Bis das Thema „Google Fonts werden mit YouTube geladen“ zufriedenstellend gelöst ist, binde ich keine Videos über YouTube direkt ein.
Link zum Beitrags-Video https://www.youtube.com/watch?v=FlPezIvRotQ
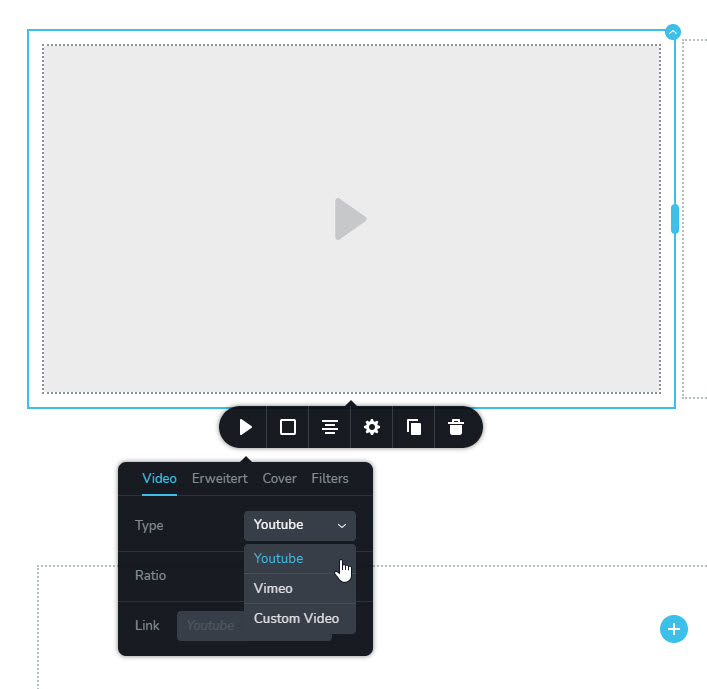
Die Video Einstellungen
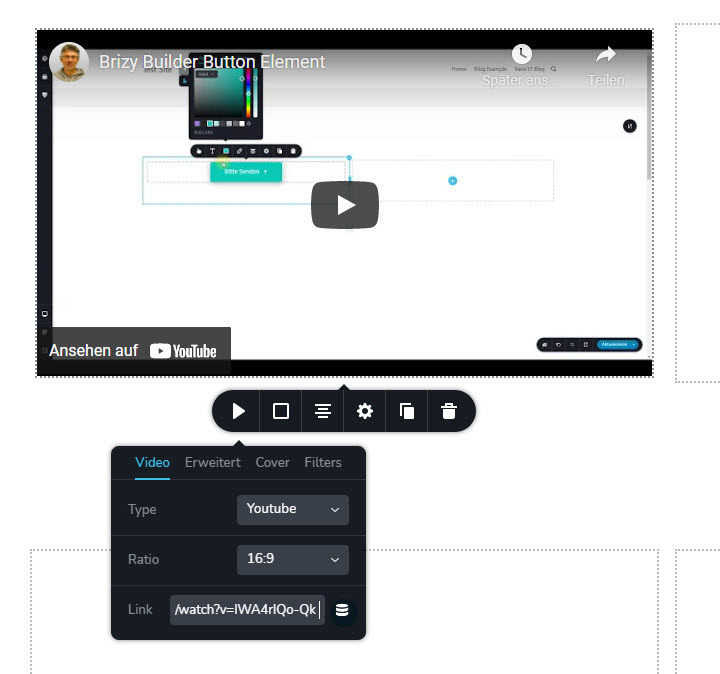
Wir können ein YouTube Video, ein Vimeo Video oder ein eigenes Video aus unserer Mediathek einbinden. In diesem Tutorial binde ich ein YouTube Video ein. Dafür kopiere ich den Link des Videos einfach in die untere Zeile.
Unter „Ratio“ kann ich noch das Seitenverhältnis einstellen.


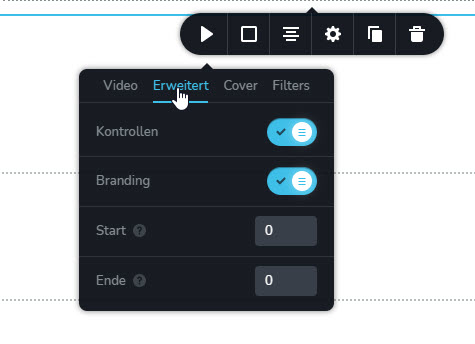
Tab Erweitert
Im Tab „Erweitert“ kann ich die untere Kontroller-Leiste ausblenden, „Branding“ entfernt das YouTube Logo.
Unter „Start“ und „Ende“ kann ich eine Start- und Endzeit des Videos in Sekunden eingeben.

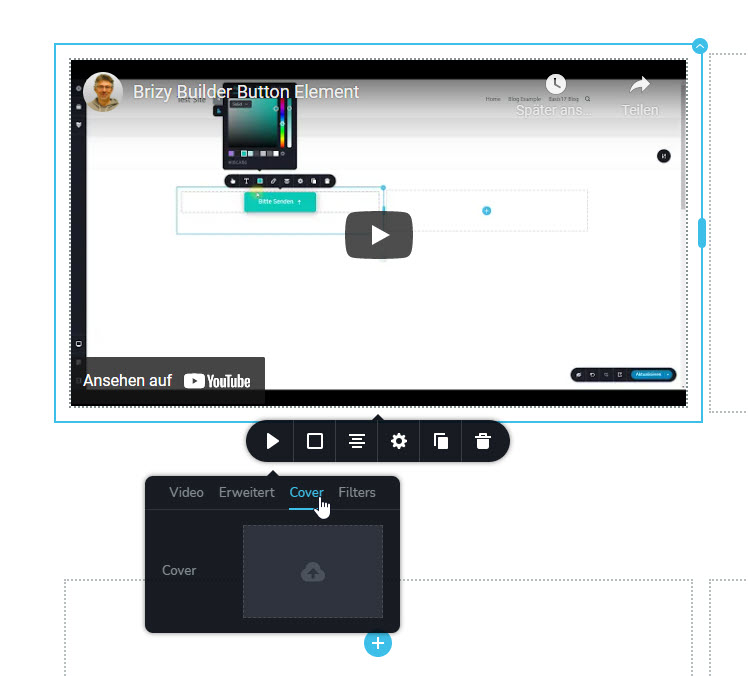
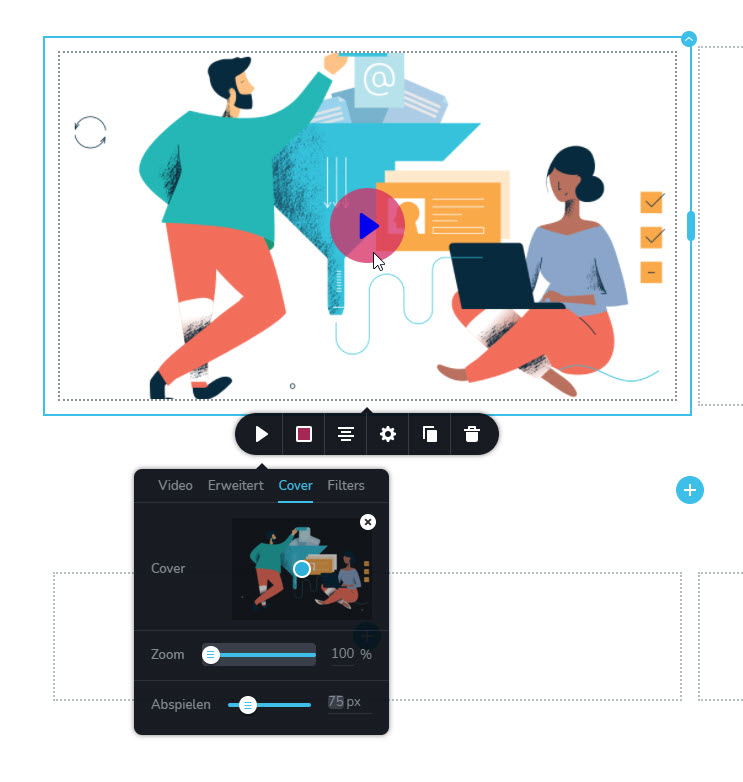
Tab Cover
Hier kann ein Vorschaltbild aus der Mediathek gewählt werden. Damit wird das Video nicht vorgeladen. Das Bild kann gezoomt werden.
„Abspielen“ steuert die Größe des Abspielbuttons.


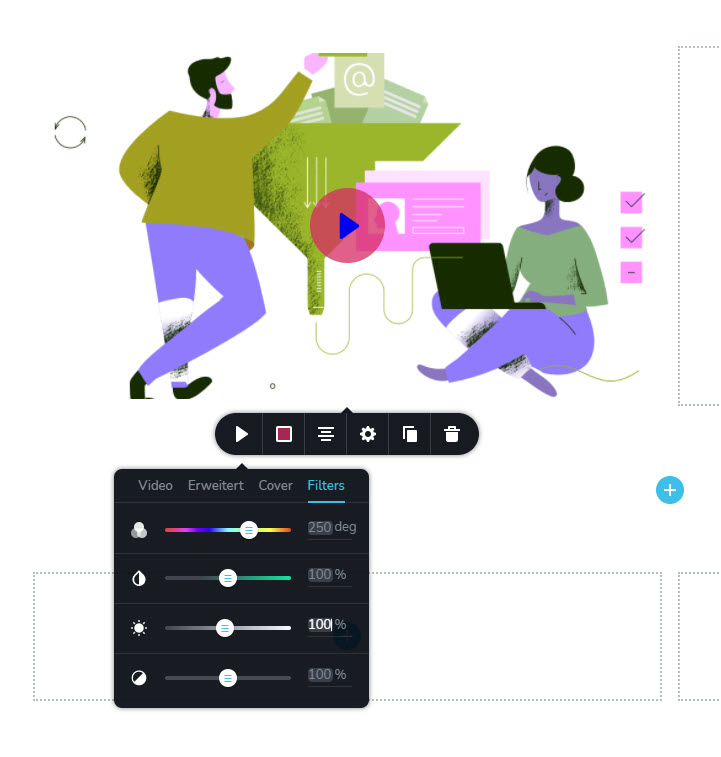
Tab Filters
Hier kann die Farbe des Vorschaltbildes geändert werden. Weiter können wir hier die Sättigung, die Helligkeit und den Kontrast einstellen.

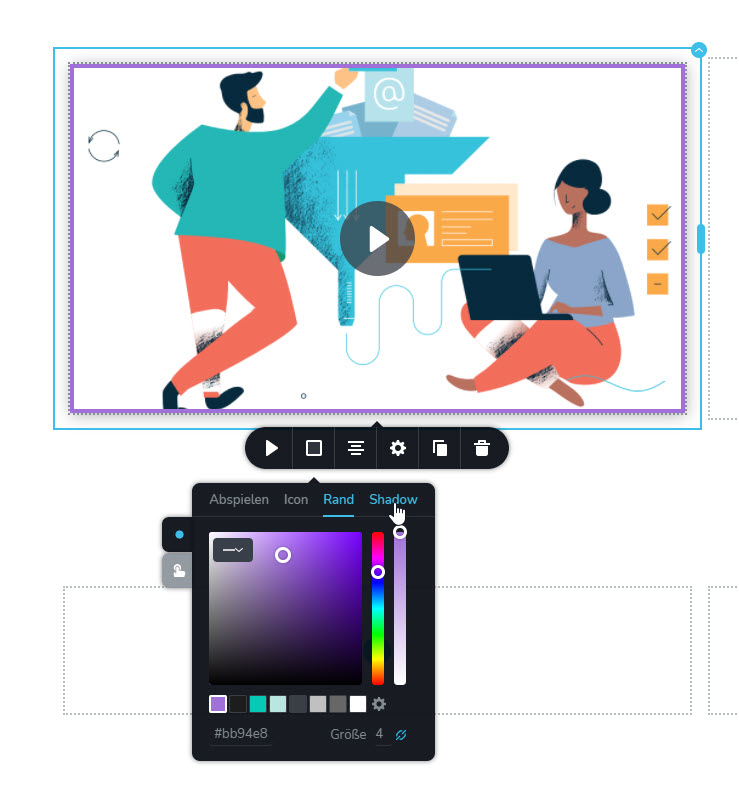
Farben
Die Farben lassen sich für den Abspielbutton, für das Icon, für den Rand und den Schatten einstellen. Dieses jeweils für den normalen und den „Hover-Zustand“ – wenn ich mit der Maus drüber gehe.

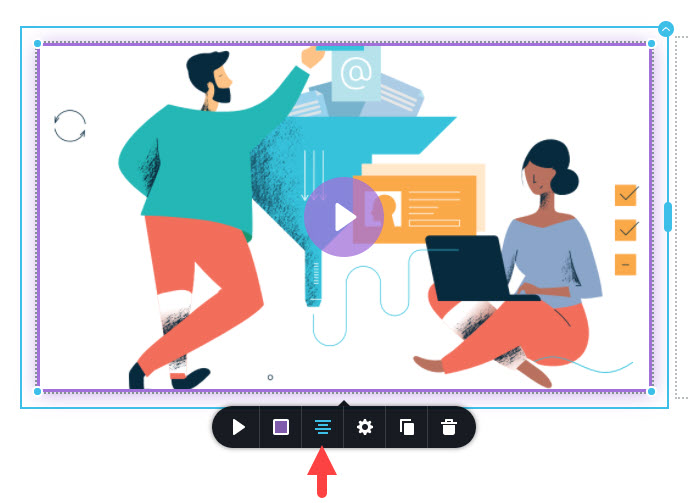
Anordnung
Liegt unser Video in einem größeren Container können wir die Ausrichtung auf Links, Rechts und Zentriert stellen.

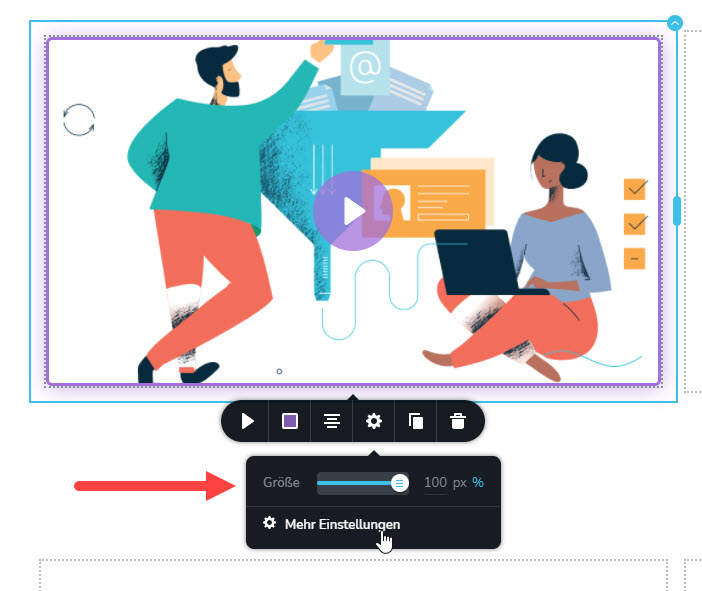
Einstellungen
Hier können wir die Größe anpassen.

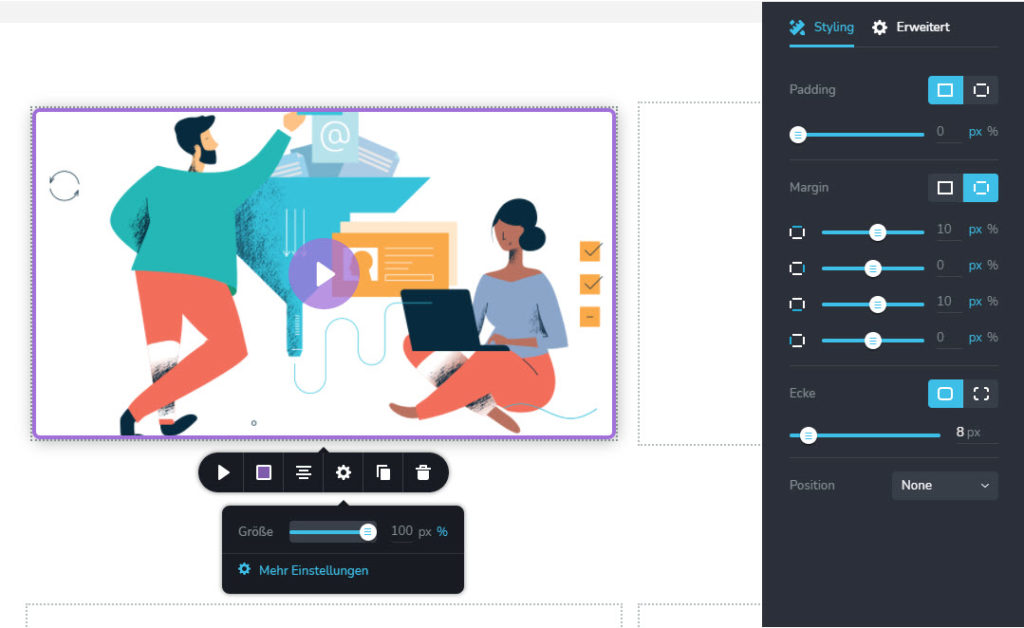
Unter „Mehr Einstellungen“ haben wir die Brizy typischen Margin und Padding Einstellungen, sowie die Position. Und hier gebe ich dem Video ein Eck-Radius von 8 Pixeln.

Im Tab „Erweitert“ finden wir die Sichtbarkeit und den Z-Index. Wir können hier auch eine eigene CSS Klasse, eine eigene ID und ein HTML Attribut für den übergeordneten Container eingeben. Auch können wir hier eine Animation wählen und die Geschwindigkeit für den Hover-Effekt einstellen.


