Illustrationen erfreuen sich immer noch großer Beliebtheit. Auch hier im Blog verwende ich gerne angepasste Illustrationen als SVG Dateien.
Bis das Thema „Google Fonts werden mit YouTube geladen“ zufriedenstellend gelöst ist, binde ich keine Videos über YouTube direkt ein.
Link zum Beitrags-Video https://youtu.be/hRP4hk9TbBo
Lottie Files sind animierte Illustrationen, basierend auf JSON. Lottie Files sind sehr klein und können schnell und einfach auch von „Nicht-Programmierern“ angepasst und eingebunden werden.
Auf lottiefiles.com findest du sehr viele kostenlose Grafiken, die du in deine Website einbinden kannst. Um die Dateien nutzen zu können, brauchst du einen Account. Lottiefiles bietet einen kostenlosen Account und auch kostenpflichtige Tarife mit weiteren Optionen und Inhalten. Der kostenlose Account reicht völlig für Unmengen an Illustrationen und auch Anpassungen sind hier möglich.
Auf der Website findest du freie Animationen unter „Free ready-to-use Animations“.

Die Illustrationen
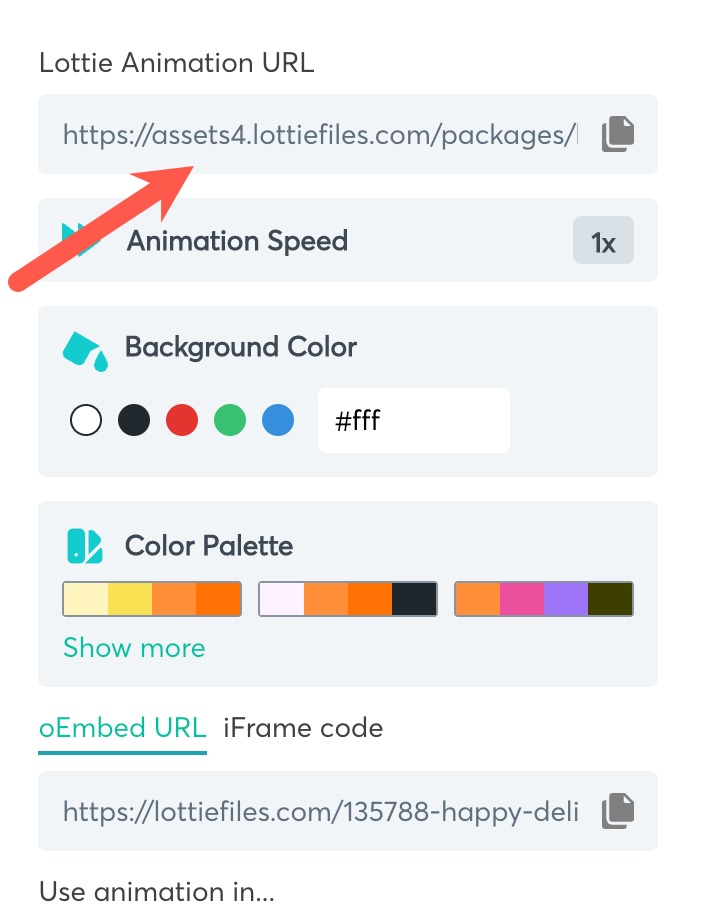
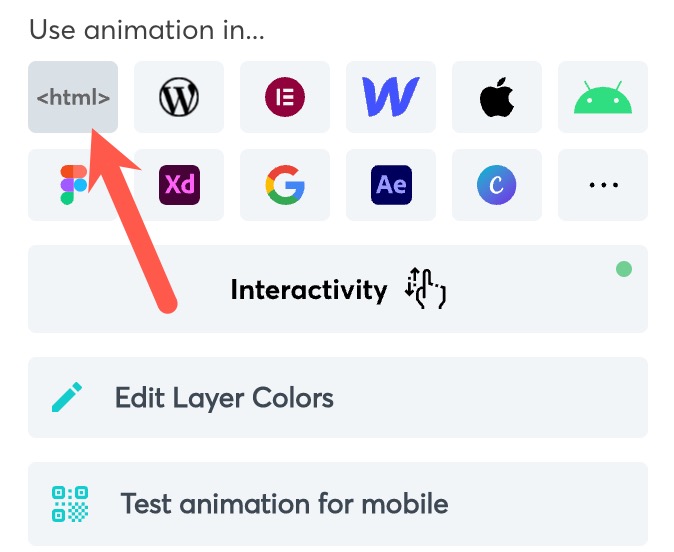
Klickst du ein Element an, bekommst du einige Optionen angeboten. Möglichkeiten zum Download und Einbinden. Du kannst die Geschwindigkeit ändern, die Hintergrundfarbe anpassen und es gibt ein paar Farbpaletten zur Auswahl. Detaillierte Farbanpassungen sind über „Edit layer Colors“ möglich.
Ob die Steuerung angezeigt wird, kannst du in den „HTML“ Details und in den jeweiligen „Lottie-Inhaltselementen einstellen. Siehe unten…

Wir haben verschiedene Möglichkeiten Lottiefiles in WordPress einzubinden.
Download als Datei
Wenn wir eine Animation anklicken bekommen wir verschiedene Optionen:
Wir können die Animation in verschiedenen Formaten herunterladen, als .json, .lottie, .gif, .mp4 und .zip Dateien. Unser Lottiefile als Gif oder MP4 Datei können wir wie gewohnt als Mediadatei einsetzen. Die Formate .json und .lottie brauchen ein bestimmtes Inhaltselement um genutzt werden zu können. Zum Beispiel Brizy und Elementor haben dies anbei…

Per WordPress Block Plugin
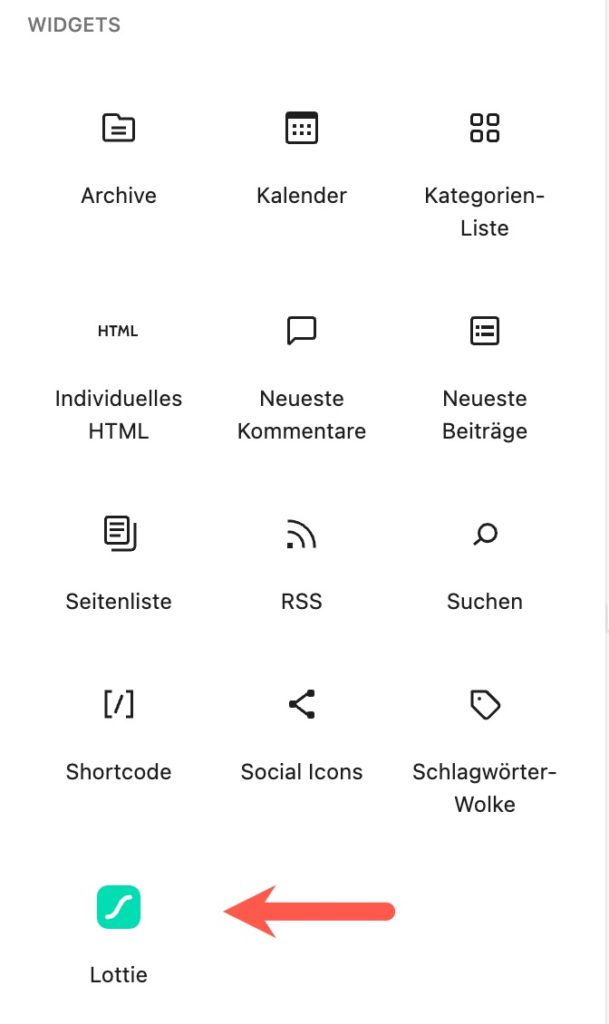
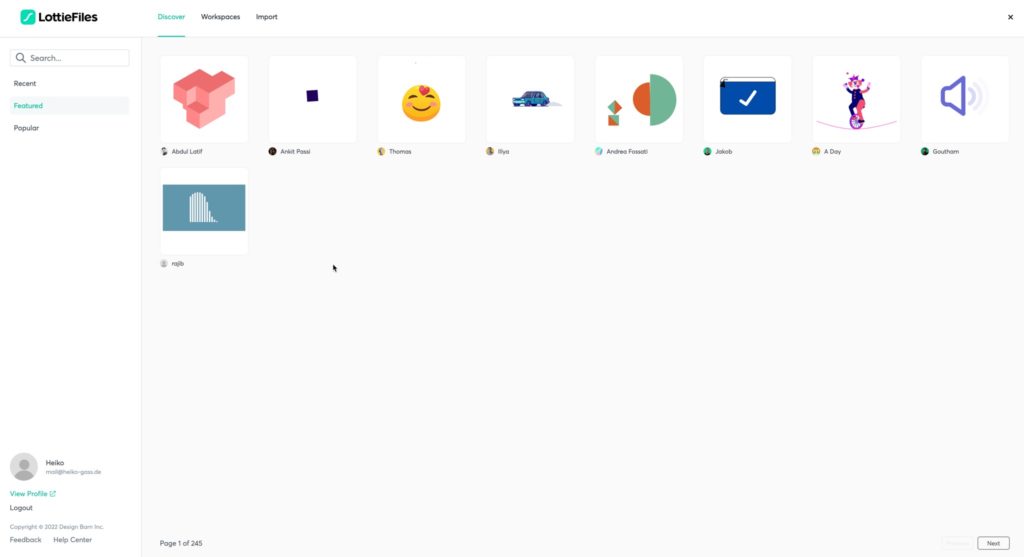
Arbeitest du mit dem Blockeditor in WordPress, kannst du dir das Lottiefiles Plugin installieren. Hierbei musst du dich mit deinem Lottiefiles Account anmelden und kannst dann bequem über das Backend die Files durchsuchen.


In den Blockoptionen kannst du dann Anpassungen tätigen.

Einbinden per Quellcode
Möchtest du kein zusätzliches Plugin nutzen, kannst du das File als HTML Element einsetzen.
„Use animation in… html“ öffnet ein neues Fenster. Hier können wir einige Anpassungen, wie den Abspielmodus (Vor und Zurück, Vorwärts, Rückwärts…) tätigen. Und die Größe sowie den Player anpassen…

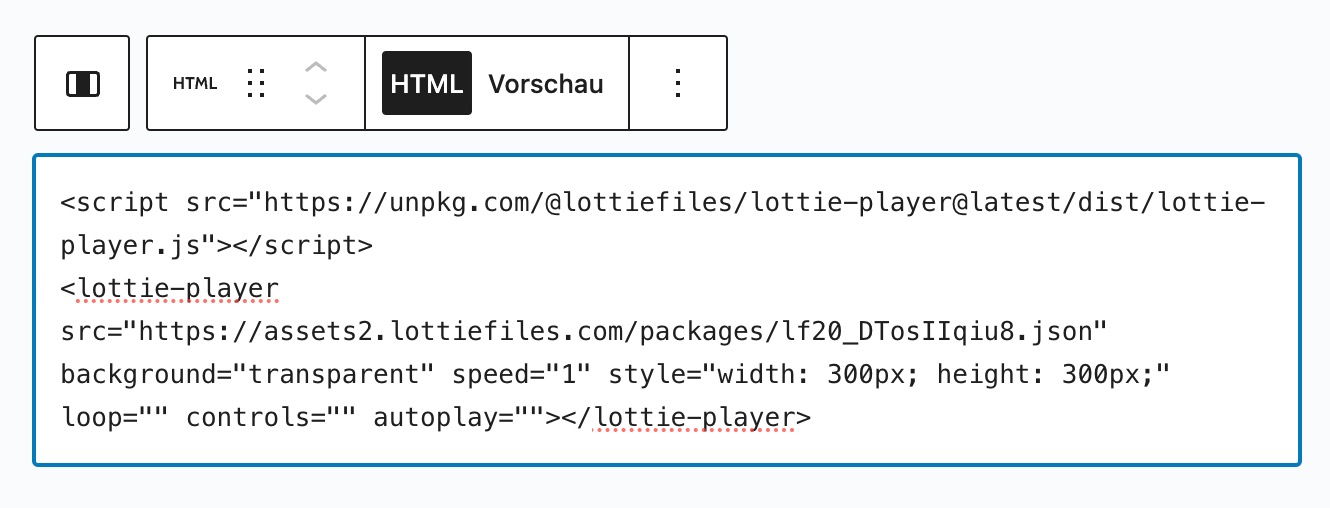
Der Code wird unten erstellt. Diesen kopieren wir dann in ein „HTML Element“.


Je nach deinem Theme und / oder Page Builder hast du ggf. eigene Möglichkeiten Lottiefiles einzubinden. Der Bricks Builder und auch der Zion Builder haben kein „Lottie-Inhaltselement“, hier kommt dann das eigene „HTML-Element“ zum Einsatz.


Beim Bricks Builder ist es notwendig das Ausführen von Code zu erlauben.
Einbinden per URL
In Brizy, Breakdance und Elementor (und bestimmt auch noch in einigen anderen…) finden wir ein „Lottie-Element“ und können dort auch eine URL eingeben.
Rechts unter der Grafik finden wir den Link, um die Animation per Link einzubinden. Und auch auf der Detailseite für den Quellcode finden wir diesen Link…