Bis das Thema „Google Fonts werden mit YouTube geladen“ zufriedenstellend gelöst ist, binde ich keine Videos über YouTube direkt ein.
Link zum Beitrags-Video https://www.youtube.com/watch?v=3u3g6CfzGeU
Die vorgefertigten Header in Brizy Pro beinhalten alle ein Bild als Logo. Es gibt aber Situationen, in denen ein Text-Link als Logo reicht oder sinnvoll ist.

Text statt Bild
Ich wähle das Logo-Bild aus, lösche dies und füge an dieser Stelle ein Button-Element ein.

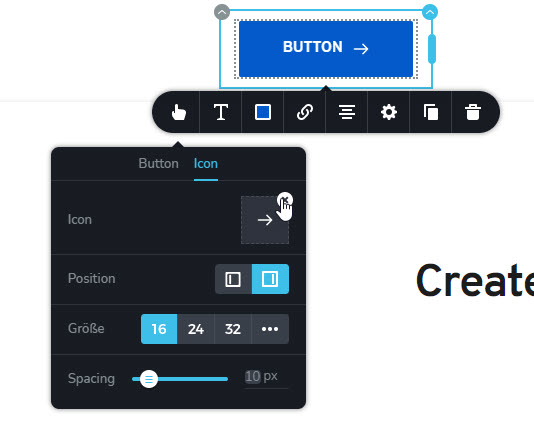
Im Button-Element lösche ich das Icon.

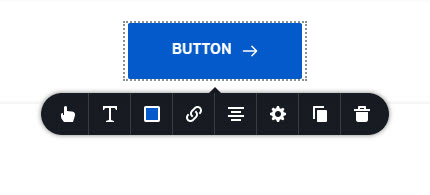
Den Button anpassen
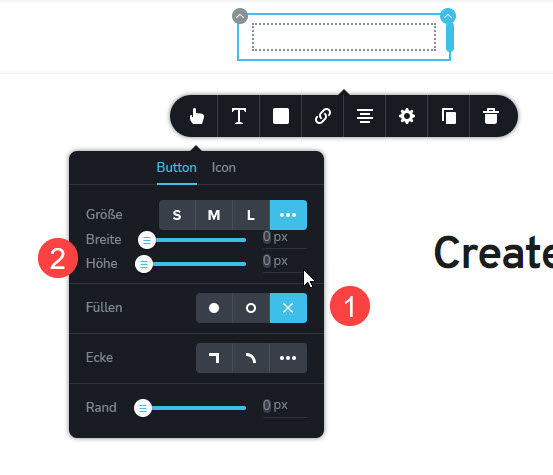
1. Der Button selbst kann auf 3 Arten dargestellt werden: Gefüllt – farbig, mit einem Rahmen – innen transparent und mit dem „x“ rein als „Text“. Ich wähle nicht gefüllt ohne Rahmen, den Button rein als Text.
2 Ich stelle die Höhe auf 0px damit der Button nicht unnütz hoch wird.

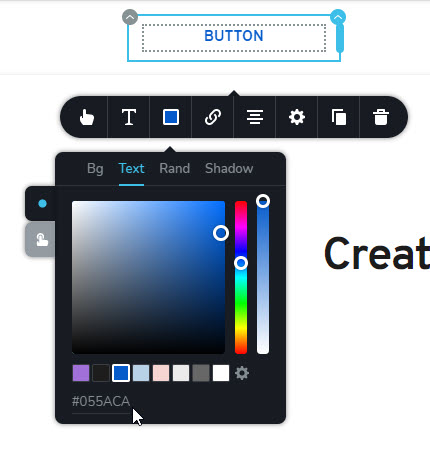
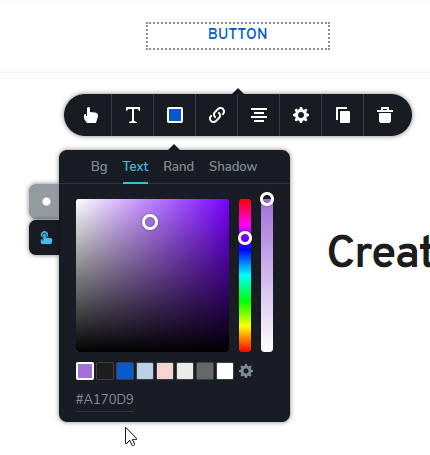
Die Farben anpassen
In den Farb-Einstellungen kann ich Textfarbe für den Normalzustand und den Mouse-Over (Hover) Zustand anpassen.
Die Schrift anpassen
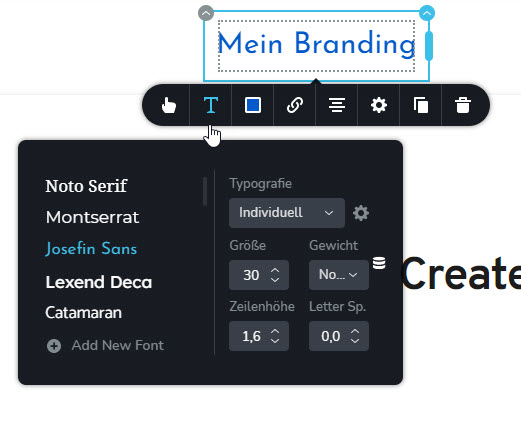
Ich gebe noch meinen Text ein und wähle meine Schriftart und Schriftgröße. Bei Bedarf ziehe ich mit der Maus etwas an der Spaltengröße…

Logo im Sticky Header
Wenn ich eine Sticky Header habe, muss ich den Vorgang auch für den „Sticky Zustand“ wiederholen. Ich scrolle ein wenig hoch, bis der Sticky Header erscheint, gebe mein Menü ein und wiederhole die Schritte mit dem Button. Hierbei wähle ich eine etwas kleiner Schriftart. Der Sticky Header wird standardmäßig etwas kleiner ausgegeben.