Für den Bricks Builder an 1.4

Ein Header Template anlegen
Wir gehen im WordPress Backend auf „Bricks“ und „Templates“ und legen ein neues an.
Wir geben einen Namen ein, z.B. „Header alles“ und wählen rechts unter „Template Typ“ den „Header“ aus und klicken auf „Veröffentlichen“.
Nun können wir „Mit Bricks bearbeiten“ anfangen den Header zu erstellen.

Den Header aufbauen
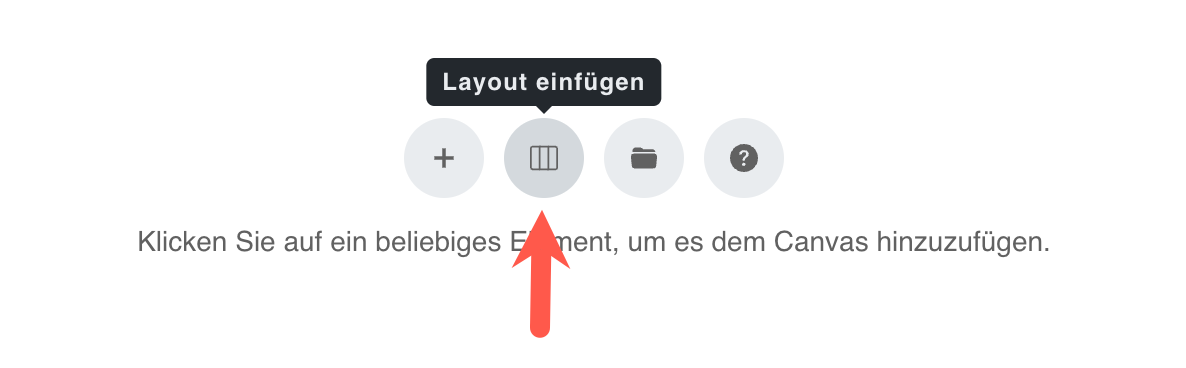
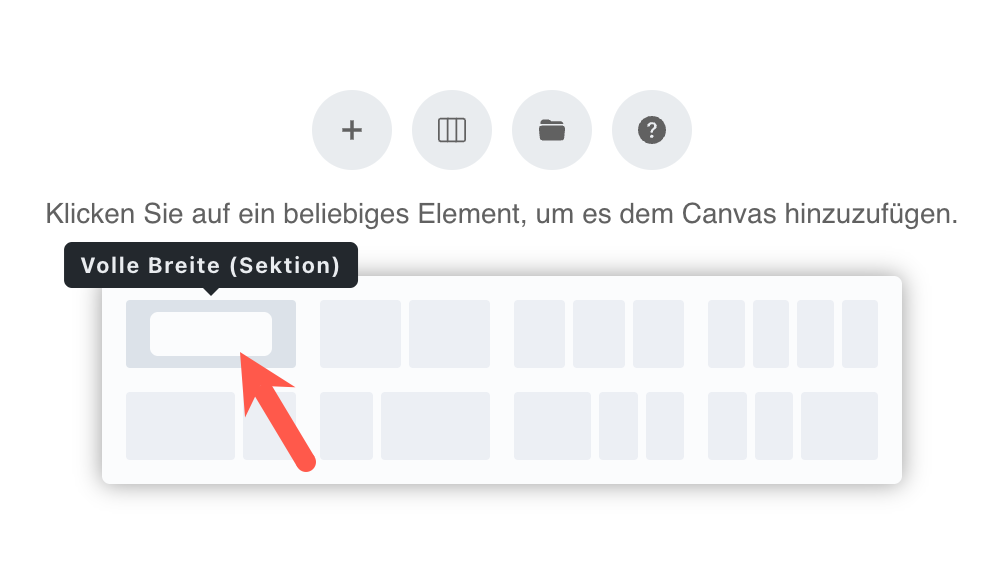
Wir haben nun eine leere „Leinwand“. Für einen einfachen Header reicht mir eine Section mit einem Container. Dafür gehe ich auf das zweite Symbol „Layout einfügen“. Ich wähle die erste Option „Volle Breite (Section)“. Bricks legt uns eine Section über die volle Breite mit einem inneren zentrierten Container (Div) an.


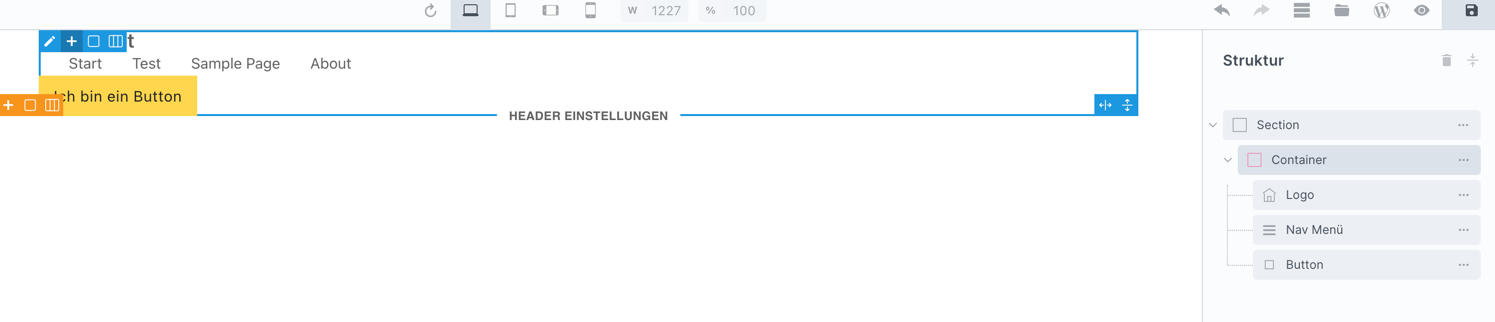
Jetzt füge ich aus dem linken Elemente-Panel (kleines +) die gewünschten Inhaltselemente ein. Das Logo, das Nav Menü und ein Button. Wenn der Container angewählt ist, fügt Bricks die Elemente bei Klick dort ein. Wir können die Elemente aber auch einfach in den gewünschten Container ziehen.
Ist die Navigation eingefügt und markiert, können wir im Panel links im Tab „Inhalt“ unter „Nav Menü“ unser gewünschtes Navigationsmenü auswählen. Das Menü muss bereits erstellt sein…
Die Inhaltselemente ausrichten
Die Elemente liegen nun erstmal übereinander im Container und müssen ausgerichtet werden. Wir klicken auf den Container, in dem die Elemente liegen, so das sein blauer Rahmen sichtbar ist. Zum Markieren können wir die Elemente direkt im Inhalt oder rechts im Strukturpanel anklicken.

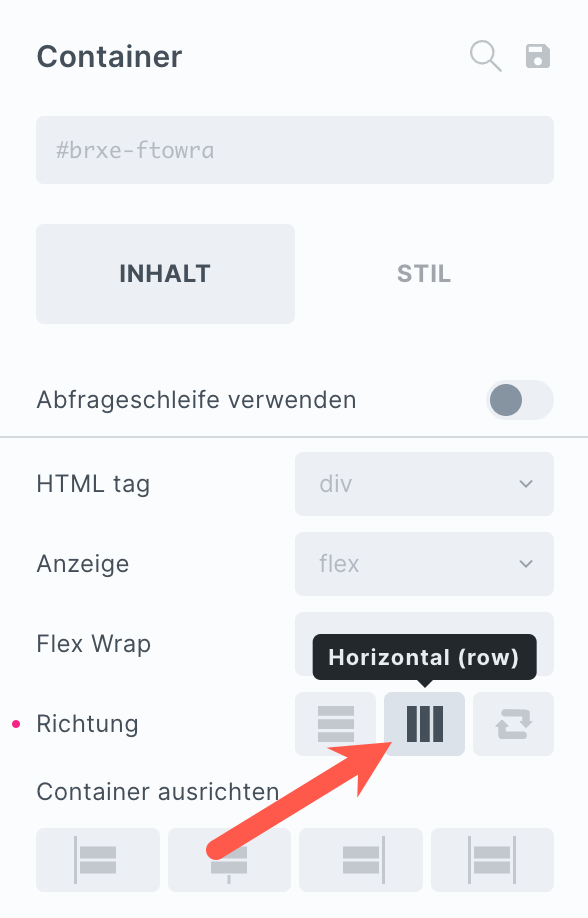
Im Panel links sehen wir den Tab „Inhalt“. Voreingestellt ist die Anzeige „Flex“ und die Richtung „Vertikal (column)“. Wir ändern die Ausrichtung auf „Horizontal (row). Die Elemente liegen nun in einer Zeile.

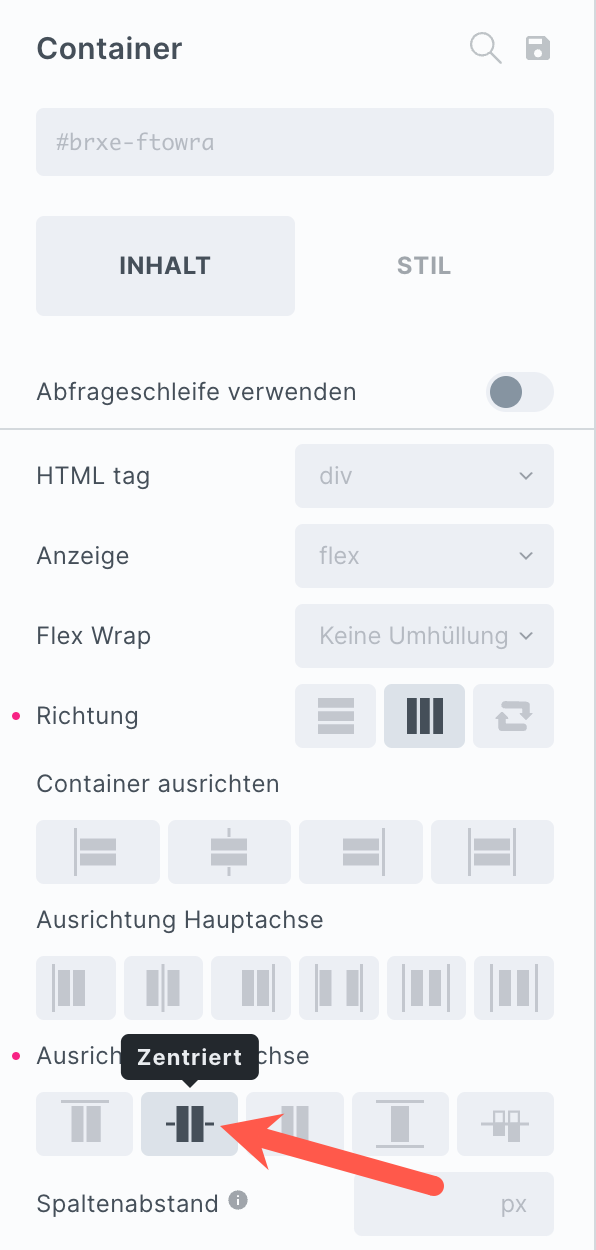
Die Elemente sind jetzt an der oberen Kante ausgerichtet, ich möchte, dass alle Elemente in der Querachse zentriert werden.

Dafür klicke ich bei „Ausrichtung Querachse“ auf „Zentriert“.

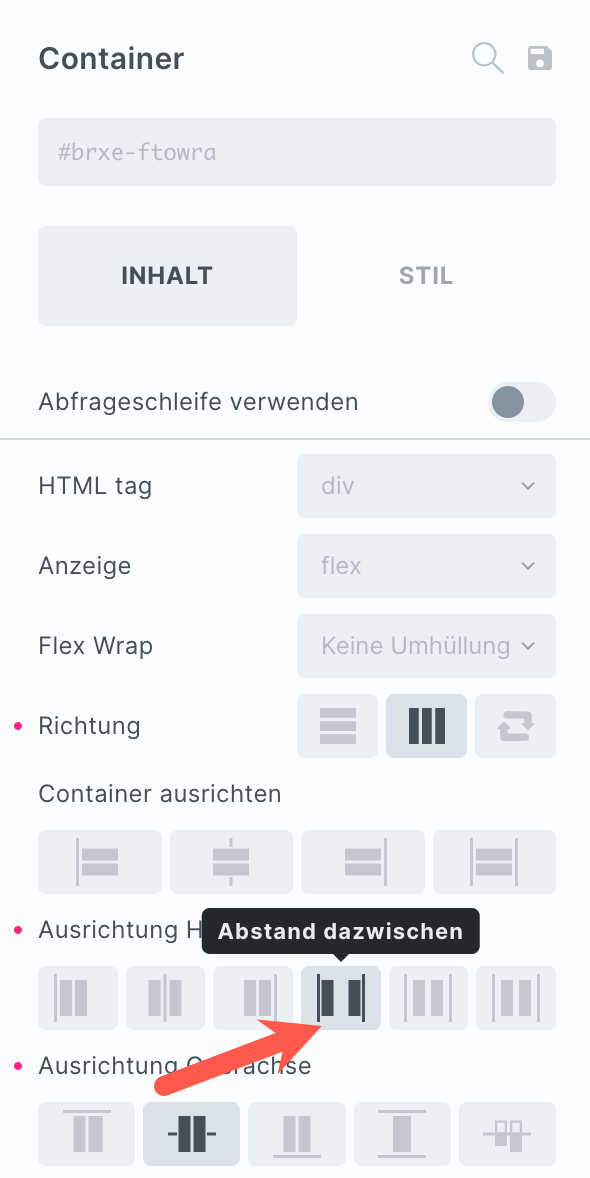
Die Elemente sind alle linkslastig und ich möchte mein Logo an der linken Seiten des Inhaltes der Website und den Button ganz rechts. Die Navigation soll harmonisch dazwischen liegen. Ich gehe auf „Ausrichtung Hauptachse“ und wähle „Abstand dazwischen“. Flex legt den Anfang ganz nach Links, das Ende ganz nach Rechts und die Elemente in der Mitte mit einem gleichen Abstand dazwischen.
Die anderen Möglichkeiten wären „alles links“, „alles mittig“, „alles rechts“, „Abstand drumherum“ und „gleichmäßig verteilt mit gleichmäßigen Abstand drumherum“.

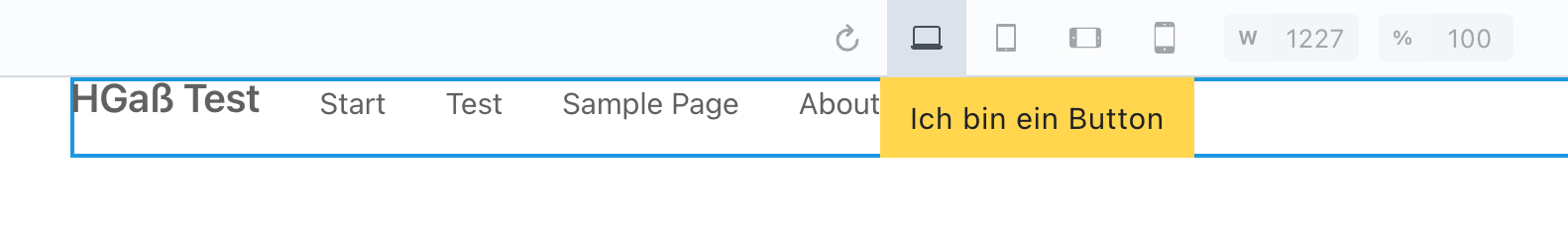
Die Elemente sind nun ausgerichtet…

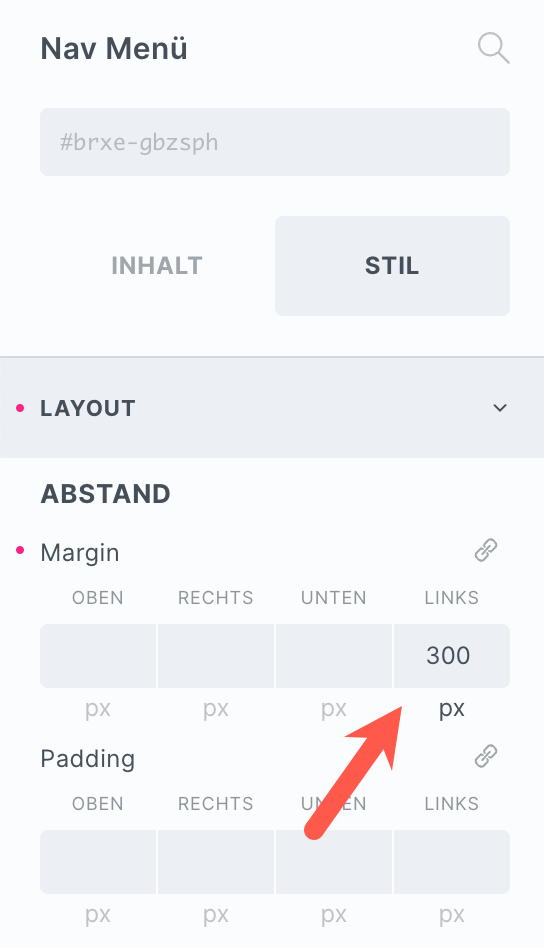
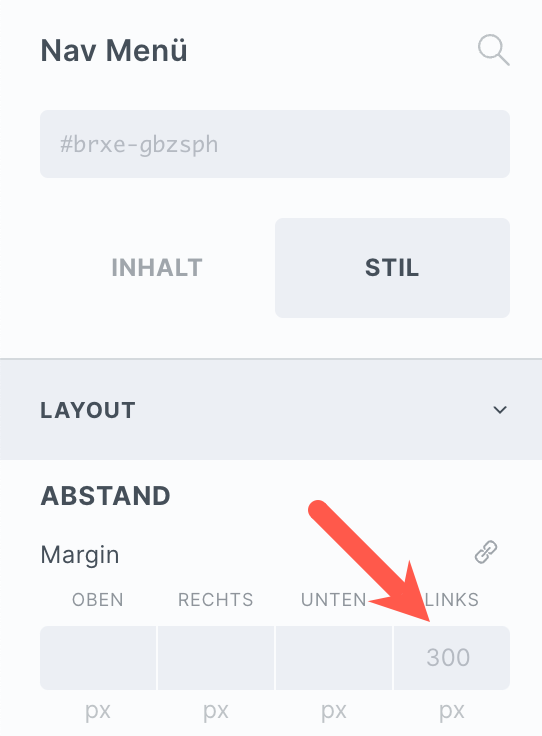
Wem die Navigation jetzt zu mittig liegt kann diese weiter nach links oder rechts positionieren. Hierfür klicken wir die Navigation an wählen im Panel links den Tab „Stil“. Wir öffnen „Layout“ und geben eine gewünschten Wert bei „Margin Links“, bzw. „Margin Rechts“ ein.
Ich gebe bei „Margin Links“ einen Wert von 300px ein. Die Navigation verschiebt sich nun in die entsprechende Richtung.

Den Header in Form bringen
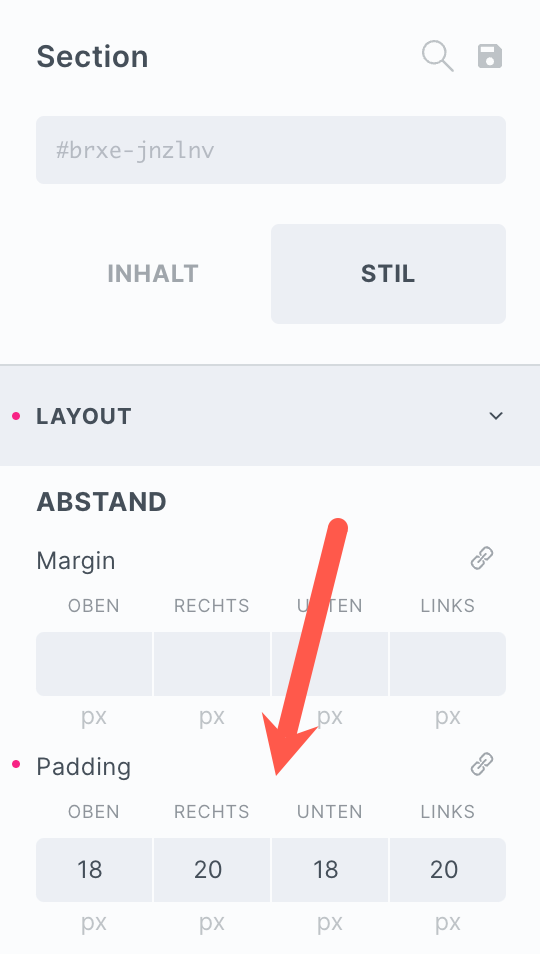
Der Header bekommt nun etwas Polster / Padding, dafür klicke ich auf die Section und gehe im Bearbeitungspanel auf „Stil“. Unter „Layout“ gebe ich der Section nun oben und unten 18px Padding. Rechts und links jeweils 20px.

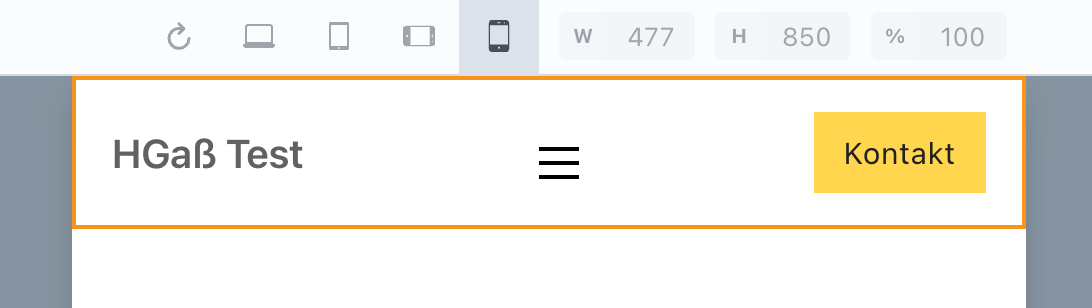
Soweit gefällt mir das ganz gut und ich prüfe die mobilen Ansichten. Die Voreinstellung wechselt die Navigation bei „Mobile landscape“ in das mobile Menü (Hamburger Menü).
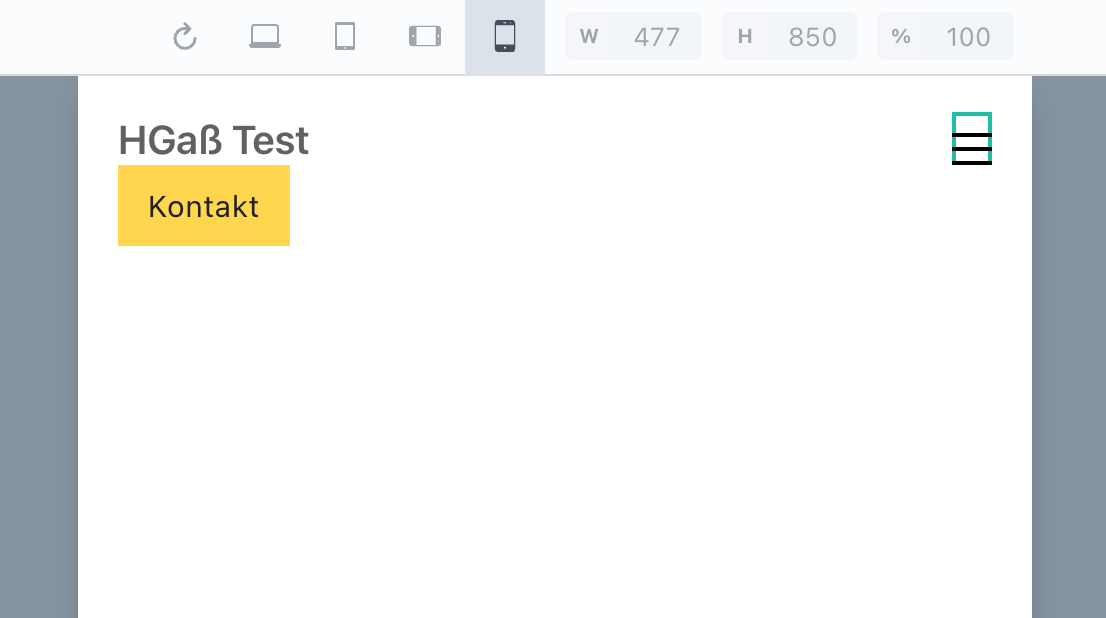
In der schmalsten Ansicht kommt mir der Abstand, das Margin der Navigation in die Quere und der Button rutscht in eine zweite Zeile.

Ich markiere die Navigation in der schmalen Ansicht und gehe in den „Stil“ Tab und sehe leicht ausgegraut die „300“ bei „Margin Links“. Hier gebe ich nun eine 0 (Null) ein und die Navigation rutscht den Abstand von 300 Pixeln nach links.


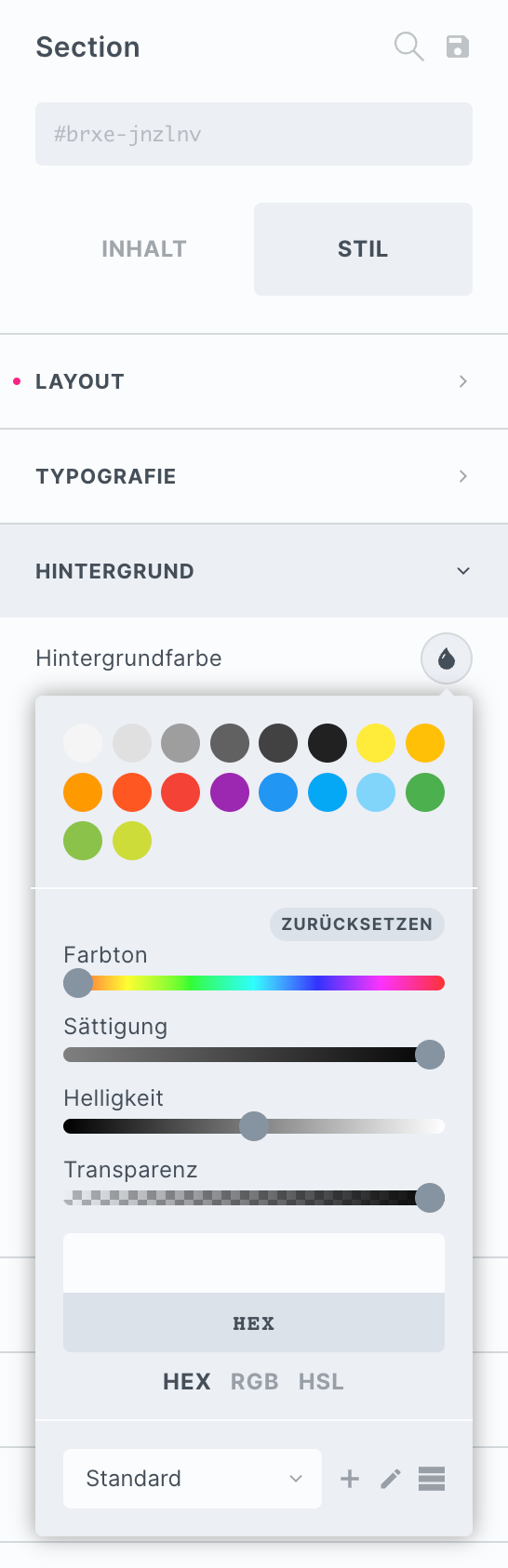
Ich wechsle wieder in die „Desktop“ Ansicht und gebe dem Header noch ein Weiß als Hintergrundfarbe. In der markierten Section gehe ich im rechten Panel auf „Stil“ und öffne „Hintergrund“. Hier gebe ich die gewünschte Farbe ein, in diesem Fall Weiß.

Die Header Einstellungen
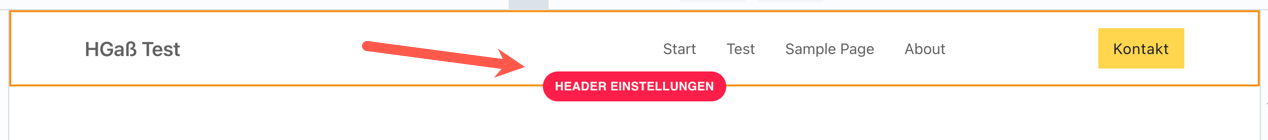
Um in die Header Einstellungen zu gelangen, muss ich mit der Maus in der Mitte über den unteren Rand fahren, dann taucht ein roter Button auf.

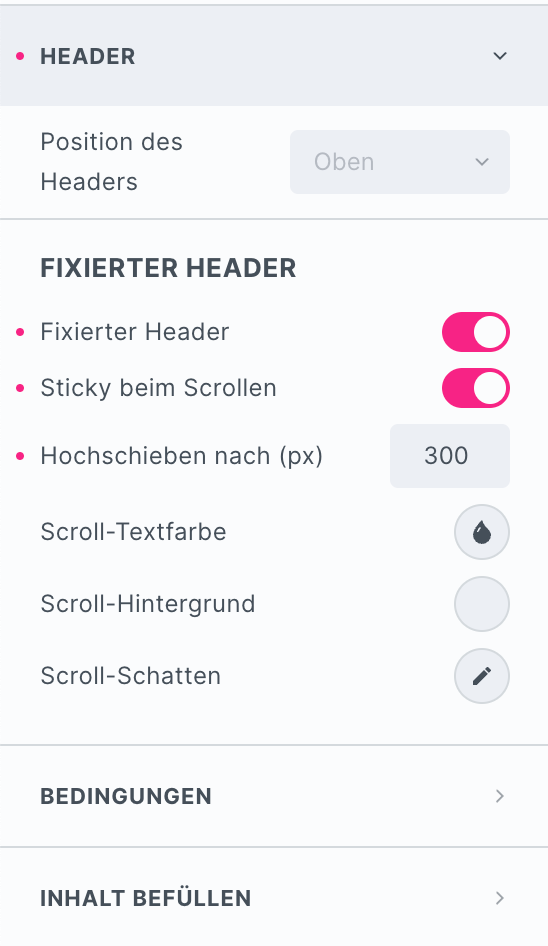
Ich kann die Position des Headers wählen, oben oder rechts.
Fixierter Header – er bleibt immer sichtbar.
Sticky beim Scrollen – mit einem Wert bei „Hochschieben nach px“ gleitet der Header aus dem sichtbaren Bereich und taucht beim kurzen Runterscrollen wieder auf.
Für den „Scroll-Zustand“ kann die Hintergrundfarbe des Header und die Farbe des Menü geändert werden. Zudem kann dem Header in diesem Zustand auch ein Schatten zugewiesen werfen.

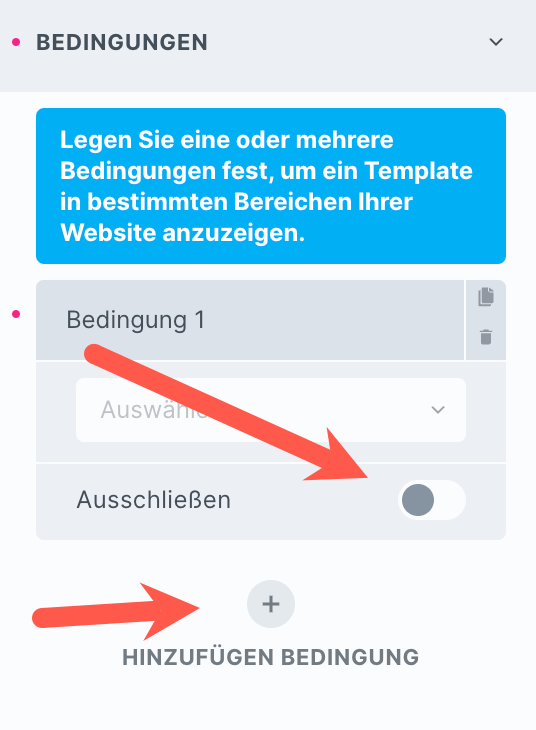
Bedingungen
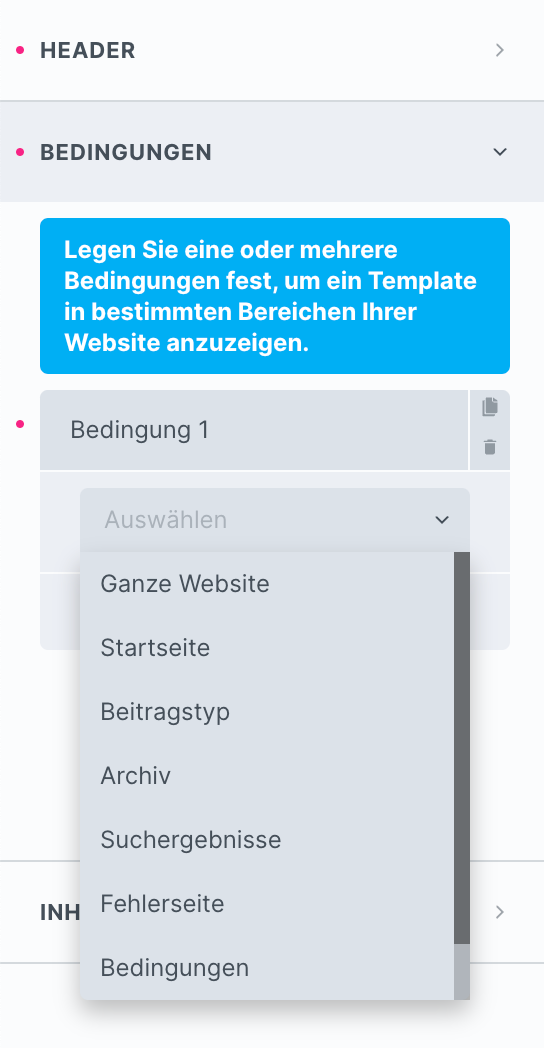
Unter „Bedingungen“ können wir wählen, wo der Header angezeigt wird, auf der ganzen Website oder auf einzelne Seiten. Hierbei können wir mehrere Anzeigen erstellen und auch Ausschlüsse definieren.


Inhalt befüllen
Zur besseren Ansicht des Ganzen können wir Seiteninhalte anzeigen lassen. Wir wählen einen Inhaltstyp und ggf. eine entsprechende Seite aus und klicken auf „Vorschau anwenden“. Die Inhalte müssen bereits angelegt sein…

Die Navigation
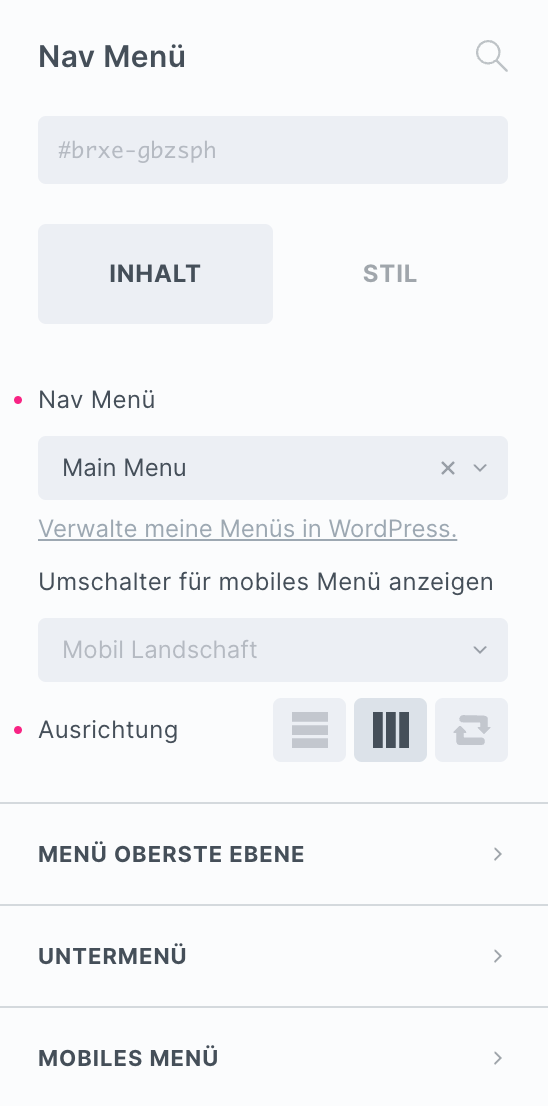
Bei markierter Navigation haben wir links im Panel im Tab „Inhalt“ die jeweiligen Optionen.
- Ein erstelltes Menü auswählen.
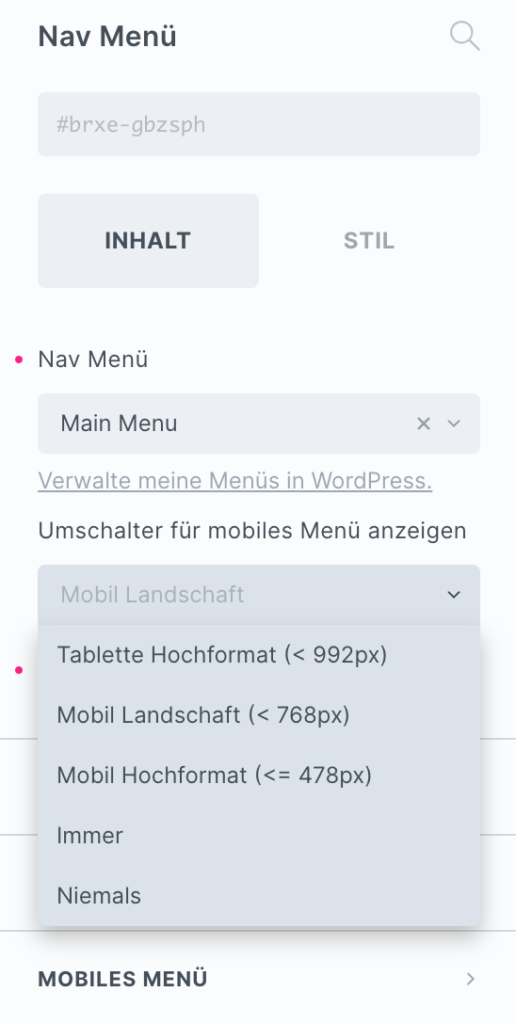
- Wann das mobile Menü erscheint.
- Die Ausrichtung, horizontal oder vertikal und die Reihenfolge der Menüpunkte.
Es folgen die Einstellungen „Menü oberste Ebene“, „Untermenü“ und „Mobiles Menü“.


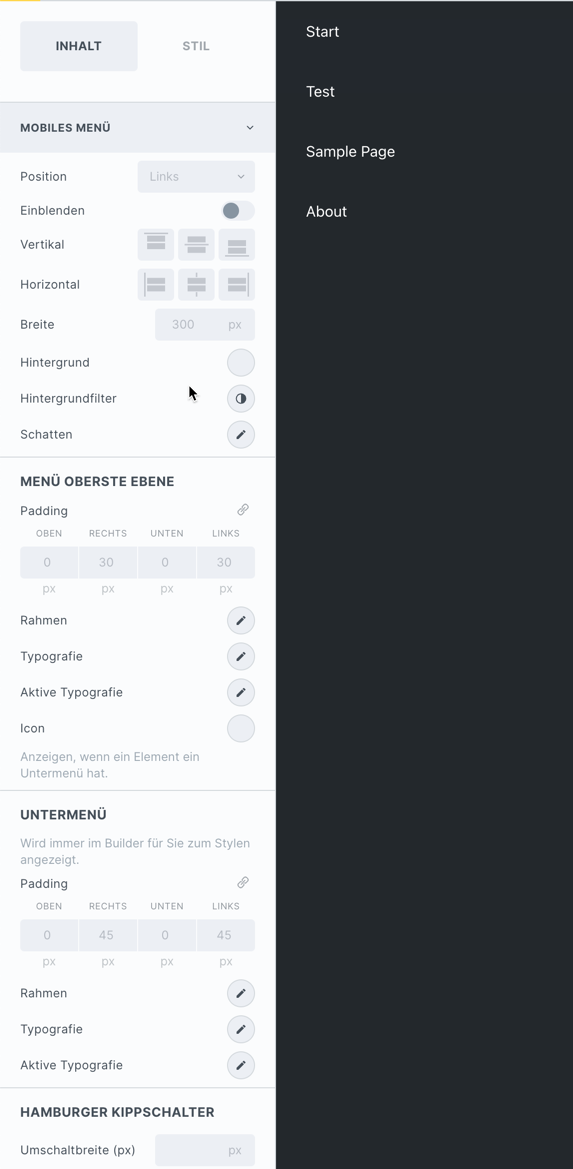
Menü oberste Ebene – hier können wir Abstände eingeben, die Schriftart einstellen, und Farben zuweisen. Die Hover-Farbe wird wie folgt zugewiesen:
Links oben in Bricks neben dem „gelben Vorschau“ Button befindet sich ein Button „Zustände“. Bei Klick öffnet sich darunter ein Feld „Pseudoklassen auswählen oder erstellen“. Hier klicken wir rein und wählen „:hover“ aus. Nun ist der Button „Zustände“ farblich markiert (ich arbeite mit der hellen Builder-Ansicht, kann in der Bricks-Einstellungen eingestellt werden) und in dem Feld darunter steht „:hover“. Mit dieser aktiven Hover-Einstellung gehen wir nun in „Menü oberste Ebene und wählen unter „Typografie unsere gewünschte Farbe. Bitte nicht vergessen, den Hover-Zustand wieder zu verlassen…
Im „Untermenü“ können wir auf Unterseiten im Navigationsmenü ebenfalls unsere Anpassungen machen.
Unter „Mobiles Menü“ stylen wir das mobile Menü mit Position, Hintergrund, Farben, Schriftarten usw.

Alle Hover-Zustände sind in Bricks gleich zu bearbeiten, siehe Erklärung oben. Immer erst den Button „Zustände“ aktivieren, eine Pseudoklasse auswählen und dann über das entsprechende Elementpanel bearbeiten.

