Google Webfonts lokal
Der Bricks Builder gibt die Möglichkeit eigene Schriftarten in das System zu laden. Mit den entsprechenden Datei lassen sich auch Google Webfonts in Bricks als lokale Schriften nutzen.
Ein ausführlicher Beitrag zum Bricks Builder für WordPress folgt noch…
Eigene Schriftarten
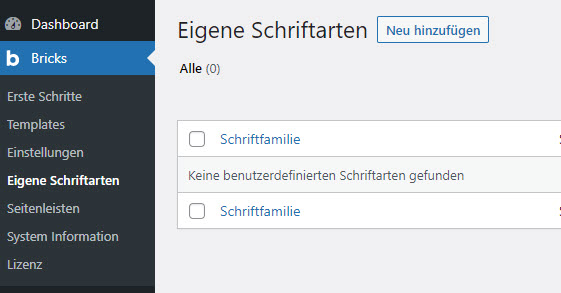
Im Menüpunkt „Bricks“ finden wir „Eigene Schriftarten“. Hier können wir mit „Neu hinzufügen“ die gewünschten Schriften hochladen.
Ich möchte hier als Beispiel die Google Webfont Merriweather in „Regular / Normal“ und in „700 / Fett“ hochladen.

WOFF, WOFF2 und TFF
Damit auf allen Geräten und unter allen Systemen / Browsern die Schriften fehlerfrei angezeigt werden, brauchen wir die Schrift in den Formaten WOFF, WOFF2 und TFF.
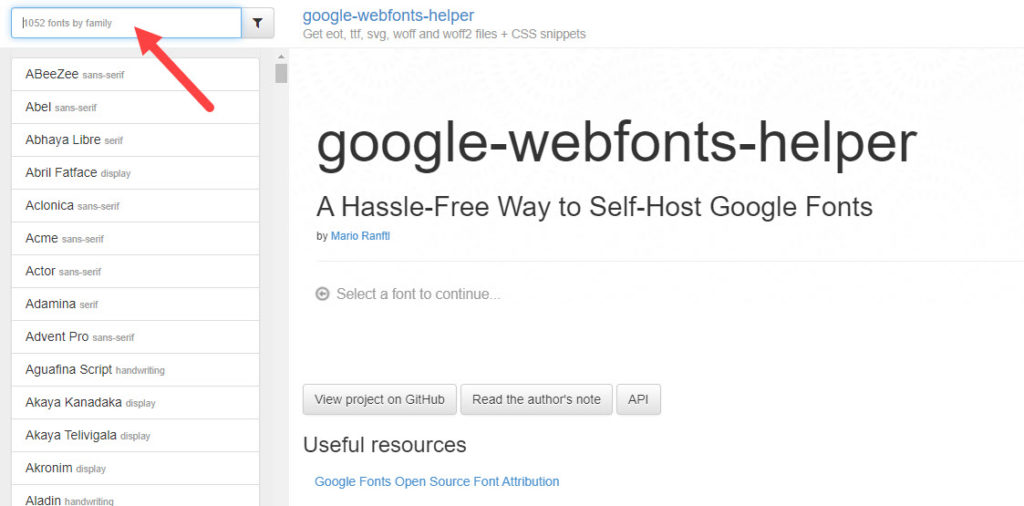
Um die benötigten Dateien der Schriften zu bekommen, nutze ich den „Google Webfonts Helper“ Online-Dienst unter https://google-webfonts-helper.herokuapp.com/fonts
Hier suche ich aus der Liste meine gewünschte Schriftart und klicke diese an…

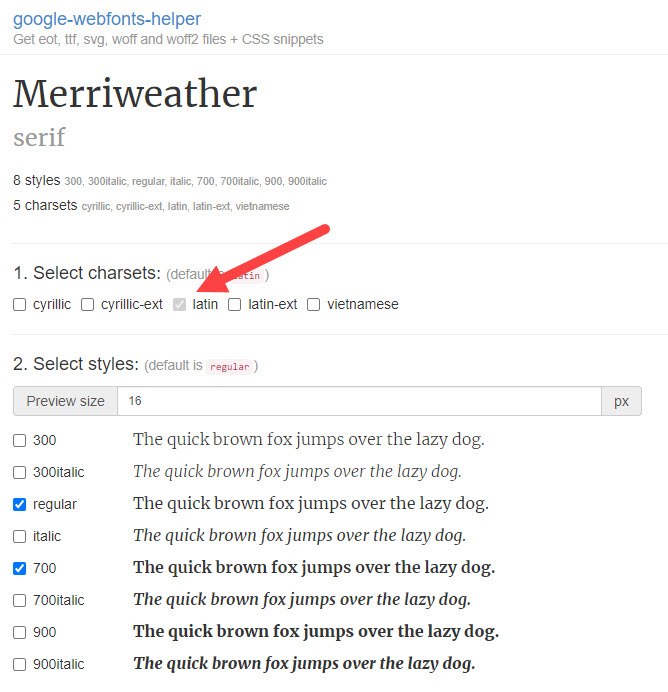
Es werden nun 4 Schritte angezeigt. Unter 1. ist als „Charset / Zeichensatz“ „latin“ als Standard eingestellt, das sollte so bleiben.
Unter 2. wähle ich meine gewünschten Stile, einmal „Regular / Normal und einmal 700 / Fett.

Unter 3. wird mir der CSS Code zum Einbinden gezeigt. Diesen brauche ich in diesem Fall nicht, dieses regelt der Builder.
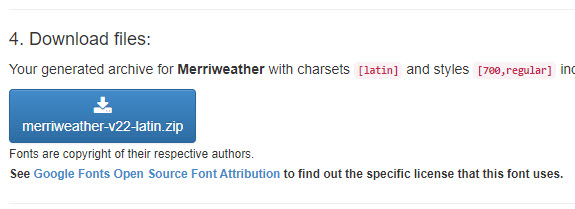
Unter 4. Kann ich die erzeugten Dateien nun herunterladen.

Schriften hochladen
Ich entpacke die ZIP Datei und gehe wieder in mein Bricks Backend in die „Eigenen Schriftarten“. „Neu hinzufügen“ und gebe einen Namen ein, hier „Merriweather“. Du kannst genauso gut einen eigenen Namen eingeben…
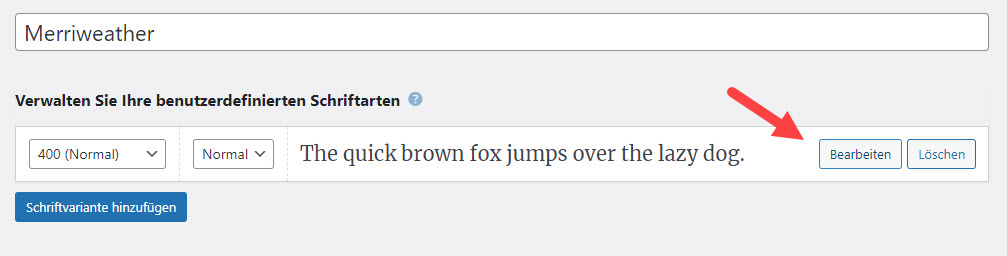
Dann auf „Veröffentlichen“. Nun wird mir unter „Verwalten Sie Ihre benutzerdefinierten Schriftarten“ ein Feld mit 400 (Normal) usw. angezeigt.

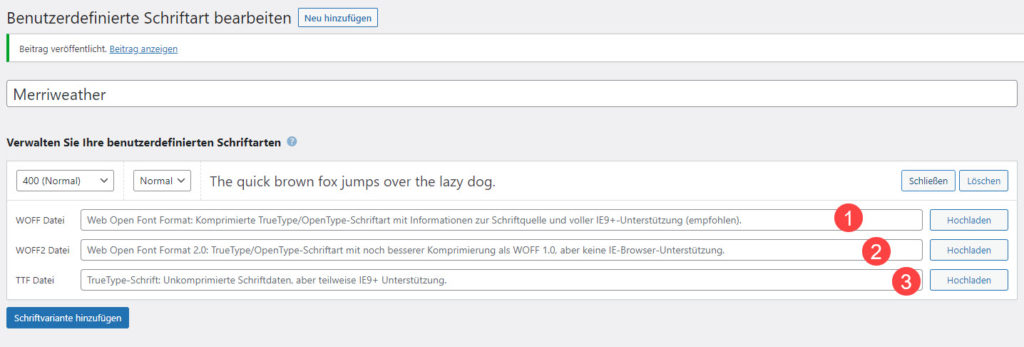
Ich gehe auf „Bearbeiten“ und lade die aufgeführten Dateien von meinem Rechner hoch (merriweather-v22-latin-regular…).

Schriftvariante zufügen
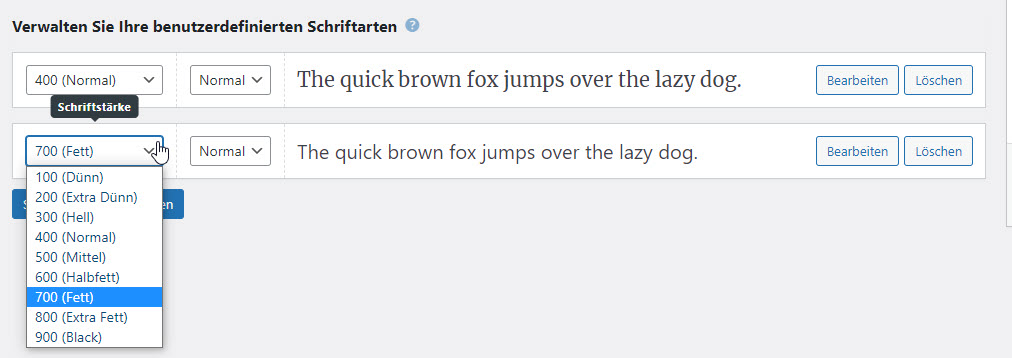
Wenn ich meine drei Dateien hochgeladen habe klicke ich auf „Aktualisieren“ und „Schriftvariante hinzufügen“. Mit Klick auf das Drop-Down „400 (Normal) kann ich die gewünschte Schriftstärke wählen, hier „700 (Fett)“ und lade nun die drei Dateien für die 700er Schriftvariante hoch (merriweather-v22-latin-700…).

Nun wieder „Aktualisieren“ und die Schriftart wird mir mit Beispieltext in beiden Stilen angezeigt.

Die Schriftart anwenden
Ich gehe zu meiner gewünschten Seite, auf „Mit Bricks berabeiten“ und klicke auf mein Text / Überschrift Element.

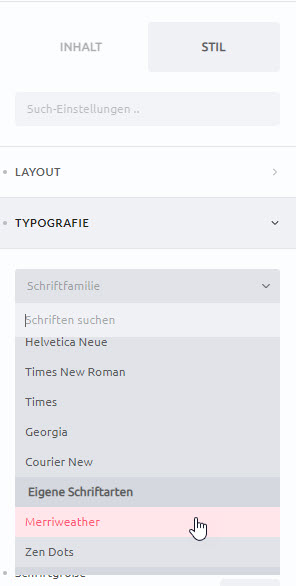
Nun kann ich unter „Stil“ „Typografie“ „Schriftfamilie“ im Drop-Down unter „Eigene Schriftarten“ meine Merriweather finden. Unter „Schriftstärke wähle ich meine gewünschte Variante aus und habe den Text in Merriweather…
Google Fonts deaktivieren
In den Bricks Einstellungen unter „Performance“ sollten wir nun noch die Google Fonts deaktivieren.

Bricks Builder
Bricks ist ein Theme mit Template- und Pagebuilder für WordPress.