Der Bricks Builder in der Version 1.8.5 kommt mit neuen Features. Hier geht es um das Inhaltsverzeichnis, auch Table of Content / ToC auf englisch genannt.
Ein Inhaltsverzeichnis gibt einen Überblick und der User kann auf Wunsch direkt zu einem bestimmten Kapitel springen.
Inhaltsverzeichnis
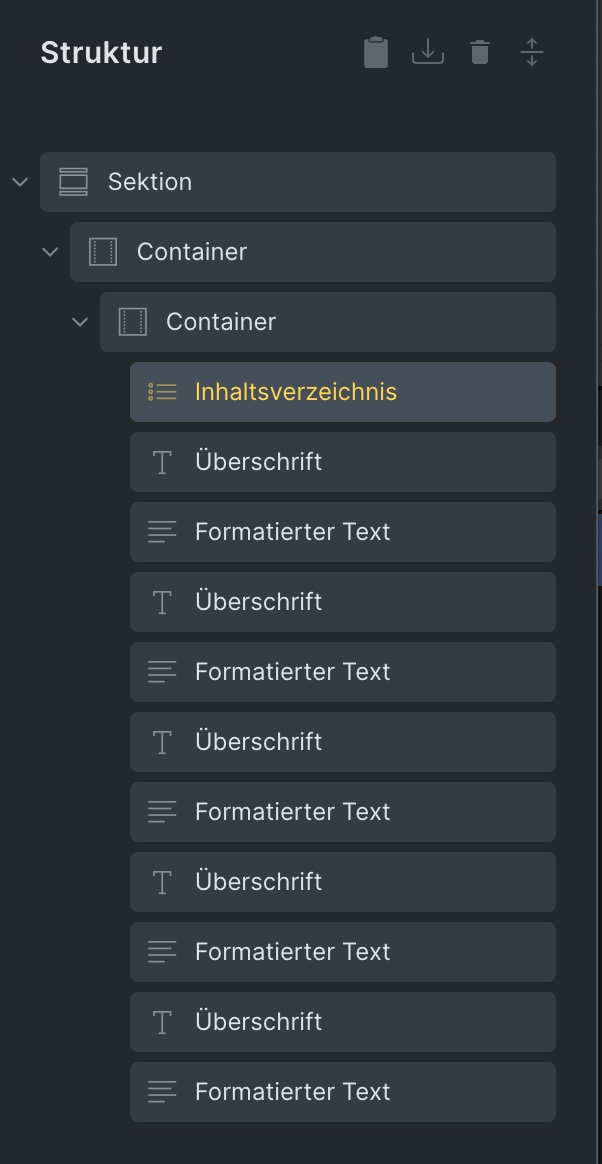
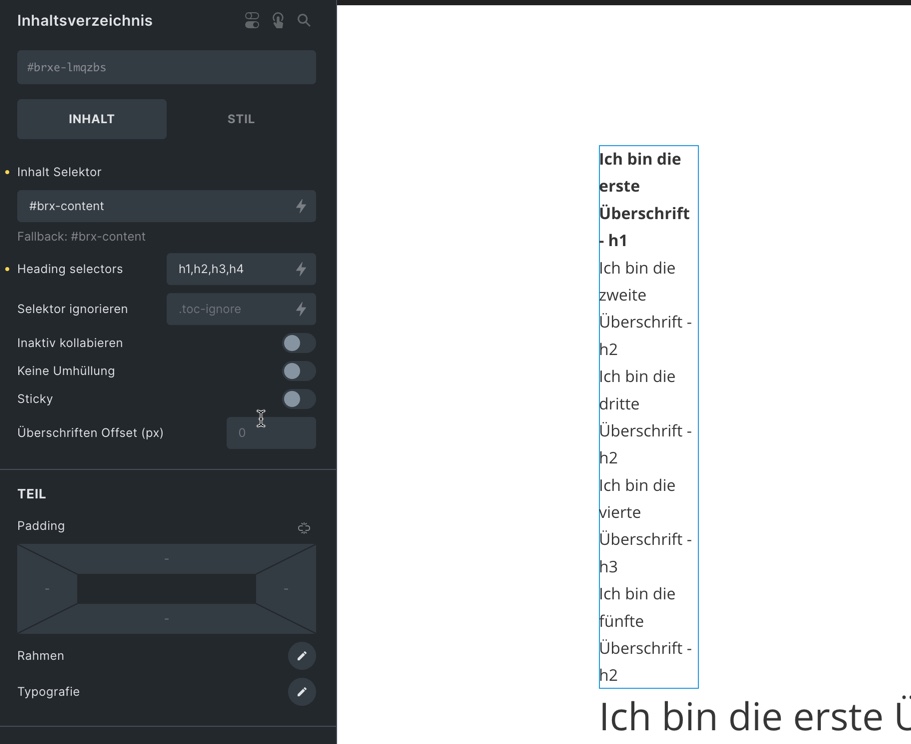
Wir finden das Element unten unter „Einzeln“ als letztes. Ich habe hier eine Seite mit Texten und Überschriften vorbereitet. Ich füge das Element „Inhaltsverzeichnis“ oben in meiner Struktur ein.
Sichtbarkeit
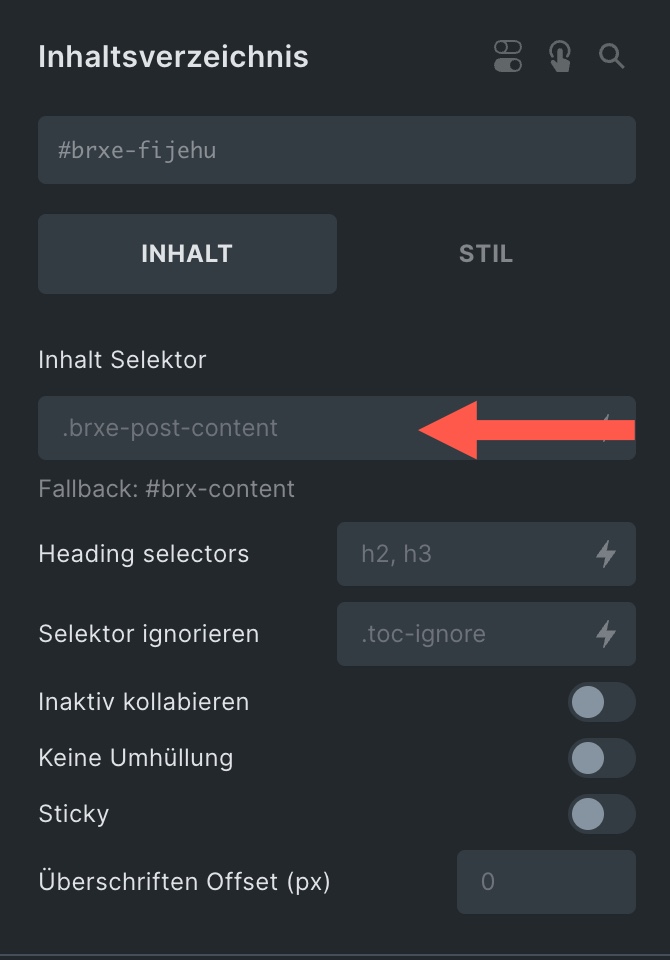
Das Inhaltsverzeichnis wird mir jetzt nur angezeigt, wenn mein Inhaltselement im Vorfeld die Klasse .brxe-post-content oder die ID #brx-content besitzt.
Ziehen wir einen mit WordPress geschrieben Blog Artikel per Abfrageschleife und dem Element „Beitragsinhalt“ in unsere Bricksseite oder -template, setzt Bricks die Klasse .brxe-post-content

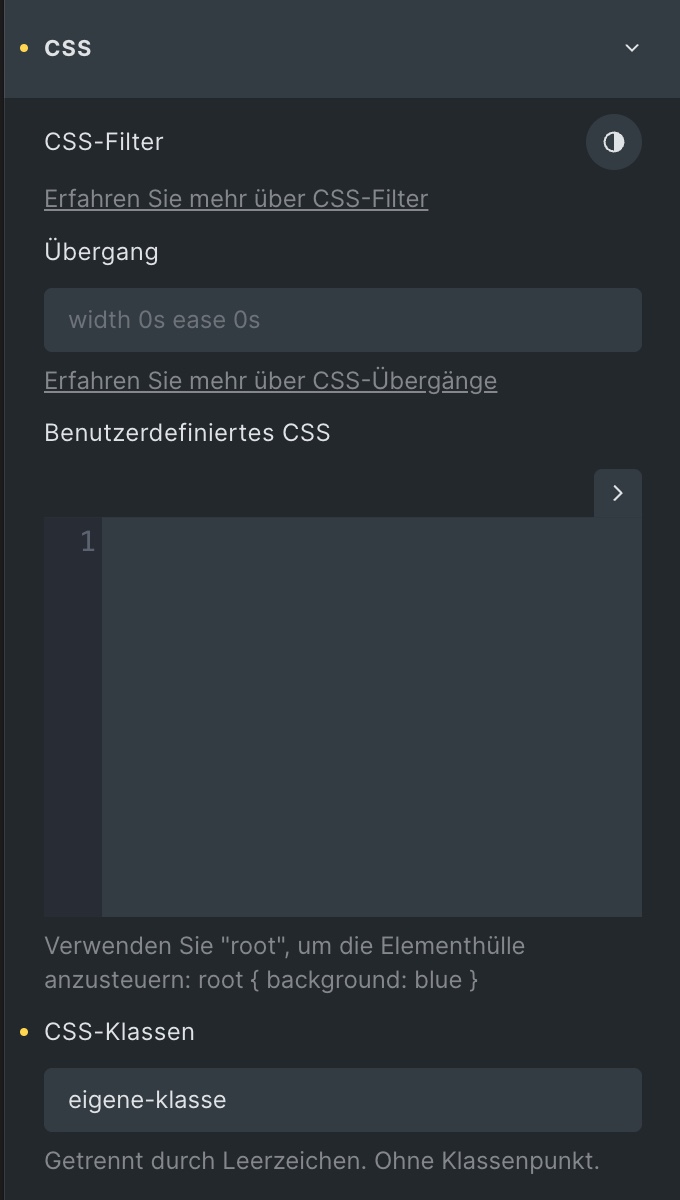
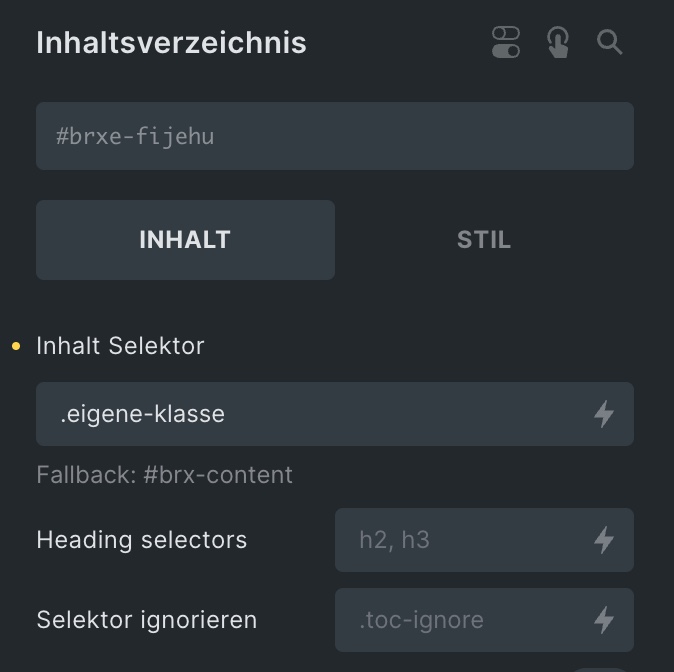
Arbeiten wir mit in Bricks erstellten Inhalten, können wir auf die ID #brx-content zurückgreifen. Alternativ können wir unserem Container, in dem die Inhalte liegen, eine eigene Klasse im CSS Feld geben und diese beim Inhaltsverzeichnis unter „Inhalt Selektor“ eingeben.
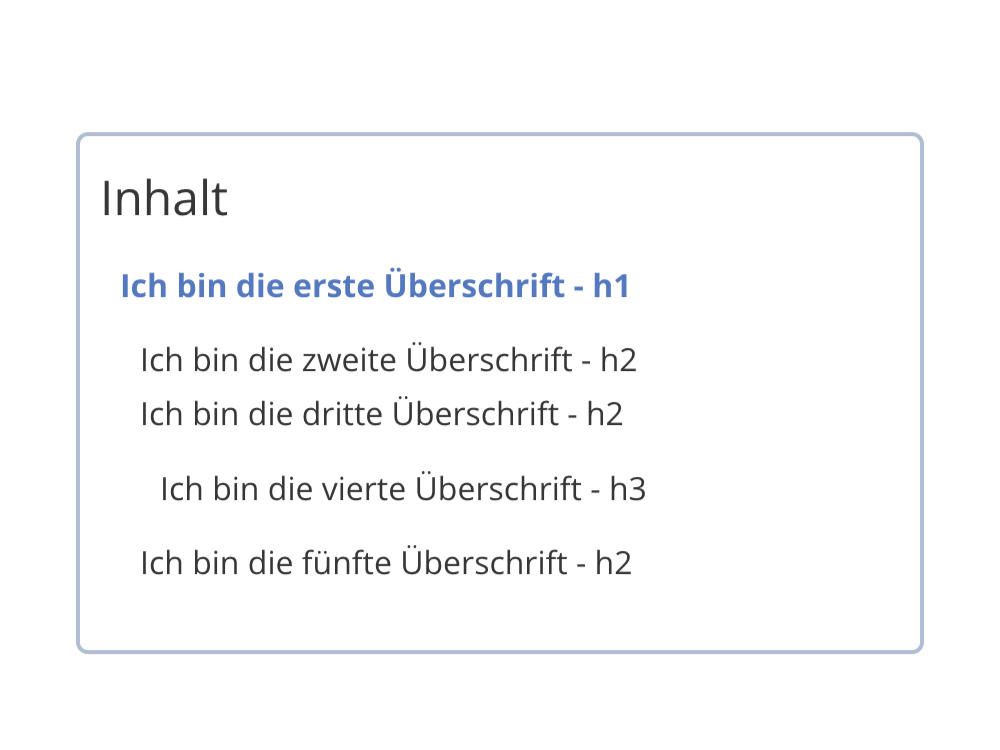
Inhaltsverzeichnis Inhalt
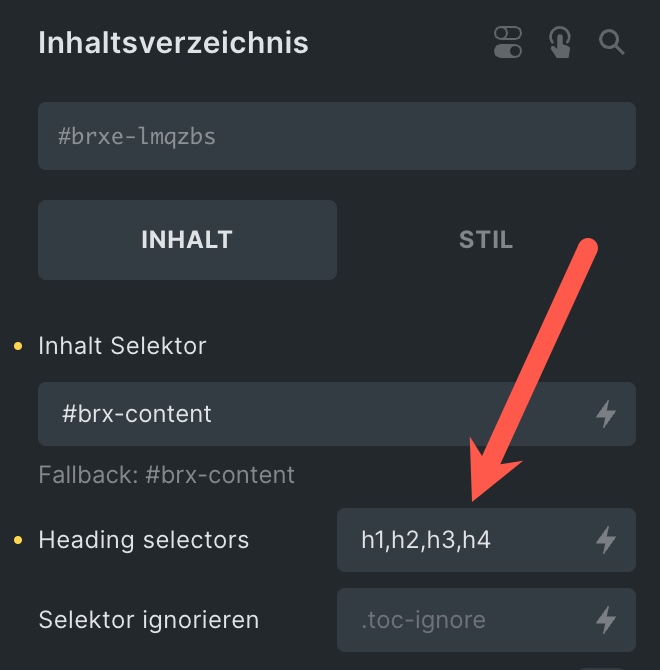
Das Inhaltsverzeichnis zeigt so erstmal die Überschriften h2 und h3 an. Möchte ich meine h1 mit nutzen, kann ich im Feld „Headind Selectors“ meine Tags eintragen. Dann aber alle, die ich sichtbar haben möchte… Füge ich nur z.B. die h1 hinzu, wird auch nur diese angezeigt.

Weitere Optionen
Unter „Selektor ignorieren“ kann ich bestimmte Container per CSS Klasse vom Inhalt ausschließen.
„Inaktiv kollabieren“ zeigt Überschriften unter h2 dann an, wenn der Fokus bei der übergeordneten liegt. Das wäre dann h3, h4, h5 und h6 Überschriften.
„Keine Umhüllung“ bricht die Worte um, wenn die Breite des Verzeichnisses kleiner ist als die Satzlänge.
„Sticky“ fixiert das Verzeichnis, so dass es beim Scrollen sichtbar bleibt. „Oben“ definiert den Abstand zum Fensterrand. Bei Stick macht es Sinn, dass Verzeichnis rechts oder links vom Content anzuzeigen.

„Überschriften Offset (px)“, hier können wir den oberen Abstand zum Fenster definieren, zu dem wir scrollen, wenn wir einen Link des Inhaltsverzeichnisses anklicken.

Stylen können wir wie gewohnt. Unter „Aktiv“ können wir einen Rahmen und Schrifteigenschaften für aktive Zustände definieren. Hier habe ich das Inhaltsverzeichnis in ein Div gelegt und die Überschrift „Inhalt“ zugefügt…