Bekannt ist border-radius mit 4 Positionen „Oben“, „Rechts“, „Unten“ und „Links“. Wir können die Positionen aber auch noch in horizontal und vertikal unterteilen. Dies geht durch einen Schrägstrich „/“
Werte vor dem Schrägstrich legen den horizontalen Radius und die Werte nach dem Schrägstrich legen den vertikalen Radius fest. Das gibt kreative Möglichkeiten…
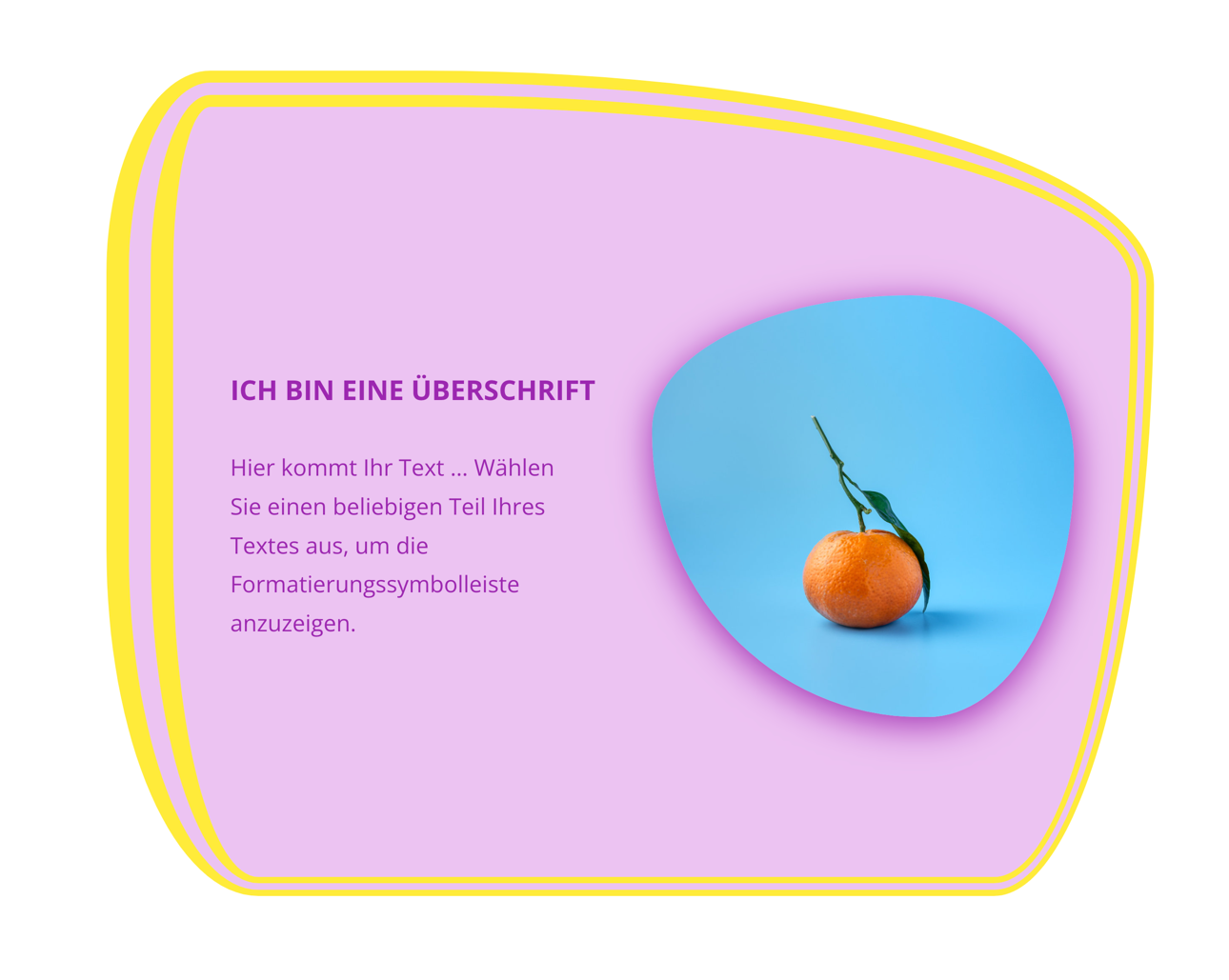
Im Beispiel habe ich border-radius auf einem Container / Div und einem Bild angewandt. Der Container hat zusätzliche noch einen doppelten Rahmen in unterschiedlicher Stärke. Und Background und Padding nach Geschmack. Das Bild hat noch einen Schatten. Das einzige Bild ist die Mandarine, der Rest ist CSS…
/* Container Border Radius */
.div-radius-indiv {border-radius: 13% 91% 20% 19% / 32% 34% 97% 55%;}
/* Image Border Radius */
.image-radius-indiv {border-radius: 62% 39% 35% 64% / 32% 40% 60% 68%;}
Der CSS Code kann in jedem System, Theme, Builder usw. angewendet werden. Im Beispiel habe ich den Bricks Builder genutzt. Den Code können wir in das „Benutzerdefiniertes CSS“ Feld des Containers und des Bildes kopieren. Statt Klassen können wir mit root arbeiten. Hier der Container Code…
root {border-radius: 13% 91% 20% 19% / 32% 34% 97% 55%;Nur mit den Werten zu arbeiten und dabei nichts visuell zu haben, ist dabei etwas fummelig. Dank des Internets haben findige Developer dafür einen Generator gebaut. Danke!
https://9elements.github.io/fancy-border-radius/full-control.html
Quelle W3C CSS border-radius
https://www.w3.org/TR/css-backgrounds-3/#border-radius
Du kannst diese Form auch als Bricks Template runterladen.

