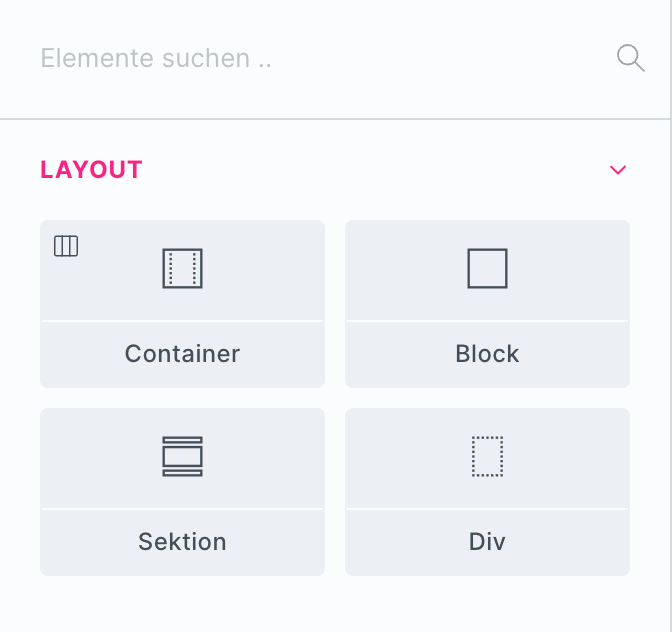
Der Bricks Builder 1.5 hat im Gegensatz zur Version 1.4 zum Layouten nicht nur das „Container“ Element, sondern zusätzlich noch ein „Block“, „Sektion“ und „Div“.

Seitenaufbau
Beim Aufbau einer Website empfiehlt es sich den Inhalt in Sektionen zu unterteilen. Diese Abschnitte können zum Beispiel einzelne Bereiche eines Angebotes / Themas enthalten.
Der Entsprechende HTML Tag ist dafür „section“. In diesen Sektionen liegen dann unsere Inhalte.
Sektion Element
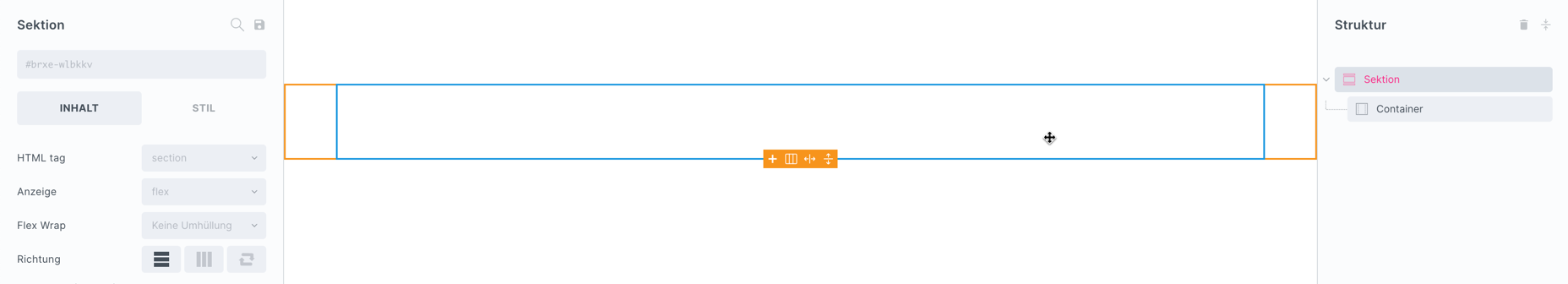
Ich beginne mit der Sektion. Eine Sektion ist ein „Behälter“ mit dem HTML Tag „section“. Bricks legt eine Sektion mit 100% Breite an. In diese Sektion fügt Bricks automatisch ein HTML Tag „Div“ ein und nennt dies „Container“. Ein Div (Division / Aufteilung) ist im HTML eine einfacher Container / Behälter ohne semantische Bedeutung, wie „article“, „section“, „header“ usw.
Dieser innere „Div“ ist zentriert ausgerichtet und hat im Bricks Builder eine Standardbreite von 1100px. Eine Sektion kann also unser Anfang sein, um darin Inhalte zu positionieren. Die Sektion gibt uns u.a. hervorragend die Möglichkeit über die gesamte Breite mit Hintergründen zu arbeiten…

Container Element
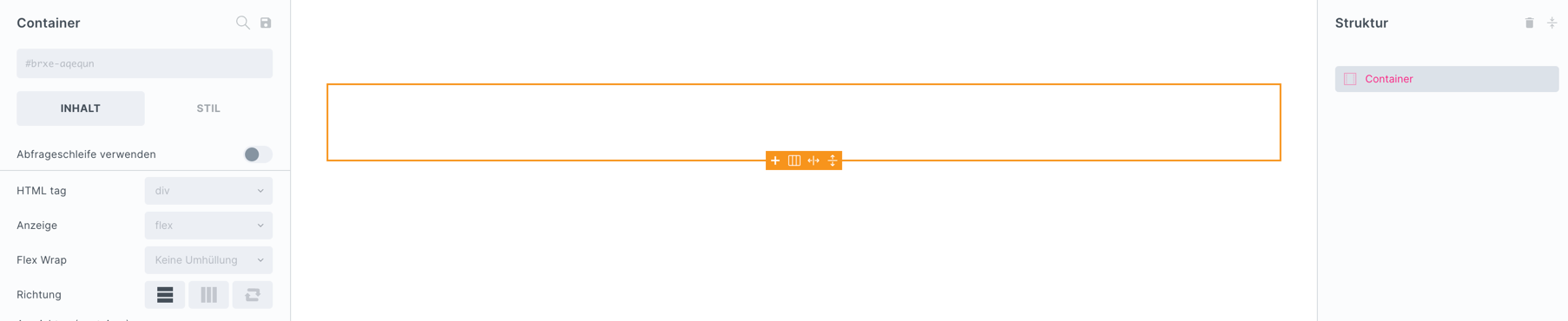
Das Element „Container“ fügt bei einfachen Klick ein „Div“ Tag ein. Dieses Div ist zentriert und hat wieder die Standardbreite von 1100px.

Das Container Element hat links oben noch eine Zusatzfunktion.

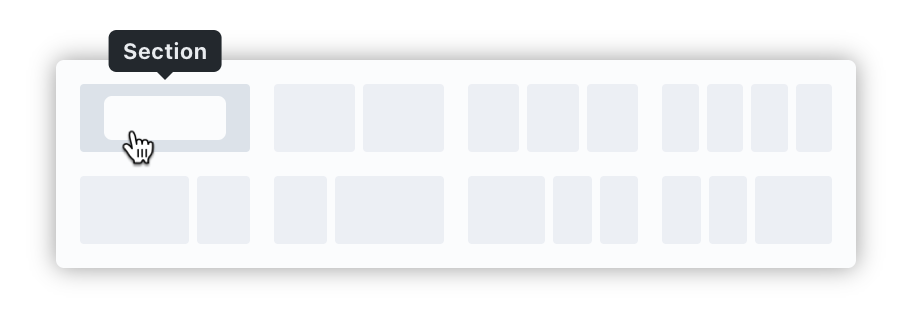
Wenn wir das kleine Icon im Container Element links oben anklicken, bekommen wir verschiedene Layout Varianten angezeigt. Die erste Möglichkeit ist wieder eine Sektion mit innerem Container. Eine Sektion wird aber nur dann eingefügt, wenn wir kein anderes Element ausgewählt haben. Wenn wir etwas ausgewählt haben, wird nur ein „Block“ eingefügt.
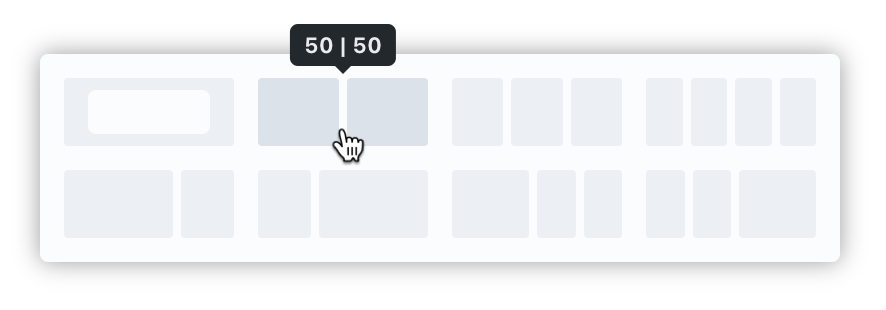
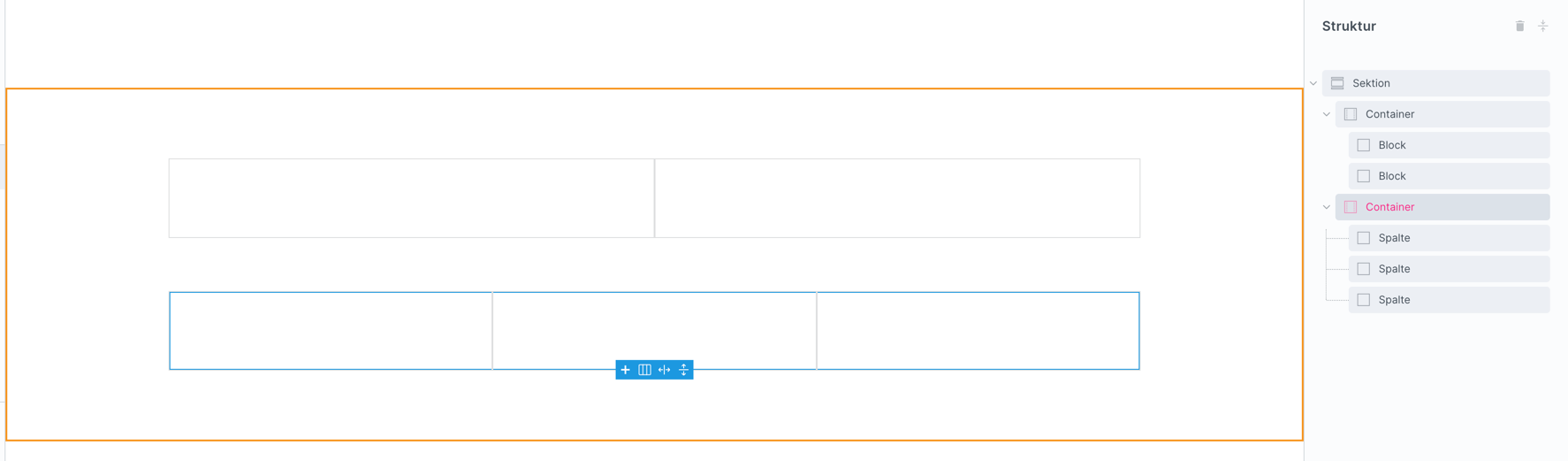
Die weiteren Optionen sind Divs als Spalten und können in einen Container eingefügt werden. Die Divs sind horizontal ausgerichtet und die Breiten sind prozentual aufgeteilt, bei zwei Divs 50:50 oder 67:33, bei drei Divs 33:33:33, 50:25:25 usw. Natürlich können wir die Ausrichtung und die Breiten ändern…
So lassen sich schnell Sektionen mit Zeilen und Spalten aufbauen.

Block Element
Das „Block“ Element ist ein Div mit 100% Breite. Wir können damit schnell unseren Container (in einer Sektion) mit Spalten oder Reihen füllen.

Div Element
Das „Div“ Element ist ein einfaches Div und hat keine Stile, weder Breite noch Ausrichtung. Wir können dieses Div zum Beispiel als Baustein für weitere Spalten nutzen. Oder zum Ausbau von individuellen Iconboxen oder oder…

Das neue „Block“ Element und das „nackte“ Div“ wirkten für mich im ersten Moment etwas irritierend… Bei dem Namen „Block“ denke ich eher an den Gutenberg Editor. Nach kurzer Einarbeitung hat das „Block“ Element für mich aber an Relevanz gewonnen und in meinem gewohnten Handling den Container erweitert. Wann und wie ich das „Div“ nutzen werde, wird die Arbeit an Projekten zeigen. Die „Sektion“ und den „Block“ empfinde ich schon als wesentliche Erleichterung beim Aufbau einer Site. Fakt dabei ist, die Sektion ist ein „section“ HTML Element und die anderen sind einfach „Divs“ mit oder ohne Styling und somit kann man nach Bedarf wählen.
Schneller Workflow, Sektionen als Template nutzen
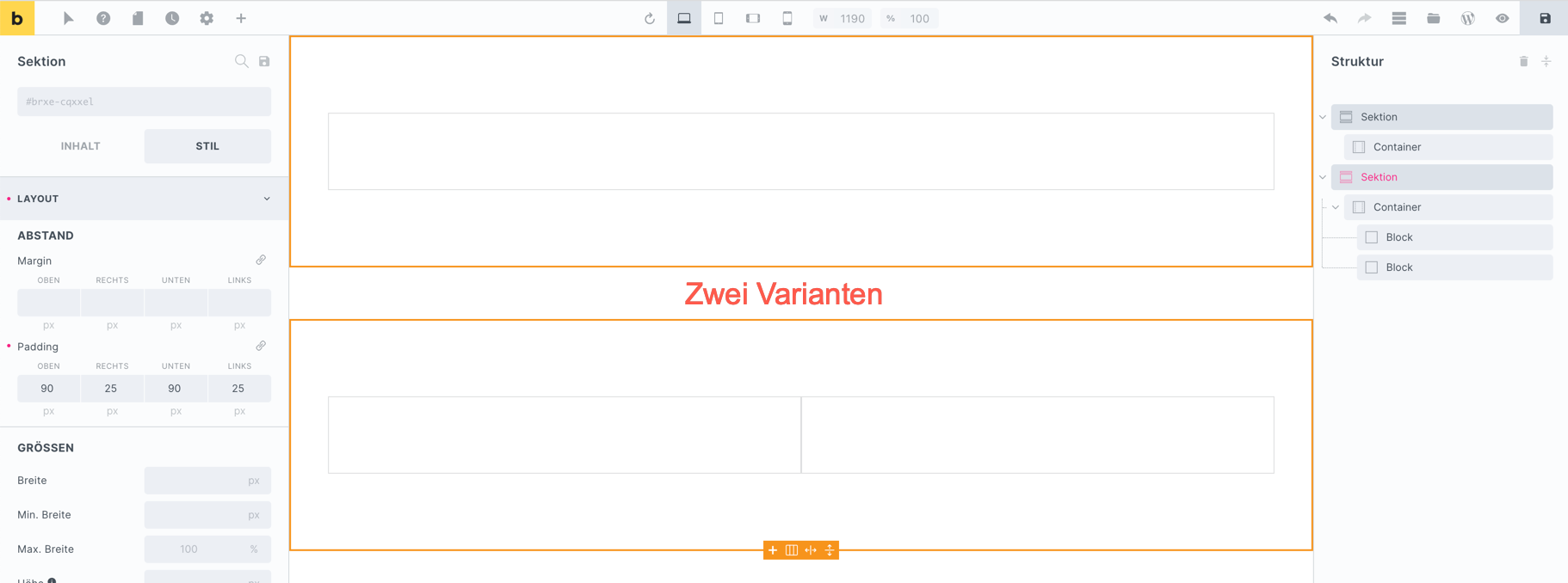
Ein schneller Workflow ergibt sich durch das Einfügen einer Sektion. Der innere Container mit fester Breite ist enthalten. Dann nach Bedarf bei mehreren Spalten die notwendigen „Block“ Elemente einfügen und die Ausrichtung im Container auf „Horizontal“ ändern.
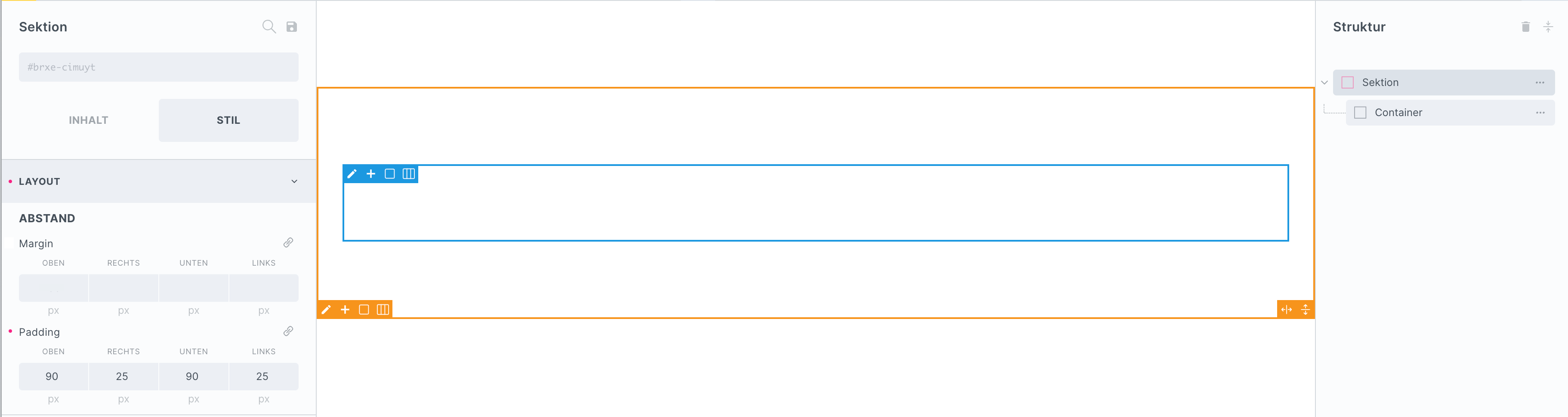
In meinem Fall gebe ich dann der Sektion rechts und links noch ein Padding von ca. 25px ein und oben und unten ein Padding von ca. 90px.

Durch die feste Breite des Containers habe ich einen bündigen Rand des Inhaltes und durch das Padding rechts und links in der Sektion einen Grundlage für die Abstände in den mobilen Ansichten. Dieses kann ich dann in den einzelnen Breiten, Tablet, Smartphone usw. noch anpassen. So speichere ich mir verschiedene Sektionen mit einer und auch mit mehreren Spalten als Template und kann sie überall einfügen…

Bricks 1.4 Container
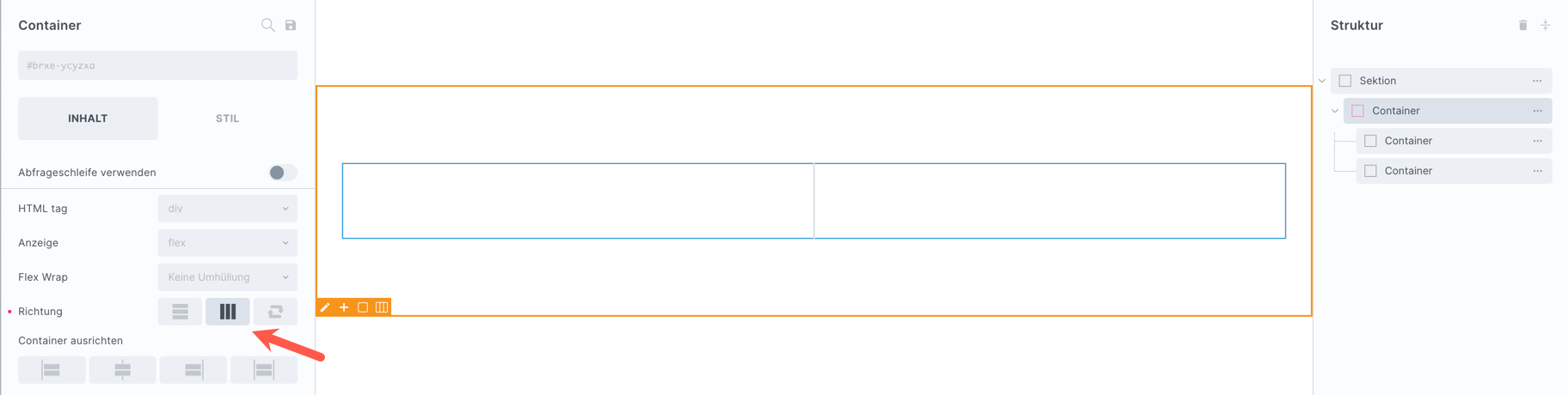
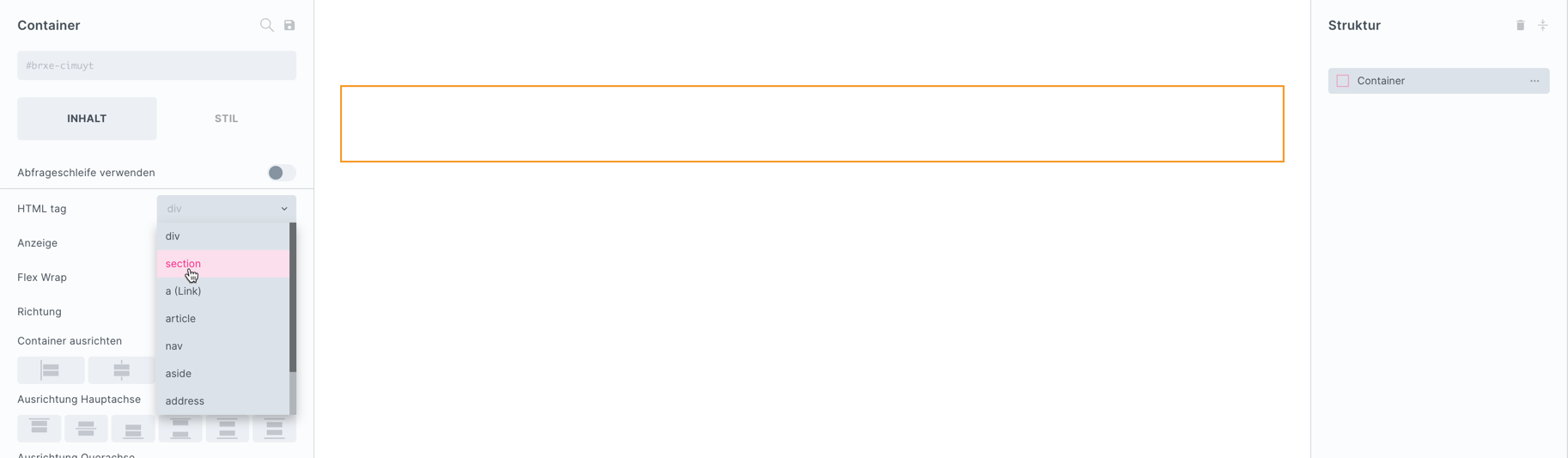
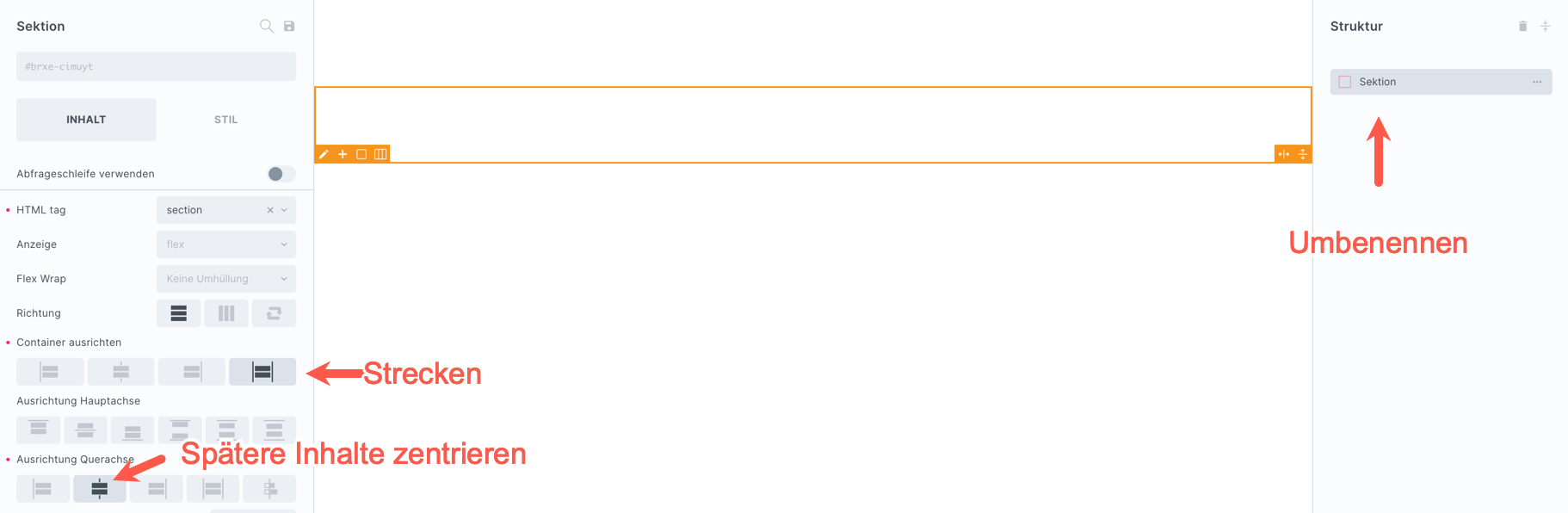
Bricks 1.4 hat nur ein „Container“ Element. Dieser Container ist ein Div und wird zentriert mit der Standardbreite eingefügt. Um hierbei mit Sektionen zu arbeiten, ändern wir den HTML Tag auf „section“ und strecken diesen mit Flex auf die gesamte Breite. Für den folgenden Inhalt wähle ich noch „Ausrichtung Querachse“ „Zentriert“.


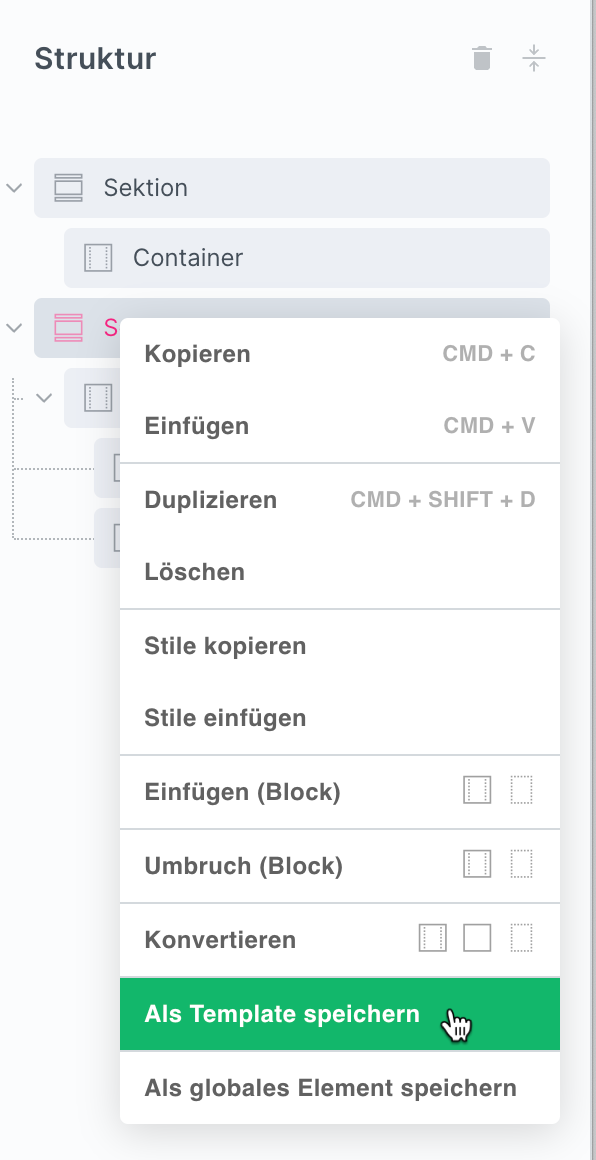
Im Strukturpanel können wir den Container auch noch in Sektion umbenennen, das dient uns zum besseren Erkennen. Dann fügen wir einen weiteren Container ein. Auch hier kann ich in der Sektion wieder meine Paddings zuweisen und die mobilen Ansichten vorbereiten. Dann speichere ich mir die Sektion als Template ab und füge später die gewünschten Inhalte ein.

Bei mehreren Spalten füge ich in den inneren Container zwei (oder mehr) Container / Divs ein und wähle wieder den übergeordneten Container aus. Im Panel „Inhalt“ gehe ich auf „Richtung“ und wähle „Horizontal (row). Nun habe ich eine Sektion mit fester Breite für den Content und zwei Spalten.