Die Farbtheorie ist ein Konzept, das aus den Bereichen Kunst und Design stammt. Sie beschreibt, wie Farben auf das menschliche Auge und den menschlichen Geist wirken. Es geht um die Beziehungen zwischen Farben, die Kreation harmonischer Farbschemata und die psychologischen Auswirkungen bestimmter Farben.
Die Bedeutung von Farben im Webdesign
Farben sind im Webdesign von entscheidender Bedeutung. Sie können Gefühle und Emotionen hervorrufen, die Aufmerksamkeit auf bestimmte Bereiche lenken und eine allgemeine Stimmung für deine Website setzen. Sie können auch dazu beitragen, deine Markenidentität zu stärken und deine Markenbotschaft zu vermitteln.
Die Psychologie der Farben
Jede Farbe hat bestimmte Assoziationen und kann bestimmte Gefühle hervorrufen. Hier sind einige allgemeine Assoziationen:
- Rot: Energie, Leidenschaft, Gefahr
- Orange: Kreativität, Abenteuer, Optimismus
- Gelb: Glück, Freundlichkeit, Warnung
- Grün: Natur, Wachstum, Harmonie
- Blau: Vertrauen, Ruhe, Professionalität
- Violett: Luxus, Mysterium, Spiritualität
- Rosa: Romantik, Weichheit, Weiblichkeit
- Schwarz: Eleganz, Macht, Formalität
- Weiß: Reinheit, Einfachheit, Unschuld
- Grau: Neutralität, Modernität, Professionalität
Die Wahl der richtigen Farben
Die Wahl der richtigen Farben für deine Website hängt von vielen Faktoren ab, einschließlich deiner Zielgruppe, dem Zweck deiner Website und deiner Markenidentität. Du wirst wahrscheinlich deine favorisierten Farben haben und ggf. schon deinen gewünschten “Ausdruck” im Sinn haben…
Zielgruppe: Unterschiedliche Zielgruppen reagieren auf verschiedene Farben unterschiedlich. Beispielsweise können Kinderseiten hell und bunt sein, während Business-Websites eher neutrale oder kühle Farben bevorzugen. Für therapeutische Angebote eigenen sich dann eher warme Farben, die beruhigen und erden.
Zweck: Der Zweck deiner Website kann auch die Farbwahl beeinflussen. Eine Fitness-Website könnte kräftige und energiegeladene Farben wie Rot und Orange nutzen, während eine Spa-Website beruhigende Farben wie Blau, Beige und Grün bevorzugen könnte.
Markenidentität: Deine Farben sollten mit deiner Markenidentität übereinstimmen. Wenn deine Marke Luxus und Eleganz vermitteln soll, könnten Farben wie Schwarz, Anthrazit oder Dunkelblau passend sein.
Harmonische Farbschemata
Ein harmonisches Farbschema zu erstellen, ist ein Schlüsselaspekt der Farbtheorie im Webdesign. Hier sind ein paar grundlegende Farbschemata, die du in Betracht ziehen könntest:
Monochromatische Farbschemata: Diese bestehen aus verschiedenen Tönen, Schattierungen und Tönungen einer einzelnen Farbe. Sie sind einfach und sauber und schaffen ein harmonisches Aussehen.

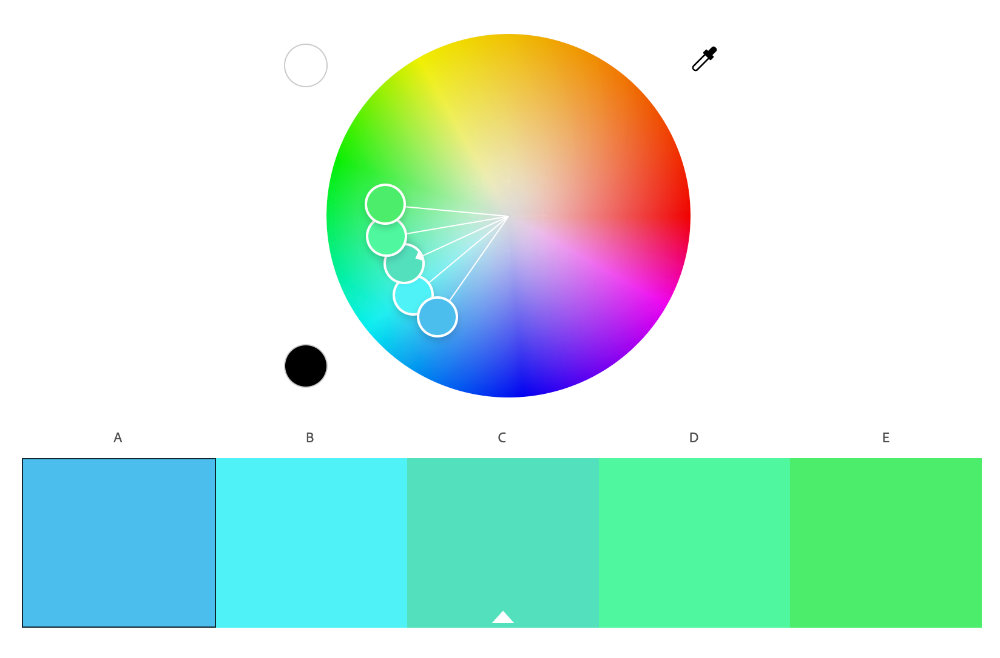
Analoge Farbschemata: Diese bestehen aus Farben, die nebeneinander auf dem Farbkreis liegen. Sie erzeugen oft eine ruhige und angenehme Atmosphäre.

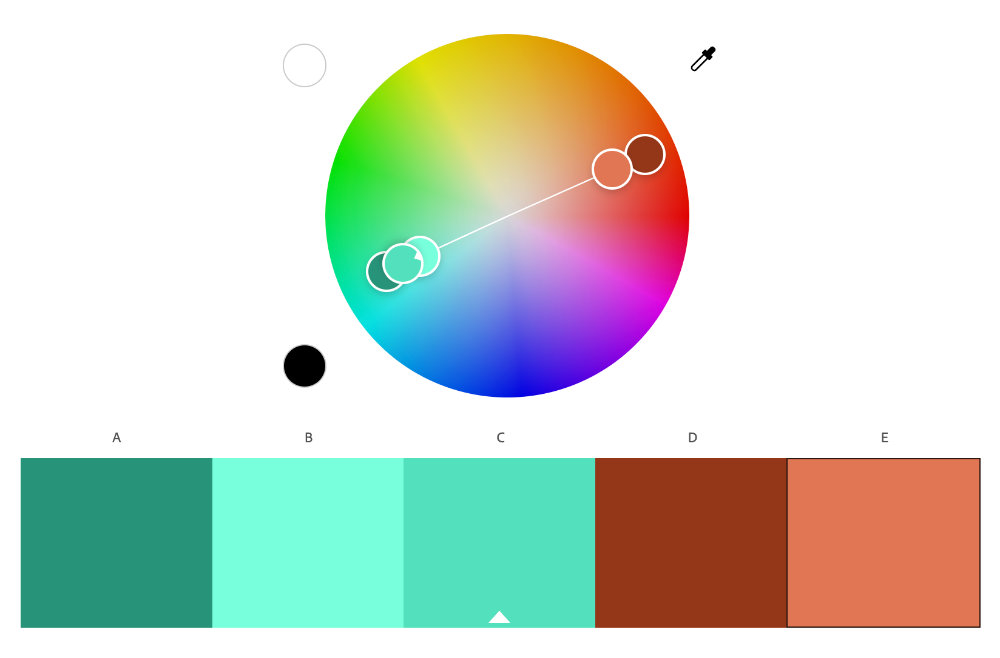
Komplementäre Farbschemata: Diese bestehen aus Farben, die sich gegenüber auf dem Farbkreis befinden. Sie bieten einen starken Kontrast und erzeugen eine lebhafte und dynamische Atmosphäre.

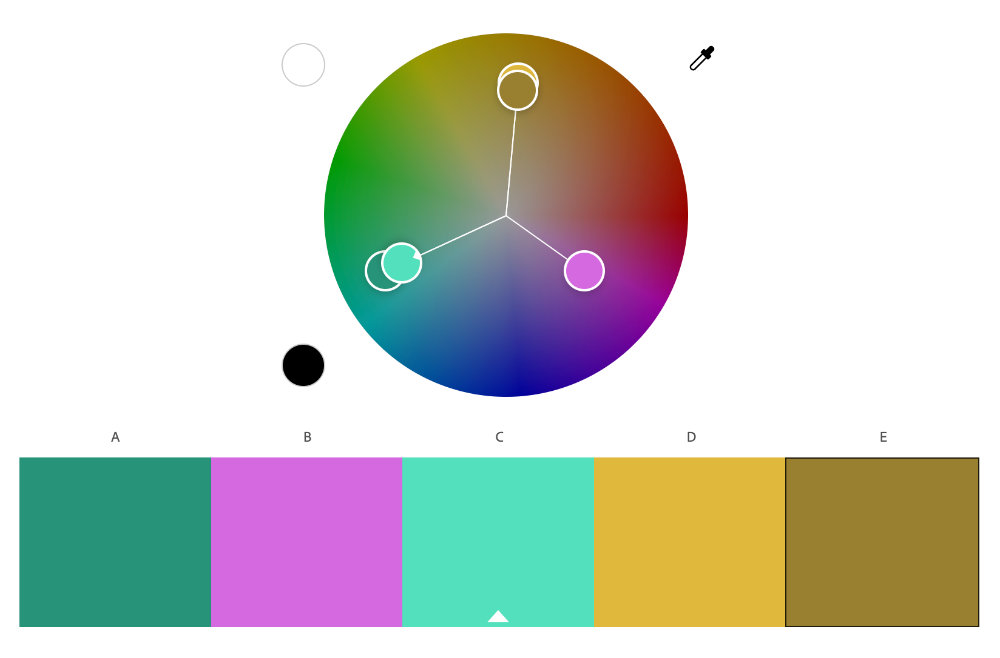
Triadische Farbschemata: Diese bestehen aus drei Farben, die gleichmäßig auf dem Farbkreis verteilt sind. Sie bieten einen ausgeglichenen Kontrast und sind oft lebhaft und energisch.

Farben und Konversion
Farben können auch einen Einfluss auf die Konversionsraten haben. Beispielsweise kann eine gut sichtbare und kontrastreiche „Call-to-Action“-Schaltfläche dazu führen, dass mehr Besucher auf sie klicken. Auch hier solltest du dich auf die Psychologie der Farben beziehen und Farben wählen, die zum gewünschten Handlungsaufruf passen.
Farben und Barrierefreiheit
Schließlich solltest du auch die Barrierefreiheit berücksichtigen. Nicht alle Menschen sehen Farben auf die gleiche Weise, einige Menschen sind farbenblind oder haben andere Sehbehinderungen. Du solltest sicherstellen, dass deine Website auch ohne Farben verständlich und benutzbar ist und dass es genügend Kontrast zwischen deinem Text und deinem Hintergrund gibt.
Fazit
Durch die sorgfältige Auswahl und Anwendung von Farben kannst du emotionale Reaktionen hervorrufen, deine Markenbotschaft verstärken und das Benutzererlebnis auf deiner Website verbessern. Denk immer daran, deine Zielgruppe und deine Marke im Auge zu behalten und Farben zu wählen, die zu ihnen passen. Und natürlich dabei auch authentisch zu bleiben…
Geh raus und bring Farbe in die Welt des Webdesigns!
Tools
Die Screenshot habe ich mit Adobe Colors gemacht. Das Tool ist kostenlos, du brauchst nur einen Adobe Account.
https://color.adobe.com/de/create/color-wheel
Im Internet findest du viele Websites mit Color Wheels und Farbpaletten. Zum Beispiel:
https://www.canva.com/colors/color-wheel/

