
Erneuerungen im Bricks Builder Version 1.9.3 bis 1.9.8
Scroll Snap Scroll Snap ist eine Funktion, die beim Scrollen auf z.B. einzelne Sektionen bezogen ist. Wir scrollen und die Sektion gleitet ins Bild und „schnappt“ oben am Browser ein.…

Scroll Snap Scroll Snap ist eine Funktion, die beim Scrollen auf z.B. einzelne Sektionen bezogen ist. Wir scrollen und die Sektion gleitet ins Bild und „schnappt“ oben am Browser ein.…

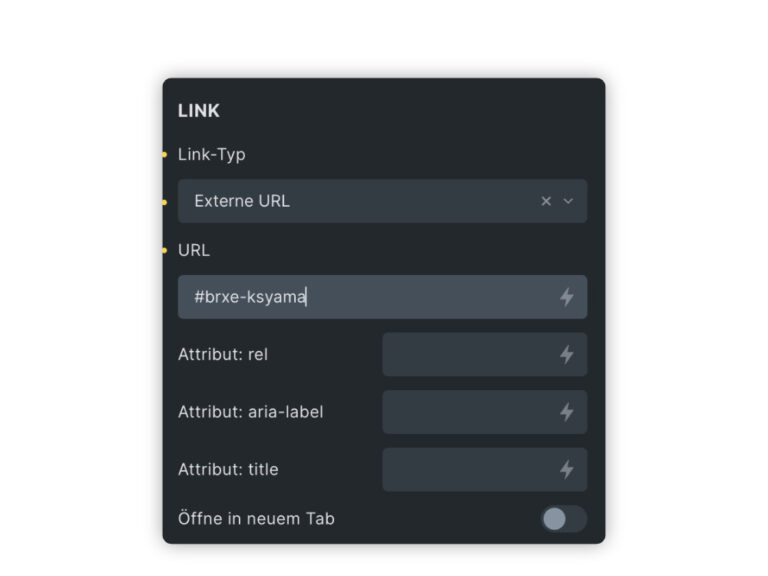
Ein „Anker-Link“ ermöglicht es, innerhalb einer Seite zu bestimmten Stellen oder Abschnitten zu springen, ohne die gesamte Seite neu laden zu müssen. Anker-Links werden häufig verwendet, um Benutzer zu bestimmten…

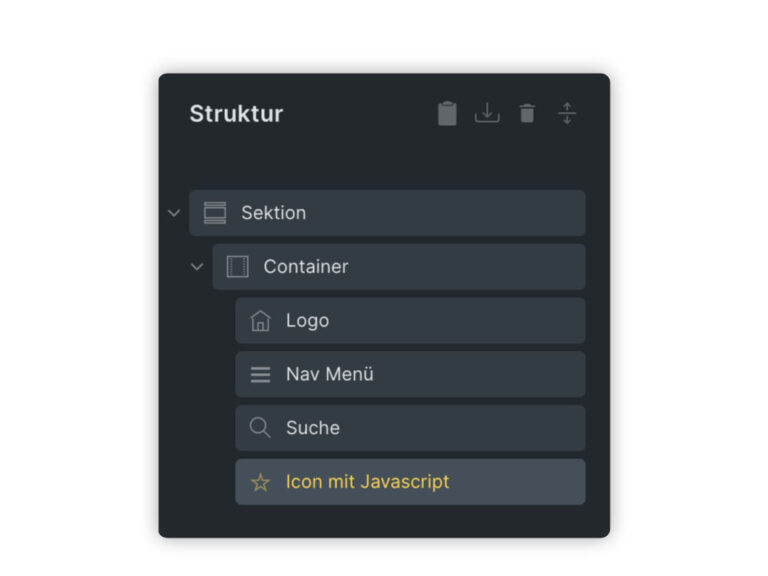
Ein „Back To Top“ Button macht dann Sinn, wenn eine Webseite länger ist und der Header nicht Sticky. D.h. der Header, bzw. die Navigation bleibt nicht stehen, wenn wir die…

Neu seit Version 1.8.5 ist das Zufügen von alternativen Bildern für mobile Ansichten und die Möglichkeit, dem Bild eine Form zu geben. Am Anfang gleich die zwei neuen Features… Mobile…

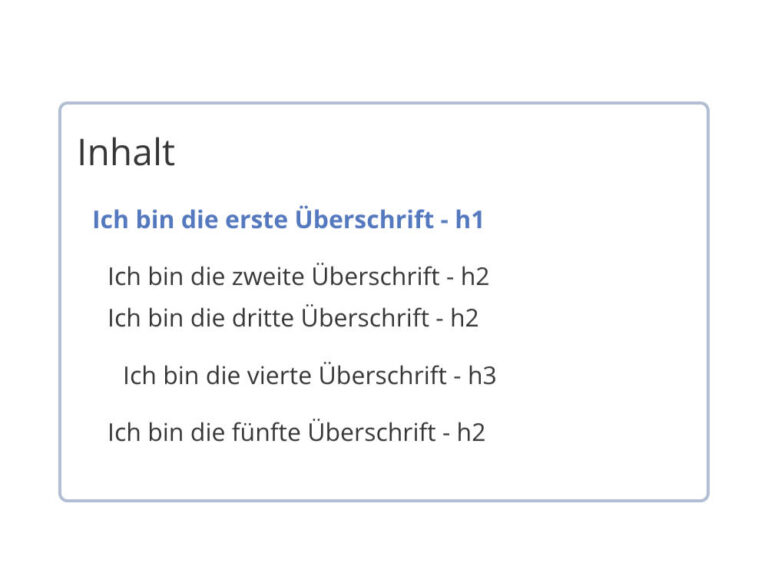
Der Bricks Builder in der Version 1.8.5 kommt mit neuen Features. Hier geht es um das Inhaltsverzeichnis, auch Table of Content / ToC auf englisch genannt. Ein Inhaltsverzeichnis gibt einen…

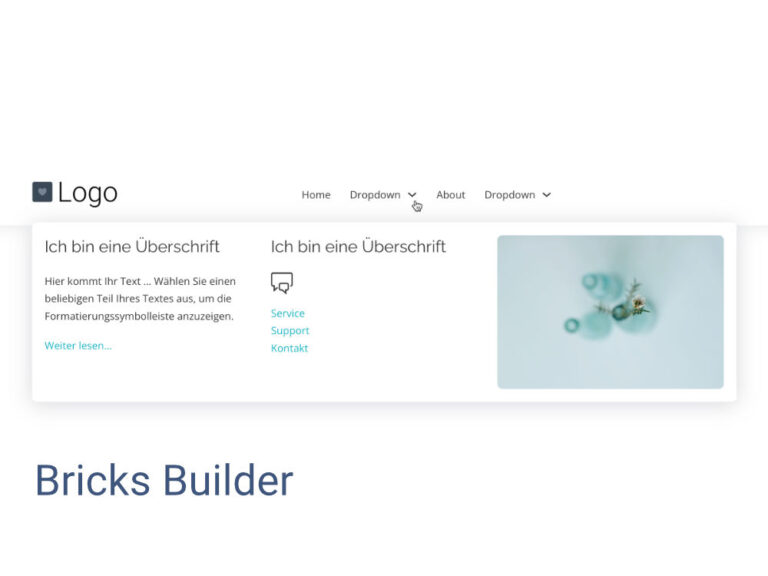
Ab Version 1.8 bietet der Bricks Builder ein Menü Builder. Das heißt, wir können in die Navigation Elemente und Inhalte einfügen. Der Aufbau des Mega Menüs Ich habe hier einen…

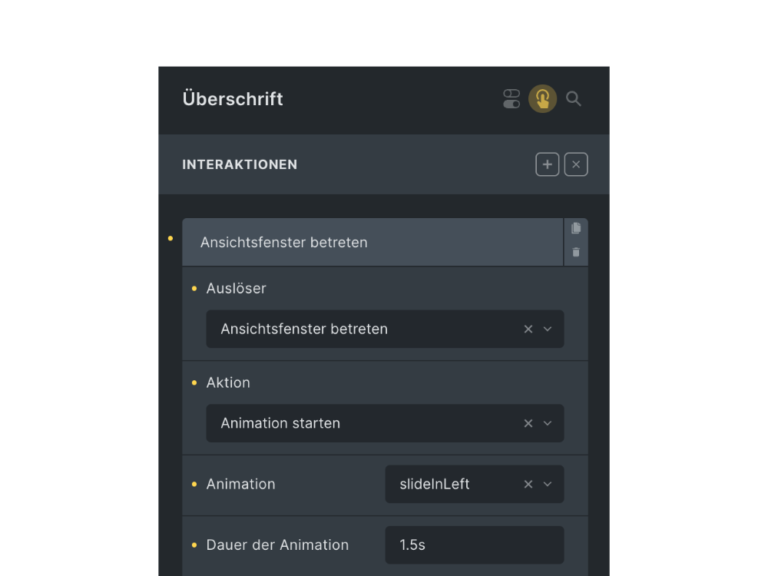
Ab Version 1.6 finden sich die Animationen im Bereich „Interaktionen“. Interaktionen Wir wählen unser gewünschtes Element aus, hier eine Überschrift und klicken auf „Interaktionen“ und „Hinzufügen“. Auslöser Als erstes müssen…

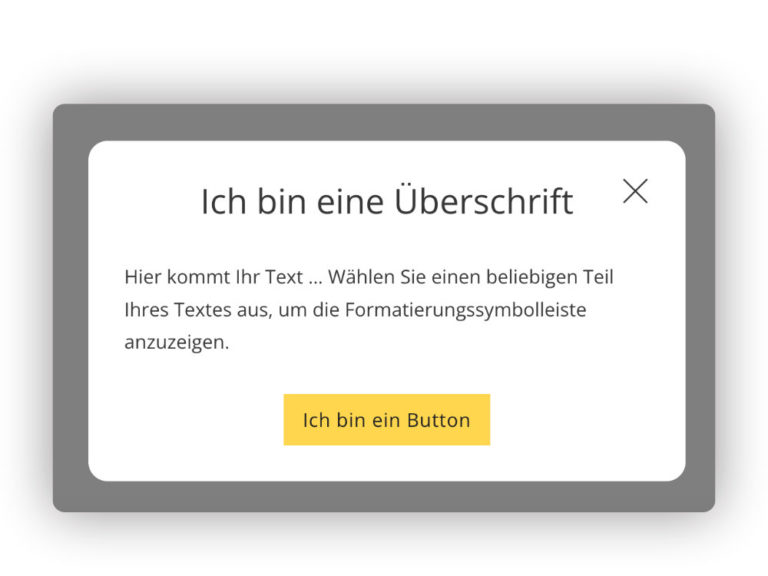
Seit der Version 1.6 gibt uns der Bricks Builder die Möglichkeit Popups zu erstellen. Dafür gehen wir ins Backend unter Bricks und erstellen ein Template vom Typ „Popup“. Veröffentlichen und…

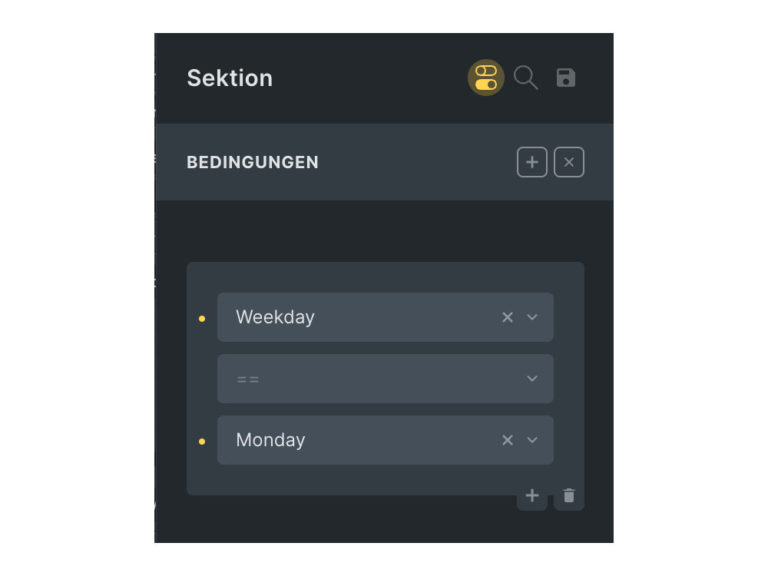
Bricks bietet uns ab 1.5.4 das Setzen von Element Conditions / Elementbedingungen. Mit diesen Bedingungen können wir die Sichtbarkeit steuern. Grundsätzliches Diese Bedingungen werden serverseitig verarbeitet und nicht angezeigte Elemente…

Ein Link Button mit HTML erstellen Einfach und ohne zusätzlichem CSS können wir einen Button mit HTML bauen. Wir fügen ein div ein und ändern div auf das HTML Tag…

Ein Header mit einer oberen Info-Zeile soll bei Sticky nur die Zeile mit der Navigation anzeigen… Das lässt sich gut mit etwas CSS umsetzen. Aufbau Header Ich erstelle den zweizeiligen…

Hier stelle ich die Grundeinstellungen im Bricks Builder vor. Der Bricks Builder wird als Theme und nicht als Plugin installiert. Den Builder kannst du in deinem Bricks Account unter „Downloads“…

Der Bricks Builder 1.5 hat im Gegensatz zur Version 1.4 zum Layouten nicht nur das „Container“ Element, sondern zusätzlich noch ein „Block“, „Sektion“ und „Div“. Seitenaufbau Beim Aufbau einer Website…

Im Bricks Builder können wir globale CSS Klassen erstellen und zuweisen. Dieses bietet sich bei wiederkehrenden Bereichen und Elementen an. Haben wir zum Beispiel mehrere Heros auf verschiedenen Seiten, können…

Im Bricks Builder können wir globale Designstile erstellen. Wir wählen eine Seite aus und starten den Bricks Builder. Ich nutze hier die Bricks 1.5 Beta, da sie recht bald veröffentlicht…

Hover-Effekte für Elemente in Bricks Wir können im Bricks Builder den Hover Effekt nicht im Element selber definieren, für die Hover Zustände gibt es einen eigenen Tab. Im Beispiel habe…
Ein einfacher Header mit einem Logo, einer Navigation und einem Button. Für den Bricks Builder an 1.4 Ein Header Template anlegen Wir gehen im WordPress Backend auf „Bricks“ und „Templates“…
Google Webfonts lokal Der Bricks Builder gibt die Möglichkeit eigene Schriftarten in das System zu laden. Mit den entsprechenden Datei lassen sich auch Google Webfonts in Bricks als lokale Schriften…