Die Galerien im Zion Builder bietet noch etwas wenig Einstellungen. Wir finden in den Inhaltselementen einmal das Element „Gallery“ und einmal das WordPress Widget „Galerie“.
- Erster Weg: Eine Galerie mit dem Zion Gallery Element können wir mit CSS stylen.
- Zweiter Weg: Einer Galerie mit dem WordPress Widget können wir zusätzlich noch schnell und leicht eine Lightbox zuweisen.
Die Elemente im Builder

Bildformate
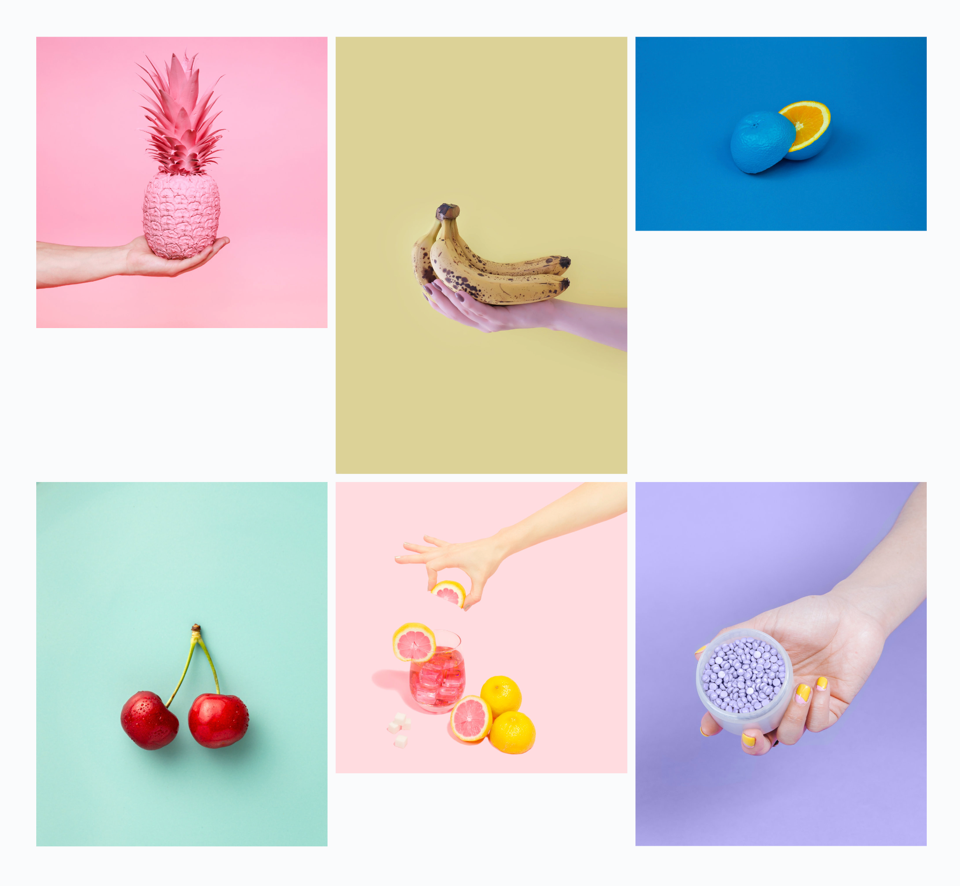
Bei beiden Galerien werden Bilder in unterschiedlichen Formaten auch unterschiedlich in der Größe ausgegeben. Das sieht unschön aus und bedarf einer vorherigen Bearbeitung der Bilder und dementsprechend auch um die nötigen Programme und Kenntnisse.

So könnte es sein…

Erster Weg: Das Zion Element Gallery und eigenes CSS
Mit Bordmitteln können wir derzeit in der Zion Gallery zwar ein gleiches Maß eingeben, aber die Bilder werden dabei verzerrt. Die Größenabgaben und das CSS „Object-fit“ lässt sich nicht auf das „img Tag“ anwenden, nur auf den umschließenden Container. Hier brauchen wir dann etwas eigenes CSS.
Wir sprechen direkt das Bild an. object-fit legt die Art fest, wie das Bild img in seinem übergeordneten Container liegen soll. Cover bestimmt hierbei, dass das Bild den umliegenden Container ausfüllen soll, aber seine Proportion behält. Die Größe des Bildes wird durch width und height gebildet. Passe alle Werte nach Belieben an, wenn du keinen Schatten oder / und Rahmen möchtest, lösche einfach die entsprechenden Zeilen.
Kopiere den CSS Code in den Zion Builder Einstellungen unter „Custom Code“ ins Feld „Custom css“ oder im Customizer in das „Zusätzliches CSS“. Wenn du mit einem Child Theme arbeitest, kannst du den Code natürlich auch dort in die „style.css“ kopieren.
.zb-el-gallery-item img {
object-fit: cover; /* Ausrichtung Bild */
object-position: center center; /* Position, Höhe zentriert, Breite zentriert */
width: 360px; /* deine Breite */
height: 360px; /* deine Höhe */
border-radius: 6px; /* Radius des Rahmens */
border: 4px solid white; /* der Rahmen */
box-shadow: 0px 0px 24px rgb(0 0 0 / 18%); /* der Schatten */
}Möglichkeiten von object-fit
object-fit: fill;– das Bild füllt den Container aus, auch wenn es verzerrt wird.object-fit: contain;– das Bild wird an den Container angepasst, die längste Seite bestimmt. Somit kann ein Rechteckiges Bild passend in einem quadratischen Container liegen. Wenn das Bild den Container nicht ausfüllt, bleiben Stellen frei.object-fit: cover;– das Bild wird einpasst und füllt vollständig aus ohne seine Seitenverhältnis zu verlieren. Das Bild wird „beschnitten“…object-fit: none;– das Bild wird nicht an den Container angepasst. Ist das Bild viel größer, sieht man nur einen kleinen Ausschnitt.object-fit: scale-down;– das Bild wird eingepasst, wienoneodercontain, je nachdem welcher Wert ein kleineres Bild ergeben würde.
Mehr zu object-position findest du z.B. unter https://css-tricks.com/almanac/properties/o/object-position/
Mobile Ansichten
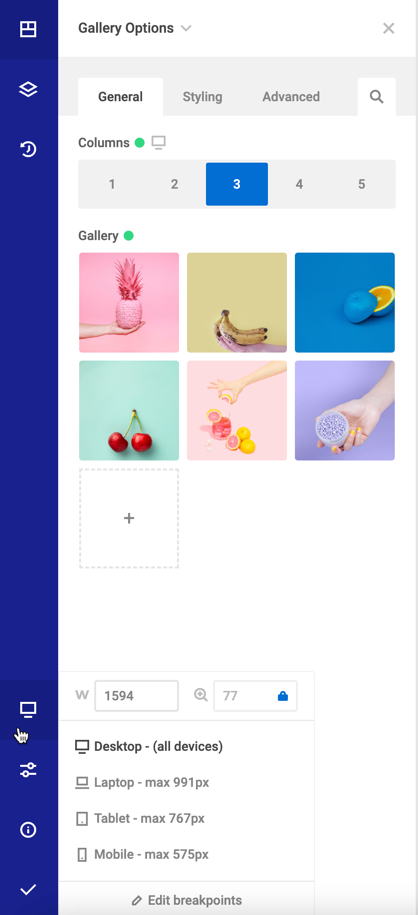
Die mobilen Ansichten kannst du über die Spaltenanzahl in den Einstellungen regulieren.

Zweiter Weg: Das WordPress Widget Galerie mit eigenem CSS und Lightbox
Möchten wir noch eine Lightbox dazu haben, können wir als Galerie das WordPress Widget „Galerie“ nutzen und ein kleines Lightbox Plugin installieren.
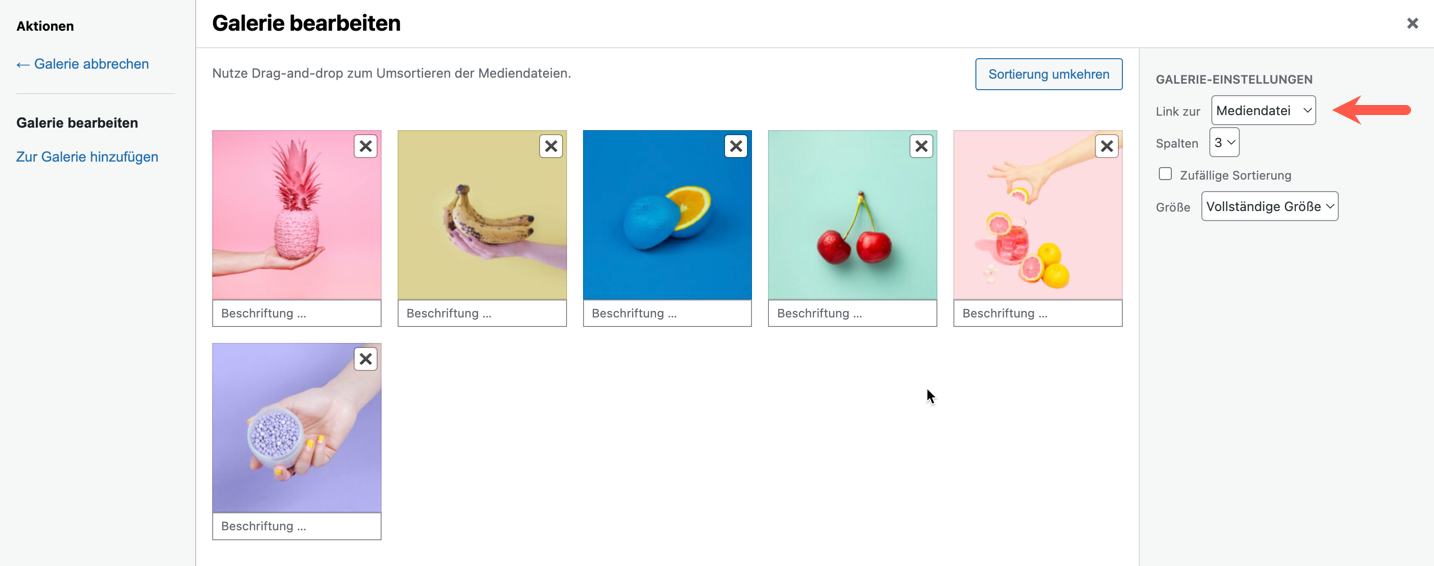
Wir fügen im Zion Builder das Widget ein, gehen auf „Bilder hinzufügen“ und wählen aus der Mediathek unsere gewünschten Bilder aus. Dann können wir schon einige Einstellungen vornehmen. Wir können per Drag and Drop die Bilder sortieren, die Spaltenanzahl einstellen und die Größe definieren. Unter „Link zur“ sollten wir „Mediendatei“ wählen. Hier greift später die Lightbox…

Das CSS für das Widget
Auch hier sehen wir wieder die unterschiedlichen Bildformate und brauchen CSS, um eine einheitliche Anordnung zu bekommen. Passe die Werte an und lösche ggf. Dinge, die du nicht möchtest.
Das CSS besteht beim Widget aus zwei Teilen und spricht auch die Breakpoints an, da wir die mobilen Ansichten für das Widget nicht mit Zion Editor bearbeiten können. repeat(3 oder 2 oder 1, ...) bestimmt die Spaltenanzahl.
Auch hier, kopiere den CSS Code in den Zion Builder Einstellungen unter „Custom Code“ ins Feld „Custom css“ oder im Customizer in das „Zusätzliches CSS“. Wenn du mit einem Child Theme arbeitest, kannst du den Code natürlich auch dort in die „style.css“ kopieren.
.widget_media_gallery img {
object-fit: cover; /* Ausrichtung Bild */
object-position: center center; /* Position, Höhe zentriert, Breite zentriert */
width: 360px; /* deine Breite */
height: 360px; /* deine Höhe */
border-radius: 6px; /* der Radius des Rahmens */
border: 4px solid white; /* der Rahmen */
box-shadow: 0px 0px 24px rgb(0 0 0 / 18%); /* der Schatten */
}
/* Mobile Ansichten, schaltet bei weniger als 991px auf zwei Spalten um, ab weniger 575 auf eine Spalte, entscheidend ist die Zahl hinter repeat in der Klammer */
@media (max-width: 991px) {
.widget_media_gallery .gallery-columns-3 {
grid-template-columns: repeat(2, 1fr) !important;
}
@media (max-width: 575px) {
.widget_media_gallery .gallery-columns-3 {
grid-template-columns: repeat(1, 1fr) !important;
}
}Die Lightbox hinzufügen
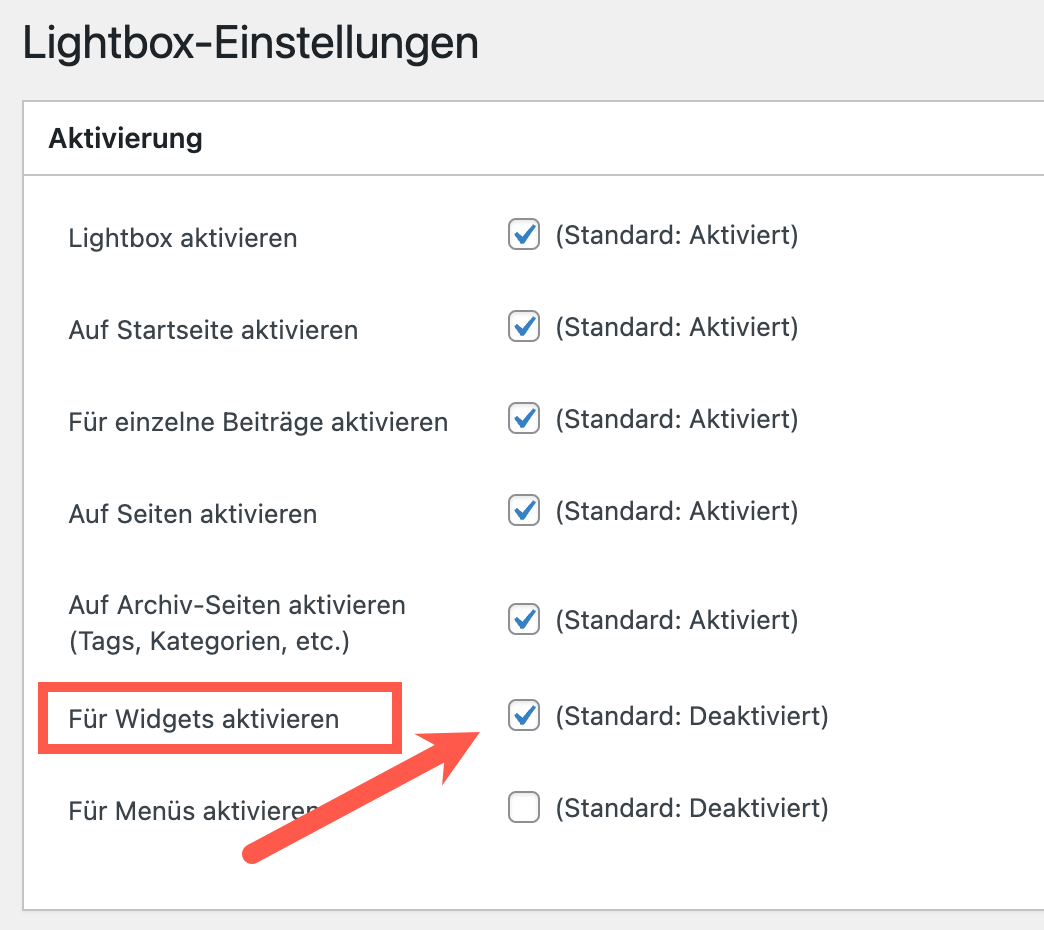
Wir installieren „Simple Lightbox“ über das WordPress Backend und wählen in den Einstellungen „Für Widgets aktivieren“.

Das Plugin bietet noch einige weitere Einstellungen. Schau dich um, was für dich noch von Nutzen ist…
Nach dem „Widgets aktivieren“ sollte die Lightbox auf deiner Galerie nutzbar sein.

Wenn wir viele Bilder in mehreren Galerien darstellen wollen, könnte sich ein Galerie Plugin lohnen. Mit einem Shortcode könnten wir dann die Galerien im Zion Builder einbinden.

