Mit Brizy Pro lassen sich einfach Popups erstellen. In diesem Beispiel baue ich ein einfaches Info-Popup für ein neuen fiktiven Workshop.
Popups im Backend
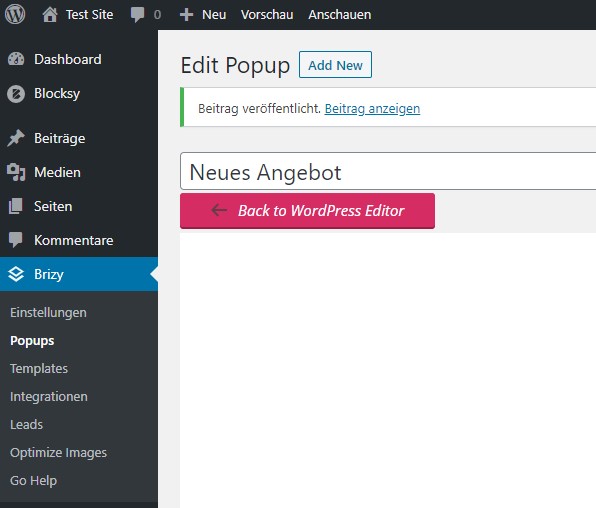
Im WordPress Backend finden wir unter „Brizy“ den Eintrag „Popups“. Hier lege ich ein neues an und nenne dies „Neuer Workshop“. Die Benennung kann lauten wie gewünscht, sie taucht im Frontend nirgends auf.

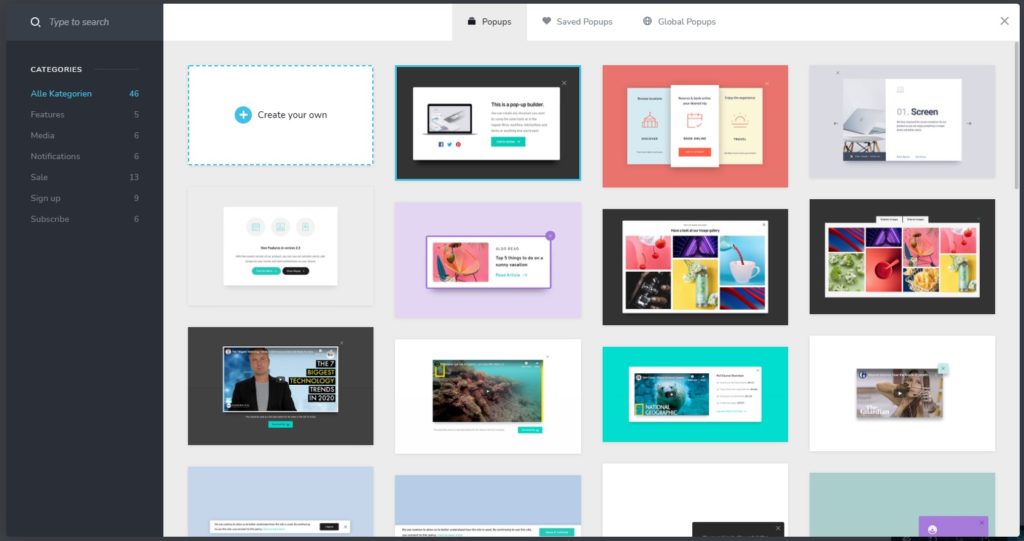
Dann „Edit with Brizy“ und wir kommen auf „Start building your Popup“. Brizy bietet viele Vorlagen in verschiedenen Kategorien, wie Features, Media, Notifications, Sale usw.
Ich beginne mit einem leeren „Create your own“.

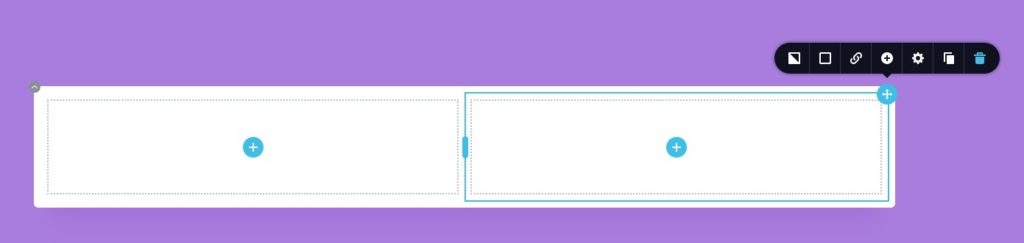
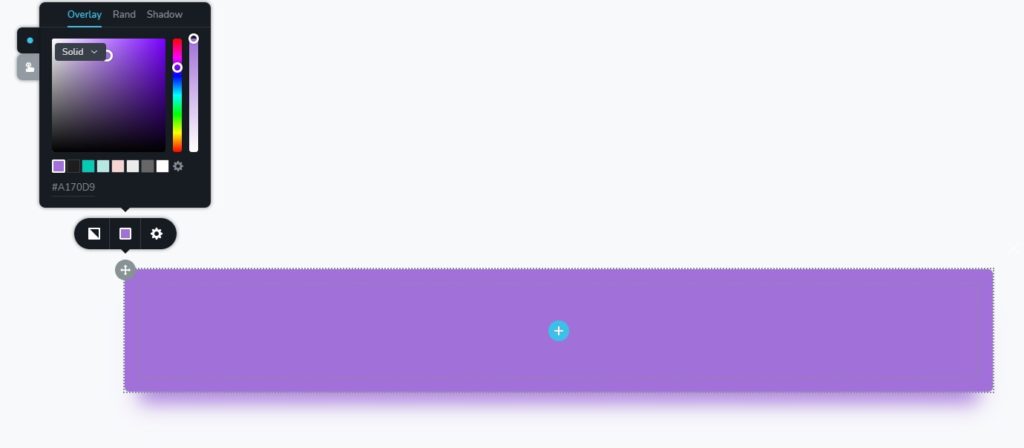
Brizy fügt eine Reihe mit zwei Spalten ein. Der Seitenhintergrund ist farbig. Ich lösche eine Spalte durch Klick auf den blauen Rahmen und das Löschen-Symbol. Jetzt habe ich eine Spalte.

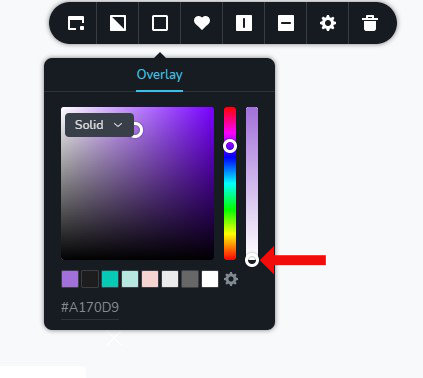
Das Popup soll auf später links unten über dem sichtbaren Seiteninhalt erscheinen. Dazu muss ich den jetzt lilafarbigen Hintergrund transparent schalten. Und mein Popup soll dafür einen farbigen Hintergrund bekommen.

Die Hintergrundfarbe des eigentliches Popup ändere ich links im Menü der Reihe. Dort kann ich auch noch einen Rand definieren und den Schatten ändern.

Inhalte einfügen
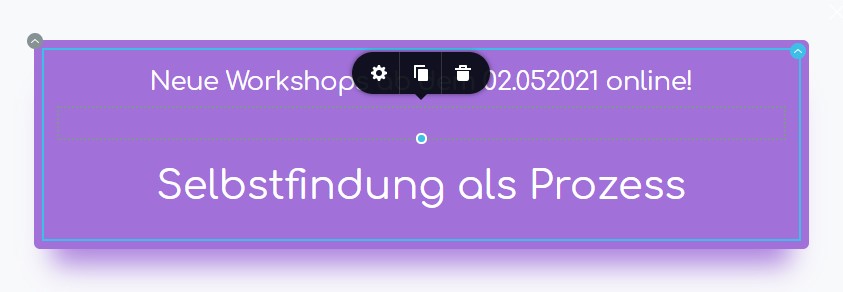
Jetzt ziehe ich zwei Textelemente und dazwischen einen Spacer in die Reihe. Ein Spacer ist ein Abstandselement mit einer Höhe von 50 Pixel. Der Abstand kann natürlich angepasst werden.

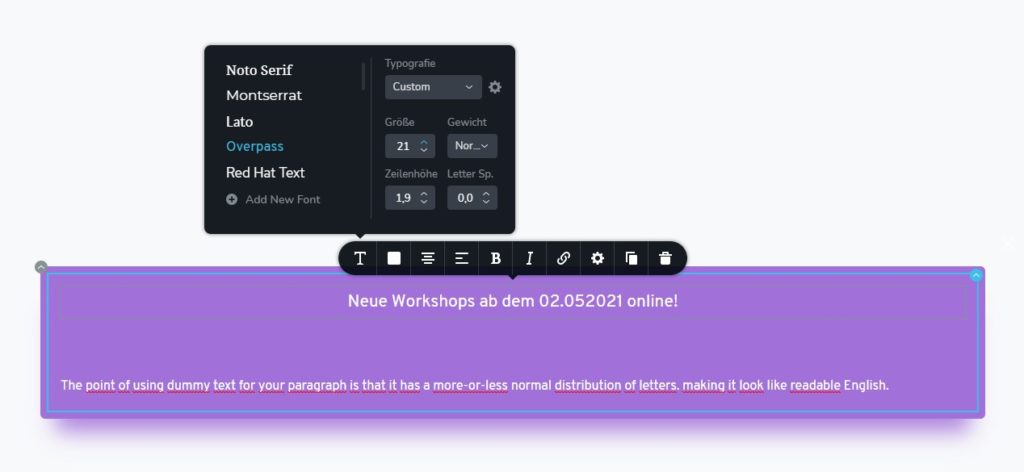
Ich passe den Text an und weise den jeweiligen Elementen die richtige Formatierung / Farbe und auch den entsprechenden HTML Tag zu. So nehme ich für die große Überschrift „Selbstfindung als Prozess“ den h1 Tag und für die kleine Überschrift darüber den h2 Tag. Die Größe wähle ich erst einmal nur grob, da ich die Popup-Größe später anpassen werde.


Als nächstes ziehe ich ein weiteres Textelement in das Popup unter die Überschrift h1und füge etwas Infotext ein. Diesen lasse ich als p Tag und stelle noch eine ungefähre Größe und die Farbe ein. Jetzt passe ich die Größe des Popups an.

Größe und Ausrichtung
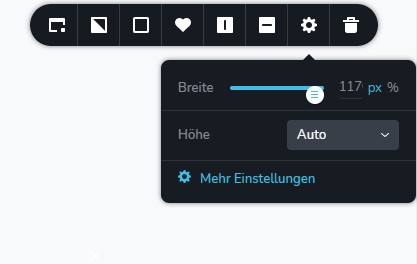
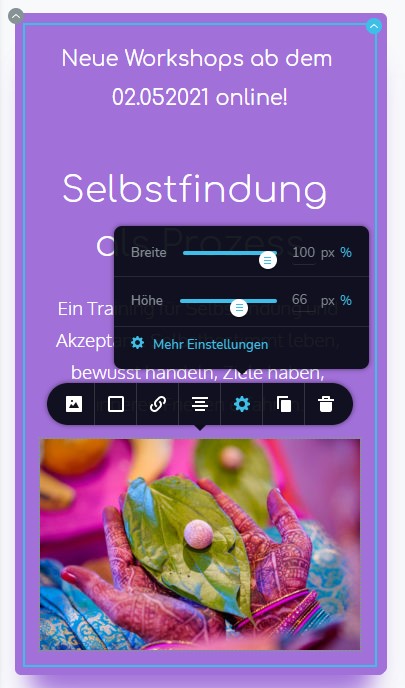
Das Menü befindet sich oben rechts. Im Menü steht sichtbar 117px. Dies ist ein Darstellungsfehler – vielleicht nur in der deutschen Version – es sind genau 1170px. Ich stelle mir ca. 390px ein. Über die beiden „Anordnung“ Felder im Menü bringe ich mein Popup nach unten links


Das sollte nun ungefähr so aussehen…

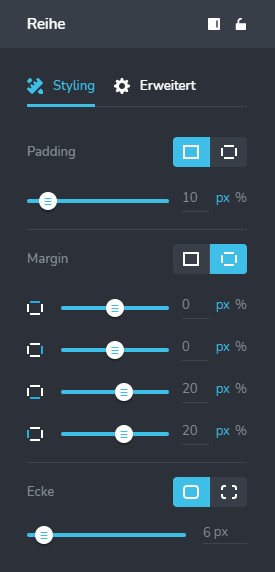
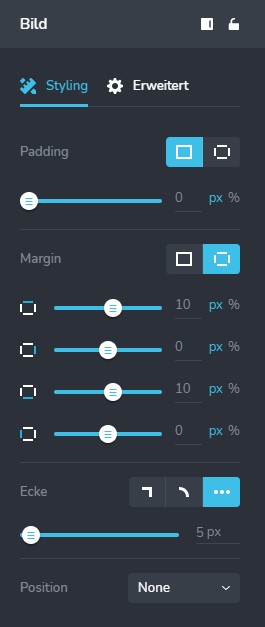
Dort klebt das Popup am Rand. Dies ändere ich durch das Bearbeitungs-Menü der Reihe. Grauer Knopf links oben am Popup und auf „Zahnrad“ und „Mehr Einstellungen“. Bei Margin öffne ich die Bearbeitung für die Seiten einzeln und gebe unten und links eine Wert von 20px ein. Jetzt hat das Popup etwas Luft im Fenster.

Bild und Call to Action einfügen
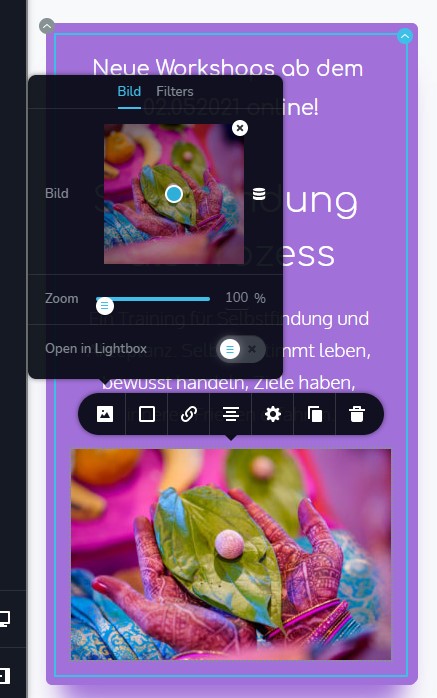
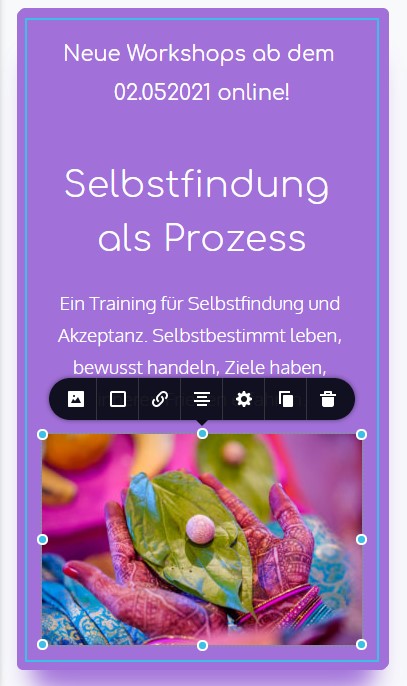
Nun passe ich noch einmal ein wenig die Schriftgrößen und Zeilenabstände an und ziehe ein Bildelement in das Popup. Das Bild ziehe ich mir in die gewünschte Form und gebe den Ecken einen Radius von 5px.




Nun fehlt noch ein Call-To-Action Element. Ich ziehe einen Button unter das Bild. Im Button habe ich in der Option „Hand“ die Möglichkeit die Größe zu andern, runde Ecken einzustellen und auch kein oder ein anderes Icon zu wählen. Im Link Symbol muss dann der Link zu der entsprechenden Seiten eingefügt werden.
Der Close-Button
Das sieht soweit gut aus… Es könnte noch etwas Abstand zwischen Bild und Button. Ich kann einen Spacer reinziehen oder zum Beispiel unter „Mehr Einstellungen“ im Button-Menü einen Abstand mit „Margin oben“ 20px eingeben. Ich wähle einen Spacer und stelle den Abstand auf 20px.
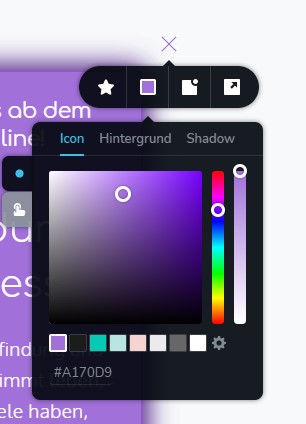
Das Popup hat einen kleinen Close-Button rechts oben. Dieser ist noch in Weiß. Der ist kaum sichtbar, kann aber angeklickt werden. Nun können wir die Farbe wie gewünscht ändern. In diesem Menü können wir auch das Icon ändern und die Position bestimmen: Innen im Popup, recht, links, oben und unten.



Popup Funktionen
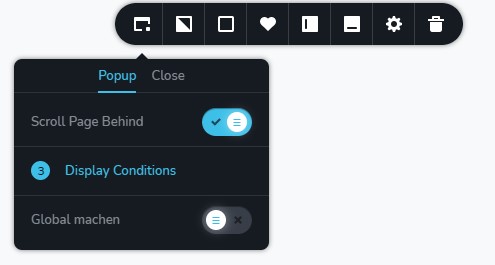
Rechts oben im Menü finden sich die Einstellungen für die Funktionen.

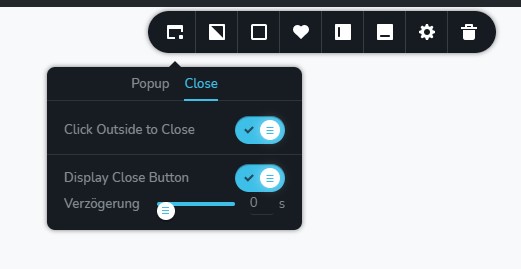
Im Popup Menü aktiviere ich „Scroll Page Behind“, das heißt die Seite hinter dem Popup ist scrollbar. Im Tab „Close“ aktiviere / belasse ich „Click Outside to Close“ und „Display Close Button“. „Click Outside to Close“ schließt das Popup wenn ich irgendwo außerhalb des Popups in die Seite klicke, „Display Close Button“ zeigt den „Schließen-Button“ an.

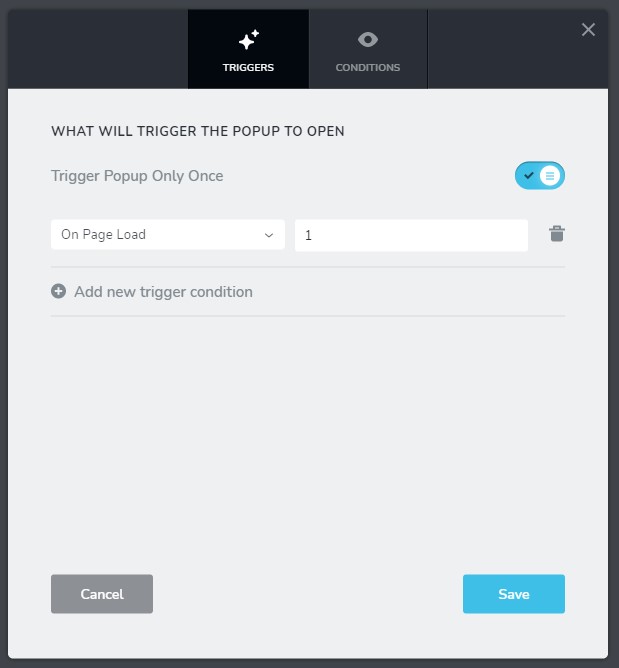
Zurück im Tab „Popup“ gehe ich auf „Display Conditions“. Hier kann ich definieren, wann sich das Popup öffnet. Ich möchte, dass das Popup insgesamt nur einmal angezeigt wird. Hierfür aktiviere ich „Trigger Popup Only Once“. Ist diese Option inaktiv, erscheint das Popup bei jedem Laden der Seite, bzw. aller eingestellten Seiten. Im Trigger-Feld belasse ich „On Page Load – 1“. Das bedeutet, das Popup wird beim Laden der Seite nach 1 Sekunde angezeigt. Die Sekunden können eingestellt werden.

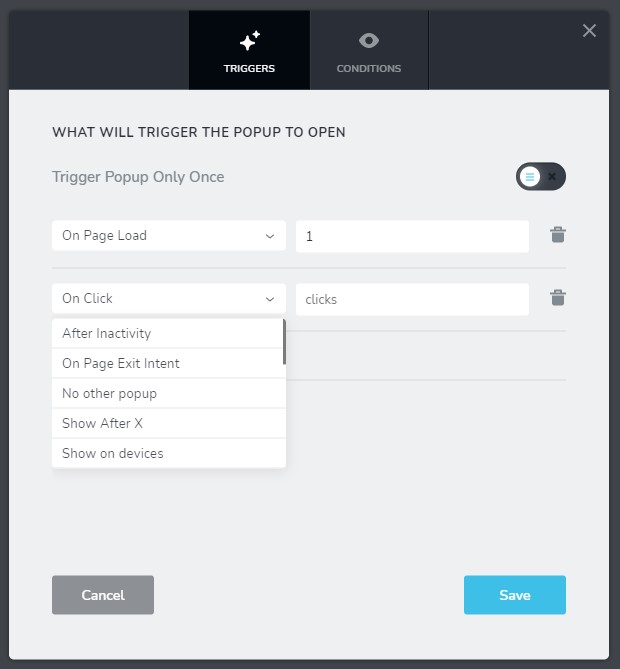
Weitere Trigger-Optionen wären
- On Clicks – nach einer eingestellten Anzahl von Klicks auf der Seite.
- Nach Inaktivität – nach Sekunden.
- On Page Exit Intent – beim Verlassen der Seite, nach Sekunden.
- No other Popup – wenn kein anderes Popup erscheint.
- Show After X – nach bestimmter Anzahl Seiten, bzw. Sessions.
- Show on divices – Anzeige auf Desktop, Tablet oder Mobile.
- On scroll – auf, ab und zu einem bestimmten Element
- Arriving from – einstellbare Quellen von wo die User kommen.
- Hide for logged User – sichtbar für angemeldete User, einstellbar welche Rolle.
- Current Page URL – entsprechende Seiten URL einstellbar.
- Current Date – Datum einstellbar.
- Last Visit Date – Letzter Besuch am, vor oder nach Datum.
- Time from – Die Zeit nach dem ersten, den letzten Besuch ist mehr oder weniger als Anzahl Tage.
- Cookie – Cookie entspricht bestimmten Parametern.
- Operating System – Betriebssystem ist / ist nicht, OS ist wählbar.
- Other specific popup – nach dem ein anderes Popup angezeigt, nicht angezeigt wurde.
Mehrfache Eingaben sind möglich…

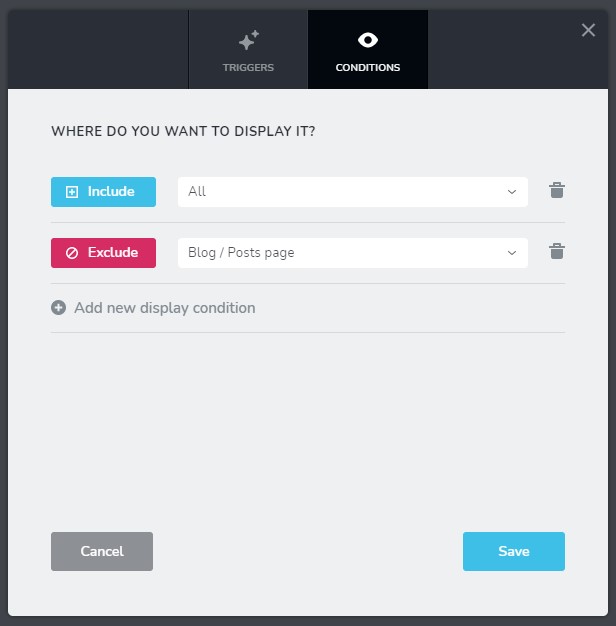
Im Tab „Conditions“ können wir Inhalte, Seiten, Kategorien, Templates und Taxonomien ein-, bzw. ausschließen.

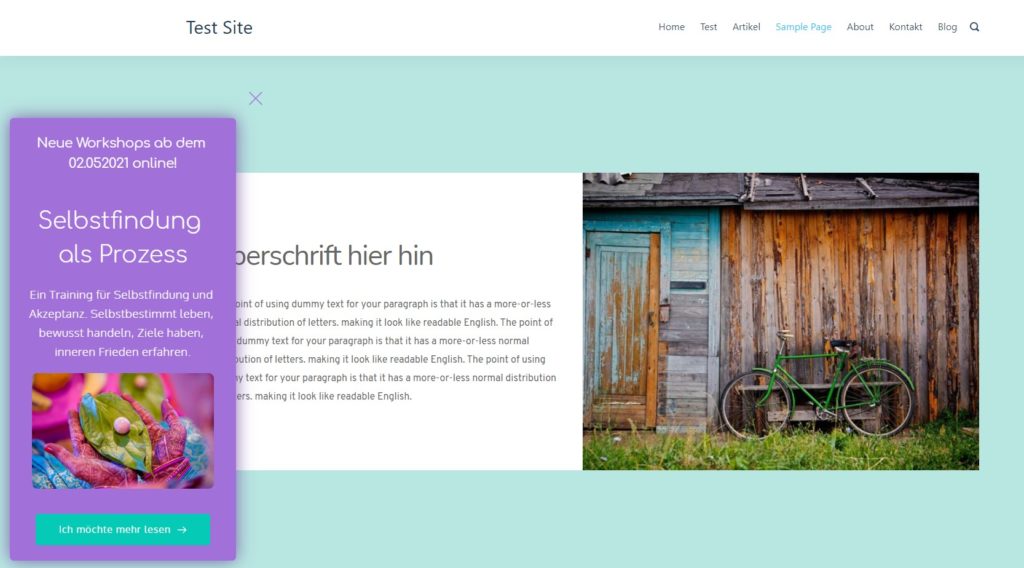
Das fertige Popup in der Seite