Hier stelle ich die Grundeinstellungen im Bricks Builder vor. Der Bricks Builder wird als Theme und nicht als Plugin installiert. Den Builder kannst du in deinem Bricks Account unter „Downloads“ runterladen. Die Lizenz steht unter „Licences“ und muss nach der Installation in den Einstellungen eingegeben werden.
Beim Update bitte beachten.
Bricks hat in der Version 1.5 „neue“ Layout Elemente eingeführt. Ein Konvertieren der Layout Elemente Sektion, Block und Div würde ich auf jeden Fall empfehlen. Du findest diese Option unter „Einstellungen“ „Allgemein“ „Konvertieren“.
Vorher bitte ein Backup der Website anlegen.
Eperimentell
In den Einstellungen mit EXPERIMENTELL gekennzeichnete Bereiche sind in einer Testphase. Wer sich hier unsicher ist, sollte die Einstellung wie angegeben lassen.
Systeminformationen
Nach dem Installieren sollten wir ein Blick in die Systeminformationen in den Bricks Einstellungen werfen. Hier finden wir Infos zum Bricks Builder, zu WordPress, zur Server Umgebung und zu den installierten Plugins.
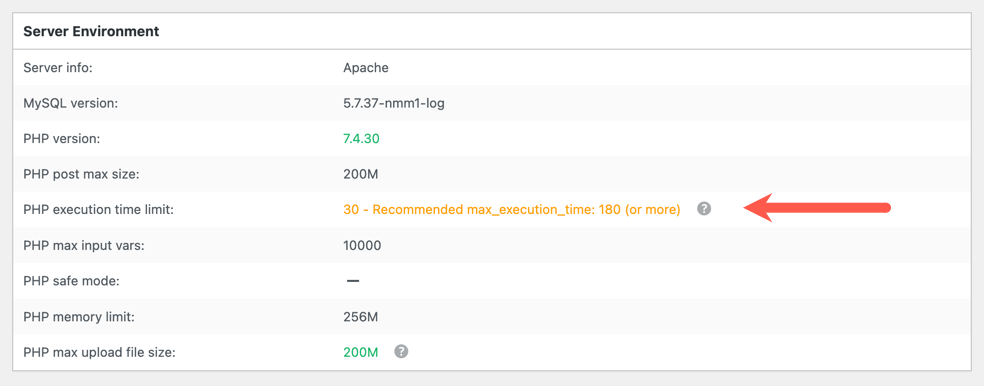
Unter „Server Umgebung“ werden PHP Einstellungen gelistet und ggf. auf kritische Punkte hingewiesen.

Mein Beispiel zeigt eine Installation bei dem Hoster All-inkl.com. Hier wird mir angezeigt, dass das „PHP execution time limit“ ggf. zu niedrig ist. Das „PHP execution time limit“ legt die maximale Zeit in Sekunden fest, die ein Skript zum Ausführen auf dem Server hat. Die Standardeinstellung ist hierfür generell 30 Sekunden. Wenn dir WordPress / das System eine Meldung wie „Maximum execution time of 30 seconds exceeded / Maximale Ausführungszeit von 30 Sekunden überschritten“ angezeigt, kannst du diesen Wert in der Regel selbst ändern. Ich ändere den Wert generell nach der Installation von Bricks bei All-inkl.com auf die empfohlenen Zeit.
Über das kleine Fragezeichen-Symbol kommst du auf die Bricks Dokumentation mit Anleitungen dafür.
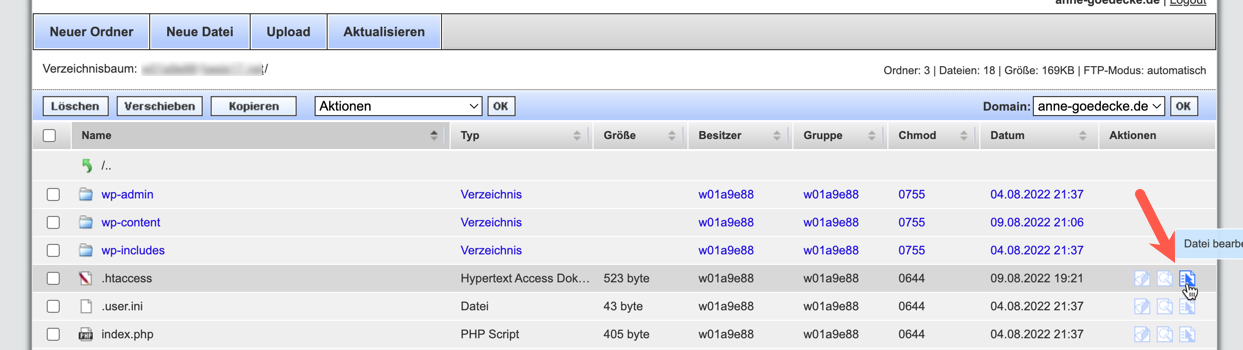
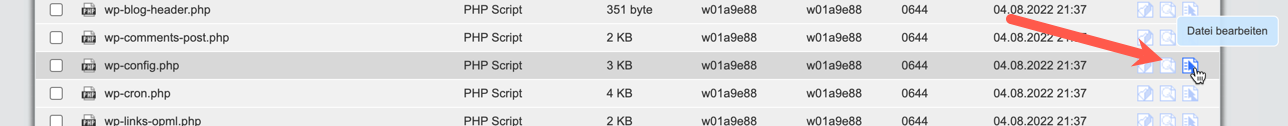
Du hast drei Möglichkeiten den Wert zu erhöhen. Bei deiner WordPress Installation kannst du per Web-FTP oder mit einem FTP Programm die .htaccess oder die wp-config.php bearbeiten. Und wenn du Zugang hast, kannst du auch die php.ini Datei bearbeiten. Die folgenden Screenshots sind vom Web-FTP bei All-inkl.com.
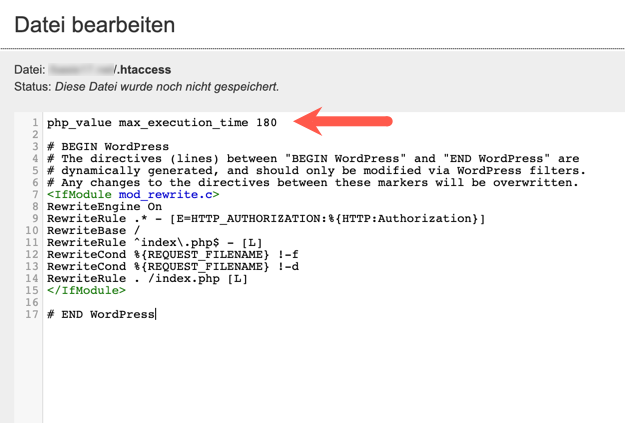
„PHP execution time limit“ per .htaccess erhöhen
Die .htaccess liegt in deiner WP Installation in der obersten Ebene. Zur Sicherheit kannst dir vorher ein Backup / eine Kopie der Datei anlegen.

Du öffnest diese Datei und kopierst folgendes Code-Snippet ein, siehe Screenshot.
php_value max_execution_time 180
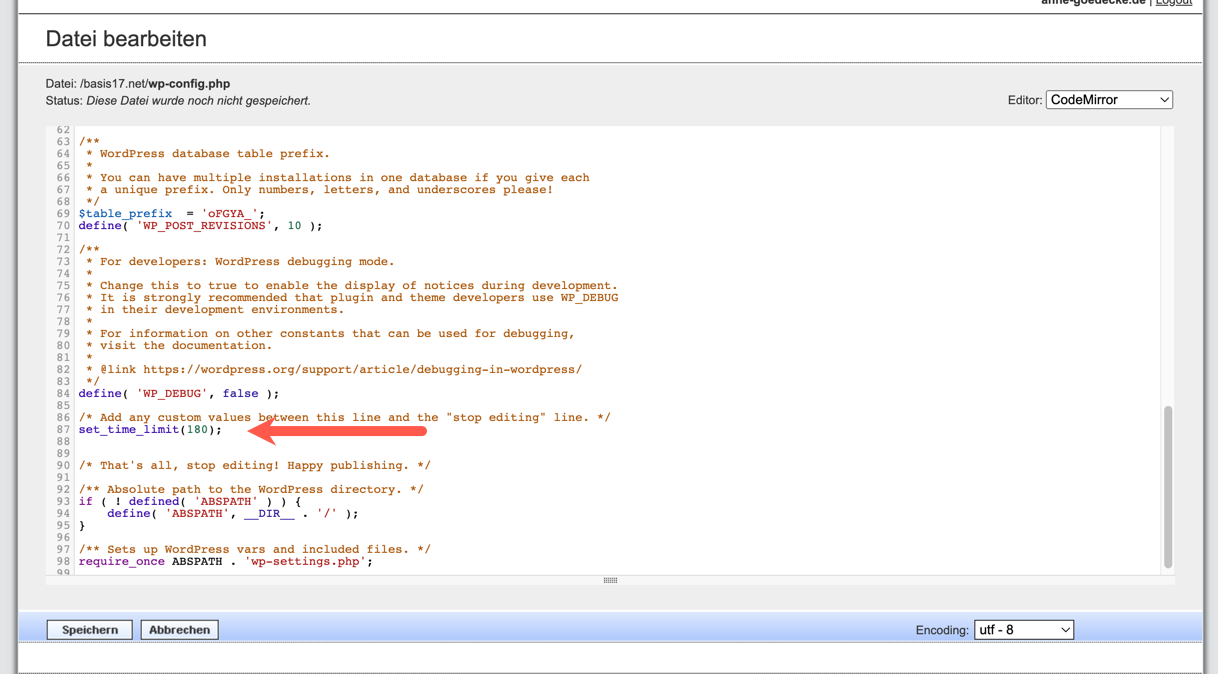
„PHP execution time limit“ per wp-config.php erhöhen
Die wp-config.php liegt in deiner WP Installation ebenfalls auf der oberen Ebene. Zur Sicherheit kannst dir vorher ein Backup / eine Kopie der Datei anlegen.

Du kannst den Code unter diesem Kommentar einfügen /* Add any custom values between this line and the „stop editing“ line. */, siehe Screenshot.
set_time_limit(180);
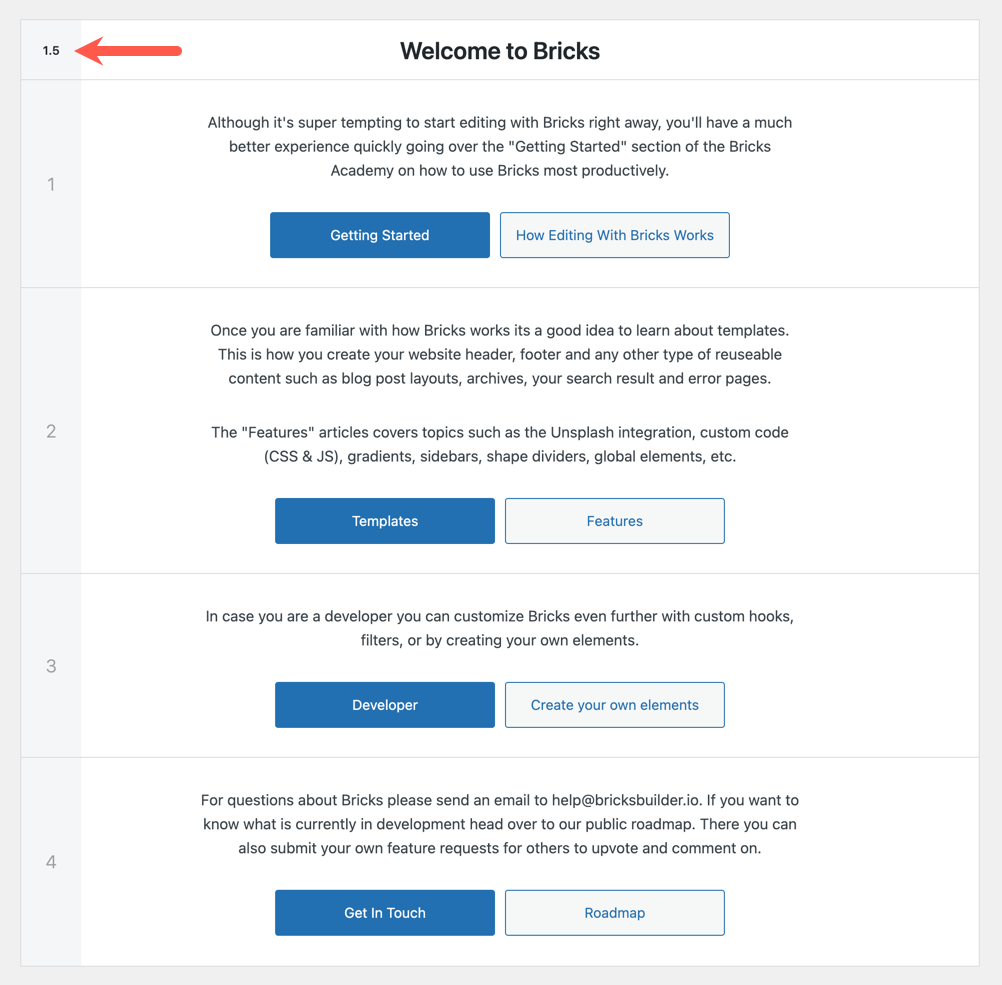
Erste Schritte
Dieses Panel beinhaltet Links die zur Bricks Dokumentation führen. Links oben wird die Bricks Version angezeigt…

Templates
Hier können wir Templates erstellen und verwalten. Damit Templates im Builder mit Bild angezeigt werden, können wir hier ein „Beitragsbild“ hinterlegen. Wir müssen also ein Screenshot von unserem Template erstellen.
Einstellungen
Allgemein
Beitragstypen
Was wollen wir mit dem Bricks Builder bearbeiten. Ich habe gute Erfahrungen damit gemacht, Templates für Seiten, den Blog / die Kategorien und auch für einzelne Beiträge zu machen, die Beiträge selber aber in Gutenberg zu schreiben. Damit wird der Inhalt in Gutenberg geschrieben und die Ausgabe findet über das Einzel-Beitrags-Template statt.
Gutenberg-Daten
Wir können in Gutenberg erstellte Daten in den Bricks Builder laden und umgekehrt.
SVG-Uploads
Das erlaubt und eigene SVG-Dateien in Bricks zu laden. Dabei versucht Bricks diese ggf. zu bereinigen.
Verschiedenes
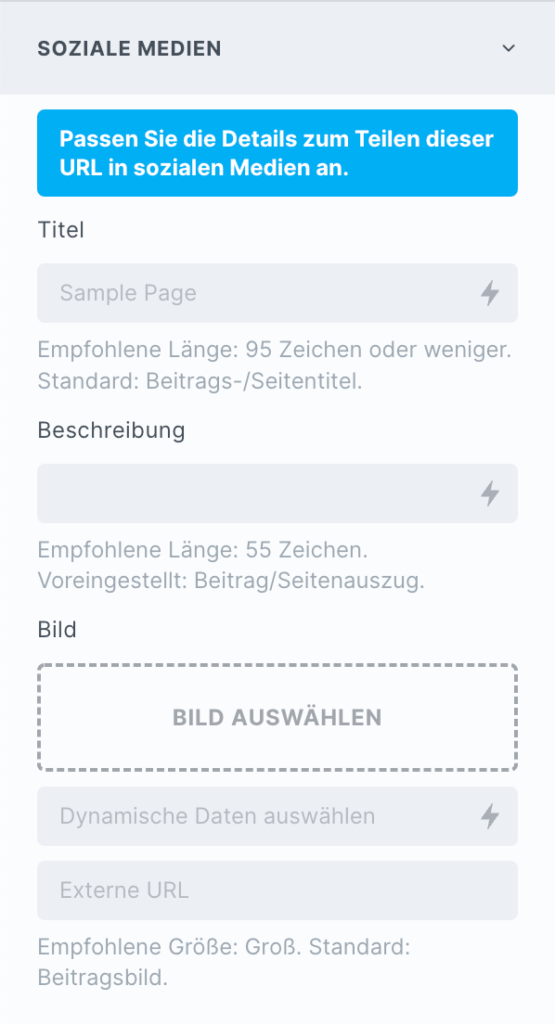
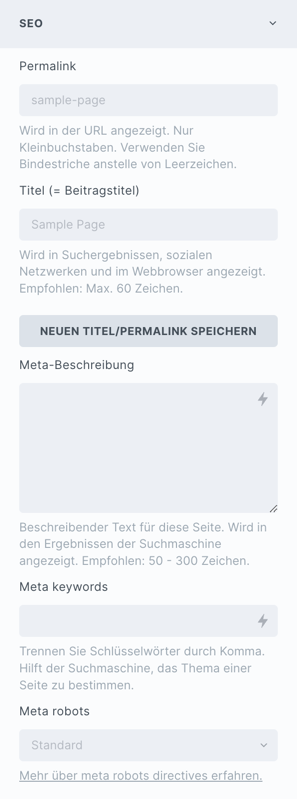
- Bricks Open Graph-Meta-Tags deaktivieren – entfernt den Tab „Soziale Medien“ aus den Seiteneinteilungen im Builder.
- Bricks SEO-Meta-Tags deaktivieren – entfernt den Tab „SEO“ aus den Seiteneinstellungen im Builder.
Wenn wir lieber / generell ein SEO Plugin nutzen, können wir diese beiden Tags deaktivieren.
- Benutzerdefinierte Bildgrößen generieren – Bricks erstellt zusätzliche Bildgrößen einer Bilddatei.


- „Bricks-Daten löschen“ Button aktivieren – alle Bricks-Inhalte werden von der jeweiligen Seite gelöscht.
- Deaktiviere „Links überspringen“ – Tastaturbenutzer können mit einem vorhandenen „Skip Link“ die Navigation vor den Inhalten überspringen (dient der Barrierefreiheit). Dieser „Skip Link“ kann hier deaktiviert werden.
- Abfrage von Bricks-Daten in Suchergebnissen – Bricks-Inhalte in den WordPress-Suchergebnissen anzeigen lassen. Wichtig, wenn wir eine Suche für unsere Inhalte einbauen.
Konvertieren
Erkennt alle veralteten Bricks-Daten und aktualisiert sie automatisch auf die neueste Syntax. Wichtig z.B. bei dem Update von Bricks 1.4 zu 1.5.
Ist zu empfehlen, bitte vorher immer ein Backup erstellen.
Builder
- Autosave deaktivieren – Verhindert die automatische Speicherung im Bricks Builder. Schalte ich immer ab, da dies gefühlt bremst…
- Builder Modus – helle oder dunkle Oberfläche.
- Sprache – legt die Builder-Sprache fest.
- Toolbar-Logo Link – hier können wir wählen, wohin das gelbe Logo links oben im Builder verlinkt.

- Bedienpanel / Globale Klassen deaktivieren (Interface) – deaktiviert die Eingabe der globalen CSS Klassen.

- Canvas – Elementabstände (margin/padding) deaktivieren. Verhindert das wir mit der Maus in den Layout Elementen Margin und Padding „ziehen“ können.

- Struktur-Panel
- Element Aktionen – die Symbole Duplizieren und Löschen sind in der Strukturansicht sichtbar.
- Aktives Element aufklappen und in die Ansicht scrollen – bei Klick scrollen wir auf die Höhe des entsprechenden Elementes.
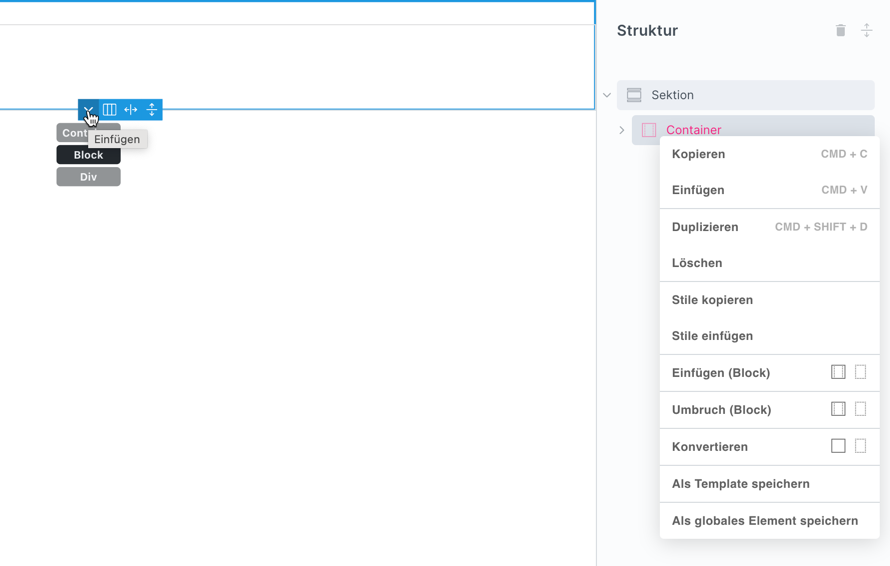
- Element Aktionen – welche Layout-Elemente bei Rechtsklick im Strukturpanel und im Element im Canvas angewendet werden.

- WP REST API Rendering deaktivieren – verbessert das Rendern von Shortcodes mit Inhalten von Drittanbietern im Builder. Wenn Probleme auftreten oder die WP REST API irgendwie nicht vollständig aktiviert ist, können wir hier auf das AJAX-basierte Elementrendern zurückzugreifen.
Performance
Hier können wir für eine bessere Performance einiges einstellen.
- Emoticons deaktivieren.
- Embed deaktivieren (z.B. Videos).
- Google Fonts deaktivieren. Sollten wir deaktivieren wenn wir eigene Schriften ins System laden.
- Lazy Load deaktivieren. Lazy Load lädt Bilder / Bilddateien erst beim Scrollen, bei Sichtbarkeit.
- Deaktiviere jQuery migrate – für bessere Performance aktivieren, wenn wir keinen jQuery-Code ausführen, der älter als Version 1.9 ist.
- EXPERIMENTELL Abfrageschleifen cachen – cashed, speichert Abfrageschleifen zwischen.
- EXPERIMENTELL Element ID & Klasse – das standardmäßige Einfügen von Ids und Klassen kann hier deaktiviert werden. Bei meiner Testseite habe ich bis jetzt keinen Unterschied festgestellt. Ist bestimmt in Arbeit…
- CSS-Lademethode – wir können wählen, ob seitenspezifisches CSS inline oder in einer CSS Datei gespeichert wird. „Externe Dateien“ bringt mehr Geschwindigkeit.
Bei meinen Projekten mit Bricks erreiche ich eine gute Geschwindigkeit, wenn ich hier das nicht benötigte deaktiviere. Bilder optimiere ich vor dem Hochladen in WordPress mit einem Bildbearbeitungsprogramm oder nutze nach Möglichkeit SVGs. In der Regel brauche ich dann kein extra Cache Plugin mehr…
API-Schlüssel
Bei Bedarf können wir hier entsprechende APIs eintragen.
Benutzerdefinierter Code
Hier können wir globalen Code für die gesamte Website eintragen. Bei einzelnen Seiten sollten wir die Eingabe im Builder auf der jeweiligen Seite vornehmen.
Eigene Schriftarten
Bricks gibt uns die Möglichkeit eigene Schriftarten ins System zu laden. Du brauchst dafür die jeweiligen WOFF, WOFF2 und TFF Dateien.
Hier findest du meinen Beitrag
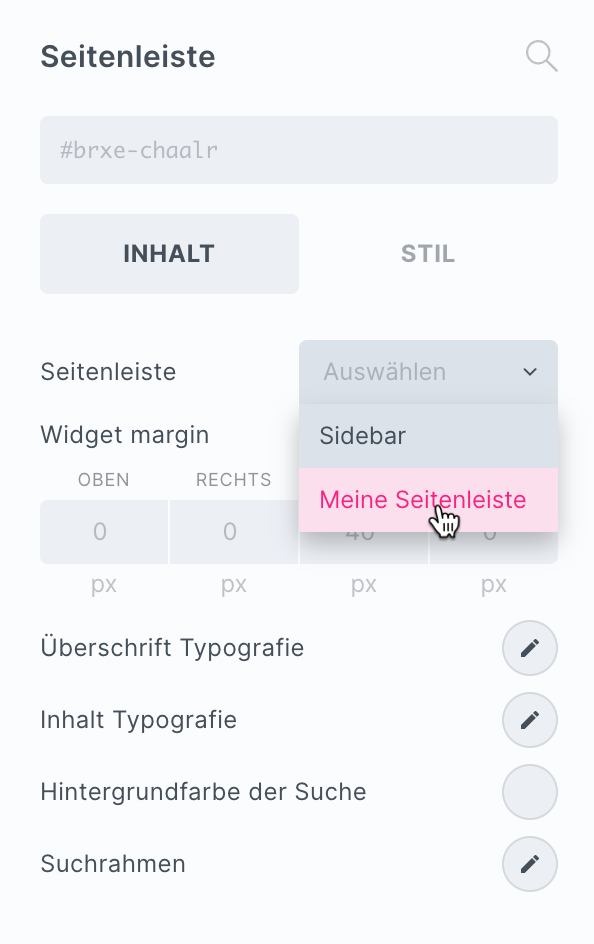
Seitenleisten
Du kannst eigene Seitenleisten erstellen und diese über WordPress -> Design -> Widgets füllen. Diese Seitenleisten lassen sich dann im Bricks Builder im Element „Seitenleiste“ auswählen und einfügen.

Lizenz
Hier findest du die deine unkenntlich gemachte Lizenz und kannst diese bei Bedarf deaktivieren.