Ein Link Button mit HTML erstellen
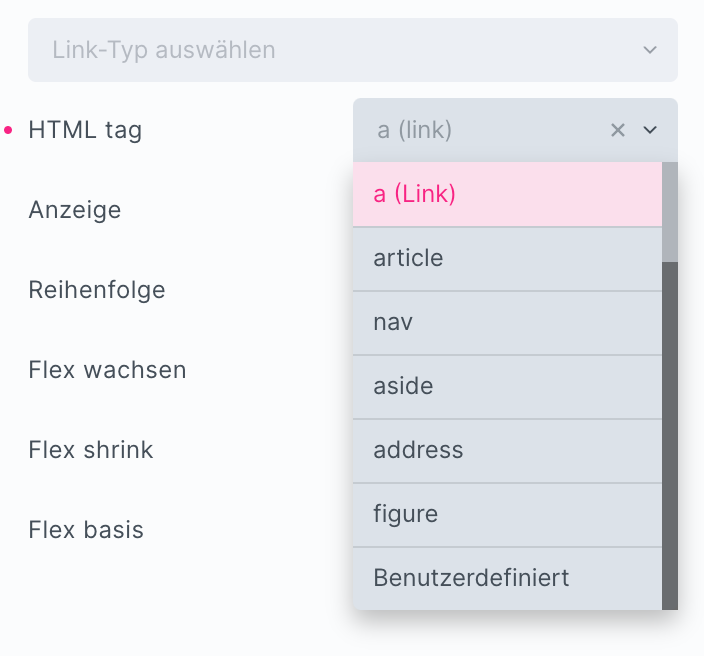
Einfach und ohne zusätzlichem CSS können wir einen Button mit HTML bauen. Wir fügen ein div ein und ändern div auf das HTML Tag a.

Die Inhalte
Nun fügen wir in das a Link Element unsere Textelemente ein, formatierter oder Standard Text und ggf. auch ein Icon.

Die Breite des Buttons ergibt sich durch den Inhalt und wir können die inneren Abstände und auch die Breite dann mit Padding anpassen. Der a Tag kann nun mit Hintergrund, ggf. Rundung und Schatten, Padding usw. gestylt werden.
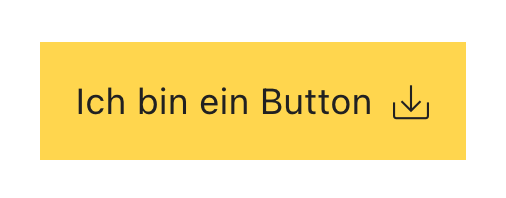
Das Ganze könnte dann so aussehen. Mit etwas Flex und weiteren Containern / Divs kannst du auch das Icon rechts oder links setzen…

Mit dem Button Element
Wir fügen einen Button ein. Das Button Element kann generell Text und ein Icon darstellen. Das Icon liegt dabei entweder rechts oder links vom Text…

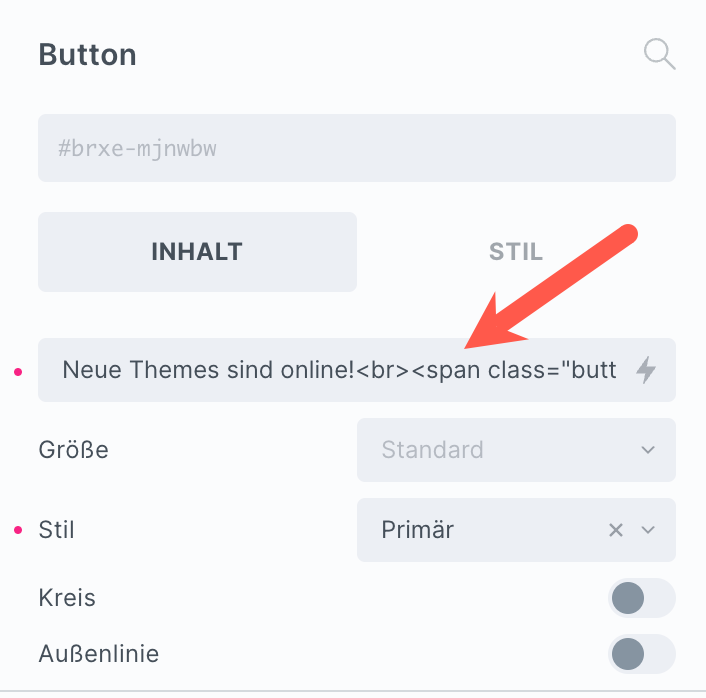
Unter „Inhalt“ haben wir das Texteingabe Feld. Hier können wir auch HTML eingeben, um so mehrere Zeilen zu generieren. Ich habe hier einen Beispieltext vorbereitet:
Neue Themes sind online!<br><span class="button-text">Get the full power</span><br> bringt den Zeilenumbruch und mit der Klasse im <span> kann ich den Text der zweiten Zeile unabhängig der oberen Zeile stylen.

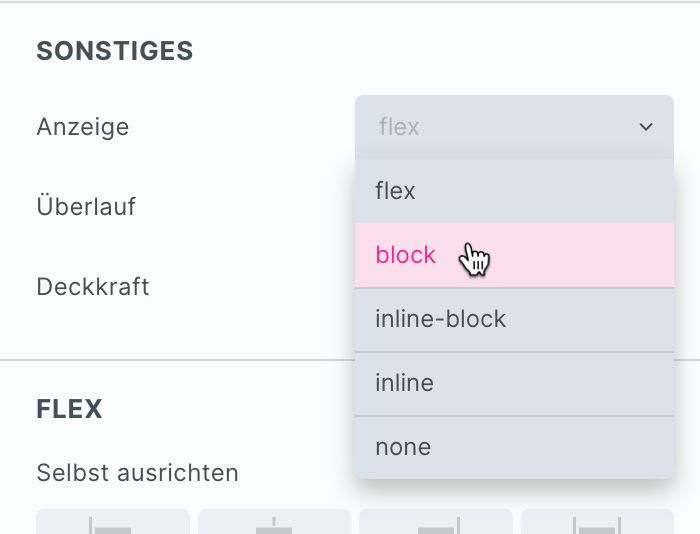
Display Block
Der Button im Bricks Builder hat standardmäßig den Wert display: flex; Damit wir sauber zwei oder mehr Zeilen untereinander bekommen, ändern wir die Anzeige in „Block“. Gerade wenn wir mit dem <span> Tag arbeiten, kann die Anzeige schon mal nebeneinander sein. Auch ein Icon wird mit „Block“ unter den Text gesetzt.

Das CSS
Mit der CSS Klasse „button-text“ können wir dann die zweite Zeile ansprechen. Das CSS können wir im Feld „Benutzerdefiniertes CSS“ vom Button eingeben:
.button-text {font-size: 24px; text-transform: uppercase;} /* der Text im span */Der Button
Den Button an sich, die Hintergründe, Rahmen, Rundung, den oberen Text usw. kannst du wie gewohnt in Bricks stylen. Mit zugewiesenen Klassen und eigenem CSS kannst du natürlich noch wesentlich mehr stylen und auch weitere Elemente erreichen.
Der Button könnte dann so aussehen.


