Brizy Cloud Free bietet die Möglichkeit Popups zu erstellen und diese per Code auf die eigene Website einzubinden. Mit einem Free Account kannst du unendlich viele Popups erstellen.
Ein Popup kannst du zum Beispiel nutzen um ein neues Angebot zu präsentieren, ein Kontaktformular anzuzeigen und / oder eine Newsletter Anmeldung zu bauen.
Brizy Cloud Account anlegen
Du brauchst dafür Account bei https://www.brizy.io/#start-now
Wenn du noch keinen Account hast, kommst du nach dem Klick auf „Acconut Login“ rechts oben auf eine „Demo“. Dort kannst du die Funktionen testen.

Du kannst über das „User Menü“ einen Account anlegen, die Registrierung bestätigen, anmelden und dann kannst du starten.

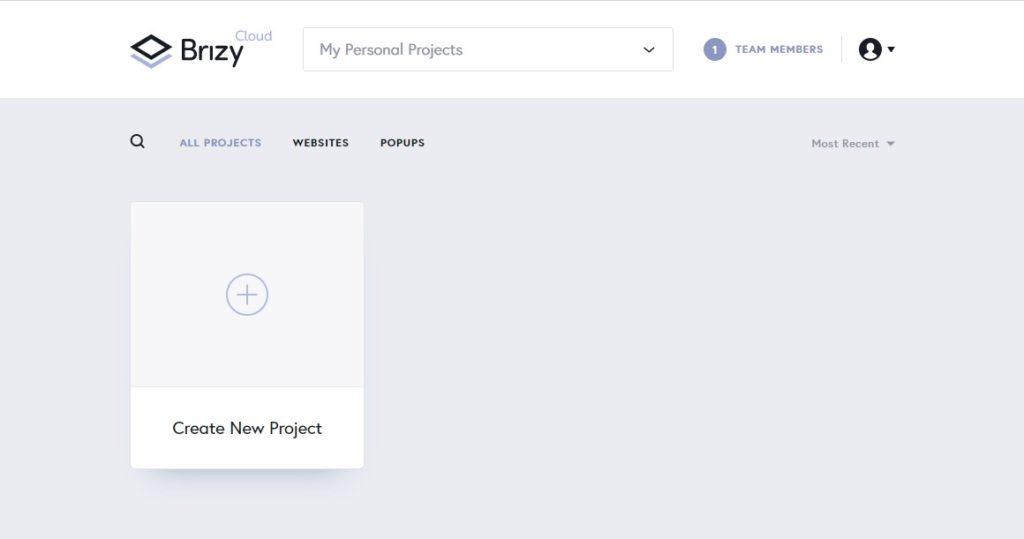
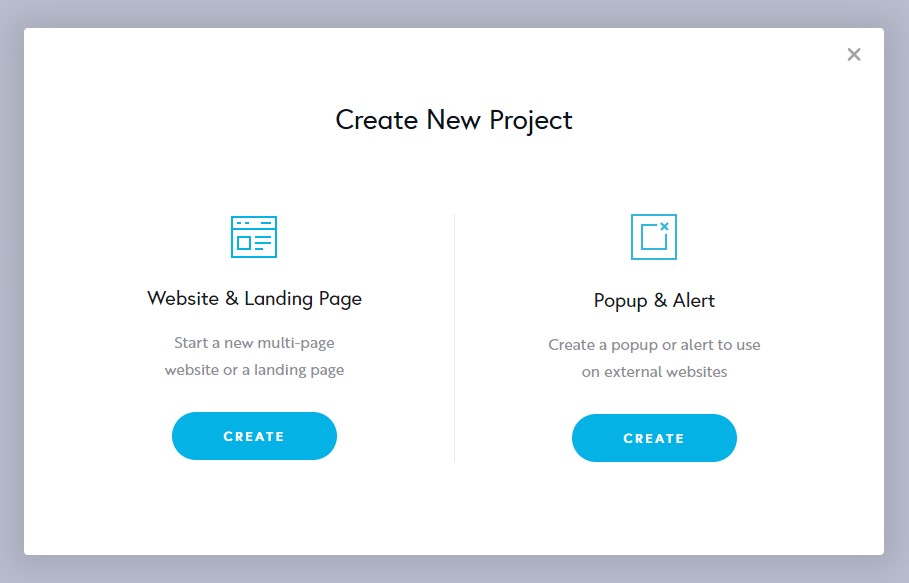
Klick auf Popup & Alert

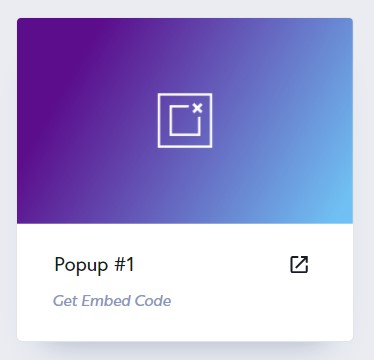
Dein neues Projekt, du kannst den Namen durch anklicken ändern.

Das Popup erstellen
Gehe mit der Maus auf die farbige Fläche und klicke auf „Edit Popup“. Nun kannst du dein Popup gestalten. In Brizy Cloud Free kannst du keine Vorlage nutzen, diese sind erst ab der Pro Version verfügbar. Du kannst aber mit „Create your own“ ein eigenes bauen.
Eine Anleitung, wie du ein Popup gestalten kannst, findest du in dem Artikel Popup mit Brizy erstellen. Der Artikel ist mit dem Brizy Pro Plugin für WordPress entstanden. Das Gestalten geht aber genauso mit der Cloud Free. Nur in der Funktionen des Popups findest du einzig den Tab „Triggers“, das das Popup in der Cloud nicht website-abhängig gestaltet wird…
Das Popup auf einer WordPress Website einbinden
Zurück auf dem Dashboard findest du deine Projekte. Durch Klick auf „Get Embed Code“ bekommst du den einzubindenden Code.

Ich beschreibe hier jetzt zwei Arten, den Code einzubinden. Einmal per Plugin und auch per Child Theme.
Popup Code einbinden per Plugin
Es gibt verschiedene Plugins die Custom Code in WordPress einfügen. Hier im Beispiel nutze ich „Simple Custom CSS and JS“.

Installieren und aktivieren und dann im Backend auf Add JS Code.

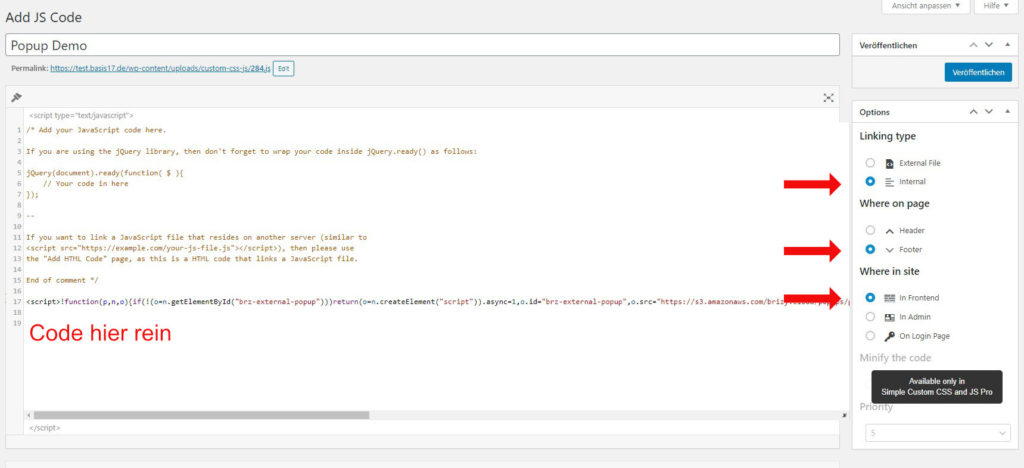
Über „Add JS Code“ kann unser Code eingebaut werden. Wir können unserem Code Snippet einen Namen geben und fügen den Code unter „End of comment */“, unter dem Kommentar in die Box ein.
Rechts unter Optionen wählen wir unter
- „Linking type“ „Internal“ – es ist interner Code
- „Where in page“ den „Footer“ – in diesem Bereich soll der Code eingefügt werden
- „Where in site“ „in Frontend“ – unser Popup soll im Frontend angezeigt werden
Nun auf „Veröffentlichen und das Popup sollte nach dem Neuladen der Website im Frontend erscheinen.

Popup Code einbinden per Child Theme
Du kannst den Code auch ohne Plugin einbinden. Dieses ist aber ein wenig komplexer und braucht ein paar Schritte mehr. Ich schreibe hier nur eine Kurzfassung, da eine genau Beschreibung genug Stoff für einen eigenen Artikel beinhaltet. Wenn du diese Variante wählst, hast du wahrscheinlich die entsprechenden Kenntnisse oder genug Vorwissen, um dich „durchzuarbeiten“…
Ein Child Theme bietet die Möglichkeit eigenen Code updatesicher in eine WordPress Website zu bringen. So kannst du zum Beispiel CSS Code oder neue Funktionen per PHP und JavaScript einbinden.
Es wird ein Teil deines Themes erweitert, das Theme bekommt ein „Kind / Child“, in dem der eigene Code geschrieben werden kann. WordPress nutzt dein reguläres Theme und schaut dabei, ob es ein Child Theme gibt und ließt dann die entsprechenden Code Fragmente zusätzlich aus. Der Vorteil ist, dass bei Updates Änderung nicht überschrieben werden.
Ich nutze dann ein Child Theme, wenn ich viele Zeilen CSS selber schreibe. Dafür ist mir das CSS Feld im Customizer oder irgendwelche Boxen in den Buildern zu unübersichtlich. Und / oder ich muss bestimmte Funktionen erweitern, diese schreibe ich dann in die functions.php. Auch diese ist ein Bestandteil des Child Themes.
Es gibt im Netz viele Anleitungen, wie man ein Child Theme für WordPress erstellt. Bitte schaue sonst da, wenn du ein anderes Theme nutzt. Ein eigenes Child Theme ist in wenigen Minuten erstellt.
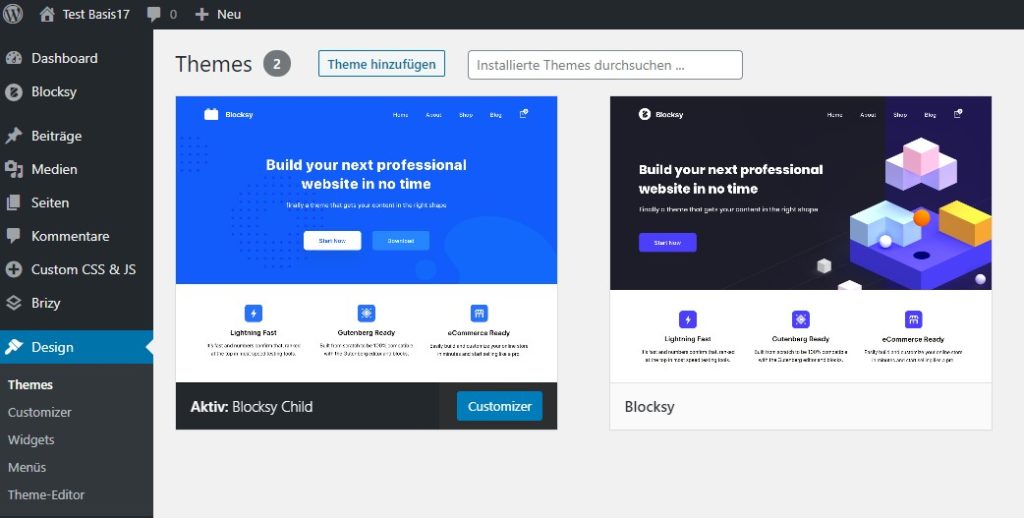
Da ich für dieses Beispiel das Theme „Blocksy“ nutze, installiere ich mir auch das Child Theme, welches vom Autor von Blocksy bereitgestellt wird.
Das Blocksy Child Theme findest du hier https://creativethemes.com/blocksy/docs/getting-started/child-theme/
Wenn du das Theme auf deinen Rechner geladen hast, kannst du es über Design – Themes – Theme hinzufügen – Theme hochladen installieren. Dann aktivieren und die Site überprüfen. Ich lege mir ein Child Theme mit als erstes nach der WordPress Installation an.

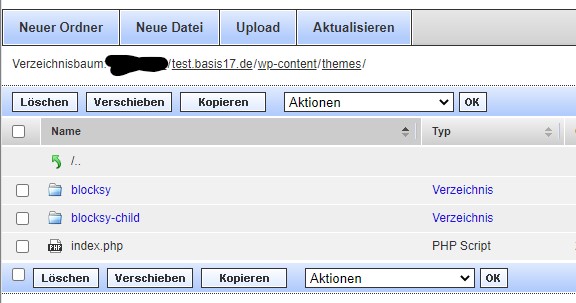
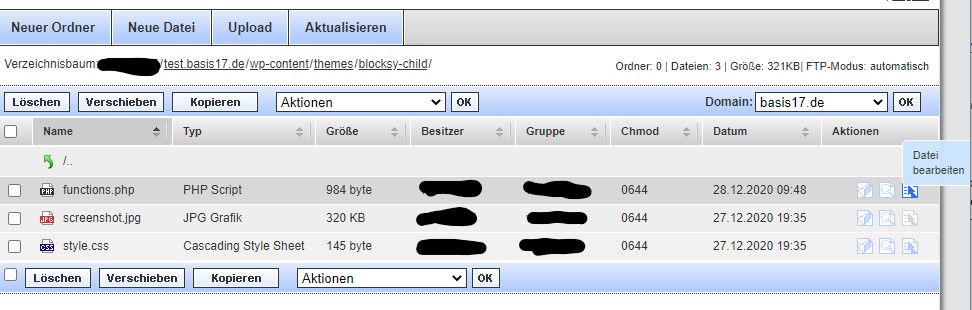
Das Child Theme liegt nun in deiner WordPress Installation. Der Ordner enthält 3 Dateien
- functions.php
- screenshot.jpg
- style.css
Der Popup Code muss in der functions.php eingefügt werden.
Du kannst per FTP an die Dateien gelangen. Eventuell hat dein Hoster ein „Web FTP Zugang“ und du kannst online über deinen Kunden-Account darauf zugreifen oder du nutzt ein entsprechendes Programm, bzw. Programme.
Web FTP
Per Web FTP kannst du auf deine WordPress Installation zugreifen. Die functions.php liegt in dem Verzeichnis, in dem du WordPress installiert hast /wp-content/themes/dein-child-theme. Hier ein Beispiel von dem Hoster All-Inkl. Ich bin in dem Ordner Themes der WordPress Installation.


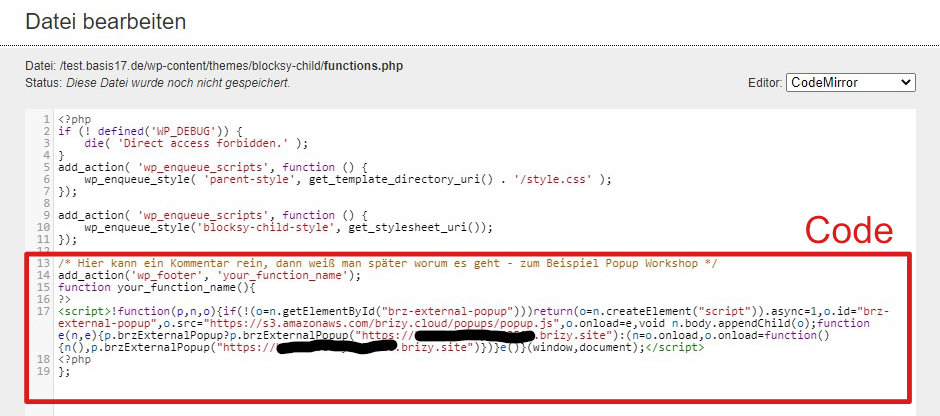
Unter „Datei bearbeiten“ kannst du den Code einfügen. Achte darauf, vorhandenen Code nicht zu überschreiben.

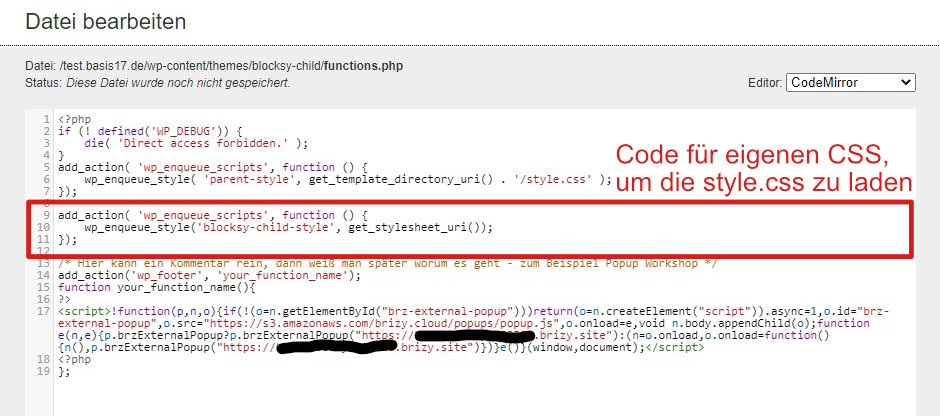
Möchtest du auch eigenen CSS Code in dem Child Theme schreiben, folge den Anweisungen aus dem Link und füge der functions.php folgenden Code hinzu. Erst dann wird die style.css aus dem Child Theme geladen. https://creativethemes.com/blocksy/docs/getting-started/child-theme/
add_action( 'wp_enqueue_scripts', function () {
wp_enqueue_style('blocksy-child-style', get_stylesheet_uri());
});
FTP vom Rechner
Du brauchst ein FTP Programm und einen Editor oder beides in einem.
Freie FTP Programme
Freie Editoren
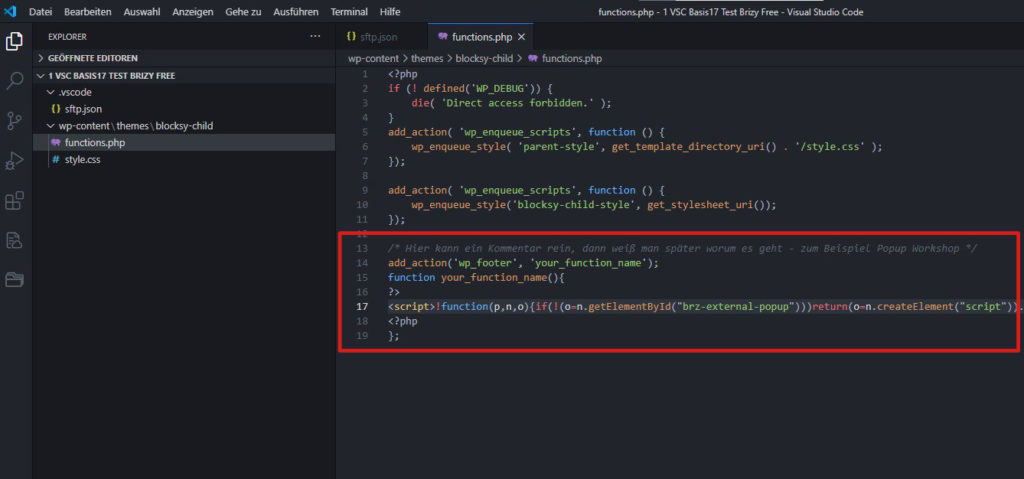
Ich nutze für diese Zwecke Visual Studio Code. VSC ist ein freier und kostenloser Quelltext-Editor von Microsoft. Es gibt hierfür sehr viele Erweiterungen, unter anderem auch „SFTP“. Mit dieser Erweiterung kann sich VSC direkt mit dem FTP-Server verbinden.
Ich lade mir die functions.php in den Editor und füge folgenden Code ein.
Popup auf alles Seiten
/* Hier kann ein Kommentar rein, dann weiß man später worum es geht - zum Beispiel Popup Workshop */
add_action('wp_footer', 'your_function_name');
function your_function_name(){
?>
FÜGE DEN EMBED CODE HIER AN DIESER STELLE EIN
<?php
};Popup nur auf der Startseite
/* Popup Embed Code nur auf der Startseite */
add_action('wp_footer', 'your_function_name');
function your_function_name(){
if(is_front_page()) { ?>
FÜGE DEN EMBED CODE HIER AN DIESER STELLE EIN
<?php }
};
Das Popup sollte nun wie gewünscht erscheinen. Änderst du etwas an deinem Popup, musst du den Code jeweils neu eingeben.
